
hubsine Social Share
| 开发者 |
Hubsine
themesdefrance |
|---|---|
| 更新时间 | 2018年6月7日 19:31 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.8 及以上 |
| WordPress版本: | 4.9.6 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
English
Hubsine Social Share lets you add social share buttons before and after your content. The following networks are supported :
- Google+
- Whatsapp (new)
- Viadeo
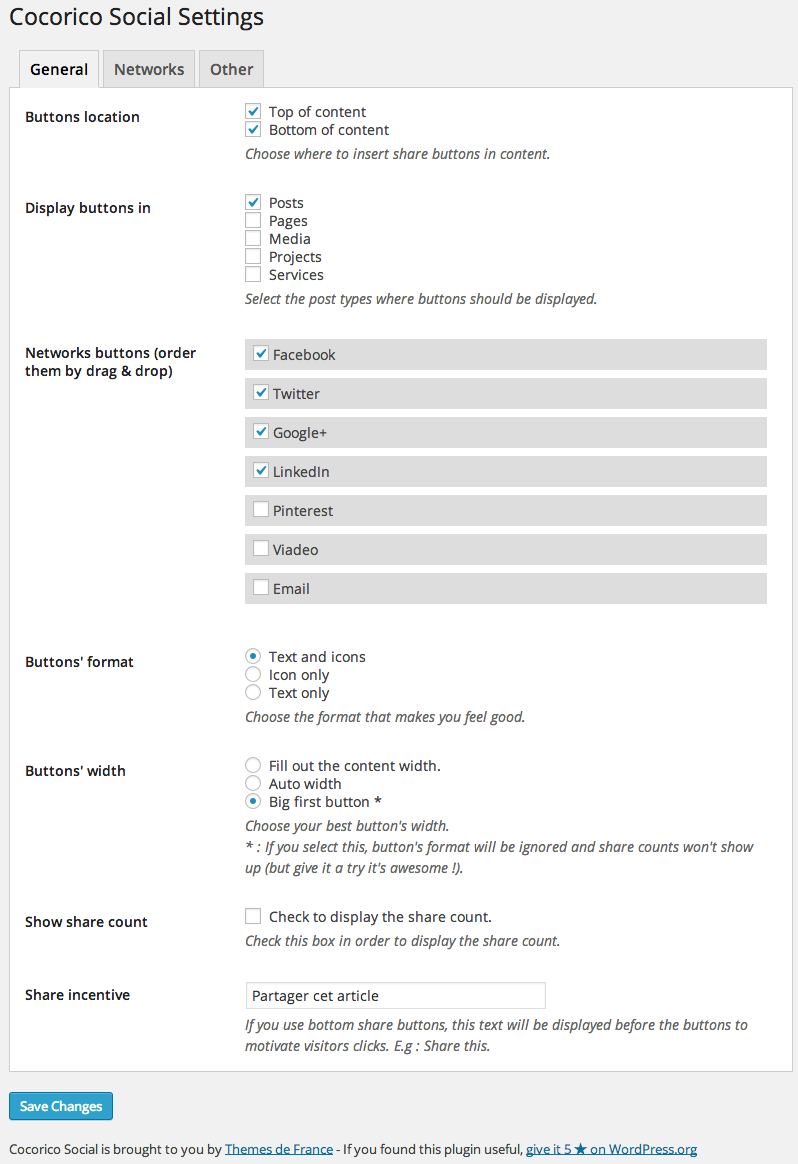
- Choose the share buttons to display
- Define the order in which display the buttons
- Choose the post types where the buttons will show up
- Select a style :
- Fill out the content width
- Auto width
- Big first button (try it, it rocks !)
