
Image Carousel
| 开发者 | GhozyLab |
|---|---|
| 更新时间 | 2025年12月10日 15:46 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.3 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Image Carousel sliders is now a must have feature in all business, portfolio or any web template. Along with fullscreen image sliders we can see that horizontal carousel image sliders works well with any website design and are implemented alongside. Sometimes slider needs to be one by third of a website page and that is where tiny carousel sliders come in with loads of transitions effects and even with responsive layout. eCommerce websites may be the best benefited from these sliders as they need to showcase many pics in an individual post or page. With this Image Carousel plugin you will easily create beautiful & fancy image carousel just in minutes.
We also provide gallery lightbox plugin that will display the large version of the image carousel in lightbox mode. Just download Gallery Lightbox Plugin, install, sit back and enjoy :)
Why should I use this Plugin?
- Compatible with WordPress Block (Gutenberg)
- Fully responsive - will adapt to any device
- Advanced touch / swipe support built-in
- Uses transitions for slide animation
- Fully themed, simple to implement
- Browser support: Firefox, Chrome, Safari, iOS, Android, IE7+
- Tons of configuration options
- Add-ons support
- Best Gallery Plugin - Easy Media Gallery is a wordpress plugin designed to display various media support including grid gallery, galleries, photo album, multiple photo albums, portfolio, photo gallery or image gallery.
- Best Contact Form - The Best Contact Form Plugin to create awesome Contact Form in minutes.
- Best Image Slider Plugin - Easy Image Slider Widget - Displaying your image as slider in widget/sidebar area with very easy. Allows you to customize it to looking exactly what you want.
- Best Popup Plugin - The Best Notify and Subscription Form Plugin to display notify popup, announcement and subscribe form with very ease, fancy and elegant.
- Best Gallery Lightbox - Gallery Lightbox - Displays all gallery images into the lightbox slider in just a few seconds
- Deutsch / Deutschland
- Francais / France
- Italy
- 瑞典语
- Bahasa Indonesia
- 波兰语
- 希腊语
- 丹麦语
NOTE If you would like to create your own language pack or update the existing one, you can send the text of PO and MO files for GhozyLab and we'll add it to the plugin. You can download the latest version of the program for work with PO and MO files Poedit.Technical Support If any problem occurs or if you think, that you found a bug please contact us at info@ghozylab.com.
安装:
For automatic installation:
The simplest way to install is to click on 'Plugins' then 'Add' and type 'Image Carousel' in the search field.
For manual installation 1:
- Login to your website and go to the Plugins section of your admin panel.
- Click the Add New button.
- Under Install Plugins, click the Upload link.
- Select the plugin zip file (image-carousel.x.x.x.zip) from your computer then click the Install Now button.
- You should see a message stating that the plugin was installed successfully.
- Click the Activate Plugin link.
- You should have access to the server where WordPress is installed. If you don't, see your system administrator.
- Copy the plugin zip file (image-carousel.zip) up to your server and unzip it somewhere on the file system.
- Copy the "image-carousel" folder into the /wp-content/plugins directory of your WordPress installation.
- Login to your website and go to the Plugins section of your admin panel.
- Look for "Image Carousel" and click Activate.
- Go to your Downloads folder and locate the folder with the plugin.
- Right-click on the folder and select Compress.
- Now you have a newly created .zip file which can be installed as described here.*
- Click "Install Now" button.
- Click "Activate Plugin" button for activating the plugin.
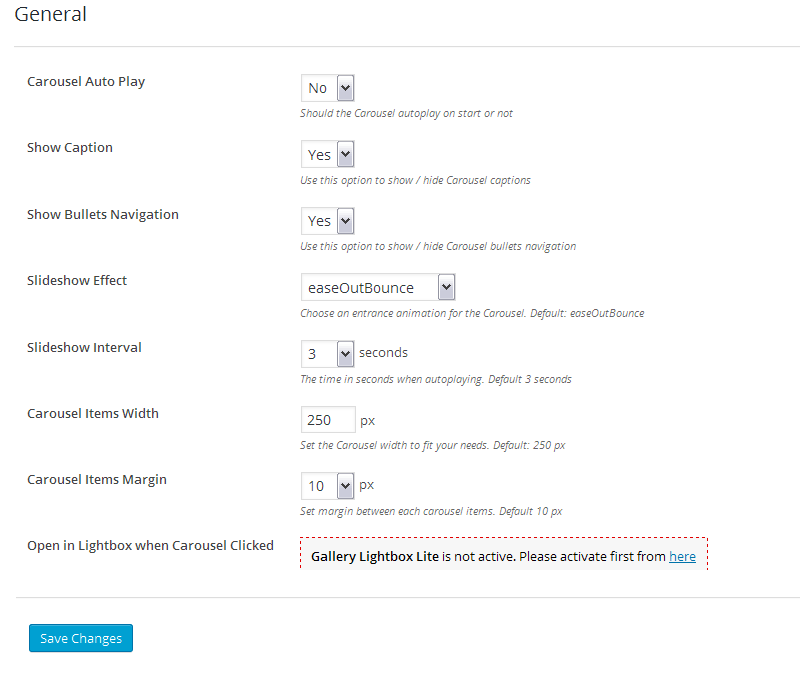
屏幕截图:
其他记录:
Image Carousel step by step guide
There are no complicated instructions for using Image Carousel plugin because this Carousel plugin designed to make all easy. Please watch the following video and we believe that you will easily to understand it just in minutes :
[youtube https://www.youtube.com/watch?v=GS8qPgqCYBg]
[youtube https://www.youtube.com/watch?v=fku50v5GtJw]
常见问题:
How can I get support?
