
HTML Post Editor
| 开发者 | mortalis |
|---|---|
| 更新时间 | 2015年5月25日 14:22 |
| PHP版本: | 4.1 及以上 |
| WordPress版本: | 4.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
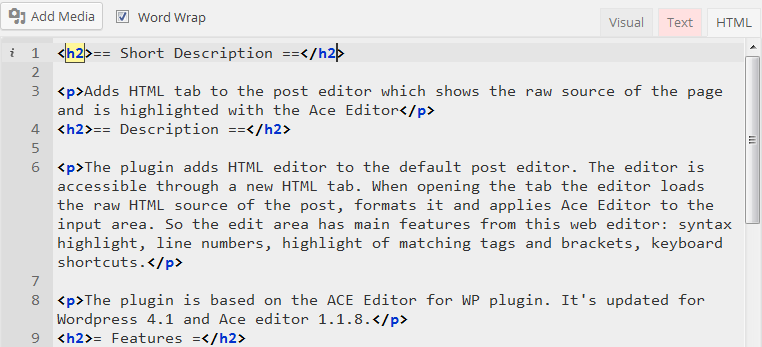
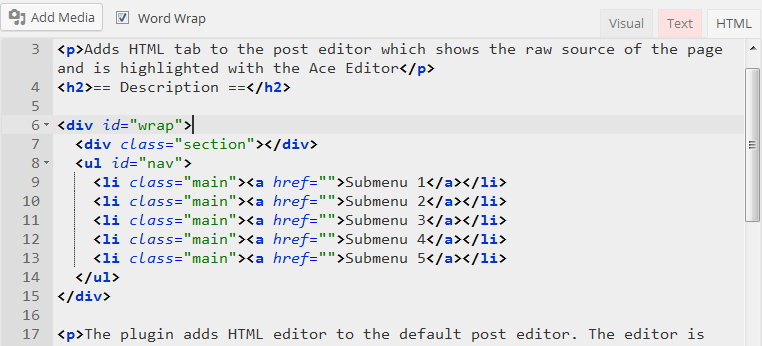
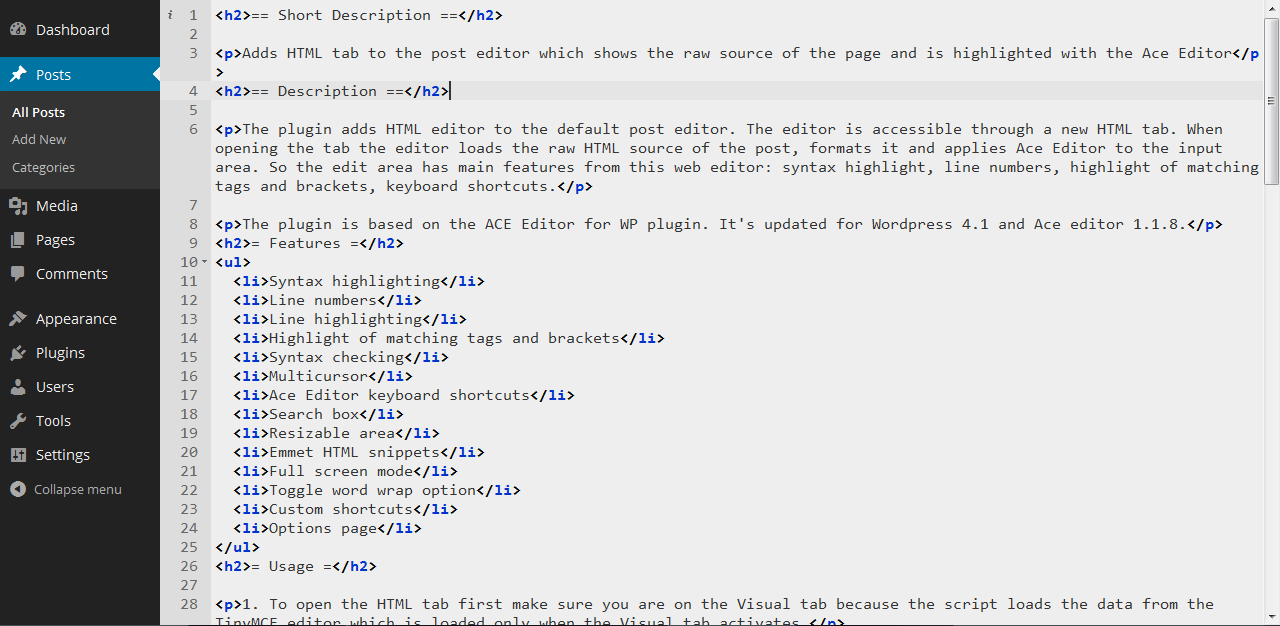
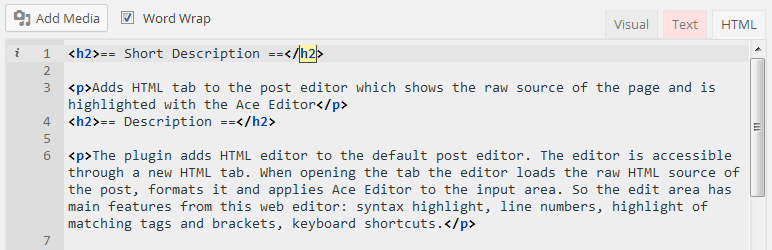
The plugin adds HTML editor to the default post editor. The editor is accessible through a new HTML tab. When opening the tab the editor loads the raw HTML source of the post, formats it and applies Ace Editor to the input area. So the edit area has main features from this web editor: syntax highlight, line numbers, highlight of matching tags and brackets, keyboard shortcuts.
