
Hide and Seek Header
| 开发者 | mlchaves |
|---|---|
| 更新时间 | 2022年12月18日 15:42 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.2 及以上 |
| WordPress版本: | 6.1.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Hides the sticky header on scroll down only.
- Option to disable on mobile (devices smaller than 800px wide—the Avada default).
- Option to enable fade animation on hiding.
- Option to enable landing page mode. The plugin hides the standard header (non-sticky) so only the sticky header displays on scrolling up.
- Option to decrease scroll-up sensitivity. Helpful for reducing flicker on touch screens.
- Super simple install. Two steps and your done.
- Cleans up the database on uninstall.
- Lightweight—about 30 KB zipped.
安装:
- Upload the plugin zip file to the
/wp-content/plugins/hide-and-seek-headerdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
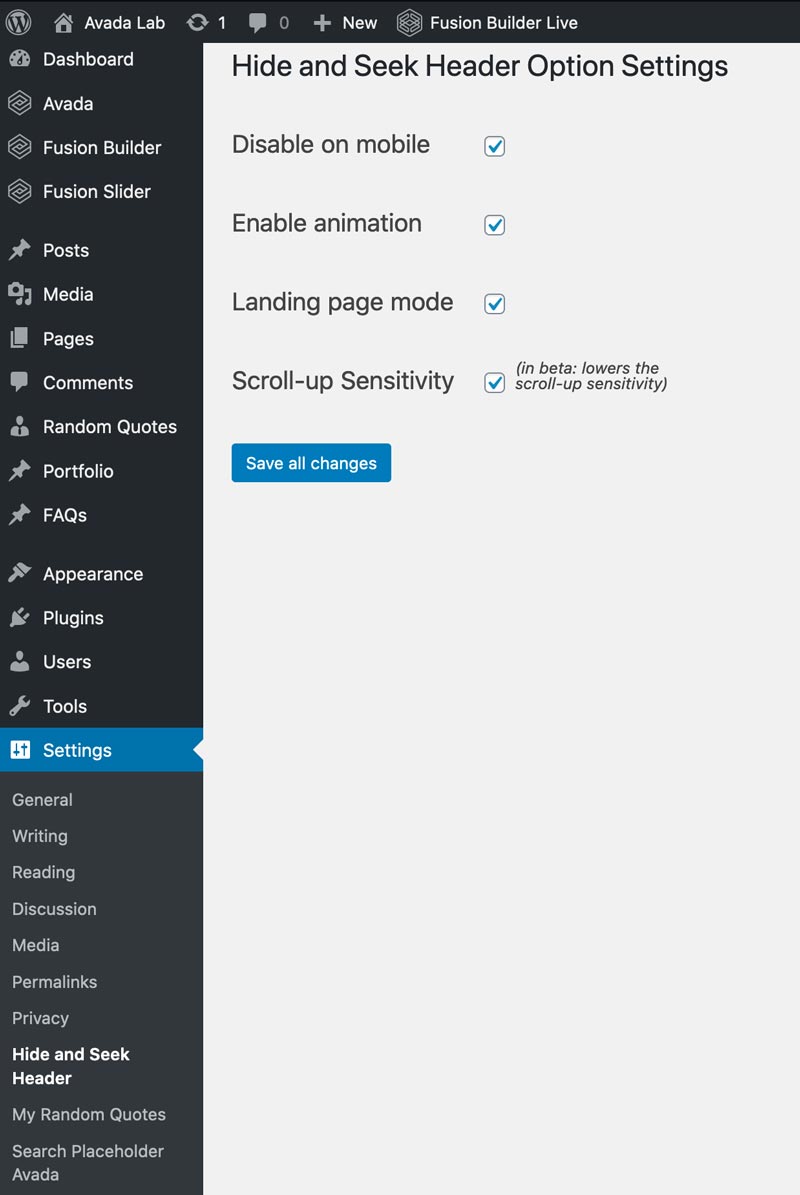
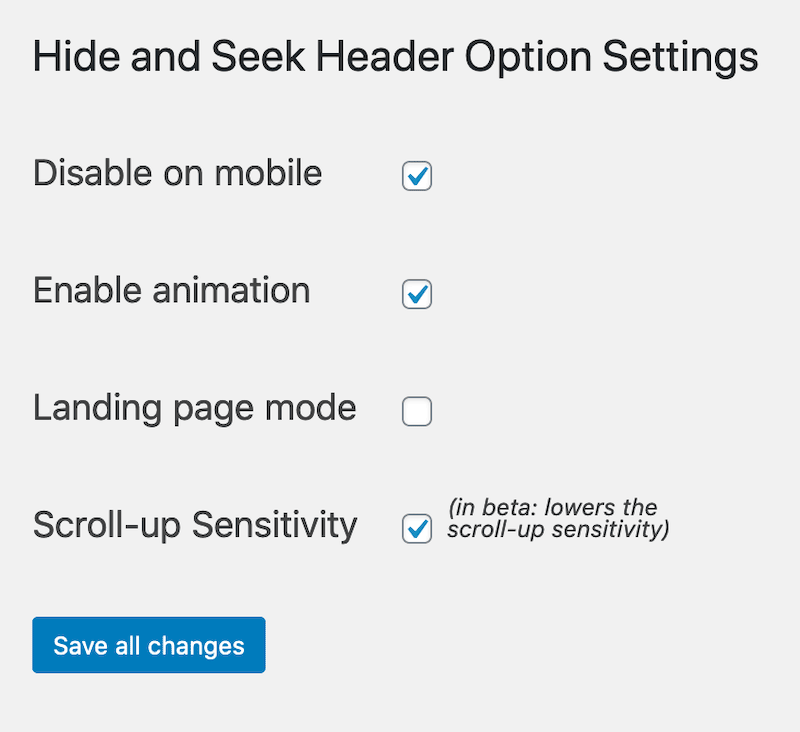
屏幕截图:
常见问题:
Will this plugin work for other themes?
Version 1.0.1 was built for Avada. It hasn't been tested with other themes. Please fork a copy and change it to work for other themes, if wanted.
Can I change the mobile breakpoint?
Yes. You can write custom CSS to override the media query for the .hideandseek-hide-down class.
Can I change the default fade-out animation?
Yes. You can write custom CSS to override the animation style and timing in the .hideandseek-hide-down class.
Below is the CSS it would take to increase the animation duration and responsive breakpoint at the same time.
`
/ Custom disable for devices smaller than 1024px. /
