
Image Map Connect - Display Posts as Image Hotspots
| 开发者 |
dutchigor
daniela2017 |
|---|---|
| 更新时间 | 2024年11月11日 03:40 |
| PHP版本: | 7.2 及以上 |
| WordPress版本: | 6.7 |
| 版权: | GPL-3.0-or-later |
详情介绍:
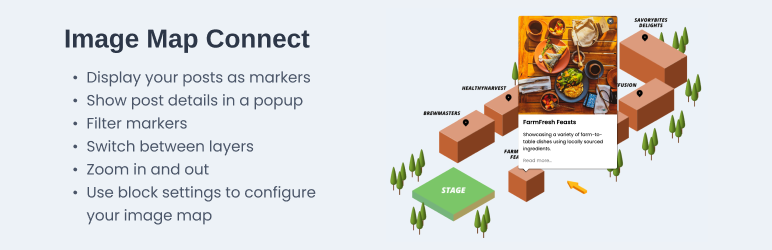
What is Image Map Connect Plugin?
Image Map Connect allows you to add any image to your WordPress website and make it an interactive image map. On the image map you can:
- Display your existing and/or new posts as markers, including custom post types
- Show post details in a popup
- Filter markers
- Switch between layers
- Zoom in and out
- Use block settings to visually configure the plugin
