
HTML5 Video Player – Embed and Play Videos in Custom Player
| 开发者 |
abuhayat
shehabulislam freemius bplugins farazi1 |
|---|---|
| 更新时间 | 2026年1月18日 12:44 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.1 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Responsive HTML5 Video Player: Seamlessly adapts to all devices and screen sizes.
- No-Code Embedding: Use shortcodes to quickly add videos anywhere on your site.
- Cross-Browser Compatibility: Works perfectly on Chrome, Firefox, Safari, IE7–IE9, and more.
- iOS & Mobile Friendly: Plays video files on all major devices without extra plugins.
- Autoplay, Loop & Mute Options: Customize how your videos behave.
- Skins & Color Customization: Style the player to match your brand.
- Supports Multiple Formats: Embed MP4, WebM, OGG, and FLV files.
- Preview for Paid Content: Great for selling digital video files with previews.
- Lightweight & Compact: Doesn’t take up unnecessary space on your page.
- Custom CSS Support: Fine-tune your player with custom styles.
- SEO Optimized: Schema markup helps search engines understand and index your videos.
- Color Picker: Change player colors to match your site perfectly.
- External Hosting Support: Embed videos from Amazon S3 and other sources.
- Multiple Subtitles Support: Make your videos accessible and multilingual.
- Quality Switcher: Viewers can toggle video quality like on YouTube.
- Page Load Optimizer: Control preload settings for better speed.
- Restart, Rewind, Fast Forward: Full control playback buttons.
- Ad-Free Experience: No ads, just pure video.
- Download Button Toggle: Enable or hide video downloads.
- Customize Every Control: Show/hide any button or control.
- Speed & Quality Control: Let users adjust playback speed and resolution.
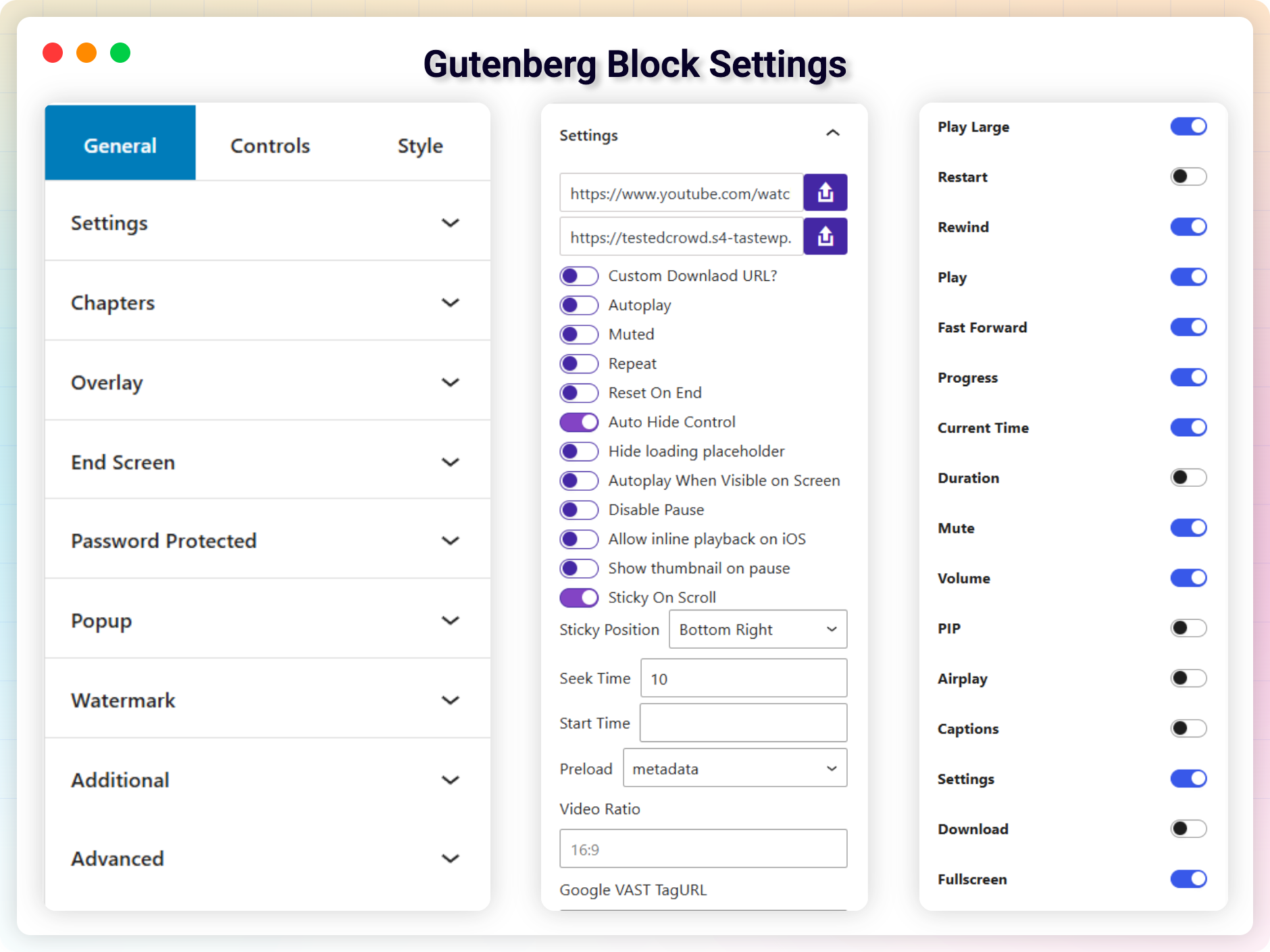
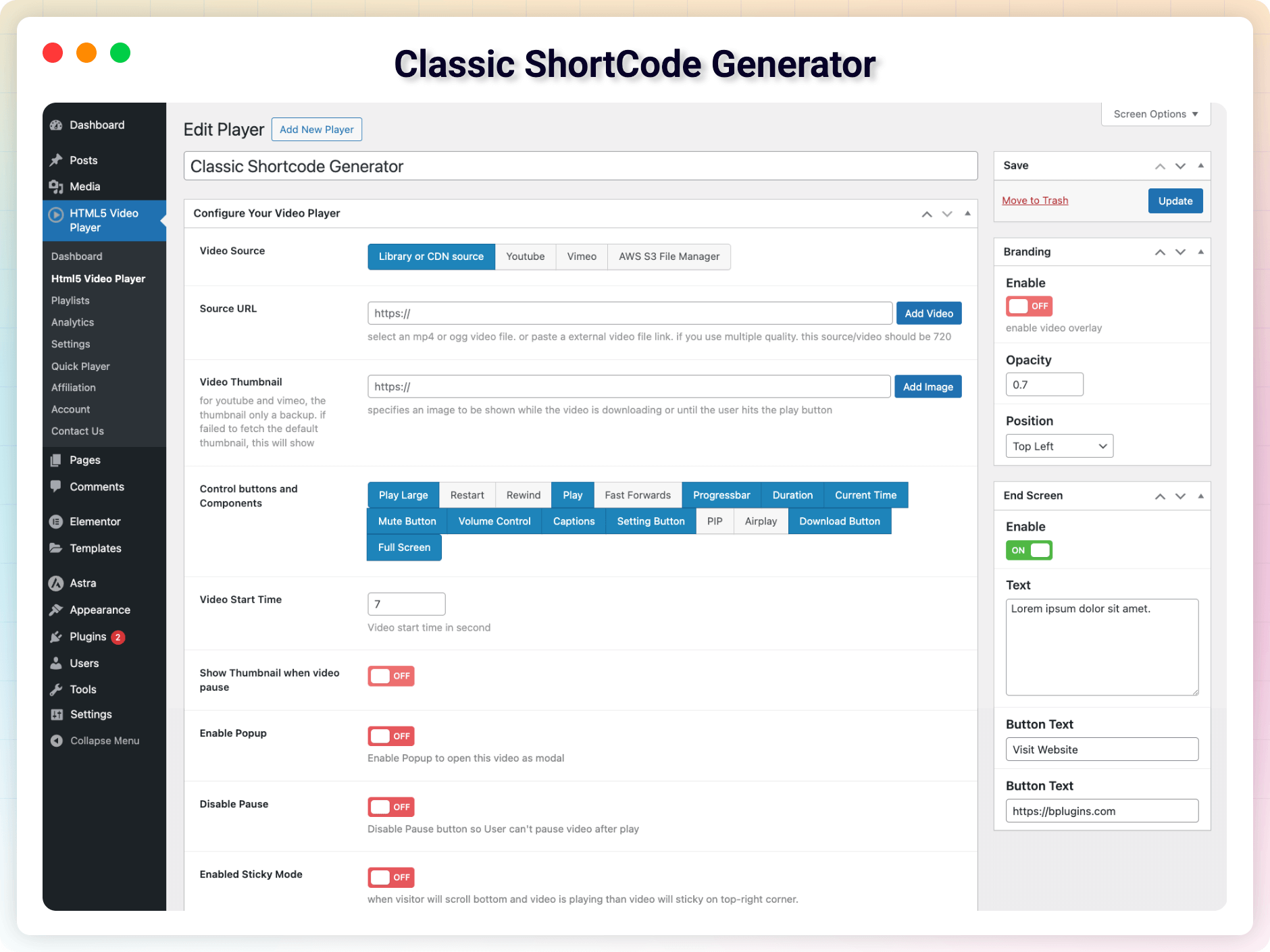
- Advanced Shortcode Generator: Now inside your post/page text editor.
- Custom Download URL: Set a specific URL users will access when downloading your video.
- Autoplay When Visible on Screen: Smart autoplay triggers only when the video enters the viewport.
- Disable Pause: Prevent viewers from pausing the video.
- Allow Inline Playback on iOS: Enable inline video viewing on iPhones and iPads.
