
HTML5 Maps
| 开发者 | html5maps |
|---|---|
| 更新时间 | 2025年12月3日 23:40 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.3 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
详情介绍:
- Interactive map of the given region or country
- Responsive design and custom-color regions
- Works on iPad, iPhone, Android
- Clickable regions (continents, regions, states, counties etc.)
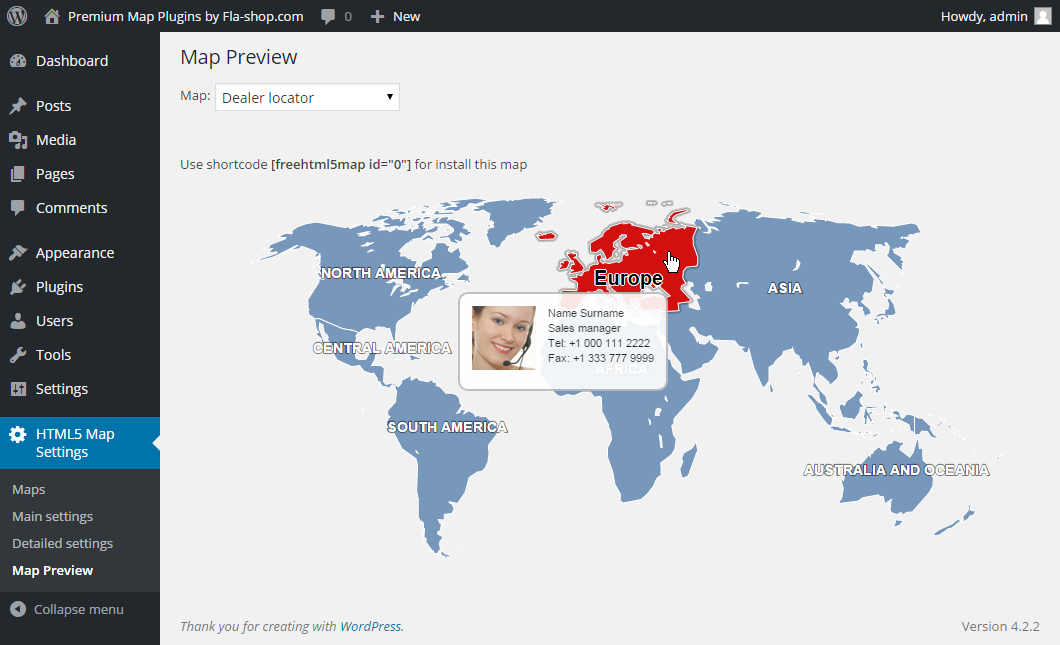
- Popup windows that show when the mouse cursor is over a region
- Customizable landing page links
- Builds into any WordPress page or post as a simple shortcode Find premium responsive HTML5 maps at Fla-shop.com
- English - default, always included
- German
- Spanish (quierochat.com)
- French (Josette Ragni)
- Polish (jedstudio.me)
- Portuguese
- Brazilian Portuguese
- Russian
安装:
- Use the Plugins -> Add new -> Upload menu and select plugin's zip file to open.
- Wait for the upload to complete and activate the plugin.
- After that create a map on the "Maps" page.
