
Image Hover Effects Ultimate
| 开发者 |
biplob018
richardmallick wpkin |
|---|---|
| 更新时间 | 2025年11月22日 02:06 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
responsive image effects
awesome css3 effects
awesome image effects
css3 effects
top image effects for wordpress.
下载
9.10.6
9.4.3
9.5.0
9.5.3
9.6.0
9.10.4
9.8.4
9.9.2
9.9.3
9.10.5
9.10.3
9.4.1
9.4.2
9.5.1
9.5.2
9.6.1
9.6.2
9.3.2
8.0
8.1
8.2
8.3
8.4
8.6
8.7
8.8
8.9
9.0
9.1
9.2
9.3.0
9.3.1
7.3
7.5
9.7.2
9.8.1
9.9.1
9.9.4
9.9.5
9.9.6
7.6
9.10.1
9.9.7
6.8.2
6.9.1
9.3.4
7.2
9.4.0
9.7.1
9.8.3
9.8.5
9.8.6
9.3.3
9.7.0
9.8.0
9.8.2
9.9.0
6.9
8.5
9.10.0
9.10.2
详情介绍:
Best Image Hover Effects, Captions Hover or Image Gallery Plugin for WordPressImage Hover Effects Ultimate (Image Gallery, Effects, Lightbox, Comparison or Magnifier) is an impressive, lightweight, responsive Image hover effects gallery. Use modern and elegant CSS hover effects and animations. Best Used for portfolio/ gallery/image showcase items in WordPress site using shortcodes and custom post. Consider the comfort of developers, we lunch an advanced pure CSS3 based hover effect plugin named Image Hover Effects Ultimate (Image Gallery, Effects, Lightbox, Comparison or Magnifier). It is fully responsive. Bring your images to live with some beautiful animation and transition with this awesome plugin.
Your suggestions will make this plugin even better, so let us know if you need any assistance or help.Hover effect on the image is an important part of creating an attractive and professional looking webpage. With Image Hover Effects or Image Gallery, you can reach your website an apex level of beautifulness. In the past, we had to rely on Javascript for getting those special images hover effect on our webpage. And that was complicated enough as firstly we had to been through complex Javascript coding which could be the scariest thing for some people. And secondly we had to hire an expensive developer for accomplishing this task. It was the biggest problem for non-programming person who wanted to develop their own site for the amateur usage or something like that, such as a personal blog or something that is not much professional, but essential. In those days they had to learn coding even though they didn’t want to, or they had to solve the coding stuff by hiring a programmer. For those reasons they had to face much complexities if they want to add a special hover effect, photo gallery or add caption hover to their webpages. But now-a-days plugin like Image Hover Effect brings us the special convenience to add captions hover/image showcase items/image hover in WordPress site using shortcodes and custom post. Quick Links Consider the comfort of developers we’ve lunched an advanced pure CSS3 based Image hover effect plugin named Image Hover Effects Ultimate (Image Gallery, Effects, Lightbox, Comparison or Magnifier). A non-coding person can easily develop his/her own site by using our plugin. We designer our image hover or photo gallery plugin very handy for all users. Everybody can add a beautiful image with amazing hover style to their web page by using our plugin. Image Hover Effects Ultimate (Image Gallery, Effects, Lightbox, Comparison or Magnifier) Wordpress plugin is fully responsive hover effect plugin with Visual Composer built into it. With this plugin a developer can easily add 500+ amazing image hover effects/caption hover (with pro version) without any scripting at all. Bring your images to live with some beautiful animation and transition hover effects with this awesome plugin. Image hover effect on your website it’s really attractive and very important part of your page. If you are looking for fast, easy caption hovers effect with simple and very beautiful, highly customizable design here is it. Caption hover or image gallery where even newbie in WordPress will be able to create your first image effect with slide show and a carousel in a few minutes. And at the same time WordPress professional developers can get advanced tools and freedom of creativity. Just download this Image Hover Effect Ultimate plugin and you’ll not look for any other Hover Effect anymore! Advantages of the Plugin Image Hover Effects Ultimate (Image Gallery, Effects, Lightbox, Comparison or Magnifier) is an impressive, lightweight, responsive hover effects plugin. We used modern and elegant CSS3 style to design the hover effects style and animations. Best use of this plugin is for image hover/caption hover/portfolio/gallery/image showcase items. In WordPress site using Shortcode and custom post make this image hover plugin more user-friendly and touch enable the feature. Image Hover Effects Ultimate a standard and intuitive WordPress Hover Effect plugin to create image effects, add carousel and a slider which have never been possible before with any free image hover plugins. Built in Visual Composer Extention Image Hover Effects Ultimate (Image Gallery, Effects, Lightbox, Comparison or Magnifier) has every feature what you can expect from a free hover and slider plugin. It has a complete, easy-to-use hover effects editor with different layers with Visual Composer built in. Oxilab Developers make this plugin easier to Visual Composer Users by adding an awesome panel for Visual Composer. Just add Your Element in Visual Composer from Image Hover Ultimate Content bar menu. Besides Visual Composer, others page builder is also working With Short Codes. Works with Elementor Page Bilder Elementor Page builder is an lightwight and user friendly and most faster popular page buider while a big amount of wordpress users using Elementor as there first choice. As our shortcode based and well decorated Image Hover Effects Ultimate (Image Gallery, Effects, Lightbox, Comparison or Magnifier) are fully compatibility with Elementor Page Builder. Perhups if you get any kind of error we provide well documentation and user support. We also Support via video tutorial to users as they can solved or use as without any hagitate. Touch Enable Feature Image Hover Effect Ultimate can be enjoyed in any environment. Be it on a mobile, tablet or desktop no matter which device or screen size it is, our plugin will be responsive to that. We support Touch navigation on mobile browsers. Each design of Image Hover Effects Ultimate works on any Touch Screen device very smoothly. You will find your image hover effects be very responsive on iPhone, Tabs, Android or and Smart Phone. So don’t be hesitated to publish your Hover Effects on each device you want. SEO-friendly and best eCommerce solution Using Image Hover Effect Ultimate WordPress Plugin a WordPress developer can easily create SEO-friendly image hover effect to individual image so that their customers simply reach to exactly the right product/item details right away. You can easily add links to your image hover to popular social media, such as Facebook, Twitter, Tumblr, Instagram, VK, Google Plus, the interest so on, so that your customers can help you to spread the word about your product! It is pretty cool, isn’t it? We designed Image Hover Effect Ultimate plugin, including some exceptional features. Our plugin is much more effective when you use this for any eCommerce website. With Image Hover Effect Wordpress plugin, you can easily add an image hover item to each product page, so that your customers can see the full description about the products they’re browsing just by hovering over the image. It’s the most comprehensive solution for every eCommerce site! Clone Image Settings If you have multiple of images on the website this feature is really useful for you! Clone settings of one specific image effect to apply it to another image. So you can copy the styles of the source image to as many images as you need just by one click. It is a great convenience for them who need to add more images at once. They will no longer need to customize the image one by one. It is very time consuming and boring also. This clone image option you will find on the image hover list. We will discuss it in details later on. Live Preview With our plugin we always develop Live Preview interface, so that users will find more comfortable and interest editing with our plugin. Image Hover Effects Ultimate (Image Gallery, Effects, Lightbox, Comparison or Magnifier) also designed with a live preview interface. You can see your customization at the live page you editing the image. It will bring a great advantage for the editors. Built for Developers Image Hover Effects Ultimate (Image Gallery, Effects, Lightbox, Comparison or Magnifier) was designed to be the most developer-friendly image hover plugin available for WordPress. It was also built on top of a solid extension framework, which means different functionality is separated out into different areas in the codebase. It also means the core plugin is lightweight, but still allowing for the most flexibility. This plugin is built in visual composer. With the visual composer page builder on it developers can find the easy way to work with the popular builder they used to. Visual composer is one of the popular and effective page builder within others. So visual composer's facility will bring our plugin more user-friendly and convenient to the developers. Custom CSS WordPress professional developers can get advanced tools and freedom of creativity with our plugin. They can use their custom styling within Image Hover Effects Ultimate (Image Gallery, Effects, Lightbox, Comparison or Magnifier) WordPress plugin. Advanced developers can add their custom CSS in the plugin very easily. There’s a section we’ve left for this task. Image Hover Key Features Basic Features
Pro Only Features
- Clone Hover Effects With this plugin you can use the Clone option to copy the styles of the source image to as many images as you need just by one click.