@media screen and (max-width: 1023.998px) {
.hideandseek-hide-down {
visibility: visible !important;
opacity: 1 !important;
transition: none !important;
}
}
/ Custom fade increase to 5.5 seconds. /
@media screen and (min-width: 1024px) {
.hideandseek-hide-down {
visibility: hidden;
opacity: 0;
transition: visibility 5.5s, opacity 5.5s linear !important;
}
}
`
更新日志:
- Removed beta label for sensitivity setting.
- Tested on WordPress 5.7.
- Tested on Avada 7.3.
- Fixed: If mobile menu is open, large space is left on scroll down.
- Removed extra space left by hidden header on landing page mode. See the associated GitHub issue for more details.
- Removed extra space when using slider in parallax mode. However, you'll need too increase height of slider by height of header to off set the negative margin from Avada. E.g., If the height slider image is 849px and the height of header is 84, then the slider's final height should be set to 933px. This is described on the parallax setting and in the Avada docs.
- Could not reliably repro active pointer events when header is hidden (even with mega menu). But, disabled pointer events in CSS when header is hidden to be extra sure. See the related GitHub issue for more details.
- Tested on Avada 6.2.2 and 6.2.3.
- Added scroll-up sensitivity to reduce flickering (appear/reappear) of sticky header on touch screens. (beta)
- Refactored admin page so that setting fields line up better.
- Added DB clean up of options on uninstall.
- Reverted CSS to original v 0.0.1 code. Version 1.0 CSS for no animation broke formatting for headers 2-5.
- First release. Tested on Avada 6.2.1 and 6.2.2.