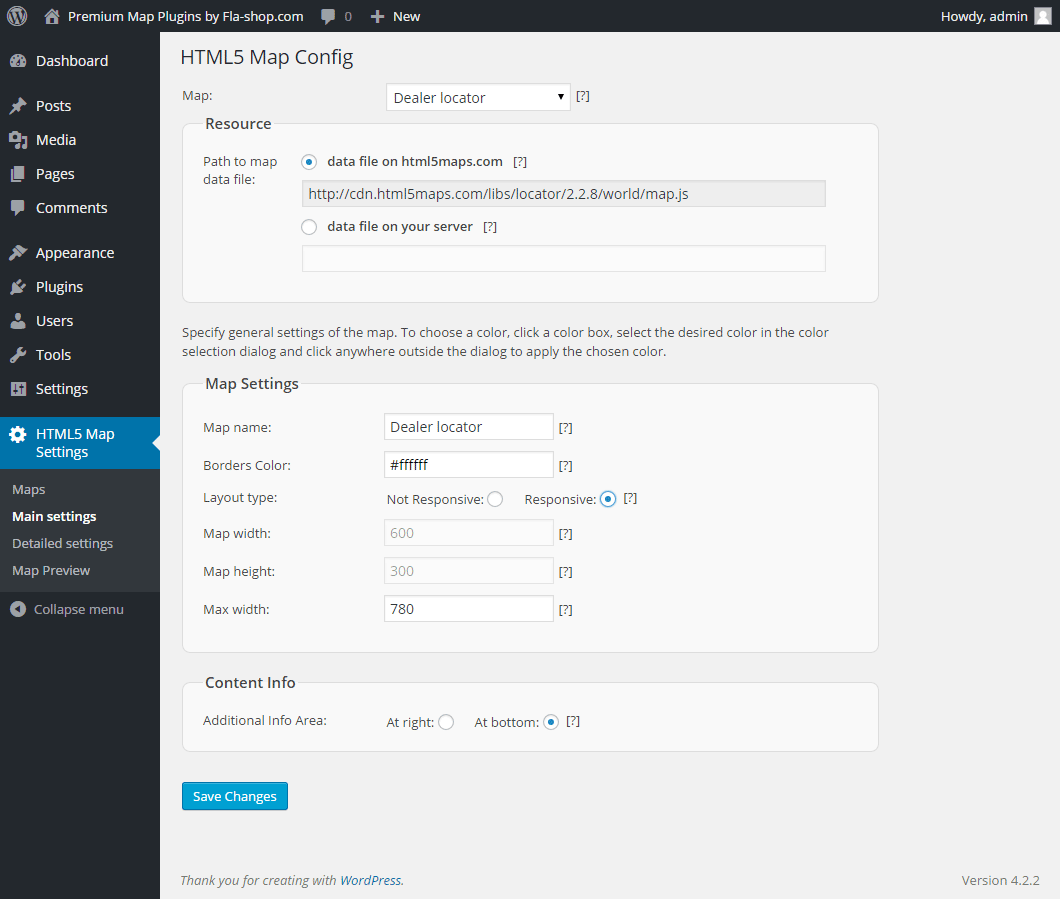
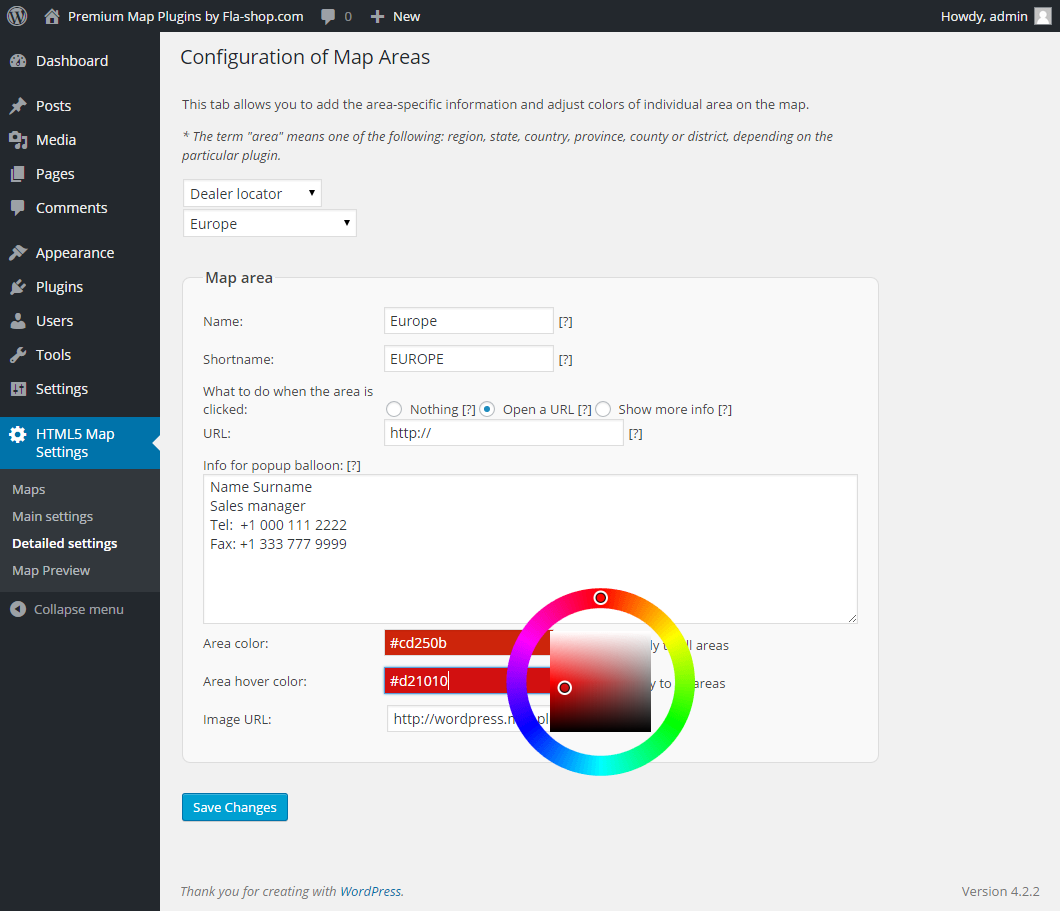
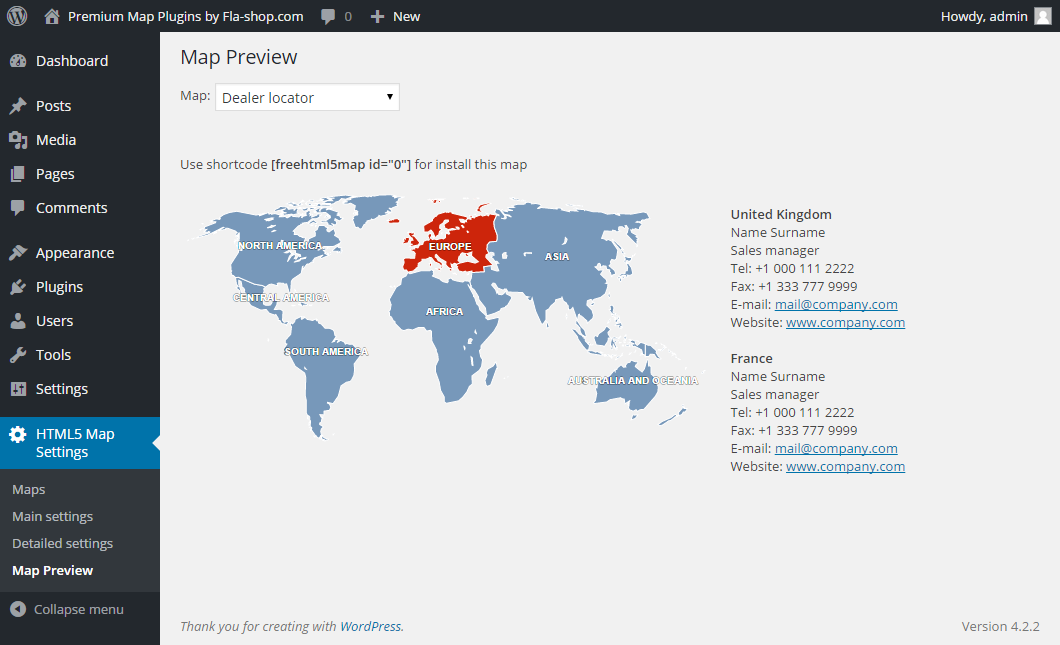
/wp-content/plugins/ folder then follow steps 2 and the rest as above.屏幕截图:
常见问题:
How can I insert a map to a page?
Insert the map shortcode into the text of a page or a post where you want the map to be. Short codes can be viewed on tab "Maps".
Will I be able to visually edit settings and data?
Yes. There is a built-in visual editor that allows you to tune up and configure map design, colors, popups and side info with zero coding. And to insert the map on a page, you simple paste the shortcode.
I want to execute a JavaScript instead of opening a URL when the region is clicked. Is this possible?
Yes. You can type any valid JavaScript code in the URL field of the region's settings. Note though, that the region's click option must be set to "Open a URL" in this case.
Here is an example of the JS code executing upon a click to the region:
javascript:window.alert('Hello, World!');
I don't want to use popup windows. Instead, I would like to display information below the map.
Set the region's click option to "Show more info" in the Detailed Settings section, and type the information you would like to display, or upload media.
What kind of media can I use in the side panel displayed below the map or right of it?
Any type WordPress can deal with.
更新日志:
- Halloween sale
- Cross Site Request Forgery (CSRF) vulnerability has been fixed.
