
Image Annotator
| 开发者 | moeloubani1 |
|---|---|
| 更新时间 | 2016年8月25日 07:31 |
| PHP版本: | 4.1 及以上 |
| WordPress版本: | 4.6 |
| 版权: | GPLv3 |
详情介绍:
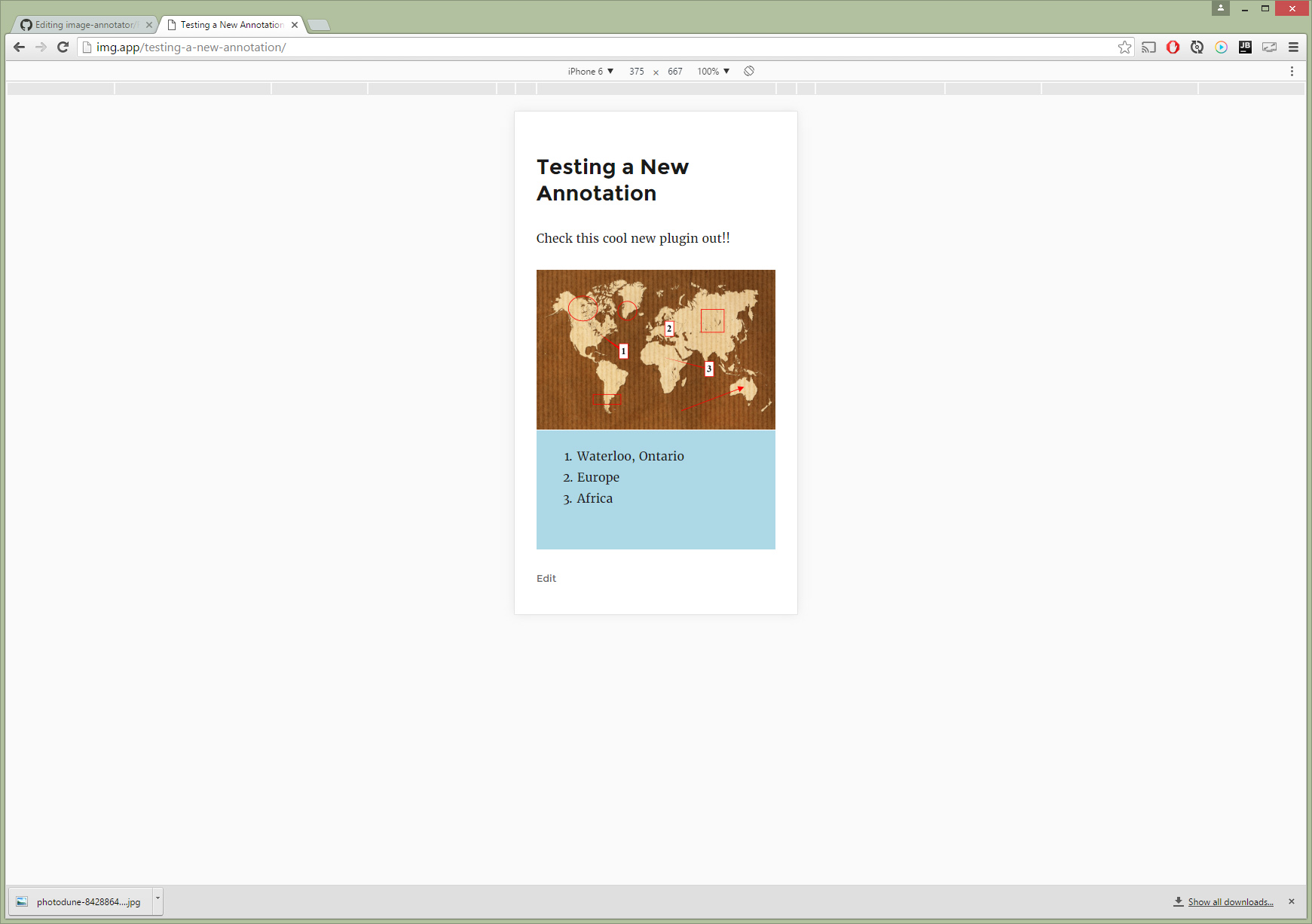
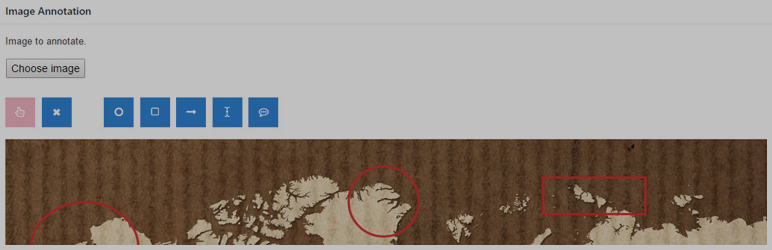
If you've ever wanted to draw on an image or add a caption or text to your image then this is the plugin for you. Best of all it allows you to add your caption, save it, display it, then go back and edit it in different layers and objects laid on top of your image.