- (new) Show the share count number
- Specify a button format :
- Text & icons
- Icons only
- Text only
- coco_social_before_div_LOCATION
- coco_social_before_ul_LOCATION
- coco_social_before_first_li_LOCATION
- coco_social_after_last_li_LOCATION
- coco_social_after_ul_LOCATION
- coco_social_after_div_LOCATION
- coco_social_email_body
- coco_social_share_label (buttons title attribute)
- coco_social_big_first_share_label
- coco_social_cat_hashtags
- coco_social_tag_hashtags
- coco_social_icon (new) *ICON
- WP Translations Team - Contribute here
- Borisa Djuraskovic - sr_RS
- Google+
- Whatsapp (new)
- Viadeo
- Choisir les boutons à afficher
- Définir un ordre dans lequel afficher les boutons
- Choisir les types de contenu sur lesquels les boutons s'afficheront
- Choisir un style d'affichage :
- Toute la largeur du contenu
- Largeur automatique
- Premier bouton en avant (essayez ça vaut le coup)
- (nouveau) Afficher les compteurs de partage
- Spécifier un format pour les boutons :
- Texte & icônes
- Icônes seules
- Texte seul
- coco_social_before_div_LOCATION
- coco_social_before_ul_LOCATION
- coco_social_before_first_li_LOCATION
- coco_social_after_last_li_LOCATION
- coco_social_after_ul_LOCATION
- coco_social_after_div_LOCATION
- coco_social_email_body
- coco_social_share_label (attribut titre des boutons)
- coco_social_big_first_share_label
- coco_social_cat_hashtags
- coco_social_tag_hashtags
- coco_social_icon (new) *ICON
安装:
English
- Upload the
hubsine-cocorico-socialfolder to the/wp-content/plugins/directory - Activate the Hubsine Social Share through the 'Plugins' menu in WordPress
- Configure the plugin by going to the
Hubsine Social Sharemenu that appears in the Settings admin menu
- Envoyez le dossier
hubsine-cocorico-socialdans le dossier/wp-content/plugins/ - Activez Hubsine Social Share sur la page des plugins de WordPress
- Configurez le plugin en allant dans le menu
Hubsine Social Shareplacé dans le menu Réglages
屏幕截图:
更新日志:
2.1.2.1
- update : change Facebook Graph API version from 2.8 to 2.10
- Update : change Facebook Graph API version from 2.8 to 2.9
- Update : Facebook "share" field is deprecated. New field is "engagement". See https://developers.facebook.com/docs/graph-api/changelog/version2.9#gapi-changes
- Add : share with Whatsapp. Whatsapp share button is avaible only on tablette, smartphone or mobile.
- Add : Add new filter for social button icon : coco_social_icon_
- Update : update icon fonts
- update : Remove twitter counter beacuse Twitter API (for count share) not exist now
- Update : Move APIs setting placement
- Update : Using Facebook API is now optional.
- Update : Update translation
- Add : Button fullwidth option on mobile
- Fix : Fixe Social share count facebook and twitter
- Update : update facebook and twitter count
- Fix : Translation loading
- Fix : Better checking for archive location
- New : Share buttons can be displayed on blog and archives pages
- New : Disable share buttons on individual posts/pages, etc.
- Update : Cocorico Framework 1.1.1
- Fix : No more target="_blank" on buttons
- Fix : Cocorico Framework bug
- Fix : Popup sharing is now working in all browsers
- Update : Cocorico Framework 1.1
- New : Counters refresh rated added
- New : Shares buttons now open popups instead of new tabs
- New : Serbian translation added thanks to Borisa Djuraskovic
- Fix : Some CSS fixes
- Update : Better counters errors handling
- Update : Better Facebook and Viadeo count retrieval
- New : Share counters are now included
- New : 2 new filters to show/hide Twitter hashtags from categories and tags
- Update : CSS optimization
- Update : Shortcodes are now internationalized thanks to Remi Corson http://www.remicorson.com/how-to-create-translation-ready-shortcodes/
- Update : CSS fixes to get proper rendering
- New : Shortcode to display share buttons anywhere in the loop [cocosocial]. See docs for more info.
- New : Shortcode to display a single button anywhere in posts, pages and any custom post type [cocosocial_button]. See docs for more info.
- New : Several filters were added to let you take full control. See docs for more info.
- Fix : admin/functions.php was missing so Hubsine Social Share admin didn't show up.
- SVN issue ! This version really bring back 3 files !
- SVN issue ! This version bring back 3 files !
- New : Choose the post types where to display the buttons
- New : Big first button mode added
- New : Footer admin link to Hubsine Social Share review page (be nice and give us 5* :))
- New : Pinterest, Viadeo and Email buttons added
- New : Choose between content fitted width and auto width
- Update : CSS optimizations when more than 4 buttons are displayed
- Update : Buttons will only show up on posts (for now)
- Fix : Cocorico compatibility when used with a theme from Hubsine
- Update version number
- Bug fixes and enhancements
- Quotes are working in Twitter and LinkedIn buttons
- Bottom message fix
- Secure Cocorico loading
- Twitter Hagtags are now generated from post categories and tags
- Translation updated
- readme.txt updated
- Plugin cover image added
- Initial release