
Iframe Preserver
| 开发者 | |
|---|---|
| 更新时间 | 2012年12月13日 02:31 |
| PHP版本: | 2.8 及以上 |
| WordPress版本: | 3.5 |
详情介绍:
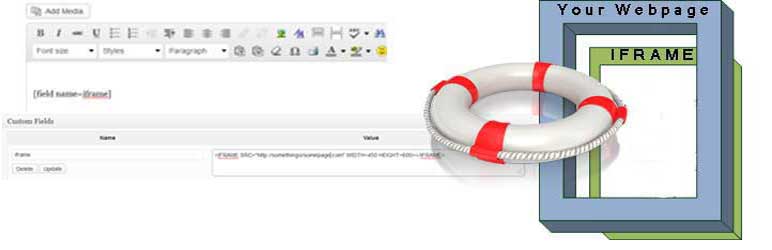
The Iframe Preserver plugin allows you to easily embed an iframe in a page or post and preserves your embedded iframes by allowing use of WordPress' Custom Fields. This keeps the WordPress editor from stripping out the iframe in Visual editing mode. You do not need to do any editing or modification to the shortcode or iframe code. Works for all iframe embeds including YouTube, Vimeo, Scribd and even Real Estate IDXs. It is an efficent light weight plugin.
Just place the shortcode [field name=iframe] in the page or post where you would like the iframe to appear. Then in the Custom Fields section for Name enter "iframe" (less quotes) and for Value paste in the exact iframe code you are provided and wish to display. You can do this in either Visual mode or Text mode, it will not make a difference. Future page or post edits in either mode will also not make a difference. The iframe embed is preserved.
If you cannot find the Custom Fields options in your editing screen, go to the upper right corner and click on "Screen Options" and make sure that Custom Fields is checked to display.
安装:
You can install Iframe Preserver directly from the WordPress admin panel. Visit Plugins > Add New and search for 'Iframe Preserver'. Click to automatically install. Once installed, activate and Iframe Preserver is functional.
The old school install for Iframe Preserver plugin:
- Download and unzip the iframe-preserver.zip file
- Upload the iframe-preserver folder to your plugins directory
- Activate the plugin through the 'Plugins' menu in WordPress.
- You are now ready to use the Plugin according to the directions in the description.
更新日志:
12 December 2012 - Version 1.1 Maintenance release for WP 3.5
23 June 2011 - Version 1.0.1 Corrected typos
22 June 2011 - Version 1.0