- Auto-resizing for thumbnails and images Image Hover media manager allows you to make additional customization of the images, like: rotation, flip, crop, manual resize.
- Implemented to avoid AJAX libs conflicts All images hover effects’ code implemented in native WordPress style as result, our image hover effects don’t have any conflicts and work really stable.
- Font settings Image Hover Effects Ultimate (Image Gallery, Effects, Lightbox, Comparison or Magnifier) have built in advanced text style editor options. With this convenient you have full control to customize title, caption, and description of every image.
- Implemented in native WordPress style using native classes Image Hover Effects Ultimate fully a secure plugin. It is fully native for WordPress implemented without any hacks and tricks.
- Classic hover layout layout of the image hover could have classic style or grid layout, every hover effect on the page could have own styles and settings. You have full control to customize them on your own.
- Works perfectly in IE, Firefox, Safari, Opera, Chrome Image Hover Effects Ultimate (Image Gallery, Effects, Lightbox, Comparison or Magnifier) works properly with all latest versions of the popular browsers.
- Overlay effects all hover effects of the Image Hover Effects Ultimate (Image Gallery, Effects, Lightbox, Comparison or Magnifier) thumbnails are highly customizable and have a full set of options.
- Backend text settings, preview All hover effects images, titles, captions, descriptions are highly customizable and also, we have a live preview of the changes in image hover backend.
- Optional mobile tech support Our plugin support mobile devices and you can customize responsive gallery layout settings for different screen sizes.
- Ability to insert images into the WordPress post, page, widget Every image hovers the item could be inserted in to post, page or widget with built in short code tag or using the wizard button – short code generator in post or page editor
- Image Alignment Alignment of the image in post or page depend on your needs. You don’t need to use HTML tags or some CSS tricks to accomplish this task. This function in the plugin going to help you to align your images hovers the way you need. Possible to select one from implementing alignment modes: left, right, center of images hovers item alignment inside a post or page content.
- Image Padding New padding options. Define custom values in pixels for padding image block in a post or page content. It is possible to define padding from left, right, top and bottom side individually.
- Plugin Compatibility Settings In Image hover effect ultimate settings you can customize the general image hover plugin settings to avoid conflicts with other plugins or WordPress theme.
- Image Hover Cache Incredible new super cache option makes your page with image hover effect load ten times faster than ever. This function use absolutely new model of the images load. When you enable caching for the more image item, it’s going to be much faster and effective to use our plugin. Your visitors will be really surprised by the speed of the page load.
Responsive & Beautiful **Image Hover Effects Ultimate (Image Gallery, Effects, Lightbox, Comparison or Magnifier) ** is a very responsive image hover plugin what is really important for the website page rank, especially for the e-commerce. Image Hover Effects Ultimate (Image Gallery, Effects, Lightbox, Comparison or Magnifier) work on mobile devices as stable part of your website interface. This plugin’s also fully responsive and mobile devices friendly. Image Hover Effects Ultimatemakes displaying your image hover a beautiful experience, by using amazing style effects and animation ranging from slicing and sliding to fading and folding.
- Customizable 500+ hover effects – Image hover effects Ultimate is working in cooperation with hover effect interface configuration options. You can easily change styles and colors of the hover animation elements. With those default styles you’ll find multiple effects on each.
- Fully responsive and Mobile enables – Image hover effects ultimate is very much responsive. This plugin implemented with advanced settings for different device's screen size.
- Build in color selector – With this plugin you can easily customize the color of any image, text, background image, or effect style.
- Build in borders and shadow settings – Image hover borders and shadows have advanced options for configuration design and style of this image hover effect interface elements.
- Image Hover background color – In image hover settings you can change color of the background with comfortable color picker.
- Image Hover background transparency – In image hover settings you can change the transparency of the background with comfortable color picker. Or you can set the decimal value on your own.
- Customizable hover icons – all icons of the gallery buttons fully customizable and every icon could be easily changed with build in icons wizard
- Image Hover font color – In image hover settings you can change color of the font with comfortable color picker.
- Amazing responsive style effects
- Unlimited hover items
- Custom font size both heading & descriptions.
- 650+ Google fonts.
- Show / Hide text underline
- Unlimited heading font color
- Unlimited description font color
- Texts adjustments.
- External link for each hover item.
- Show/Hide border.
- Open link in new tab.
- Custom css generating.
- Very easy video tutorial.
- 24/7 Customer Support.
- Support within 12 hours.