The plugin is based on the ACE Editor for WP plugin. It's updated for Wordpress 4.1 and Ace editor 1.1.8.
Features
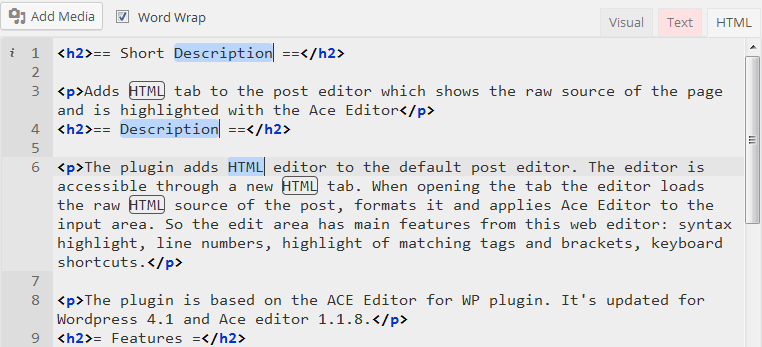
- Syntax highlighting
- Line numbers
- Line highlighting
- Highlight of matching tags and brackets
- Syntax checking
- Multicursor
- Ace Editor keyboard shortcuts
- Search box
- Resizable area
- Emmet HTML snippets
- Full screen mode
- Toggle word wrap option
- Custom shortcuts
- Options page
- Before switching to the HTML tab first make sure you are on the Visual tab because the script loads the data from the TinyMCE editor which is loaded only when the Visual tab activates.
- When you are on the Text tab the HTML tab is disabled and has a light red background so you won't be able to switch to it until you activate the Visual tab.
- When the HTML tab is activated the Text tab becomes disabled so you may only switch to the Visual tab. This is done to prevent the conflicts of content which is loaded when appropriate tab is activated.
- If you edit some content in the HTML mode and want to save it and update the post first switch to the Visual tab so the edited HTML code loads to the TinyMCE editor. It's required because the content synchronization is performed only after switching off the HTML tab.
- Multicursor lets you edit multiple regions at the same time. You can use default shortcuts to add remove regions or select multiple blocks with mouse holding Ctrl key.
- Default keyboard shortcuts for the Ace editor can be found on the Ace GitHub Wiki page or on the Ace Editor Shortcuts page I created for the Wordpress version of this editor. Here I selected some shortcuts and organized them by categories.
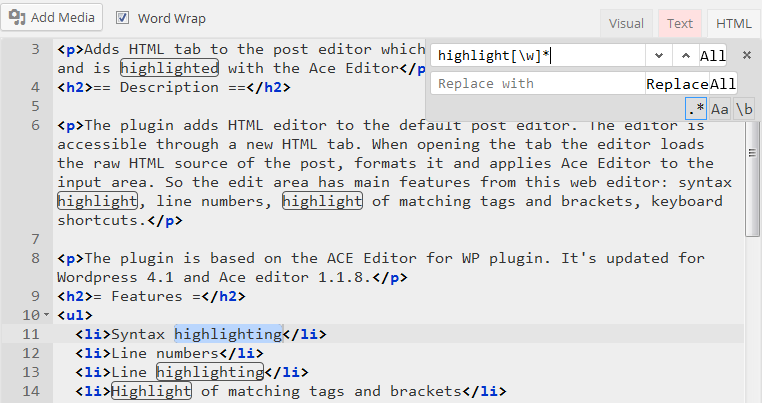
- The Search box gives additional functions:
- Search All instances
- Use of Regular expressions
- Whole word search
- Replace content
- Replace All\ It shows with Ctrl+F and Ctrl+H combinations.