- Show Thumbnail on Pause: Display a thumbnail image when the video is paused.
- Sticky on Scroll: Keep the video visible as users scroll down the page.
- Seek Time: Customize how far the video jumps when seeking forward/backward.
- Start Time: Automatically start the video at a specified time.
- Preload Options: Choose how much of the video is preloaded (metadata, auto, none).
- Google VAST Tag URL: Integrate ad tags using Google VAST for monetization.
- Chapters: Add chapter markers for easier navigation and user experience.
- Overlay: Display a custom overlay before or after playback.
- Enable End Screen: Show a custom end screen after the video finishes (disables repeat).
- Password Protected: Restrict video access to users with a valid password.
- Accessibility Ready: Supports captions and subtitles for a better inclusive experience.
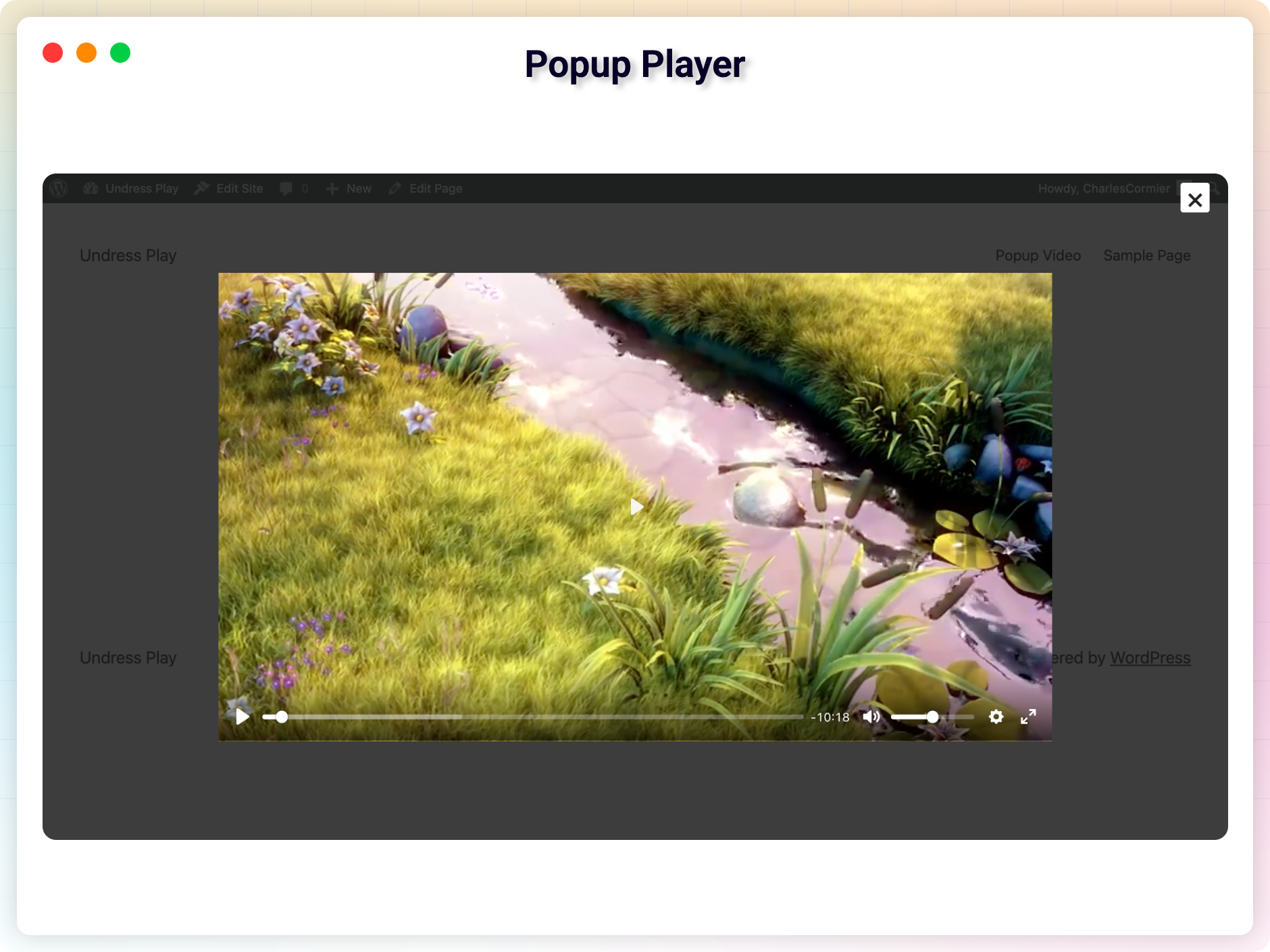
- Enable Popup Player: Let users view videos in a pop-up modal for distraction-free playback.
- Watermark Support: Add branding or copyright with a watermark (disables autoplay).
- Additional ID/CSS Class: Add unique IDs or CSS classes for advanced custom styling.
