
Historical Charts for Goldback
| 开发者 | idealmsp |
|---|---|
| 更新时间 | 2025年6月21日 05:52 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Historical Charts for Goldback is a versatile plugin that fetches and displays Goldback and UPMA exchange rate data from a remote XML API. It provides multiple shortcode-driven display options:
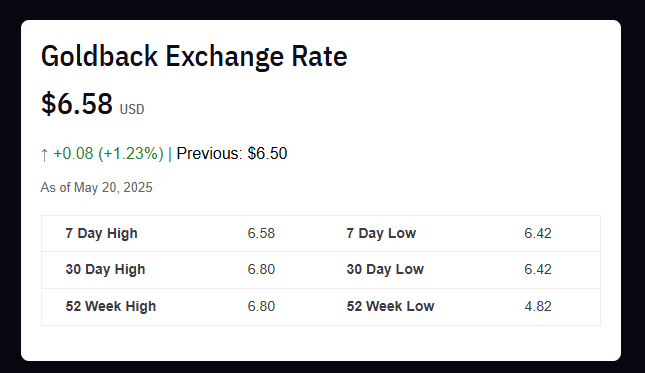
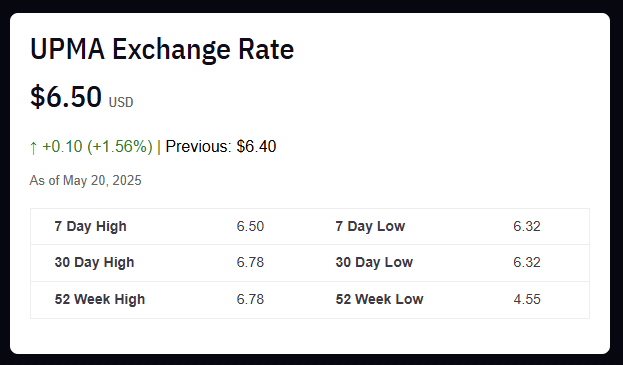
- Quote Card ([gbcharts_quote_card rate="GB|UPMA|GOLD|SILVER"])
- A styled card showing the latest value, percentage gain/loss, and 1-week, 1-month, and 52-week highs and lows.
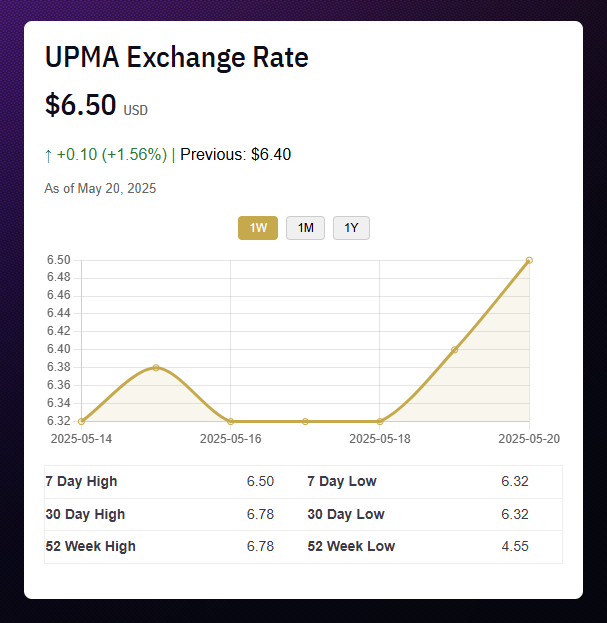
- Quote + Chart Combo ([gbcharts_quote_combo rate="GB|UPMA|GOLD|SILVER"])
- Combines the quote card with an interactive line chart (1W, 1M, 1Y filters).