- Indoor maps (e.g. for campus facilities, grocery stores, hotels, conferences, museums, and exhibitions)
- Simplified or stylised outdoor maps (e.g. for events, routes, towns and villages)
- Infographics to introduce a complex concept (e.g. technical frameworks)
- Technical drawings to provide context
- Product images with highlighted product features
- Create unlimited amount of image maps, layers, and markers
- Embed the image map in block theme templates
- Add the image map to block-based widget area in classic themes
- Embed the image map in any pages or (custom) posts
- Display your existing and new posts as markers, including custom post types
- Show post details in a popup
- Define image map center, height and zoom level
- Modify marker and popup styling
- Filter markers based on query loop or archive
- Add multiple layers
- The image map is responsive
安装:
Install Image Map Connect within WordPress
- Visit the plugins page within your dashboard and select ‘Add New’
- Search for ‘Image Map Connect’
- Activate the Image Map Connect plugin from your Plugins page
- See the section ‘After activation’ below.
- Upload the ‘image-map-connect’ folder to the /wp-content/plugins/ directory
- Activate the Image Map Connect plugin from your Plugins page
- See the section ‘After activation’ below.
- Click 'Image Maps' in WordPress sidebar menu
- You can find more instructions on the 'Info' tab
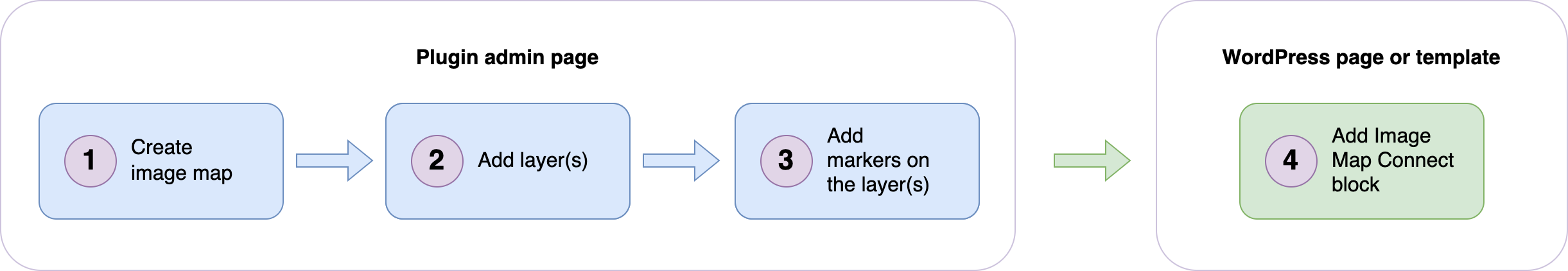
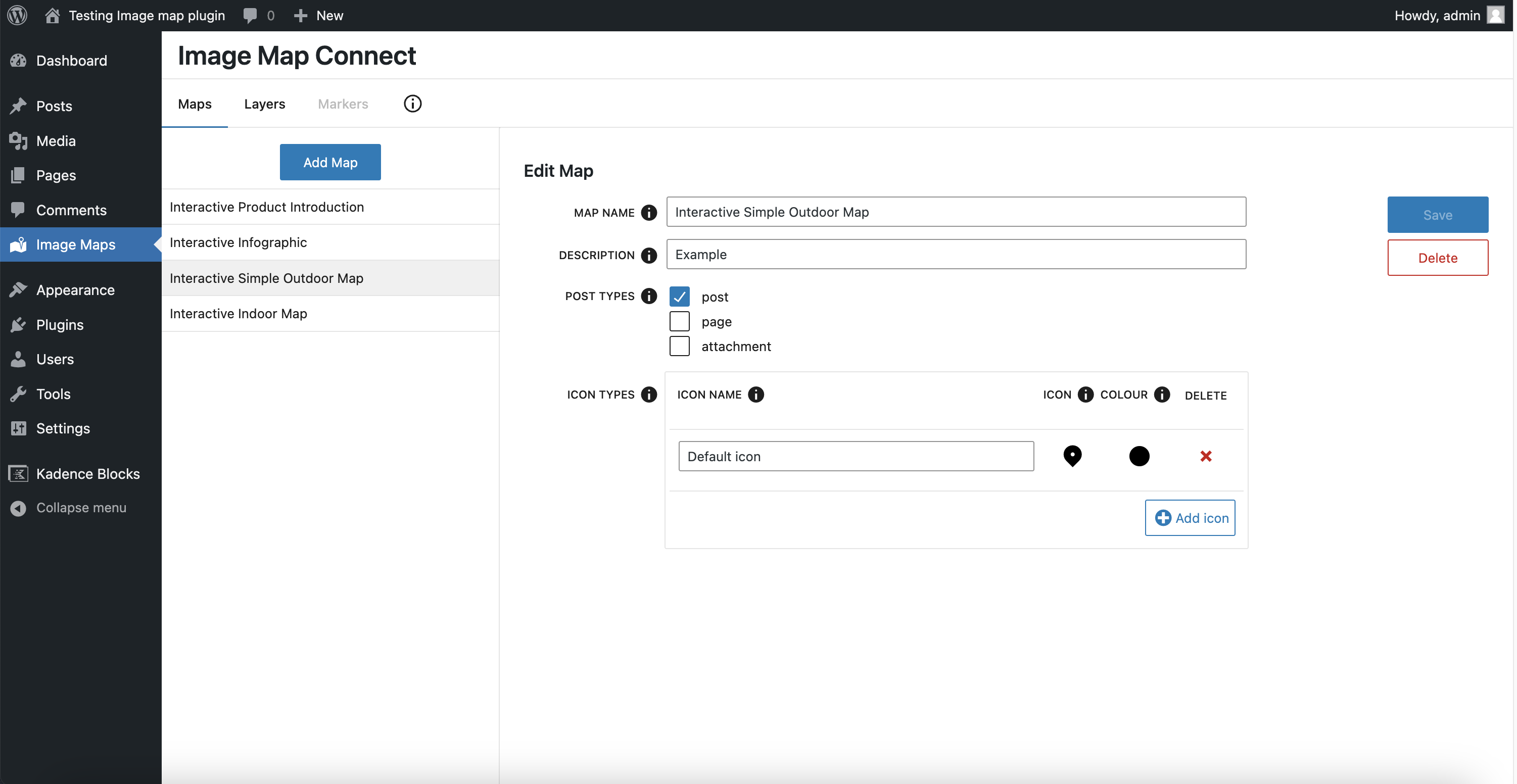
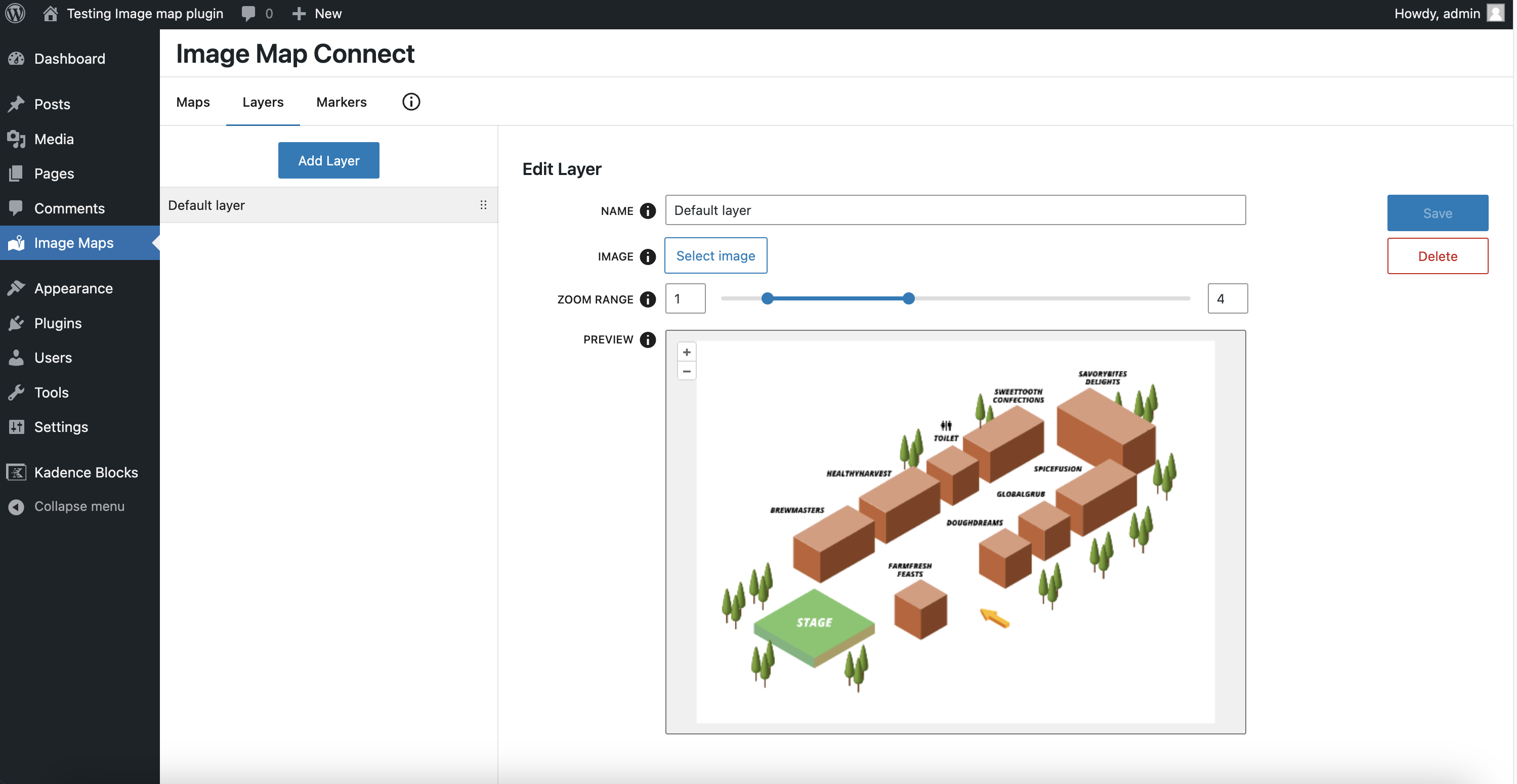
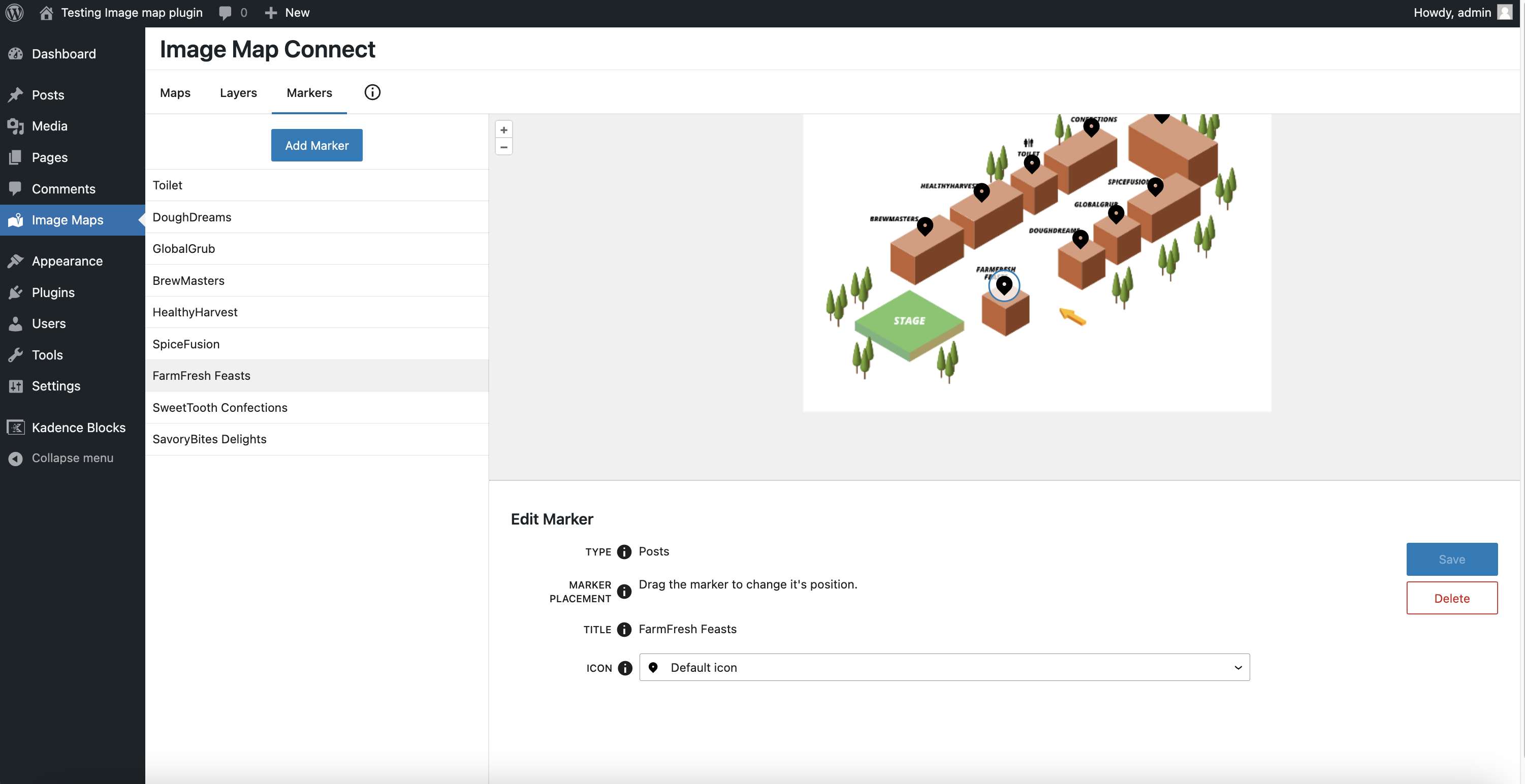
- Set up the plugin for your site by creating a map and adding layer(s) and markers. Tooltips included in the Maps/Layers/Markers tabs help you when filling in the details.
- Add Image Map Connect block to your page or template.