- Install and activate the plugin
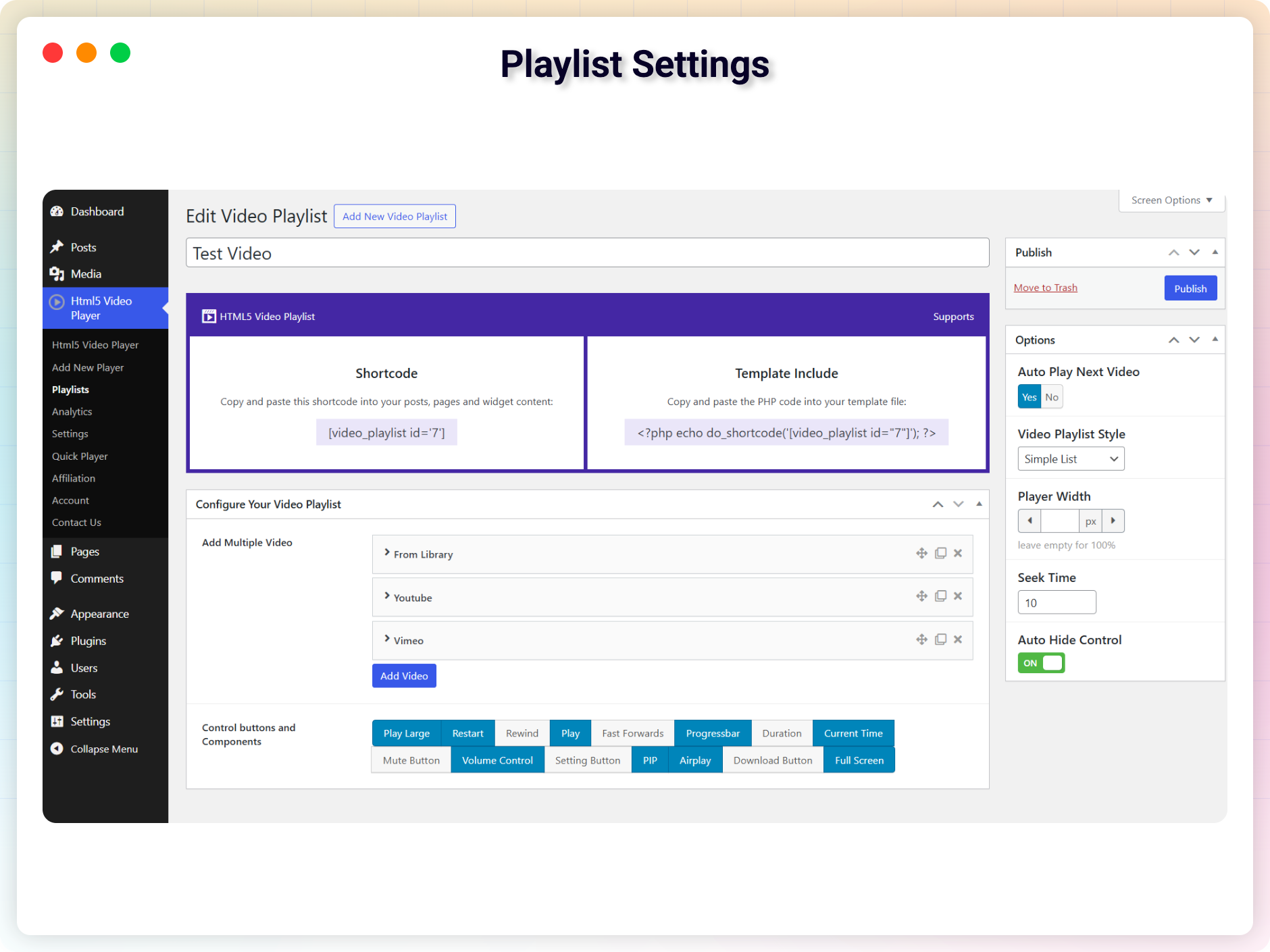
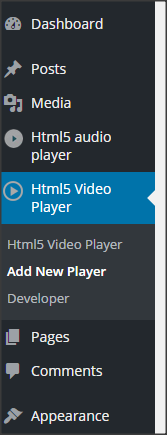
- Go to the HTML5 Video Player menu in the WordPress dashboard
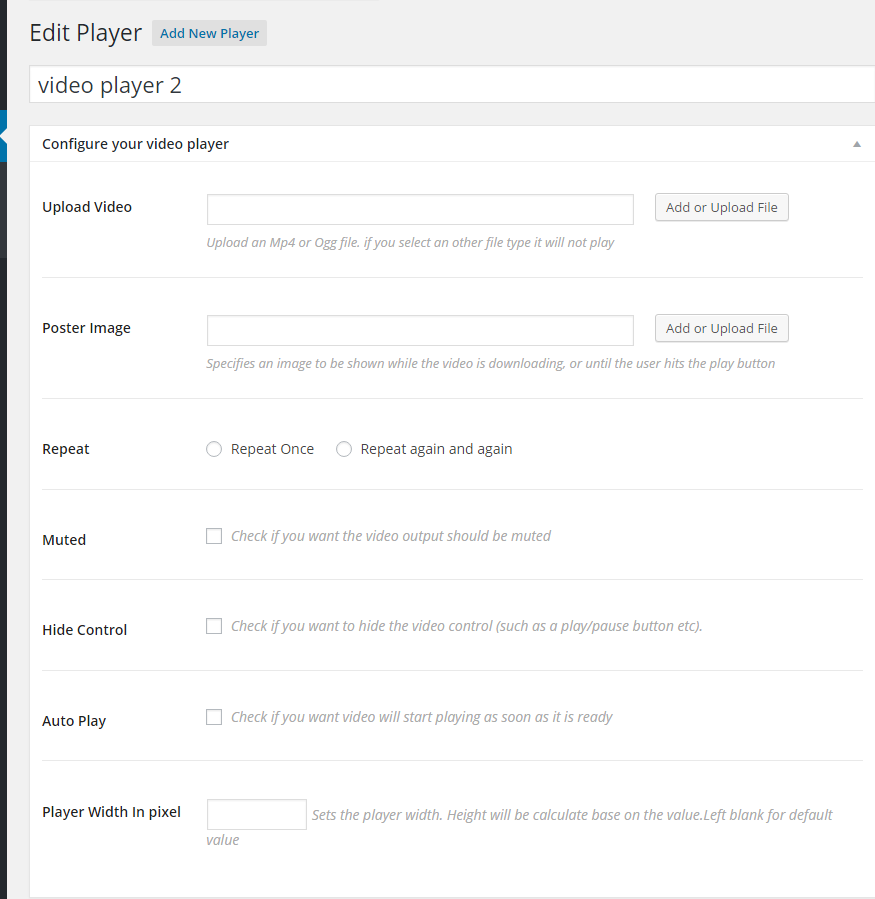
- Create a new video player and configure your settings
- Copy the shortcode displayed for your player
- Paste the shortcode into any post, page, or widget
- Embed product demo videos
- Display video tutorials and course content
- Showcase client testimonials
- Build a video portfolio Add previews for digital video content
[video_player src="video src"]
More attributes can be used
controls="play-large, restart, rewind, play, fast-forward, progress, current-time, mute, volume, captions, settings, pip, airplay, download, fullscreen"
autoplay="true/false"
muted="true/false"
preload="auto/metadata/none"
width="500px"
reset_on_end="true"
User Feedback
❛❛We got multiple support from the developer. Outstanding and fabulous! 100 % satisfied and my personal recommendation for video player plugin!❜❜
-newbie2004
❛❛This guy is the future of WordPress plugins. The interface is the very definition of simplicity and everything just works right out of the box.❜❜
-amallulla
Like that plugin? Hate it? Want a new feature? Send your feedback
Check out our other WordPress Plugins-
Html5 Audio Player – Listen audios with awesome visuals.
PDF Poster – Display/Embed PDF files with different styles.
StreamCast – Customizable radio player with different skins.
3D Viewer – Embed 3D models and 3D products with interaction.
Advanced Post Block – Show posts and custom posts in different layouts.
安装:
- Upload
plugin-directoryto the/wp-content/plugins/directory - 通过 WordPress 的“插件”菜单激活插件
- Use the shortcode in page, post, or in widgets.
- If you want video in your theme PHP file, Place