安装:
We’ve made it very simple and very easy to use. The installation process of this plugin is very easy. Those who are not even a regular user or even haven’t any prior experience can easily install our product on their WP dashboard. Nevertheless, for your convenience, we left an installation instruction over here:
=Option 1= + Download the plugin image-hover-effects-ultimate.zip from WordPress Plugin Directory. + Unzip the zip file and extract the plugin folder named image-hover-effects-ultimate.zip + Left that plugin folder into your wp-content/plugins folder. + Go and refresh your Wordpress administration panels and from the menu bar click on Plugins. + Now you may see your plug-in listed under inactive plug-in tab. + Click active to turn your wordpress plugin on. =Option 2= + Like the first option you have to download the zip file from download location. + Unzip the zip file and extract the Image Hover Effects Ultimate plugin folder. + Double click on the installable folder in order to get image-hover-effects-ultimate.zip. + Go to wordpress admin panel and press Add New from the Menu bar under plugins tab. + Select upload link and drug the available image Hover Effects Plugin file and click install now. + After successfully installed finally click on ‘activate’ to turn on.Let us know if you need any help, just open a thread into Support Forum. Don’t be hesitated to inform us about any Bugs or Conflict. Product Activation License On the Image Hover Effects Ultimate submenu, you’ll find a new option entitled “Product License”. Here you can Upgrade your free version plugin to Pro version. By submitting and activating the license key you’ll able to upgrade your plugin very easily from this option. Let’s see how to upgrade the plugin from Product License submenu. Go to Product License submenu>> Enter the Product Key>> Click Save Changes button>> Now click on Activate license. That’s all! Now within few minutes you will get update notification to update your plugins. After Update you are able to access Pro features. How to Start with Image Hover Effect Ultimate We make Image Hover Effect Ultimate WordPress plugin very user friendly so that users can use it without having any trouble, rather they will find interest in it. Creating hovers item on an image is very simple and intuitive here with Image Hover Effect Ultimate. Also, the admin area of Image hovers effect ultimate contains inline information that describes you the settings and possibilities that the Image hover effect ultimate plugin offers. In this part we’re going to give you some instruction on how to start adding hover item to Image hover effect. So, let’s start:
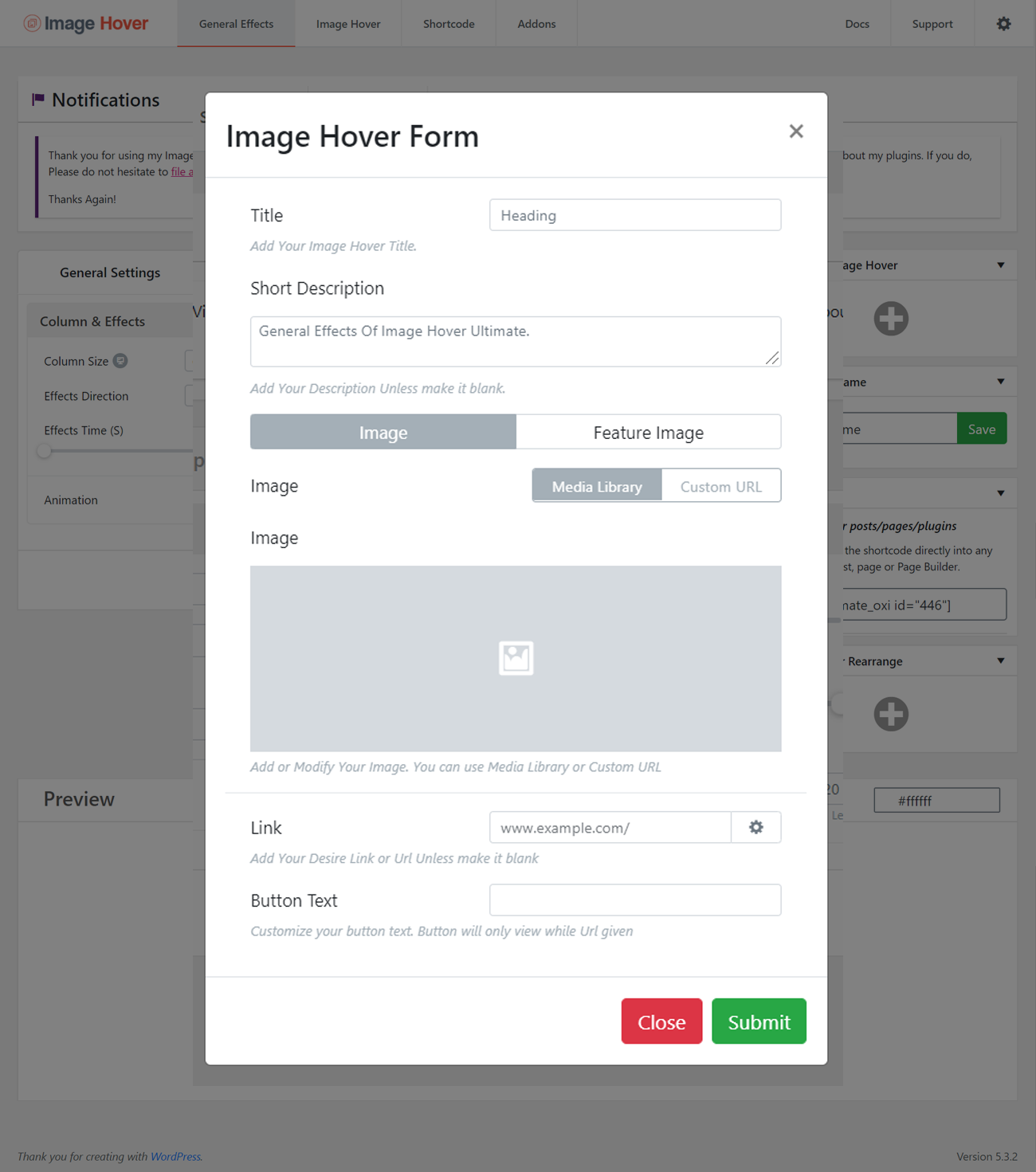
At this point you will see the Hover Modification Form with 6 Field
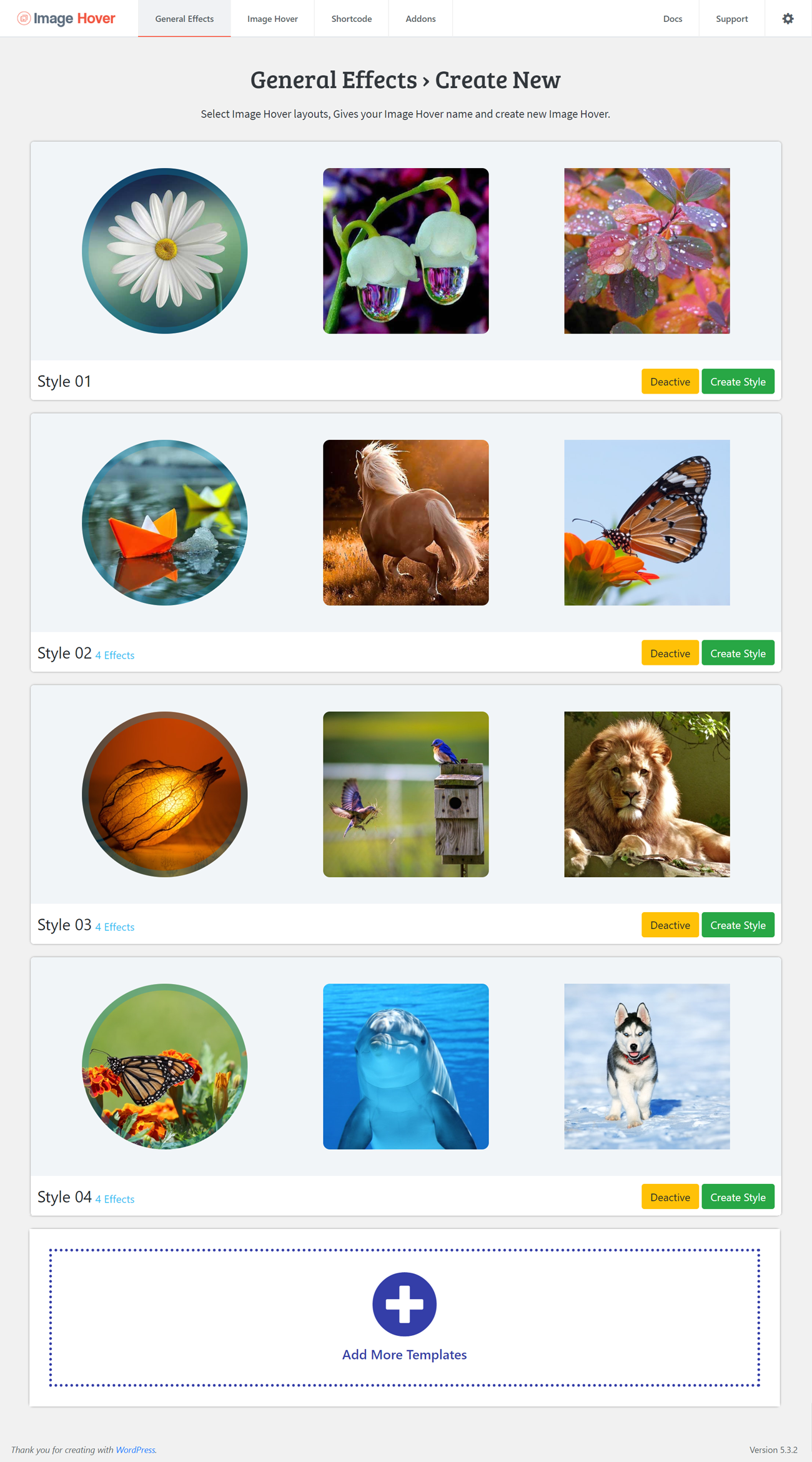
- Click the Image Hover Effects Ultimate submenu entry entitled “General Effects”. This will take you to the image hover effect creation and editing page.