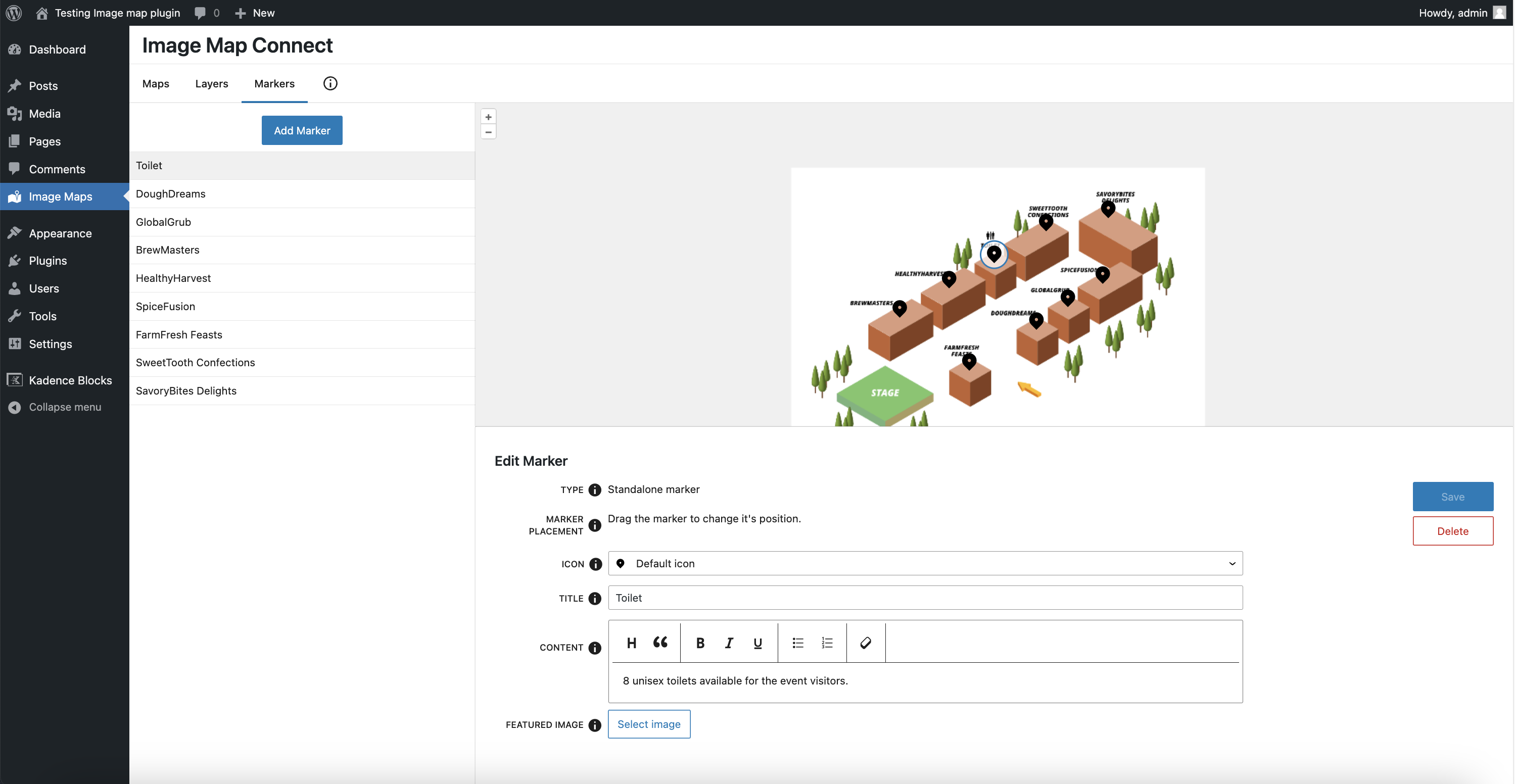
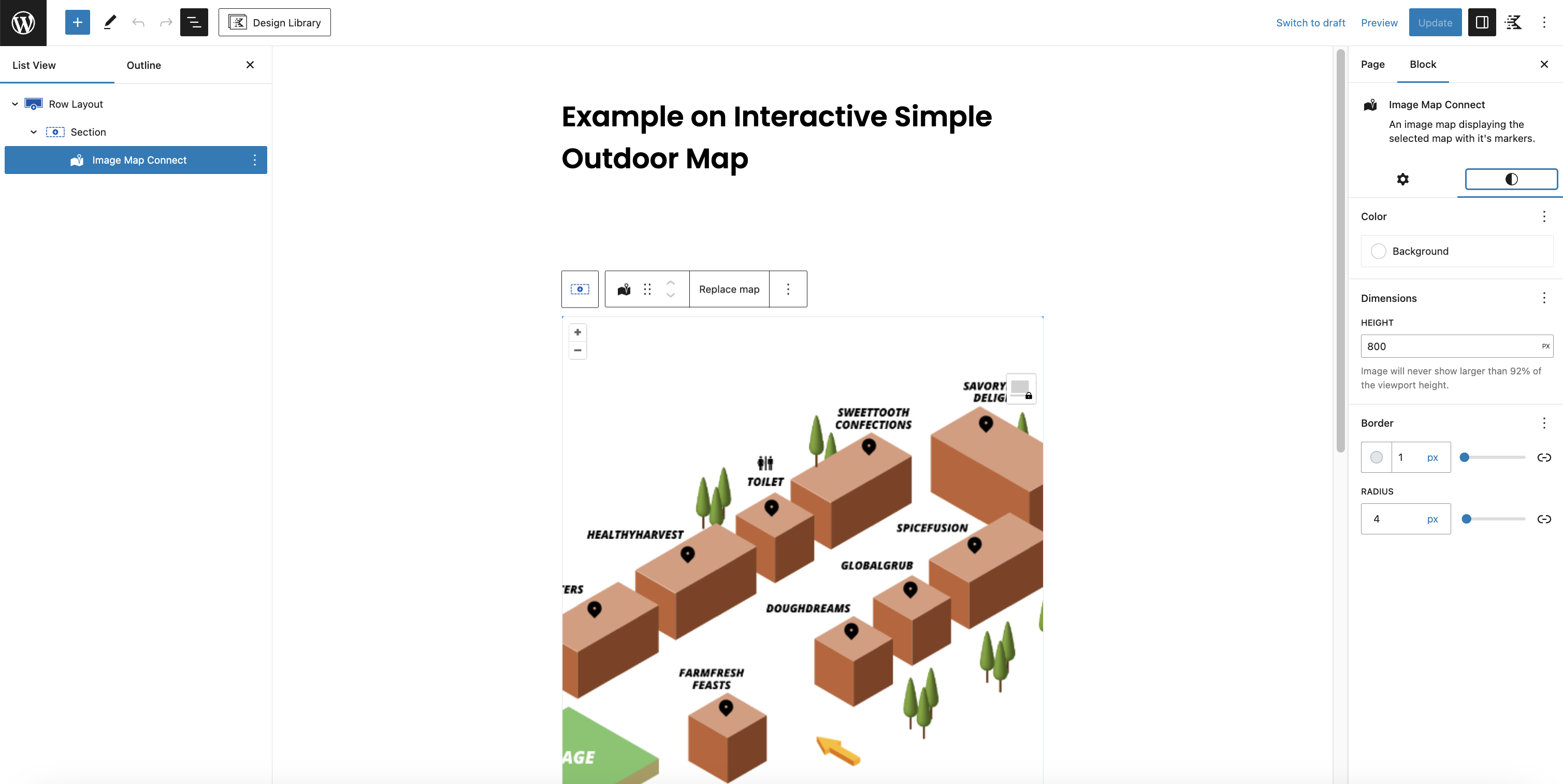
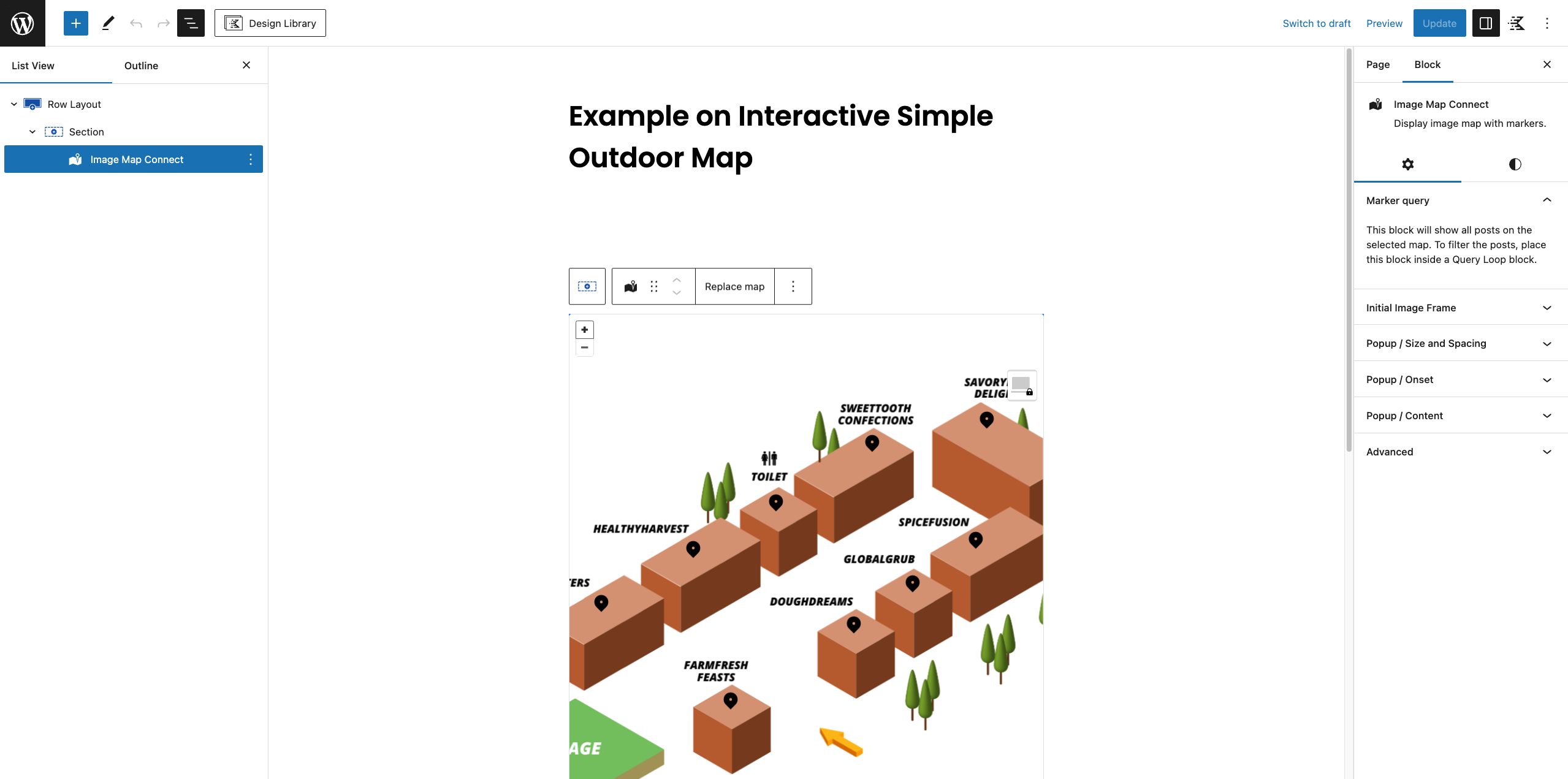
屏幕截图:
常见问题:
What is an image map?
Image map is an image with clickable areas that can be used e.g. to navigate to different pages of the same website.
Can I add an image map to an archive page?
Yes. In a block theme, you can include the image map in the archive template. If you embed it in the query loop block, only markers for the posts in the archive will be displayed on the image map. In a classic theme, you can add it to the widget area. Any widgets on an archive page will automatically only show markers for the posts in the archive.
Can I make the image map style compatible with my theme?
Yes. The image map size, borders and background color are configurable. The popup text styling is taken from your theme by default and you can further modify the style to align with your theme.
更新日志:
1.0.1
- Fixed Fixed: missing sanitization of REST API field updates.
npm installcomposer install
npm run buildto execute wp-scripts build with the correct configuration-
npm run watchto execute wp-scripts start with the correct configuration There is also a Docker configuration included to aid the development. If you wish to use this, make sure docker in installed and runnpm run startto: - Start the docker containers
- Execute wp-scripts start
- Start browser sync to refresh the browser on code updates
- Git
- ESLint
- Browsersync
- Composer
- NPM
- Webpack