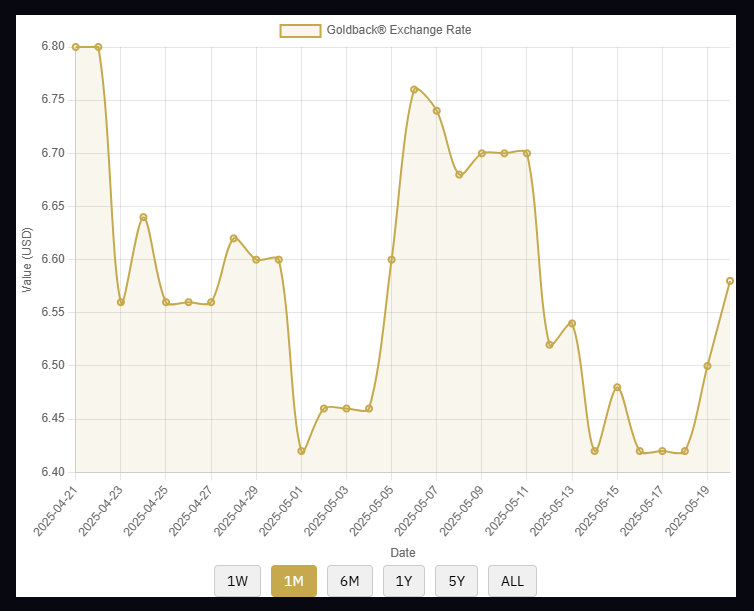
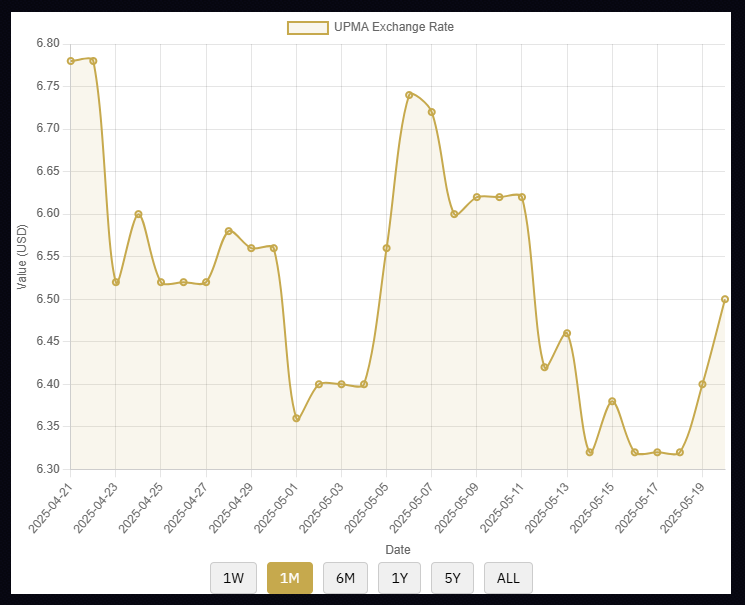
- Full-Width Chart ([gbcharts_graph_chart rate="GB|UPMA|GOLD|SILVER"])
- A standalone Chart.js graph with time-range buttons (1W, 1M, 6M, 1Y, 5Y, ALL).
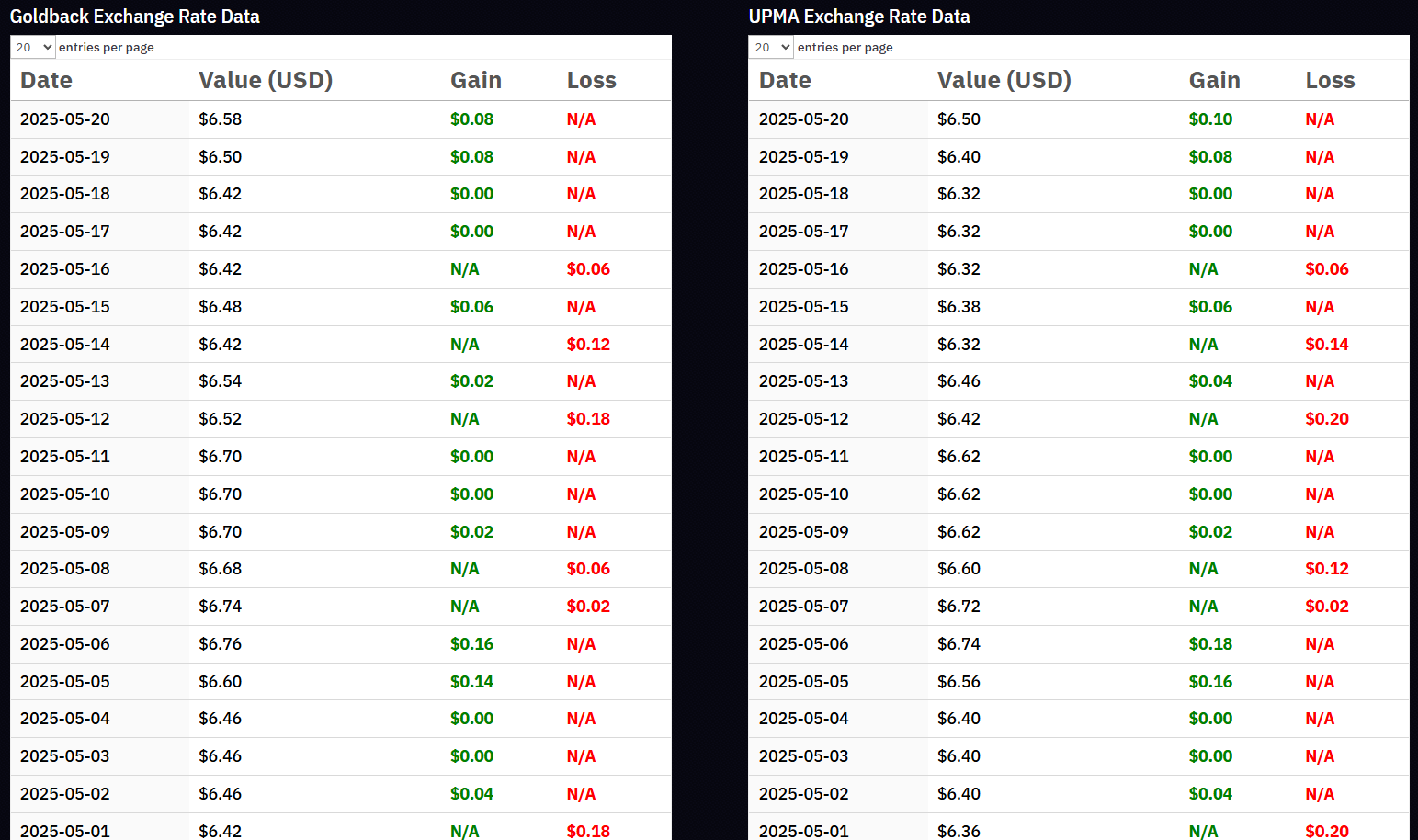
- Historical Data Table ([gbcharts_data_table rate="GB|UPMA|GOLD|SILVER"])
- A paginated table of date, value, gain, and loss (default 20 rows per page; user-selectable 20, 50, 100, 365). Supports smooth scroll to top on page change.
- Everything is styled to match seamlessly with WordPress themes, and no manual data imports are required—updates pull directly from the live API. Key Features:
- Live Exchange Rate Updates: Automatically pulls and displays the latest Goldback and UPMA rates from Ideal Managed Solutions' API.
- Easy Shortcode Integration: Add desired shortcode(s) to any page, post, or widget to display the current quote, chart, of historical data.
- Lightweight & Efficient: Minimal performance impact, with a focus on fast, secure delivery of real-time data.
- Ideal for Precious Metals Dealers and Goldback Authorized Distributors: Keep your customers informed of the purchasing power of Goldbacks at a glance. Use Cases:
- Display the current Goldback or UPMA exchange rate in a detailed stock quote stype quote card, with or without historical pricing chart on a retail or eCommerce website that accepts Goldbacks.
- Share real-time Goldback value with readers on an investment or financial blog.
- Promote education about voluntary local currencies through up-to-date price information.