- Now select a Style from our template list.
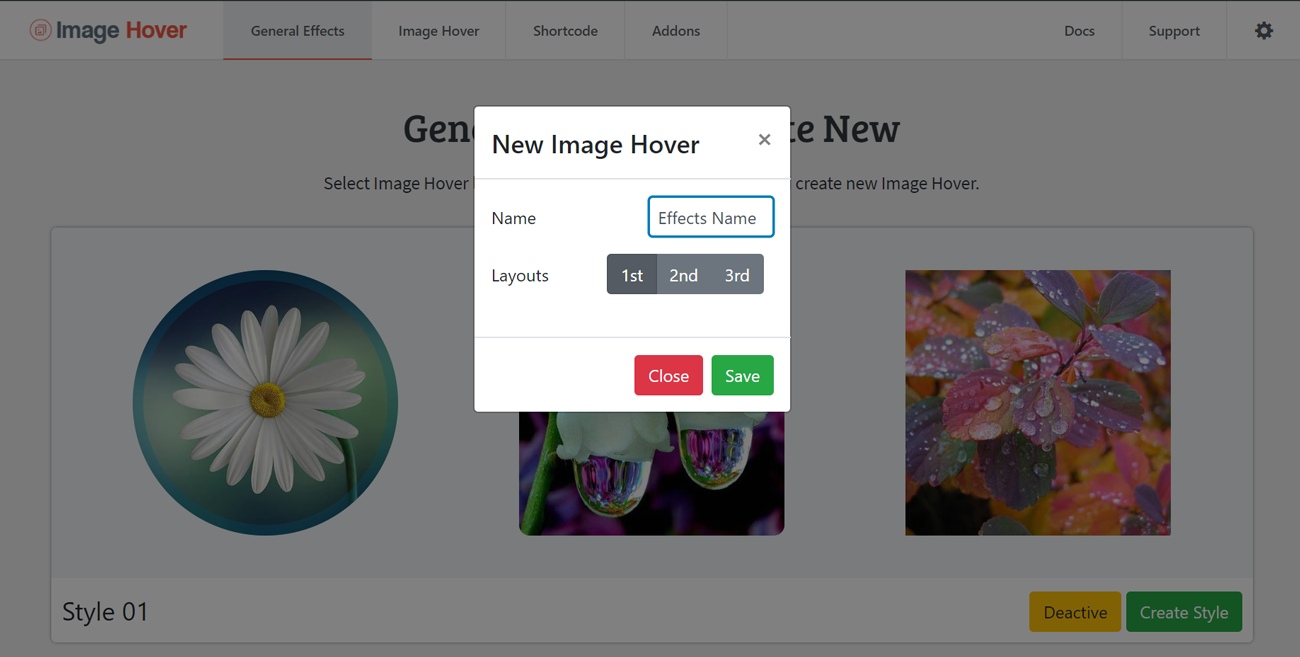
- After selecting a style you’ll need to create a name of your selected style. Now click the Save button.
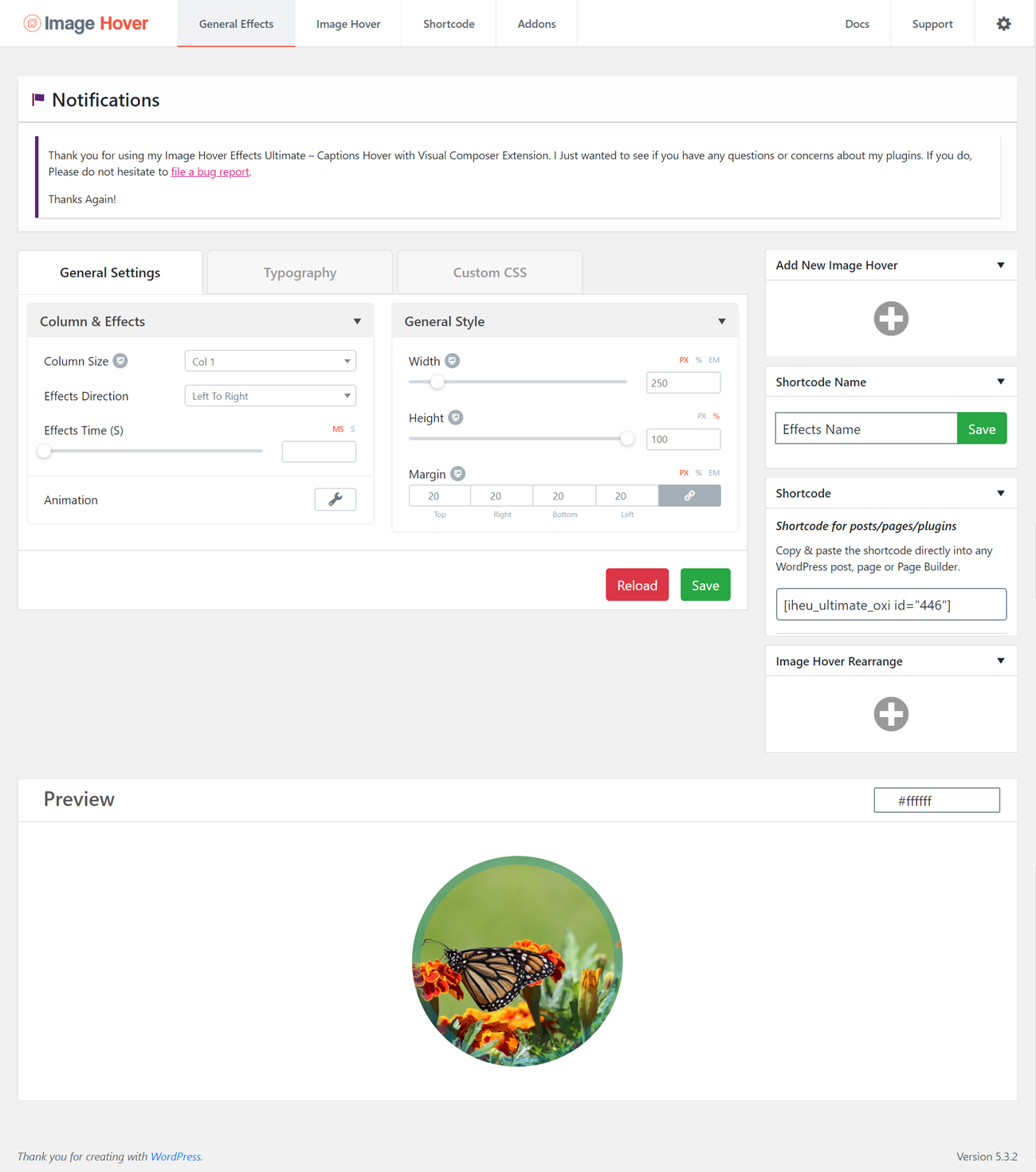
- Now click on Add New Items and upload a valid image.
