
iG:Twitter Cards
| 开发者 | amit |
|---|---|
| 更新时间 | 2013年11月25日 05:31 |
| PHP版本: | 3.4 及以上 |
| WordPress版本: | 3.8 |
| 版权: | GNU GPL v2 |
详情介绍:
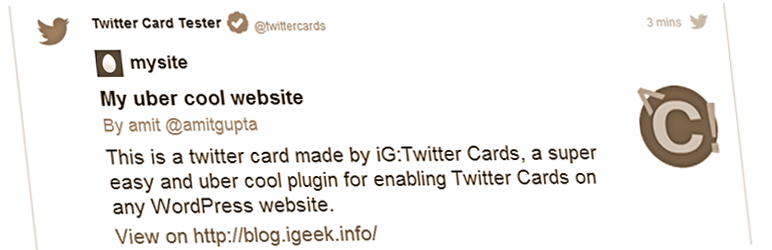
iG:Twitter Cards enables Twitter Cards on your WordPress website to present your website in an extra useful and stylish way when anyone shares your website URLs on Twitter, be it Twitter website or Twitter mobile app.
At present only summary and player cards are supported. Support for other cards will be added in future. You can validate your website's Twitter Cards using official Twitter Cards Validator.
This plugin allows complete customization of Twitter Cards meta tags before output via filters. If you have custom post types and you wish to have Twitter Cards enabled for them too then this plugin allows you to do that using filters to add/remove post types on which Twitter Cards are enabled.
This plugin has been written with WordPress.com VIP compliance in mind, so you can use it as is even if you host your website with WordPress.com VIP.
Requirements: This plugin requires PHP 5.3 or better and is supported on WordPress 3.4 or better. It might work on a lower version of PHP or WordPress but no support would be provided for those platforms.
Pull requests on Github are welcome.
Github: https://github.com/coolamit/ig-twitter-cards
WordPress.org plugin repo: http://plugins.svn.wordpress.org/ig-twitter-cards/
安装:
Installing The Plugin
Extract all files from the zip file and then upload it to
/wp-content/plugins/. Make sure to keep the file/folder structure intact.
Go to WordPress admin section, click on "Plugins" in the menu bar and then click "Activate" link under "iG:Twitter Cards".
See Also: "Installing Plugins" article on the WP Codex屏幕截图:
其他记录:
Plugin Usage
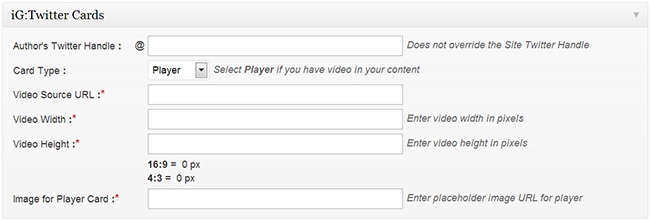
Using this plugin is fairly easy. Set the options by going to
Settings > iG:Twitter Cards in your wp-admin. If you select to customize cards when creating/editing a post or page then a metabox would be available when you create/edit a post or page. There you can tweak the card by selecting card type, adding/changing Twitter username of author, etc.更新日志:
v1.3
- removed video aspect ratio calculation in card options UI on post screen
- added aspect ratio calculation helper text for video height in card options UI on post screen
- added data escaping to admin UI elements
- Updated labels for admin UI elements
- Added
ig_twitter_cards_post_mb_ui&ig_twitter_cards_post_mb_datahooks to extend card options UI on post screen in wp-admin - Added aspect ratio calculation for video in card options UI on post screen in wp-admin
- Initial release with support for Summary and Player cards