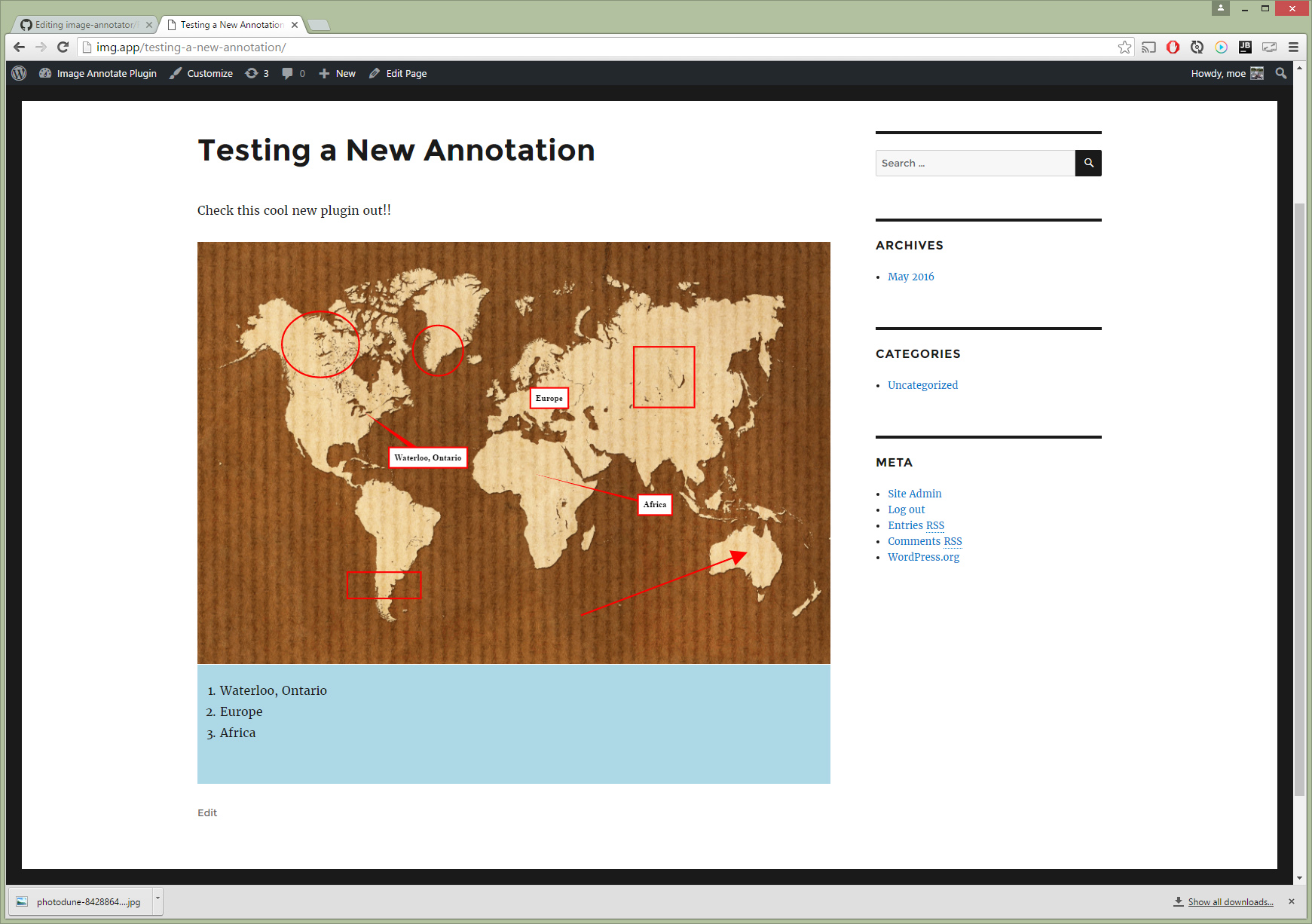
It extracts the text from the annotations and displays them as selectable and stylable text just below.