Note Remember that you have to add a valid button URL (EX: http://google.com). After adding a style and upload an image for making hovered item you can generate the shortcodes to your site post or page. Follow these instructions below:
- First field: "Your Title" You can enter any title, the important thing to remember is that the item width and height are limited so please enter a short title. This is important to maintain the layout of the image wrapper.
- Second field: "Your Description" You can quickly insert the description in the description text area. It is important to enter a short description to maintain the layout of the image wrapper.
- Third field: "Enter URL" Chose a button URL in this field. EX: https://www.wpkin.com
- Forth Field: “Bottom Text” adds bottom text here.
- Fifth Field: "Upload Image" to choose an image, the image can come from any source and be any size, you can also use images uploaded right from the post media Uploader. Just copy the URL of the image after you upload it.
- Sixth Field: “Hover Background Image” Here you can add an image for the hover background of the image.
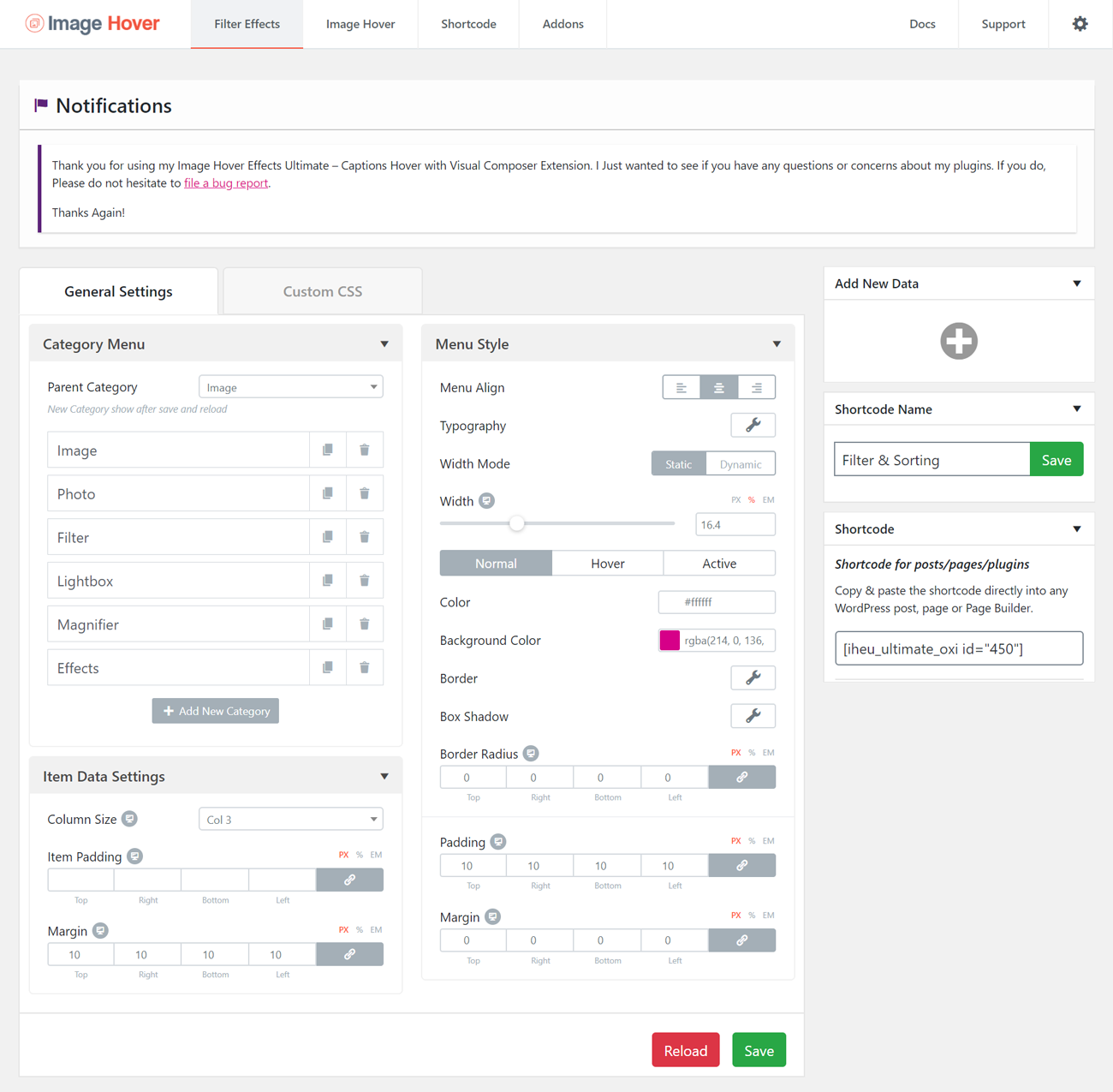
Customizable Your WordPress website represents you, your brand or your company. Image Hover Effects Ultimate allows you to create your plugin, exactly as you would like. You can customize the selection and settings of color, background, borders and edges, and more. The editing interface of General Effects contains four different customizing sections. There are general, heading, description and button text modification section. Let’s discuss more about the settings of those sections… General Settings
- Go to Dashboard.
- Click Add New Post or page.
- In your Post/Page Editor you will see a Black down arrow box within your editor.
- Put Any Title On Title field.
- Copy & Paste the Shortcode from the plugin.
- Click Publish.