<?php echo do_shortcode('YOUR_SHORTCODE'); ?>in your templates
屏幕截图:
常见问题:
How do I install this plugin?
You can install it as other regular WordPress plugins. No different way. Please see on installation tab.
What Video type can I play?
You can play mp4, ogg video files.
How many players i can publish on my site?
You can publish unlimited videos, there are no limits.
Will this plugin work/be compatible with the theme I use?
This plugin is compatible with most themes. But, unfortunately, we cannot check it with all third-party themes (especially paid ones) for compatibility, therefore there are cases when this plugin does not work with a third-party theme. We constantly check this plugin for compatibility with third-party themes. If we find that this plugin is incompatible with a third-party theme, and if we can fix it on our part, we release an update of our plugin to fix the problem. If you find a conflict between our plugin and a third-party theme, please let us know and we will definitely release an update of our plugin to fix the problem.
Will this plugin work/be compatible with other plugins that I use?
This plugin is compatible with most plugins. But, unfortunately, we cannot check it with all third-party plugins (especially paid ones) for compatibility, therefore there are cases when this plugin does not work with a third-party plugin. We constantly check this plugin for compatibility with third-party plugins. If we find that this plugin is incompatible with a third-party plugin, and if we can fix it on our part, we release an update of our plugin to fix the problem. If you find a conflict between our plugin and a third-party plugin, please let us know and we will definitely release an update of our plugin to fix the problem.
What PHP version is required?
- The free version requires PHP 7.1 or higher.
