
Hostry PageSpeed Booster
| 开发者 | hostry |
|---|---|
| 更新时间 | 2021年2月25日 22:38 |
| PHP版本: | 5.3 及以上 |
| WordPress版本: | 5.6 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Replace static links with CDN links
- Setting content for uploading into the CDN network at the level of file extensions
- Set a custom CDN hostname
- HTML minification
- CSS minification and unifying styles in a single file
- JS minification and unifying scripts in a single file
- HTTPS support
- Free SSL certificate or third-party certificates
- Global reach - 52 distributed edge points of presence.
- Unlimited domains on most solutions
- Push and Pull support
- Purge
- Custom rules
- PHP: 5.3 or higher
- WordPress: 4.7 or higher
安装:
- Select Add New from the WordPress Plugins menu in the admin area.
- Search for Hostry Pagespeed Booster.
- Click Install Now, then Activate Plugin. FOR MANUAL INSTALLATION VIA FTP:
- Upload the hostry-pagespeed-booster folder to the /wp-content/plugins/directory.
- Activate the plugin from the Plugins screen in your WordPress admin area. TO UPLOAD THE PLUGIN THROUGH WORDPRESS, INSTEAD OF FTP:
- From the Add New plugins page in your WordPress admin area, select the Upload Plugin button.
- Select the hostry-pagespeed-booster.zip file, click Install Now and Activate Plugin.
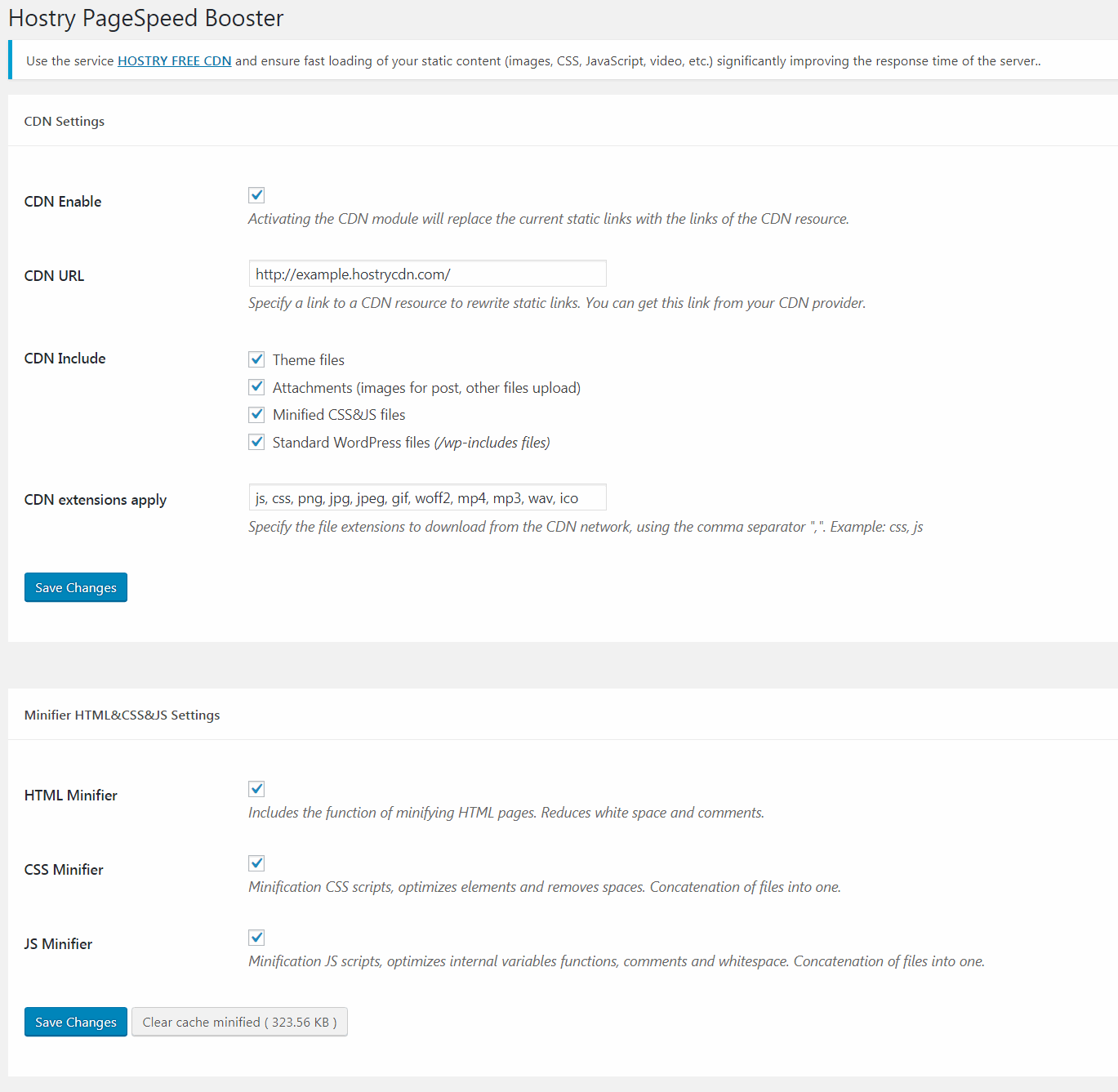
屏幕截图:
常见问题:
Minification-what’s that supposed to mean?
Basically, ‘minification’ stands for the disposing of excessive or irrelevant data. However, the process does not disturb browser’s processing of the website. For instance, code comments, shorter identifiers for variables and function symbols, false code removal, and formatting, etc.
What Is a CDN? How Does a CDN work?
CDN is short for Content Distribution Network, which is a wide-area network of Proxy servers and their data acquisition centers. The major target is achieved by spatial service distribution to the end users thus providing uninterrupted operations and improved performance.
Do I need a Hostry Pagespeed Booster when I already have HTTP/2?
