Home Page Slideshow
| 开发者 | jethin |
|---|---|
| 更新时间 | 2014年10月20日 23:19 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0 及以上 |
| WordPress版本: | 3.9.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
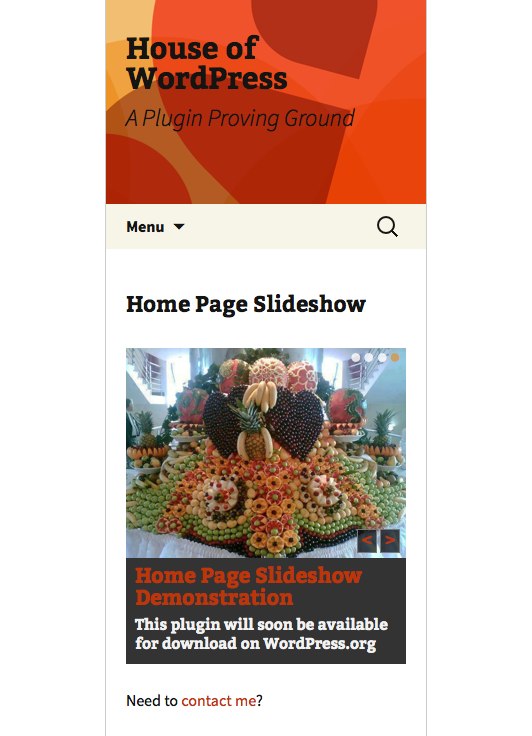
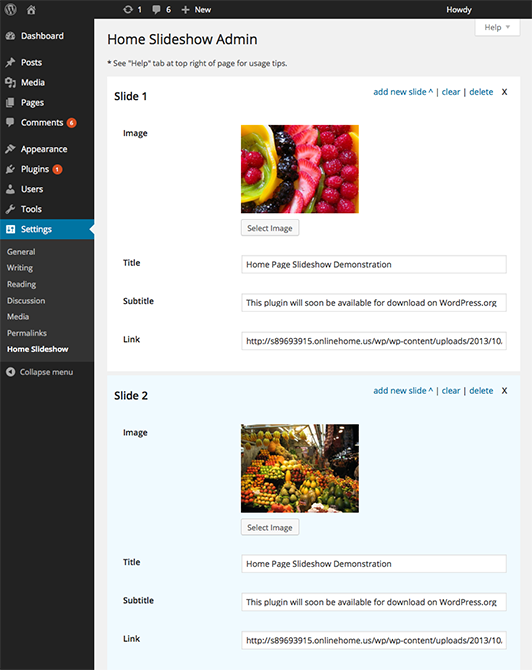
This plugin creates a "Home Slideshow" options page under the "Settings" menu in the WordPress admin. Editors and admins can create and manage individual slides on this page. These slides can then be displayed as a dynamic slideshow on a site's home page using the simple ‘[home_slideshow]’ shortcode. (View an example slideshow)
The plugin supports one optional “options” shortcode attribute:
[home_slideshow options="timeout=5000"]
options: This attribute can be used to override default slideshow options or set custom options. Attribute values use query string format, e.g.: 'option1=value1&option2=value2' etc. Option names are in standard Cycle2 format without 'data-cycle-' prefix. See the Cycle2 website for documentation and supported options.
Notes
Slides include image (required) and optional title, subtitle and link.
Links and image size can be set when selecting image. (Full size images recommended.)
Slideshows and slides are 100% the width of their container. Upload images that are at least as wide as the slideshow you want them to appear in.
Default Display: Aspect ratio of slideshow image area is set by the first image; images appear at 100% width / height of the slide container; images will show scaling in slideshows that contain both horizontally and vertically aligned images.
Default CSS ids begin with “hss-“, Cycle2 classes with "cycle-". Default slideshow id is "home-slideshow". Default CSS styles were created using Twenty Thirteen theme -- some theme CSS customization may be necessary for other themes.
Slideshows look and perform best if images are sized to desired slideshow container / aspect ratio.
This plugin uses jQuery Cycle2. Cycle2 may conflict with previous versions of Cycle if used on the same page.
安装:
- Download and unzip the plugin file.
- Upload the unzipped ‘home-page-slideshow' directory to your site’s '/wp-content/plugins/' directory.
- Activate the “Home Page Slideshow” plugin through the 'Plugins' menu in WordPress.
屏幕截图:
更新日志:
1.2
- Minor display improvements
- v. 1.0 housecleaning
- Initial release.

![An “Edit Page” screen with a [home_slideshow] shortcode inserted into the visual editor. This is where the slideshow will be displayed.](https://cdn.jsdelivr.net/wp/home-page-slideshow/assets/screenshot-2.png)
](https://cdn.jsdelivr.net/wp/home-page-slideshow/assets/screenshot-3.png)