- The Pro version (with advanced features and Freemius integration) requires PHP 8.1 or higher.
Where do I report security bugs found in this plugin?
Please report security bugs found in the source code of the Flash & HTML5 Video plugin through the Patchstack Vulnerability Disclosure Program. The Patchstack team will assist you with verification, CVE assignment, and notify the developers of this plugin.
更新日志:
- Fixed: Stream Video does not play on iPhone (Premium)
- Update: Dashboard
- Feature: Change Brand Color
- Fixed: Stream video does not play on playlist
- Fixed: Video does not play when Gutenberg plugin installed
- Fixed: Elementor issue
- Fixed: Box shadow in progressbar
- New Page: Dashboard
- New Block: Vimeo Player
- New Block: Youtube Player
- Improved: Code
- Fixed: Not initialized properly when metadata is set to none
- Feature: Hide/Encoded Stream Video URL
- Fixed: Error on update Ratio
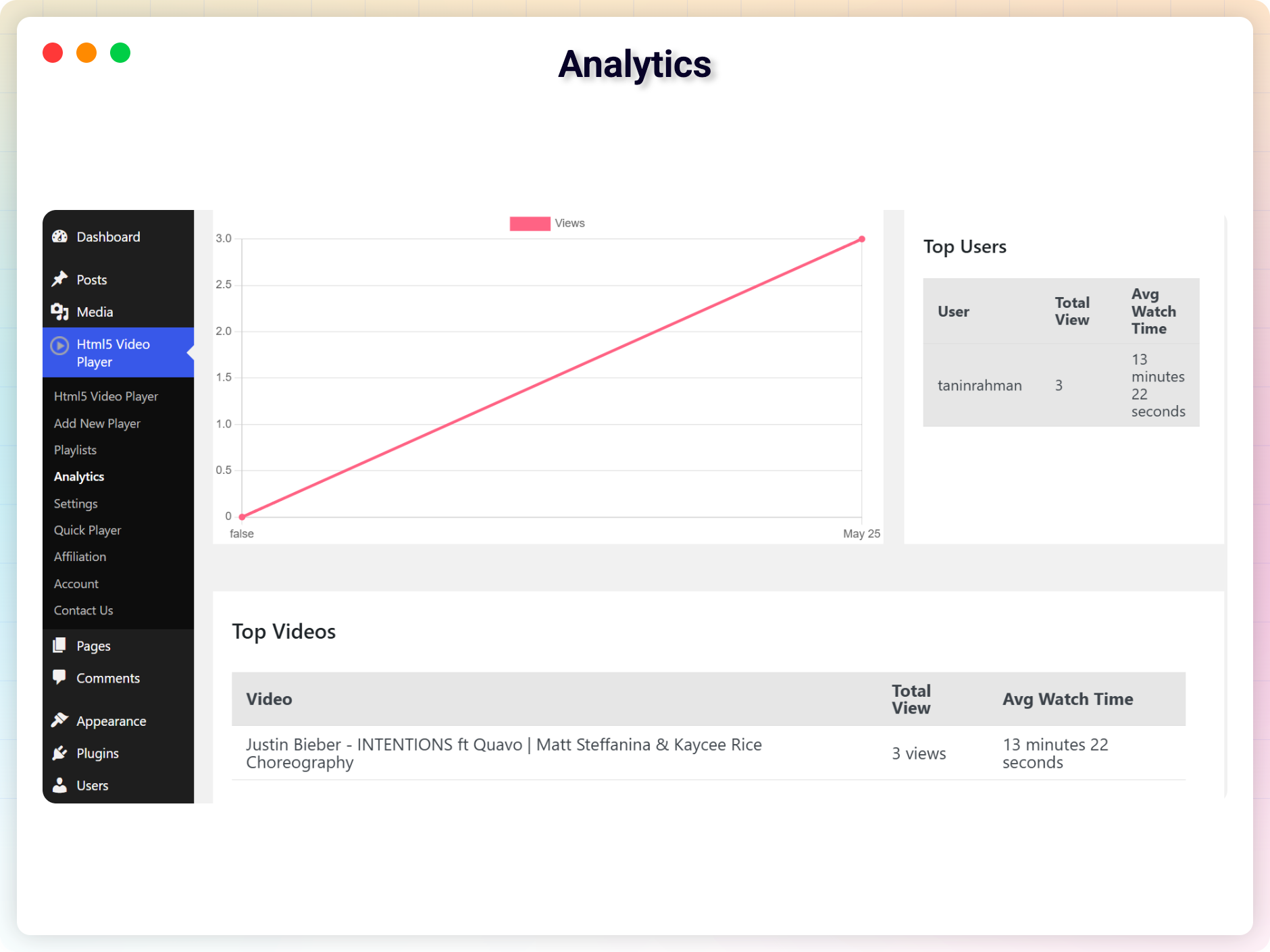
- Feature: Index video on google
- Feature: Autoplay when visible on Screen (Elementor) - (Premium)
- Security: Improved Security
- Update: WordPress SDK
- Fixed: progressbar does not update
- Fixed: Function _load_textdomain_just_in_time was called incorrectly.
