Hover Image Button
| 开发者 | igpremuo |
|---|---|
| 更新时间 | 2015年11月11日 19:06 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.5.1 及以上 |
| WordPress版本: | 4.3.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
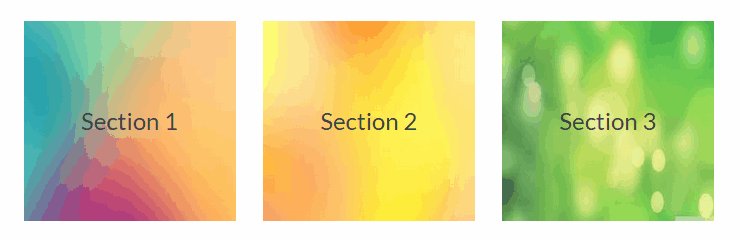
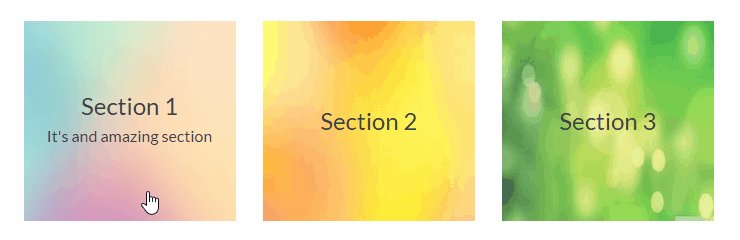
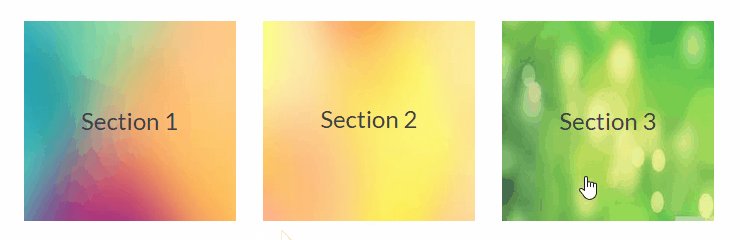
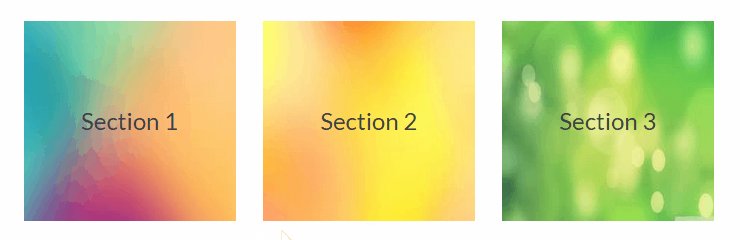
Create mobile responsive buttons with background images and pure CSS3 animated on hover effects. Include a button title and a subtitle that appears when the user move the mouse hover the button. Recommended to be used as a page or sections links.
Customize the color and the opacity of the background on hover effect, change the default buttons size and include your custom CSS code.
Add the shortcodes to your page or post to create the buttons.
Button shortcut Options:
- title: title of the button, it is a
h3element. - subtitle: appears when the user move the mouse hover the button.
- link: button link.
- image: background image link.
- width: button width.
- height: button height.
[hover-image-row] [hover-image-button title="Section 1" subtitle="It's and amazing section" link="http://my-section-link" image="http://my-image-link" ] [hover-image-button title="Section 2" subtitle="Enter here for more info" link="http://my-section-link" image="http://my-image-link" ] [hover-image-button title="Section 3" subtitle="This is the best section" link="http://my-section-link" image="http://my-image-link" ] [/hover-image-row]
Single button example:
[hover-image-button title="Section 1" subtitle="It's and amazing section" link="http://my-section-link" image="http://my-image-link" ]
安装:
- Upload the
hover-image-buttonfolder to the/wp-content/plugins/directory. - Activate the plugin through the 'Plugins' menu in WordPress.
- Place the shortcode
[hover-image-button ...]in your posts or pages.
屏幕截图:
常见问题:
Can I only show the image without texts?
If you dont want to include a title or subtitle just add the shortcode without the title and subtitle tags.
更新日志:
1.0
- Initial relesase of the plugin
- Added new shortcode to create responsive columns
- Added bootstrap grid system
- Fixed theme changes after activate plugin