HTTP/2 is certainly a breakthrough when we consider successful reduction of one-server multiple request impact by elegantly putting to use one and the same connection for any quantity of concurrent requests. In this case, the CSS/JS concatenation remains acute. To sum up, customize, try, reconfigure, try again, adjust and go by what is more applicable to you current situation. In some cases HTTP/2 is more than enough; in other circumstances you may need aggregation and minification as well as HTTP/2 or HTTP/2 at one stretch with minification.
I process HTML compressing with deflate/gzip, why would I need Hostry Pagespeed Booster?
Hostry Pagespeed Booster makes the source HTML even smaller, thus further speeding up its compression and providing better results. Moreover, bare deflate/gzip can make your HTML markup look mediocre and non-professional. But here Hostry Pagespeed Booster comes to your aid.
更新日志:
- Compatibility tested with versions of Wordpress 5.6.2
- Follow Location allowed for CDN during verification
- Minor optimizing check CDN url
- CSS minification set by default as off
- Optimizing minify for authorized/unauthorized user
- Added feature replace cdn link for
data-lazy-srcimages - Tested for Wordpress 5.2 compatibility
- Added feature replace cdn link for relative link
- Added feature replace cdn link for
srcsetimages (responsive) - Fixed for parsing the change of cdn links for the
background-image:url()
- Fixed include language for version PHP <7.0.0
- Fixed bug minified RSS FEED
- Fixing url generate to images if version PHP <7.0.0
- Fixed minification for blogs that are in directories
- Added a change of links to the CDN and for third-party plug-ins, as well as the content of third-party plug-ins (for plug-ins with gallery).
- Fixed bug with compatibility with array for PHP 5.3.x.
- Implemented icons in the menu and in the plugin settings
- Frozen CSS / JS minification options if PHP version is not supported.
- Fixed bug when checking the CDN for blogs that are in subfolders.
- First version implemented