- Update: Freemius SDK Update
- Fixed: Undefined array key “passwordProtectedâ€
- Fixed: Vulnerability
- Improved: Security
- Fixed: Video only showing for administrator
- Fixed: Security Issue
- Tried to Fixed: Unknown Error when activate (not for everyone)
- Improved: Removed extra code
- Fixed: brand color
- Fixed: Caption font-size
- Improved: Password Protected
- Fixed: Thumbnail on Safari
- Improved: Security issues
- Fixed: aws.png not found in backend
- Improved: Security
- Fixed: Removed CDN URL
- Fixed: 404 not found
- Fixed: Undefined property: stdClass::$plan_id
- Fixed: download button
- Fixed: 404 not found error
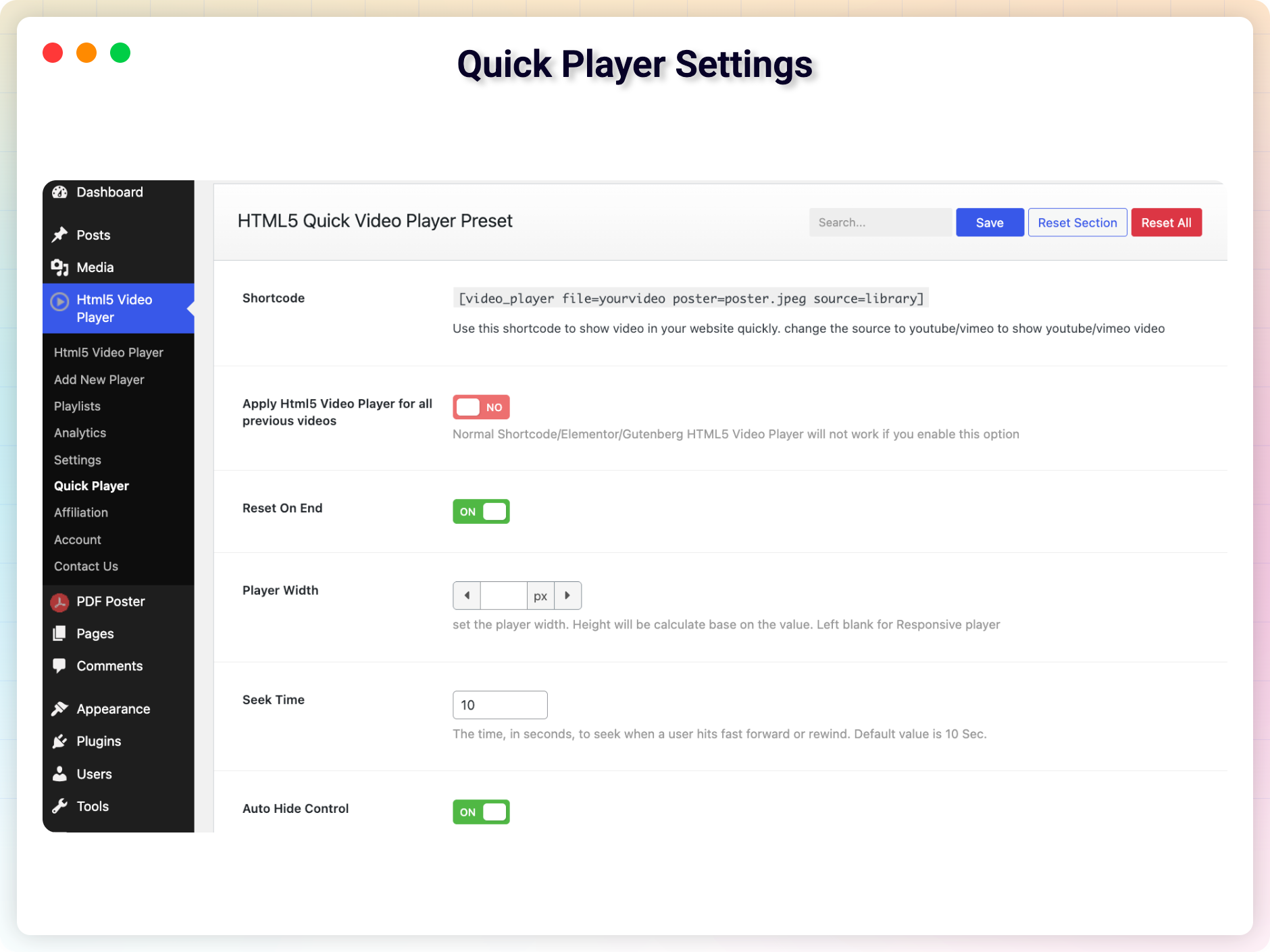
- Fixed: Added Quick Player
- Fixed: AWS picker is not working
- Feature: Set Default Ratio
- fixed: str_contains issue
- Improved: Autoplay in all devices
- Fix the aspect ratio issue
- Fix the iOS video height issue.