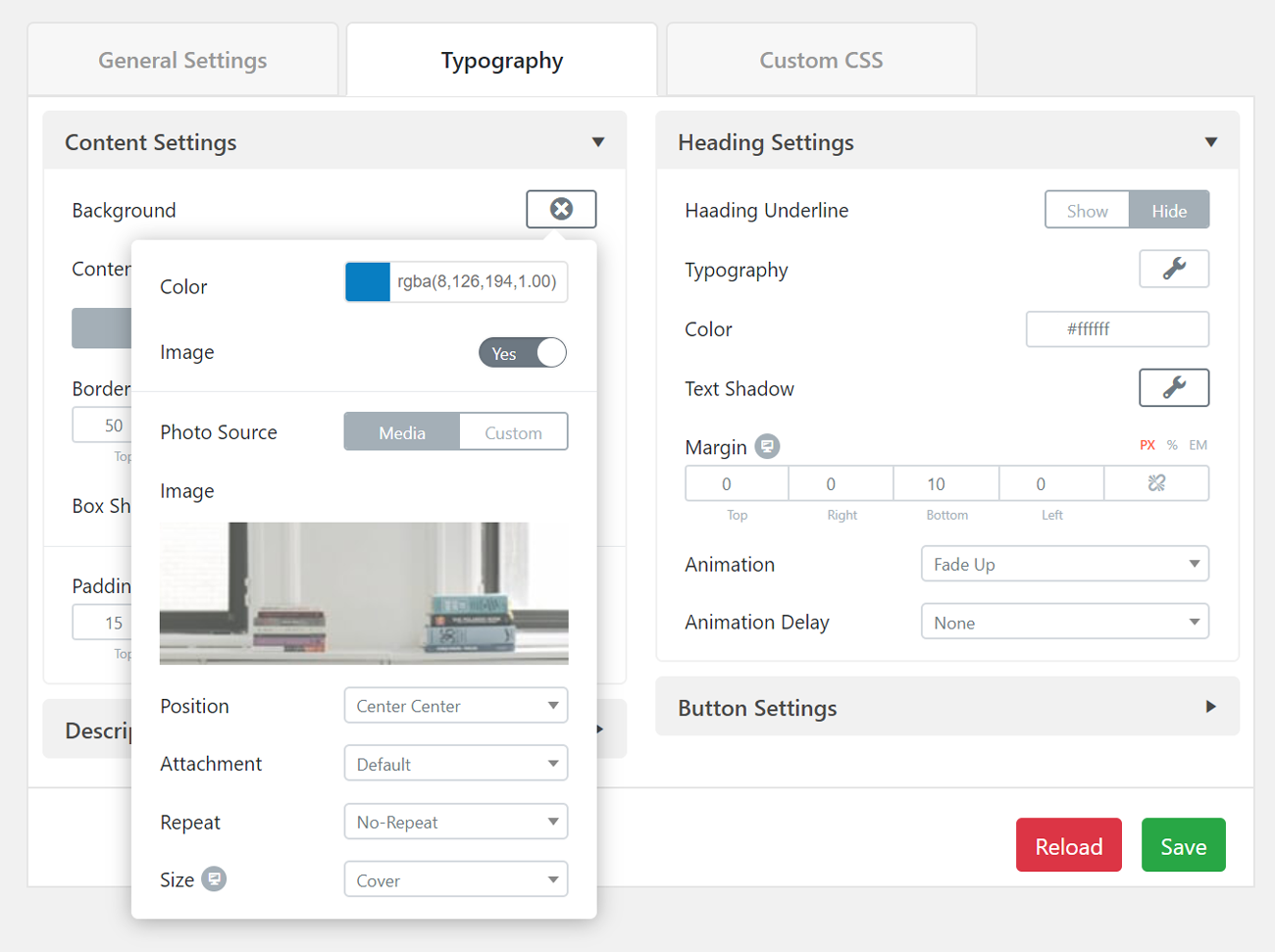
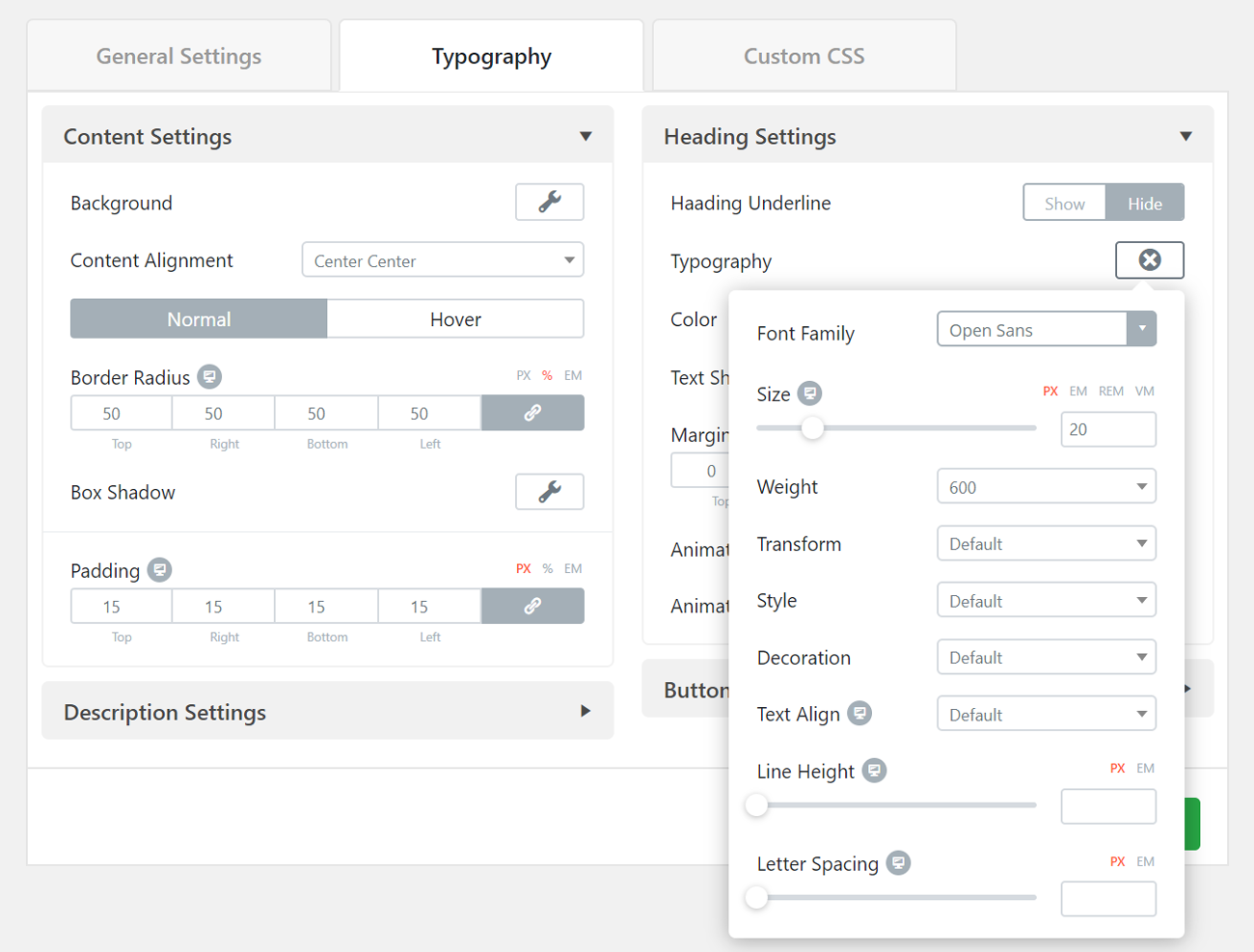
Heading Setting
- Image per Row Here you can select the image number you want to show in a single row of the page. You can add highest 6 items per row. This will give you the extra convenience to work with multiple images on one page.
- Image Radius Image Radius allows you to customize the image type. You can get a rounded shape image by increasing the value. With 50% radius value you can get a circle image. And if you need a full square image customize that here.
- Image Width & Height You can customize the image width and height here.
- Image Margin Image Margin is designed for making the distance between image to image. The proper setting of this option your image hover gallery will have more attractive and neat look.
- Content Padding This padding option is for generating the space around the image content.
- Background This option is for those who don’t want to upload any image to set as hover background. They can pick a color for their image hover background in this option.
- Content Alignment You can customize the aligning option of the image content here.
- Open in New Tab Here you can set the direction of your image link opening. Whether you can set the link to open in a new tab or the existing tab.
- Image Animation You can select the animation style of your image hover. Here we left the bounce, fade in, flippers, light speed, rotation entrance, sliding entrance, zoom entrance and some special style effect.
- Animation Duration Here you can set the timing of the animation. You can choose the animation duration here with this option.
- Content Animation Like image animation you are able to add and customize the animation for the content. This option will allow you to choose the animation style for image hover content.
- Inner Shadow Add some shadow to the image inner portion with this option. This feature will help you to make your image more attractive and colorful.
- Inner Shadow Color Give some color to your image inner shadow to make the shadow visible to the viewers.
Description Settings
- Font Size This option will help you to customize the font size of the content heading. You can customize the heading font size of the image hover with this option.
- Font Color You can choose a color for the font from the color picker in this option.
- Font Family You can use Google font-family to add your preferred font for the heading. Creating all this you will have the original Image Hover with pretty content.
- Font Weight Font weight is for customizing the weight style of the heading font. This is a free feature for decoration the image hover content heading.
- Heading Underline By customizing the font style you can make your image content look more attractive. Heading Underline will add the heading an extra new look and also give the text some focus.
- Padding Bottom By generating the space between the heading content and underline you can decorate the heading much prettier.
- Margin Bottom This option is for creating the margin to having some space between heading text and description text. Like padding bottom this option is also a free option.
Button Text Settings
- Font Size This option will help you to customize the font size of the content description. You can customize the description font size of the image hover with this option.
- Font Color You can choose a color for the description text from the color picker in this option.
- Font Family You can use Google font-family to add your preferred font for the description text. Creating all this you will have the original Image Hover with pretty content.
- Font Weight Font weight is for customizing the weight style of the description text. This is a free feature for decoration the image hover content description.
- Padding Bottom By generating the space between the description content and bottom text you can decorate the image hover content section much prettier.
- Font Size This option will help you to customize the font size of the content button text. You can customize the button text font size of the image hover with this option.
- Font Color You can choose a color for the button text from the color picker in this option.
- Font Family You can use Google font-family to add your preferred font for the button text. Creating all this you will have the original Image Hover with pretty content.
- Background Color This option is for customizing the background color of the button text. You can select a color balancing out the hover background color, opacity and the opacity of the button text.
- Font Weight Font weight is for customizing the weight style of the button text. This is a free feature for decoration the image hover content button.
- Hover Color When you hover over the button the color you select from this option will be appeared on the image. This option is for customizing the hover color of the button text.
- Hover Background You can customize the hover background color of the button text here.
- Button Radius If you want to give a rounded shape to your image button then increase the value here. This is a free version feature.
- Padding Top Bottom To make a bigger or smaller button, customers the Padding top bottom option. This will increase the space at the top, bottom side of the button.
- Padding Left, Right To make a bigger or smaller button, customize the Padding left right option. This will increase the space at the left and right side of the button.
- Button Align Customize the button alignment to accurate the button text position in your image. Set the relevant position in the image.
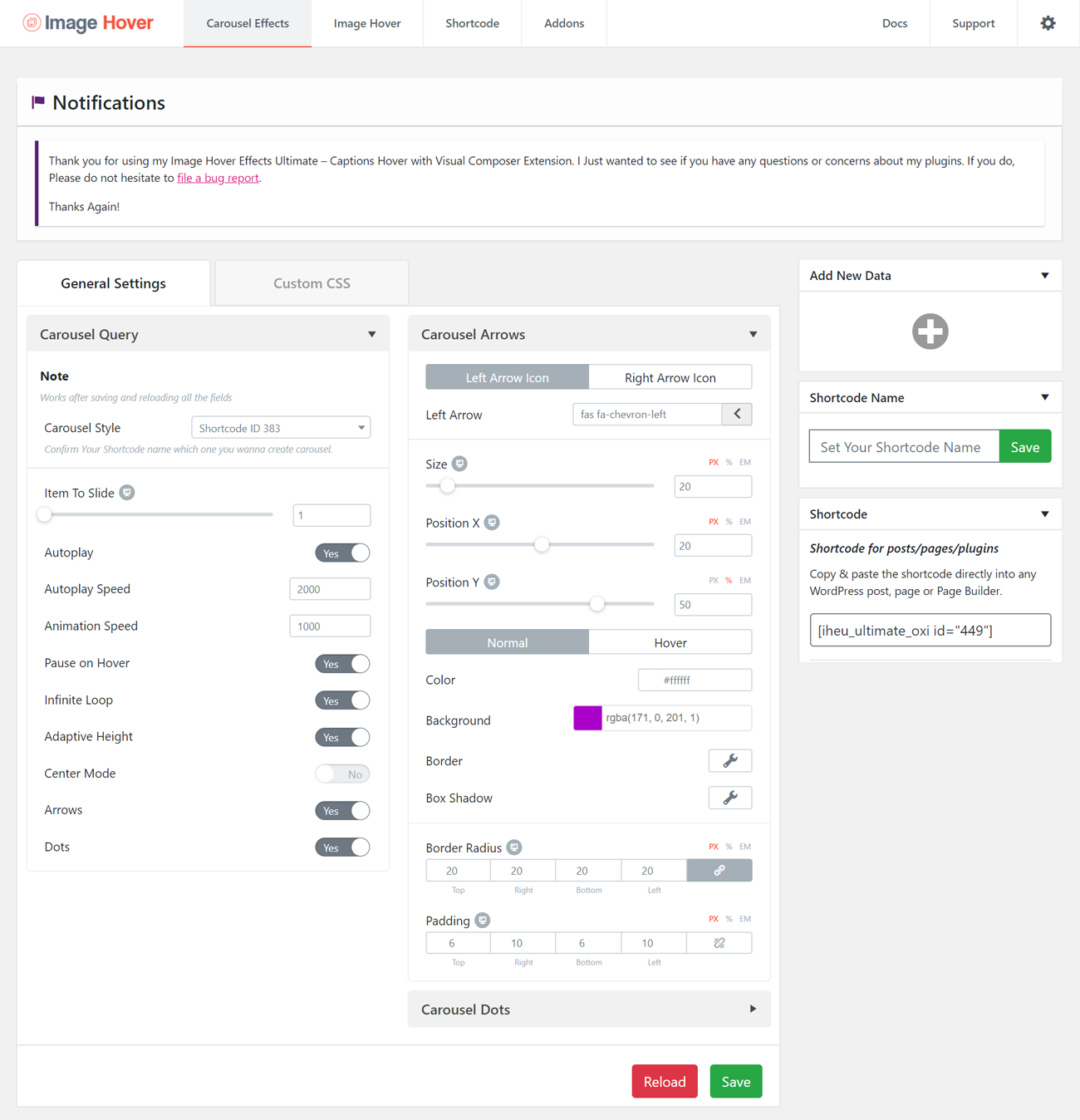
屏幕截图:
常见问题:
Whether, is the Image hover Effects support basic HTML Elements?
WordPress image hover effects Ultimate - Caption Hover with Visual Composer Plugin Yes. Basic Html has a support possibility.Such as you can add , .
Is the Image Hover Effects Ultimate - Captions Hover with Visual Composer Responsive?
Yes, reacts and displays resizing images, videos, titles and descriptions for mobile devices and tablets.
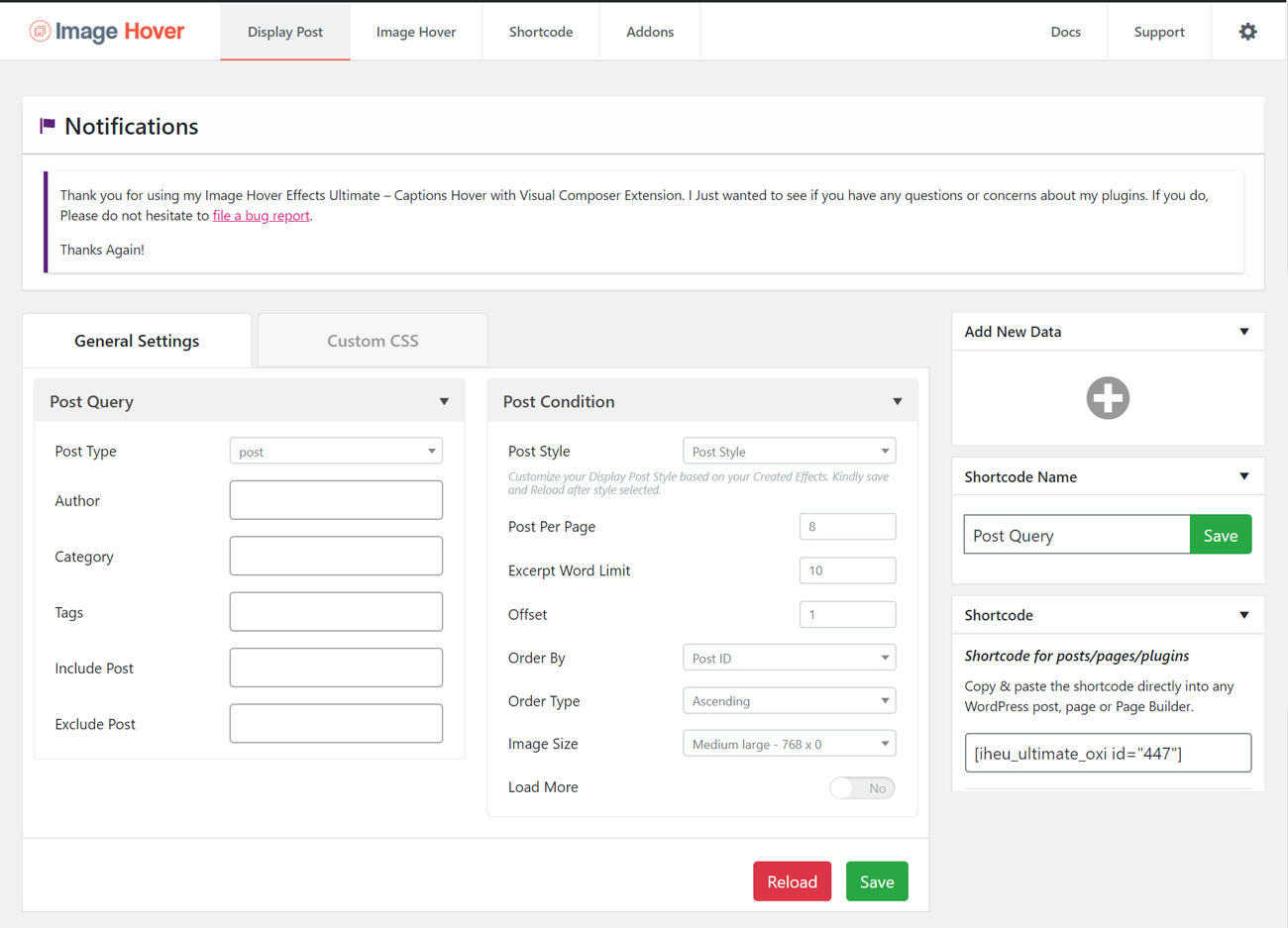
How to enable the Image hover effects ultimate to in a post or page?
[iheu_ultimate_oxi id="1"] as demo for post. You can also add into page as shortcode for page. =Is Image Hover Effects Support Page Builder Yes, On Page Builder you Use shortcode for page builder. We also add extension for Visual Composer and SiteOrgin. = Do i Make Clone of any Style Its too easy Chose your style from Effects List and click at Clone.
更新日志:
9.10.6
- New: Enhanced frontend asset loader with conditional dependencies; loads Waypoints and Touch scripts only when enabled in settings to reduce page weight.
- New: Added cache-busting for admin assets via file modification time for Getting Started and admin screens to ensure fresh updates without manual cache clear.
- Improvement: Optimized inline JS injection timing for smoother rendering across admin and frontend contexts.
- Improvement: Hardened AJAX/REST flows with stricter nonce verification and safe JSON output sanitization in
ImageApi. - Fix: Minor stability fixes across shortcode rendering and widget output escaping.
- Fix: Fixed security issue for Lightbox.
- Fix: Resolved WordPress 6.7 notice "_load_textdomain_just_in_time" by initializing the plugin on
initafter translations load, ensuring proper text domain handling. - Fix: Allowed safe HTML in Short Description by replacing
sanitize_textarea_fieldwithwp_kses_postduring form submission, enabling<br>line breaks and similar tags. - Improvement: Kept initialization lightweight and deferred heavy operations to later hooks to maintain performance.
- Update UI/UX
- Added Getting started page.
- Refactored coding structure.
- Fixed HTML tags not rendering in Lightbox title and description fields.
- Fixed HTML tags not rendering in button text across all modules.
- Fixed Visual Composer integration - dropdown now properly passes Style ID.
- Fixed Widget fatal error - corrected Bootstrap class reference.
- Fixed Widget block editor error with proper validation.
- Fixed PHP 8.2 deprecation warning for dynamic properties.
- Enhanced error handling and debugging throughout shortcode system.
- Improved input validation for all shortcode rendering.
- Fixed all reported security issues.
- Improved input sanitization and escaping throughout the plugin.
- Updated database queries to use $wpdb->prepare() for better security.
- Minor performance and code quality improvements.
- Add more Options
- Add Visual Composer Options
- Update Admin Panel
- Fixed some Bugs
- Fixed some Bugs
- Fixed some Bugs
- Responsive options
- Add More Options
- Complete Responsive options
- Fixed some Bugs
- Added Bottom text option
- Added Without link Image hover
- Added more Options
- Fixed some Bugs
- Update pro version
- improve admin panel
- Initial Release
- responsive layout