
Image Hover Effects For Elementor
| 开发者 | azplugins |
|---|---|
| 更新时间 | 2020年4月30日 01:00 |
| PHP版本: | 4.4 及以上 |
| WordPress版本: | 5.3 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
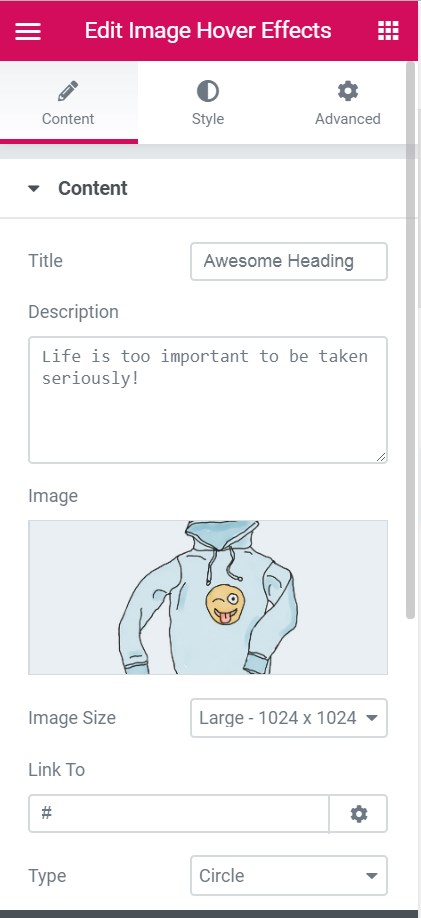
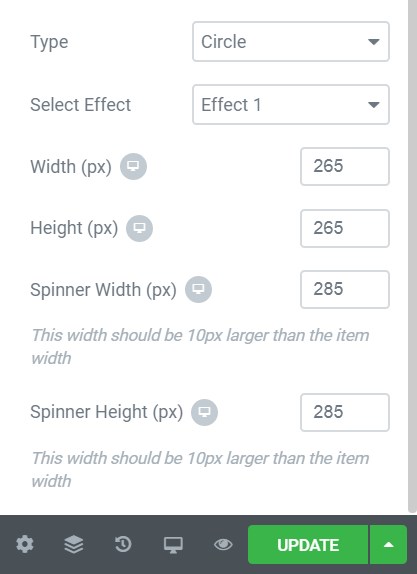
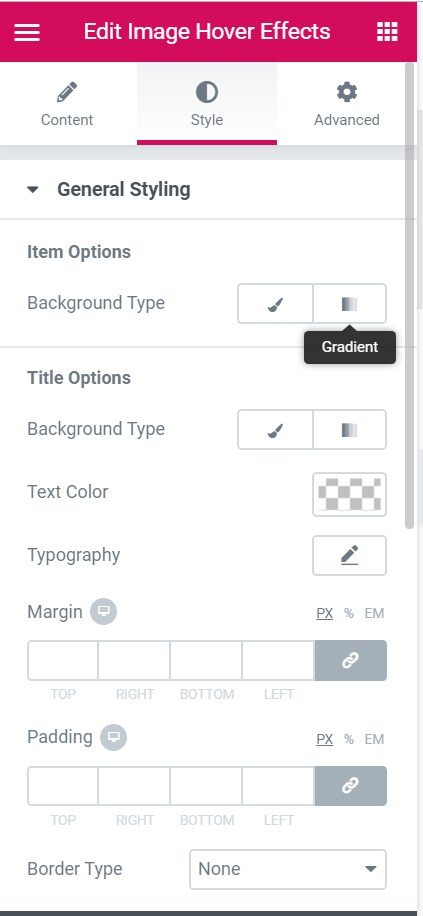
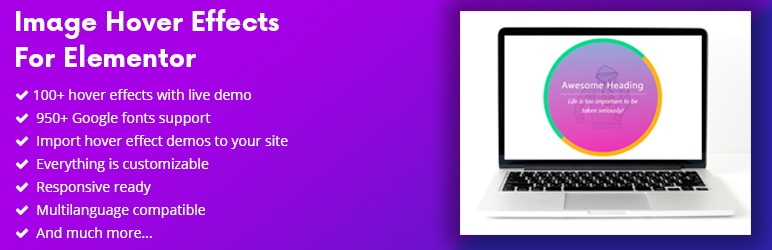
"Image Hover Effects For Elementor" is an impressive hover effects collection, powered by pure CSS3, work well with Bootstrap 3 & 4! This addon offers you 100+ hover effects and has lots of customization options with unlimited possibilities. You can use these effects with your images, there are also options for title, description, and link with the image.
You can see the hover effects demo here : Live Demo
Do you have any idea in your mind to improve this plugin?
Need help to use this plugin?
Please feel free to contact us Here
安装:
This section describes how to install the "Image Hover Effects For Elementor" plugin and get it working.
1) Install
i. Go to the WordPress Dashboard "Add New Plugin" section.
ii. Search For "Image Hover Effects For Elementor".
iii. Install, then Activate it.
OR:
i. Unzip (if it is zipped) and Upload
image-hover-effects-elementor folder to the /wp-content/plugins/ directory
ii. Activate the plugin through the 'Plugins' menu in WordPress
2) Configure
i. After install and activate the plugin you will get a notice to install Elementor Plugin ( If allready have it then do not show any notice. ).
ii. To install the plugin click on the "Button" Install Elementor.
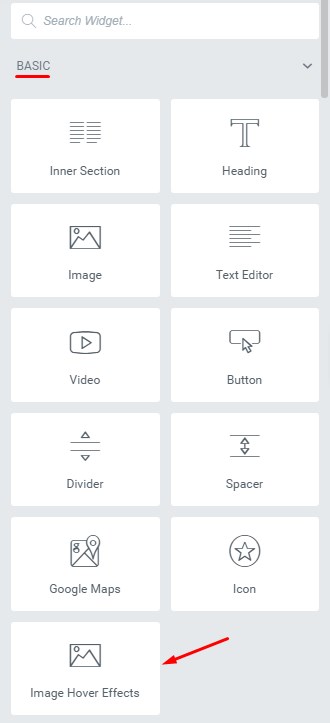
iii. A new addon called "Image Hover Effects" will be appear in Elementor under the "Basic" category
iv. Drag and Drop the "Image Hover Effects" addon to your page, play with the options and relax!屏幕截图:
更新日志:
Version: 1.0.3
- Improved UX of the elementor addon
- Added more keywords to find the addon more quickly in the admin panel
- Initial Release