- Support transparency and trust for customers using Goldback-backed pricing models. Why Choose Goldback Charts?
- Designed with simplicity, security, and performance in mind.
- Helps businesses future-proof their operations by embracing new forms of value exchange.
安装:
Upload the historical-charts-for-goldback folder to the /wp-content/plugins/ directory.
Activate the plugin through the 'Plugins' menu in WordPress.
Place any of the provided shortcodes into your posts or pages.
Ensure your theme or child theme enqueues Chart.js and jQuery (the plugin handles that automatically).
屏幕截图:
常见问题:
Can I customize the chart colors?
Currently, the plugin defaults to gold lines and light gold fill. You can override via custom CSS targeting .gbcharts-graph-chart-container canvas or .gbcharts-price-chart.
Where does the data come from?
Data is pulled live from the Goldback/UPMA data API XML endpoint provided by Ideal Managed Solutions, LLC. No caching layer is used by default; for performance, consider a transient in your own theme/plugins.
更新日志:
1.2.1
= Added error checking to sanitize XML from any hidden BOM which could break the XML parsing.
1.2
Added historical data table shortcode with gain/loss columns and page-length selector.
Improved smooth scroll on table pagination.
*Updated DataTables styling and length menu options.
1.1
Switched chart defaults to 1-month view and solid gold fill.
Fixed shortcode ID collisions to support multiple instances per page.
1.0
Initial release: quote cards, combo cards, and full-width charts with Chart.js filters.