You can hold shift as you draw rectangles to make them perfect squares, same with the ellipse tool and circles.
安装:
- Upload the plugin files to the
/wp-content/plugins/image-annotatordirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
- Add a new annotation by going to 'Annotations' and then 'Add New' in the left hand columns of your admin panel
- Click choose image, add your annotations, and hit publish/update to save them.
- On a post or page you can use the TinyMCE shortcode button to add one of your saved annotations or use the [wpia_image id=id_here] shortcode.
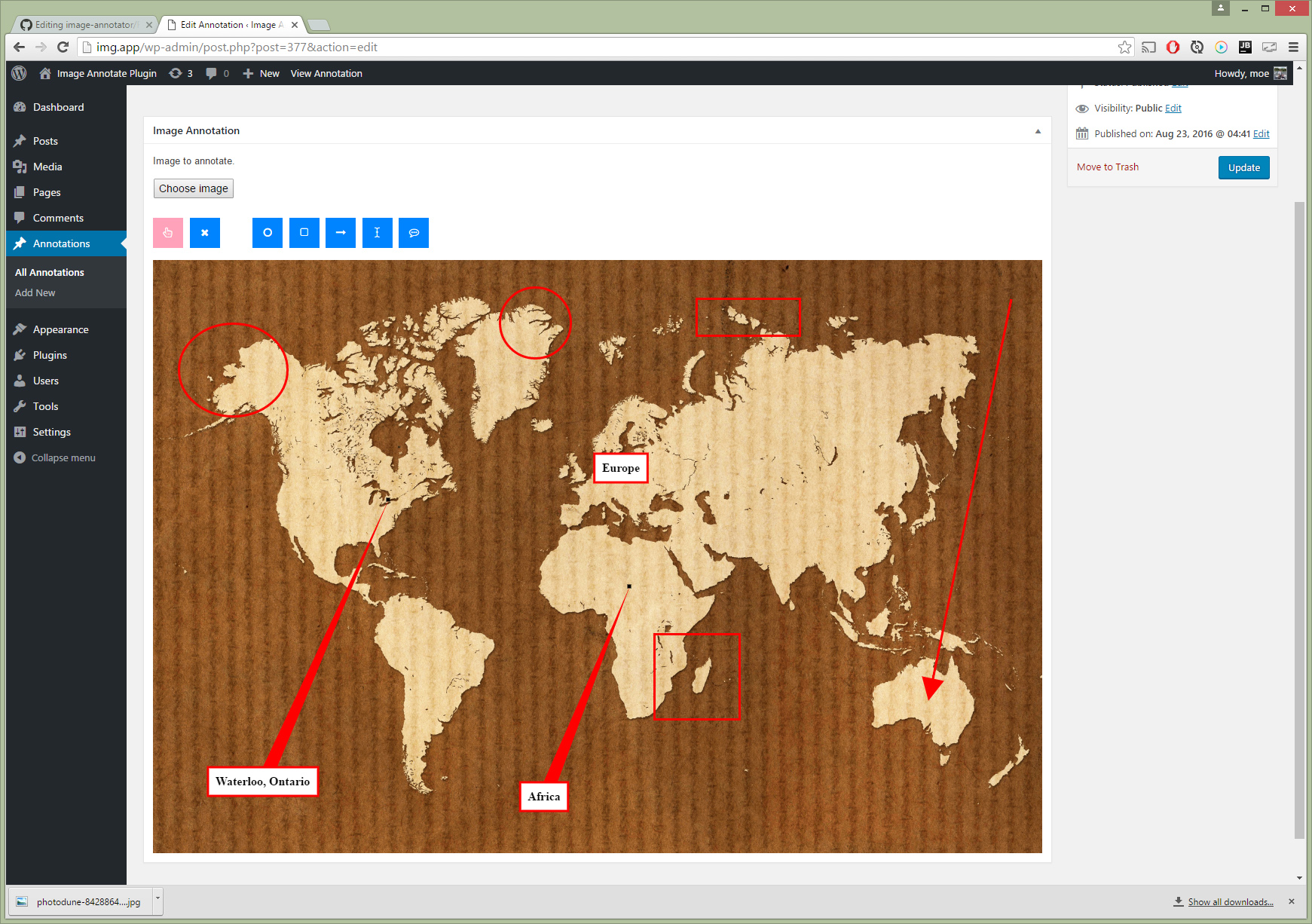
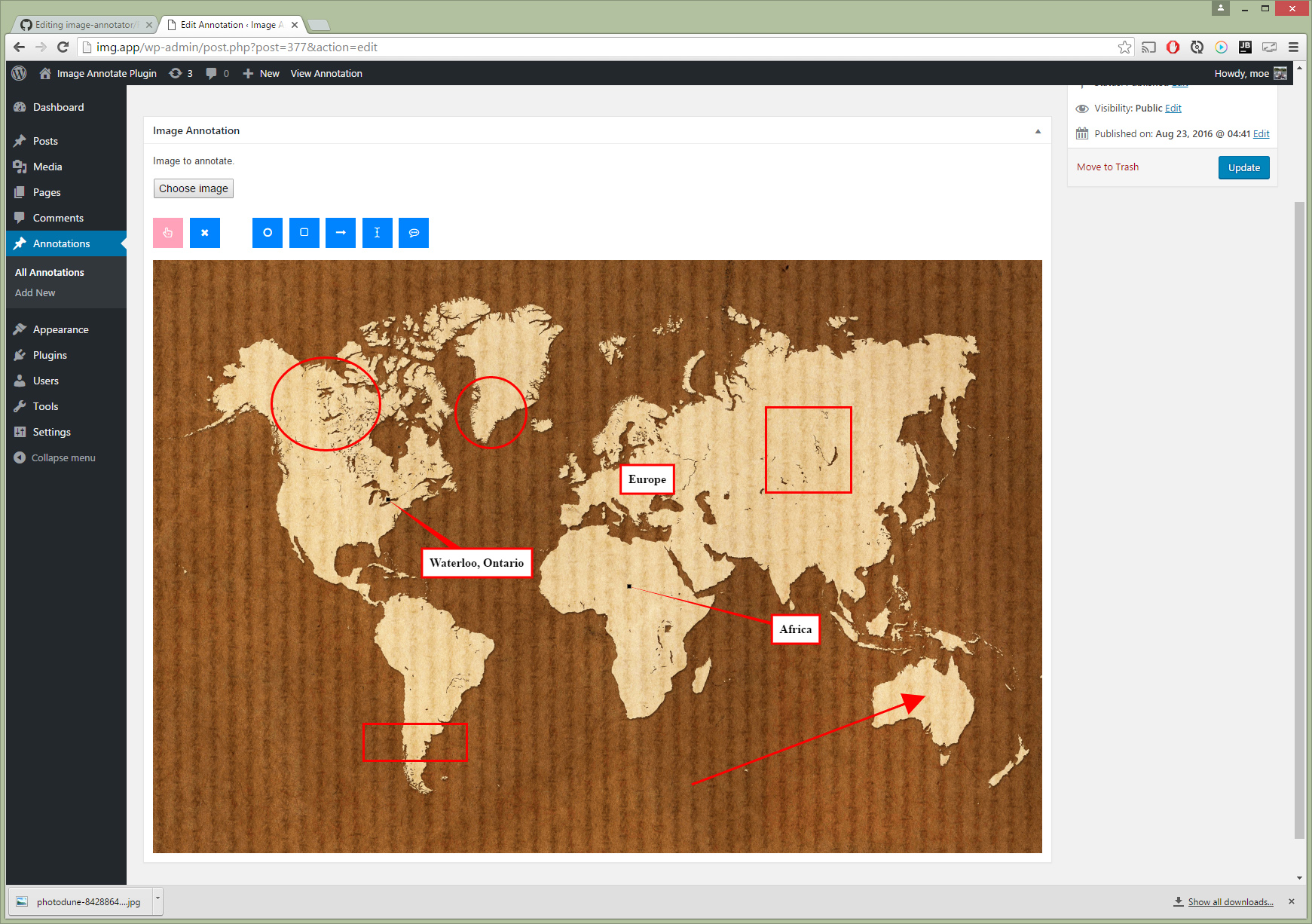
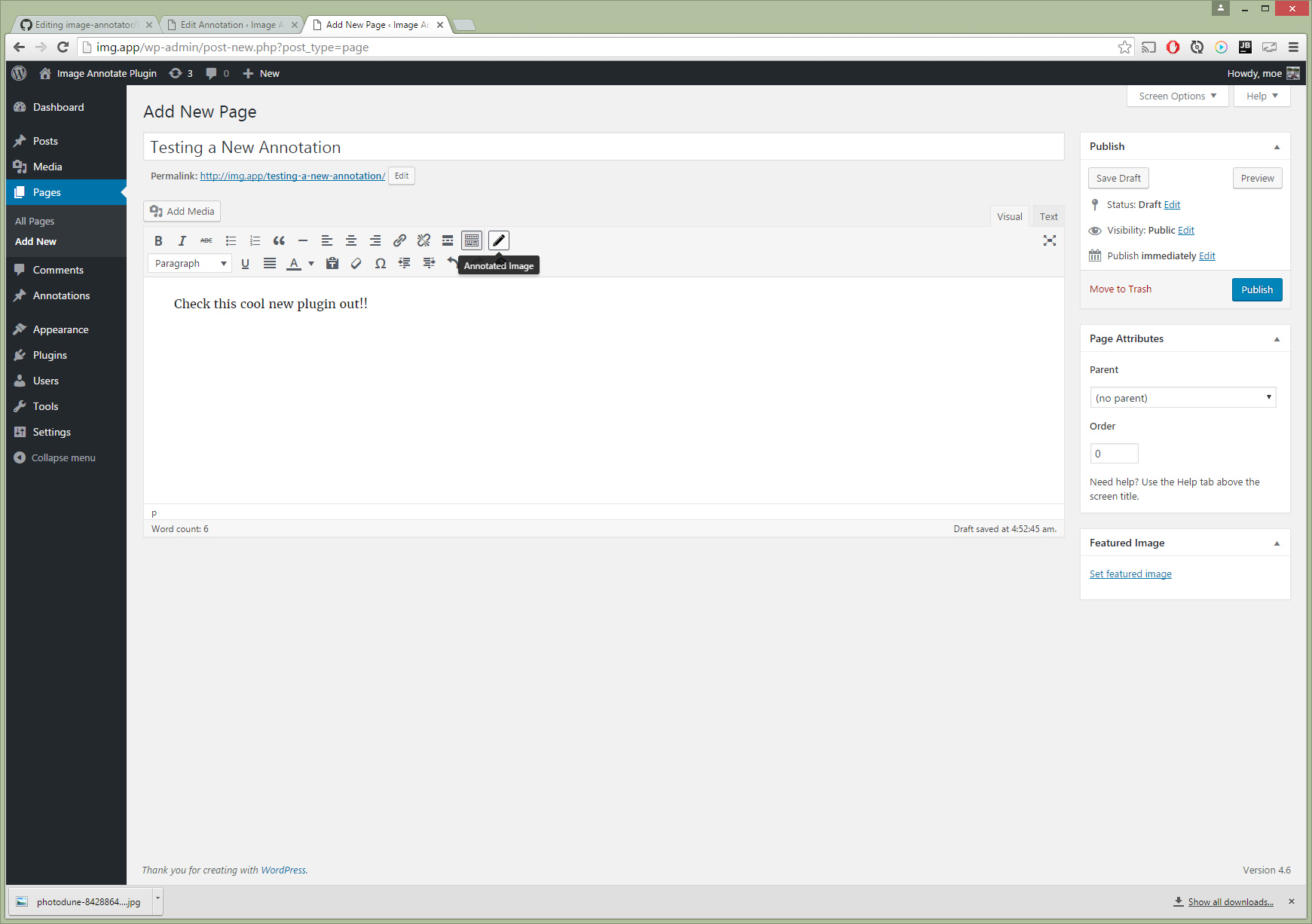
屏幕截图:
常见问题:
How can I change the font in the annotations?
Changing font sizes and colors is coming (although you can edit them in the JS files now) but you can add a custom font family by defining a font in your CSS using @font-face with the name 'annotatorFont' and then files from whichever font you would like.
When are colors coming? Other fonts?
As soon as I have time I hope to expand this plugin to allow for stroke width (border width) changes, color changes, free drawing and more. Stay updated!
更新日志:
1.0
- First release of plugin - many more changes to come! Special thanks to: