
Image Hover Effects For WPBakery Page Builder
| 开发者 | Labibahmed42 |
|---|---|
| 更新时间 | 2025年6月19日 04:20 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.5 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
The Image Hover Effects for WPBakery Page Builder is an essential extension that enhances the capabilities of WPBakery Page Builder by allowing users to effortlessly add captivating CSS3 hover effects to images with accompanying captions. With a wide range of hover effects available, including animations triggered on hover, users can create visually stunning image displays that engage and captivate visitors. This plugin provides a seamless integration with WPBakery Page Builder, making it easy for users to add and customize hover effects directly within the familiar WPBakery interface. Whether you're showcasing products, portfolios, testimonials, or team members, the Image Hover Effects plugin adds an extra layer of visual appeal to your website, elevating the overall user experience.
Note: This plugin requires WPBakery Page Builder.
See DEMO Here
Get Pro
Features
- Pure CSS3 Effects
- Fully Responsive
- 40+ Hover Effects
- Image Upload from media
- Fast performance
- Easy to Use
- Change Caption Heading and Description Color
- Both transition support left_to_right, right_to_left, top_to_bottom and bottom_to_top.
- 100% Responsive
- Custom Width
- Custom Height
- Custom Font Sizes
- Custom Caption Colors
- Heading Background Colors
- Caption Background Colour
- Caption Background Image
- Custom Border Width
- Custom Border Color
- Title Over Image
- Support with in 12 hours
安装:
Note: You require WPBakery Page Builder Installed to use this add-on.
- Go to plugins in your dashboard and select 'add new'
- Search for 'Image Hover Effects - Visual Composer Extension' and install it
- Go to Pages or Posts and add "Image Hover Effects" in content section in your pages.
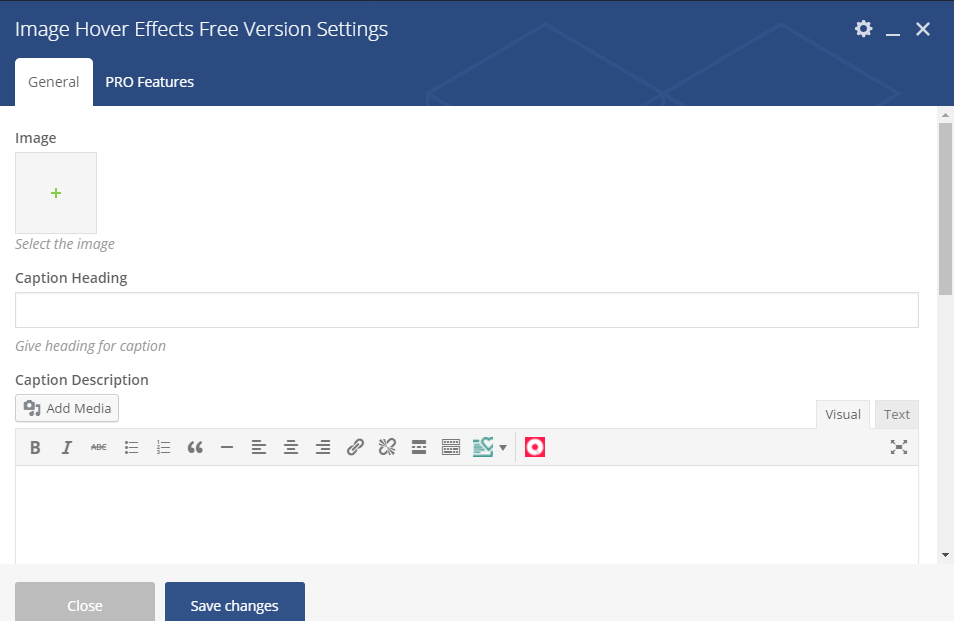
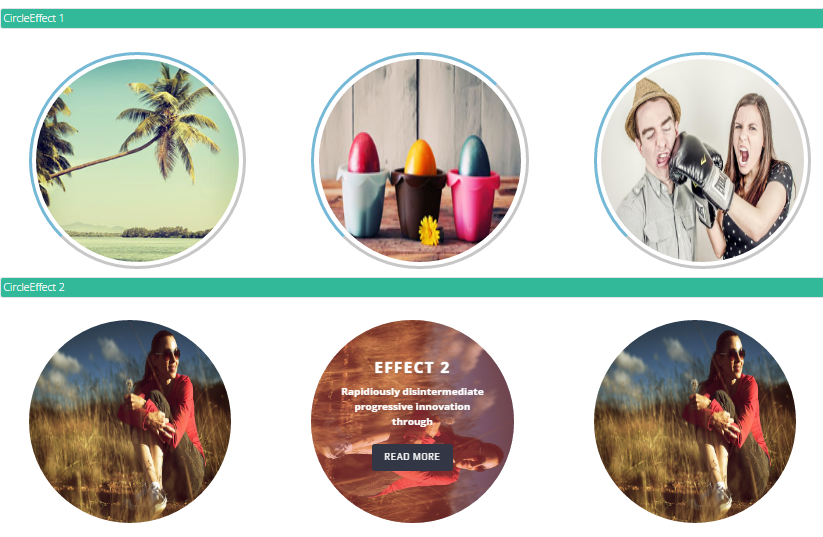
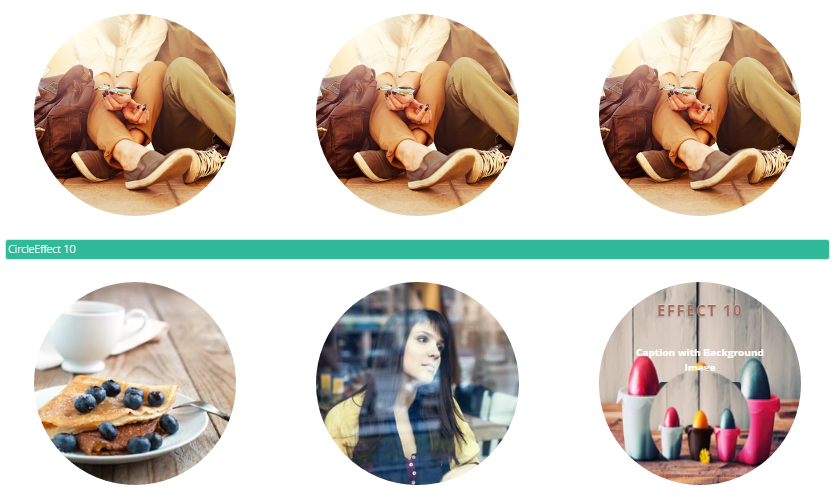
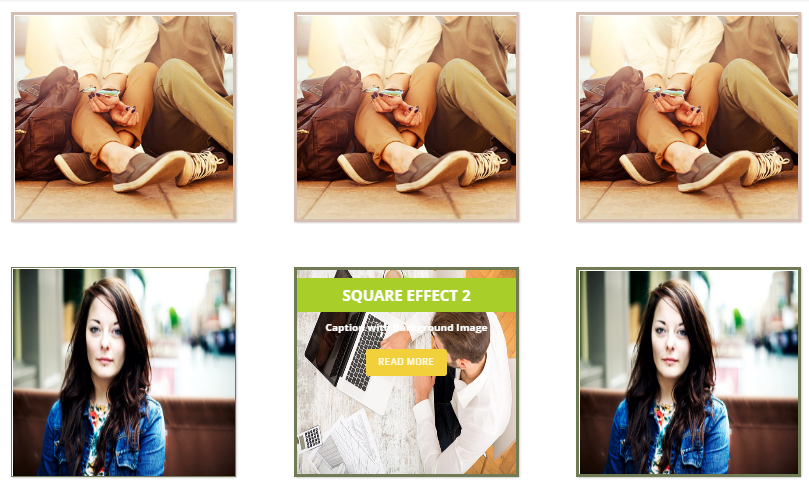
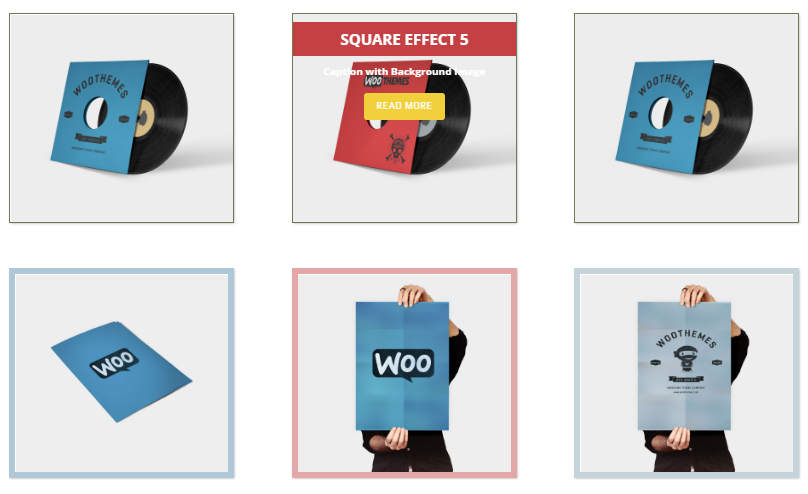
屏幕截图:
常见问题:
Can't find the Image Hover Effects element?
Image hover effect element is present in the "by labibahmed" tab. If you can't see the "by labibahmed" tab click over the dot's present at the corner of visual composer element section.
How to add image over image?
This option is available in pro version. You can set second image by setting "Background Type" option to background image and use background image as second image which would show when you hover over first image.
更新日志:
4.0
- Fixed css issues
- Improve backend options
- Updated options
- Added lightbox option
- Initial Release