- We are not able to provide anything other than community based support for Image Carousel Plugin.
How can I say thanks?
- Just recommend our plugin to your friends! or
- If you really love Image Carousel Plugin any donation would be appreciated! It helps to continue the development and support of the plugin. But seriously, I just want to drink coffee for free, so help a developer out. You can use this link Donate to Image Carousel.
更新日志:
1.0.0.41
- Fixed : Cross Site Scripting (XSS) issue reported by Patchstack
- Fixed : Carousel Block
- Fixed : Many other PHP and CSS clean and optimization
- Fixed : WordPress 6.3 compatibility
- Fixed : Many other PHP and CSS clean and optimization
- Fixed : Carousel transition in latest jQuery library
- New : Option to disable the transition
- New : Option to set the transition speed
- New : Option to enable/disable the title slideUp/slideDown effect (stay fixed)
- New : Option to set carousel navigation to always visible (stay fixed)
- Fixed : WordPress 5.9 compatibility
- Fixed : The height of carousel parent container still active when AutoHeight option is OFF
- Fixed : Many other PHP and CSS clean and optimization
- Fixed : WordPress 5.8 compatibility
- Fixed : Many other PHP and CSS clean and optimization
- Fixed : WordPress 5.6 compatibility
- Fixed : PHP 8 compatibility
- Fixed : PHP error in version 7
- Fixed : jQuery error in several themes
- Fixed : Many other PHP and CSS clean and optimization
- Fixed : PHP error in frontend when Gallery Lightbox Lite plugin is not installed
- Update : WordPress 5.5 compatibility
- Fixed : RTL language issue
- Fixed : Many other PHP and CSS clean and optimization
- Tweak : Gutenberg Block compatibility
- Fixed : Carousel not start from first image
- Fixed : Carousel auto height
- Fixed : Carousel columns
- Fixed : Many other PHP and CSS clean and optimization
- Timestamp : none
- Update : POT file and All Languages
- Update : WordPress 4.8 compatibility
- New : Polish Language ( pl_PL )
- Timestamp : 03/13/2016 11:57:38
- Added : New Option to Enable / Disable Fancy Caption
- Timestamp : 02/06/16 17:14:18
- Added : New option to disable / enable image auto height
- Fixed : Wrong class name and markup on Free Plugins Page
- Tweak : Free Plugins Page styles
- Timestamp : 02/01/16 08:58:12
- Tweak : Ability to use multiple gallery ID on same page / post
- Timestamp : 01/29/16 06:17:19
- Tweak : New option to purge cache
- Tweak : Changelog list on plugin page when available new version
- Timestamp : 01/26/16 10:21:58
- Fixed : Lightbox thumbnails count issue ( duplicate ) when use Gallery Lightbox plugin
- Timestamp : 01/08/16 16:13:46
- Fixed : Thickbox ( add_thickbox ) issue on Free Install Plugins Page
- Timestamp : 12/17/15 13:19:48
- New : Language ( sv_SE )
- New : Language ( el_EL )
- Timestamp : 11/06/15 05:55:22
- New : Language ( it_IT )
- New : Language ( de_DE )
- New : Language ( fr_FR )
- New : Language ( id_ID )
- Timestamp : 10/16/15 06:03:01
- Tweak : Change text domain to plugin slug
- Timestamp : 10/09/15 09:30:57
- Added preloader to settings tabs
- Timestamp : 09/29/15 09:25:20
- Addons ready
- Timestamp : 09/13/15 01:09:20
- This is the launch version. No changes yet.
- Timestamp : 08/21/15 04:55:35