- Added maps of Canadian provinces - Prince Edward Island, Quebec, Saskatchewan, Yukon
- Added maps of Canadian provinces - Northwest Territories, Nunavut, Ontario
- Added maps of Canadian provinces - New Brunswick, Newfoundland and Labrador, Nova Scotia
- Added maps of Canadian provinces - Alberta, British Columbia, Manitoba
- Bug fix with number formatting for different server locales
- Added map of American Samoa
- Fixed map width issue with Avada theme
- Added map of Solomon Islands
- Added map of Papua New Guinea
- Added map of Palau
- Added map of Fiji
- Added map of Samoa
- Minor bug fixes
- Added map of Saint Lucia
- New maps added - Puerto Rico, Guam, Belarus, Trinidad and Tobago, Guadeloupe, Grenada, Dominica, Saint Kitts and Nevis
- Fixing the problem with the SAVE button for WordPress 5.6
- Updated maps - Romania, India, Chile
- New maps added - South West England, South East England, East Midlands, East of England, North West England, West Midlands, Yorkshire and the Humber, North East England
- New York City, Zurich, Tokyo and Osaka maps are added
- Added maps of the lands of Germany (Baden-Württemberg, Bavaria, Berlin, Brandenburg, Bremen, Hamburg, Hesse, Lower Saxony, Mecklenburg-Vorpommern, North Rhine-Westphalia, Rhineland-Palatinate, Saarland, Saxony, Saxony-Anhalt, Schleswig-Holstein, Thuringia)
- Added new maps - Taiwan, Turkmenistan, Tajikistan, Yemen, Monaco and San Marino
- Added maps of the regions of France - Auvergne-Rhône-Alpes, Bourgogne-Franche-Comté, Bretagne, Center-Val de Loire, Corse, Grand Est, Hauts-de-France, Île-de-France, Normandie, Nouvelle-Aquitaine, Occitanie, Pays de la Loire, Provence-Alpes-Côte d'Azur
- Added new maps - Switzerland, Turkey, Canada, Hong Kong, Brunei, Jordan, Kazakhstan, Kuwait, Laos, Lebanon, Malaysia, Nepal, Oman, Pakistan, Philippines, Qatar, Saudi Arabia, United Arab Emirates
- Added new maps - Uganda, Zambia, Zimbabwe, Slovakia, Slovenia, Cyprus, Finland, Liechtenstein, Lithuania, Bosnia and Herzegovina, Georgia, Indonesia, Iran, Iraq, Israel, Malta, North Macedonia, Montenegro, Norway
- Mali, Mauritania
- Central African Republic, Chad
- Added integration with our new plugin Tabs Maker
- Fix a bug when exporting settings
- Protect settings from accidental deletion
- General improvements
- Added new maps - Singapore, South Korea, Vietnam, Japan, Jamaica, Nicaragua, Panama, Guatemala, Haiti, Honduras, Cuba, Dominican Republic, El Salvador, Mexico, Belize, Costa Rica
- Added South America country maps including Argentina, Bolivia, Brazil, Chile, Colombia, Ecuador, Guyana, Paraguay, Peru, Suriname, Uruguay, Venezuela
- Minor bugfixes
- Added map of New Zealand.
- Added new maps - India, Poland, Portugal, Romania, Sweden
- Now the plugin supports the work on HTTPS:// websites.
- Revamped and enhanced interface. In particular, we have added tabs on the top for easier navigation and the map list is now linked to the button of the same name.
- Fix compatibility with some JS minifiers
- Fixed HTML processing in the popup balloon and add-on content.
- Minor bug fixes.
- Added German, Spanish, French, Polish, Portuguese, Russian translations and also the .pot file for all translators!
- Added new maps - Czech Republic, Denmark, Estonia, Greece, Hungary, Iceland, Republic of Ireland
- We added internationalization to our plugin.
- Added new maps - Alabama, Alaska, Arizona, Arkansas, California, Colorado, Connecticut, Delaware, District of Columbia, Florida, Georgia, Hawaii, Idaho, Illinois, Indiana, Iowa, Kansas, Kentucky, Louisiana, Maine, Maryland, Massachusetts, Michigan, Minnesota, Mississippi, Missouri, Montana, Nebraska, Nevada, New Hampshire, New Jersey, New Mexico, New York, North Carolina, North Dakota, Ohio, Oklahoma, Oregon, Pennsylvania, Rhode Island, South Carolina, South Dakota, Tennessee, Texas, Utah, Vermont, Virginia, Washington, West Virginia, Wisconsin, Wyoming
- It is now possible to use shortcode from some third-party plugins to display content inside the tooltip
- Minor bug fixes
- Added new countries - Albania, Andorra, Armenia, Austria, Azerbaijan, Bulgaria, Croatia. Now drop-down list of countries has a search bar to quickly find desired map.
- It is now possible to use shortcodes to display content from third-party plugins. Thanks to the plugin settings you can choose where the content will be displayed. You can choose right side of the map or place content below the map.