- The editor area can be resized using the bottom (southern) handle but it doesn't remember its size after switching.
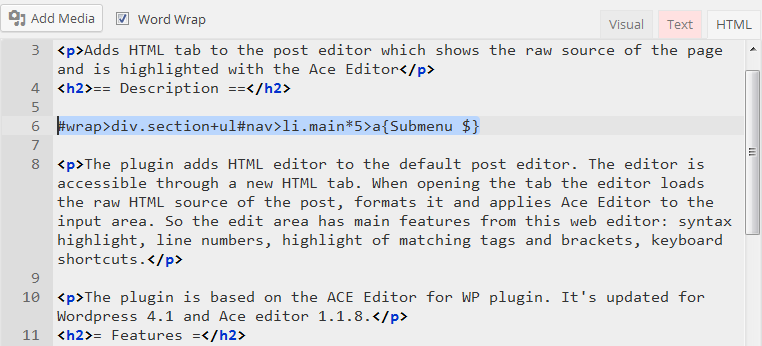
- Emmet snippets are used to improve code typing. The documentation:
- Basic Usage
- Full list of HTML and CSS snippets
- Full screen mode is not a default Ace Editor feature. I've taken the idea from a demo page in the Ace build package. The page is named scrollable-page.html.\ It adds a new custom shortcut to the editor which toggles the full/normal mode. So I set this function to the F11 key.\ The function extends the editor container to the Wordpess admin boundaries but doesn't hide top and left menus. It also works if the window size is changed or the left menu is collapsed. But to fill the available space in these cases the F11 key must be pressed two times when the editor is in the full screen mode.\ If you need to change this F11 key to other write me a request and I'll add an option to the options page.
- The Word Wrap checkbox appears when the HTML tab is switched to. By default the editor has word wrapping enabled. You can toggle this option with the checkbox. But it only remembers its state in the current editor session.
- I've also added some custom shortcuts:
- Ctrl+Enter adds a new line below the current one regardless of what is the current position the cursor on the current line
- Ctrl+R switches to the Visual tab
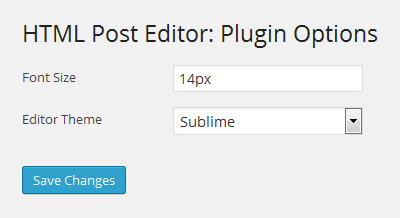
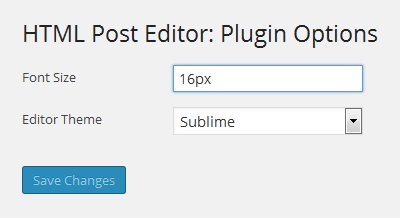
- Font size of the editor may be set in any CSS units (px, pt, em).
- Editor themes dropdown shows default Ace Editor theme list plus my custom theme Sublime which is the default theme for the plugin.
- The options form is submitted using Ajax so the page doesn't reload, just wait until the save button is enabled and the success message appears at the top. Then reload the edit post page to see the editor changes.
- Emmet plugin works on the specially built package for the Ace Editor. Its source is here. And I reduced its size by removing the Underscore.js part and CSS snippets. So the final package is here.
- When the HTML tab is loaded the source code is first represented as one long line. So I used the JS Beautifier tool and exactly its beautify-html.js subscript to format that line so it has some readable structure. Additionally I applied my own function to have some blank lines before
<hx>,<p>and<pre>tags. - I've put only the minified version of the Ace Editor scripts to the plugin package. To get the full uncompressed files go to its GitHub repository.
- Ace Editor Main Site and GitHub repository.
- Ace Builds GitHub repository with sources.
- Ace Editor Demo Pages.
- Ace Editor Keyboard Shortcuts and my edition.
- Emmet plugin: Main Site, Documentation, List of Abbreviations.
- Special Emmet package for the Ace Editor.
- JS Beautifier.
- When switching to the full-screen mode (F11) and the "Enable full-height editor and distraction-free functionality" Screen option is enabled the post tabbar stays on the front.
- If cursor doesn't match its established position (e.g., should be in the line end after the last character but displays with offset to the left) try installing Consolas fonts to the Fonts folder (this problem detected in Windows XP where no Consolas fonts installed by default). Install all 4 types of Consolas (Regular, Bold, Italic, Bold Italic). I've taken them from Windows 7 Fonts folder.
安装:
- Upload
html-post-editorfolder to the/wp-content/plugins/directory. - Activate the plugin through the 'Plugins' menu in WordPress.
- Open edit post page (add new or edit existing post).
- Switch to the HTML tab and check the editor loads the HTML source of the post.