- issue fixed: autoplay on mobile
- Codestar framework updated
- Added an option to pause other players on play video
- pause other players on play
- Solved the fullscreen issue on Safari
- rotate screen automatically when entering fullscreen
- option to disable [video] shortcode to avoid conflict
- removed black background before load.
- Removed unnecessary text
- Fixed Elementor Addon mobile issue
- Option to disable Gutenberg shortcode generator
- Fullscreen issue fixed.
- Advanced Shortcode Generator
- Ability To Customize ALL Controls
- Added Elemenotor Addons
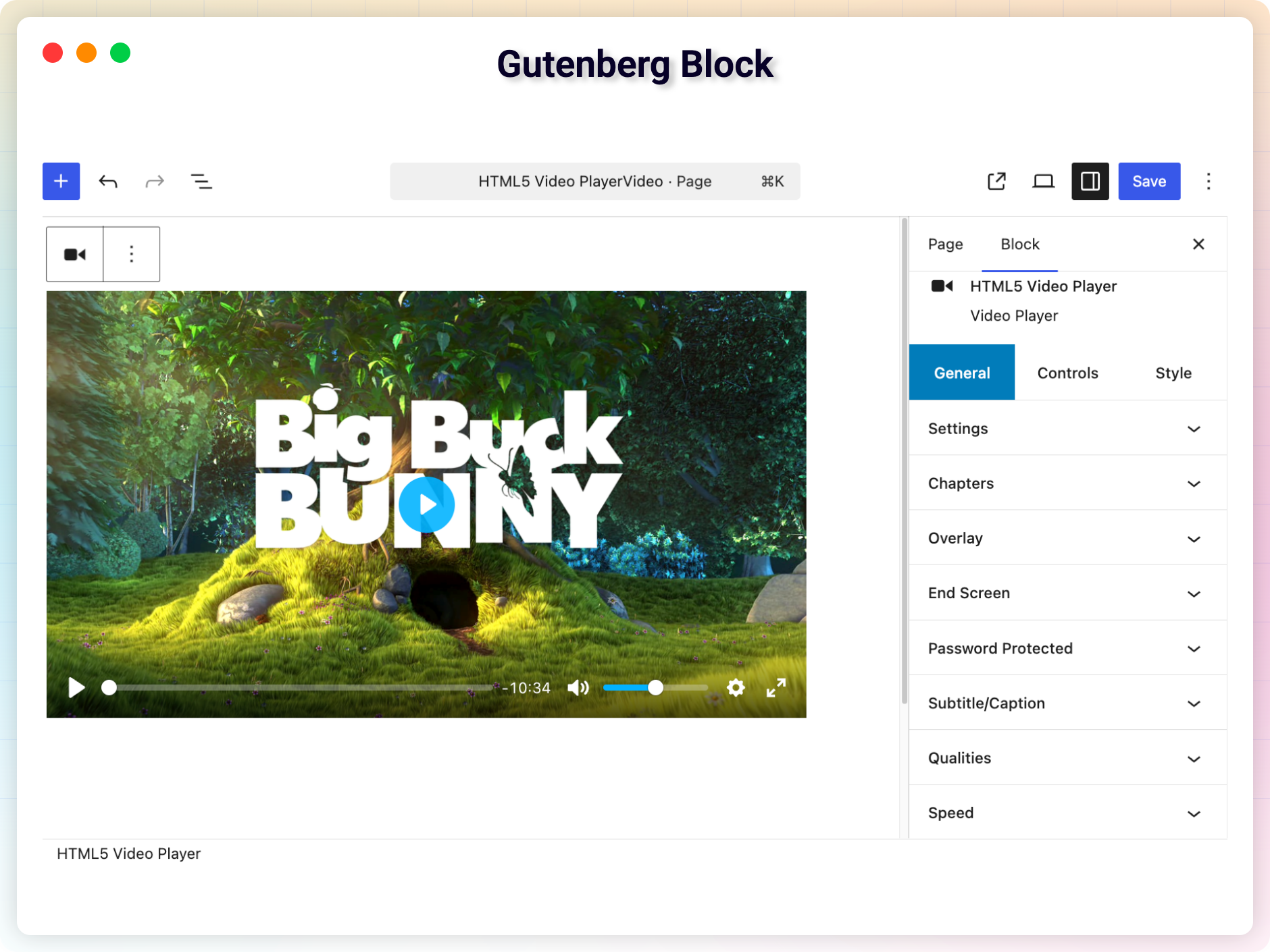
- Added Gutenberg Block
- Improved code quality
- Fixed Security issue
- Added Fast Forward Button
- Added Fast Rewind Button
- Added Fast Reset Button
- Fixed a minor bug
- Fix Volume issue
- Enable Direct Download with file name.
- Improved performance
- Add support for Gutenberg Block
- Add modern player skin
- Improved performance
- Fix player position issue
- Initial Release