
Image Hotspot - Map Image Annotation
| 开发者 | WpMart |
|---|---|
| 更新时间 | 2025年12月3日 12:51 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
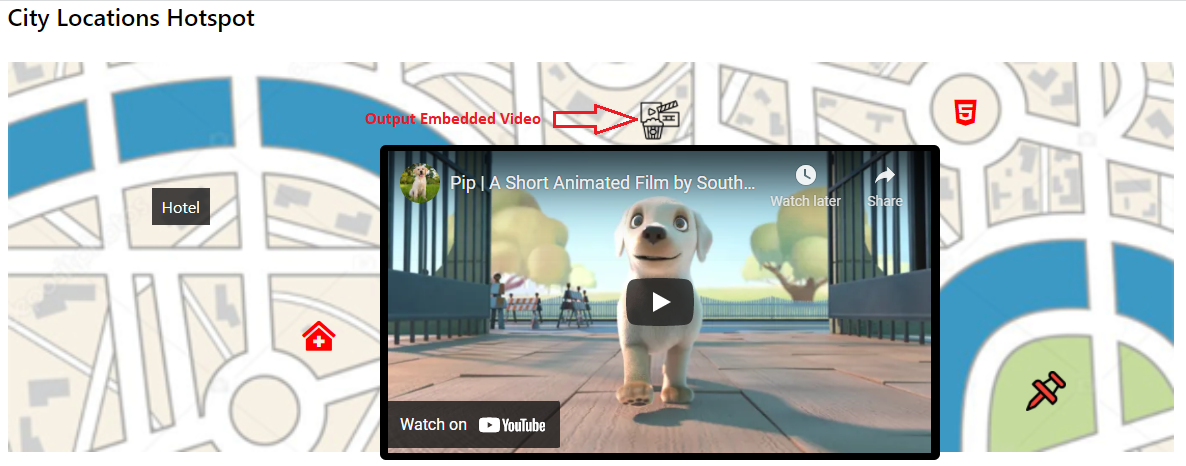
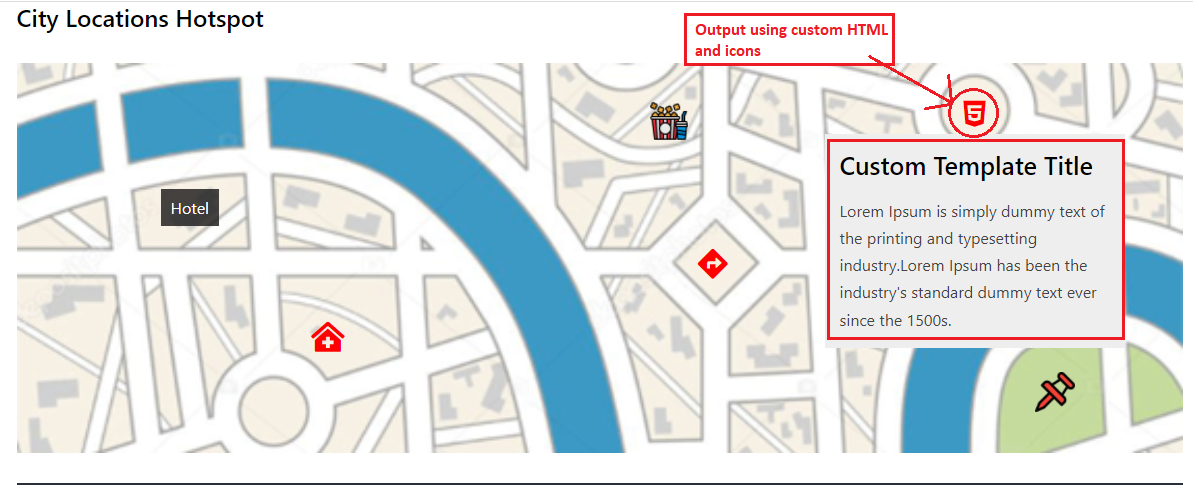
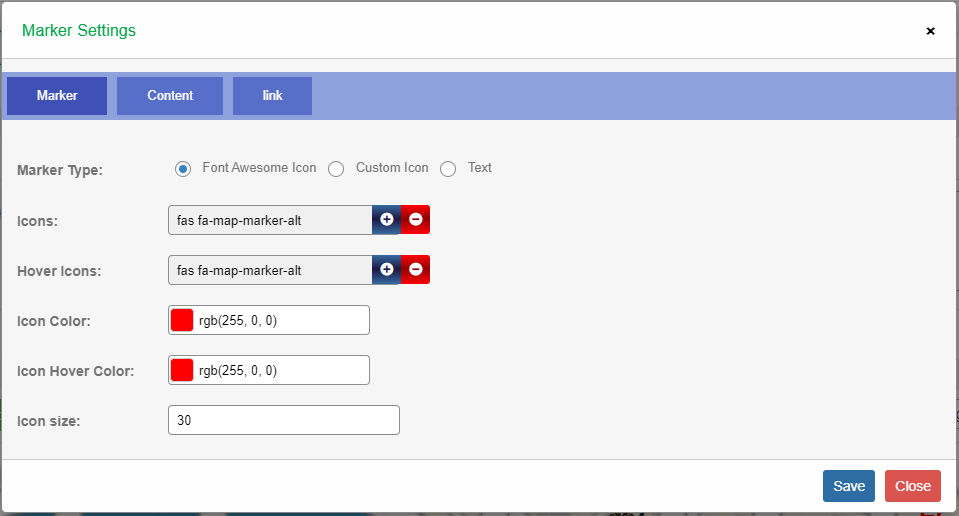
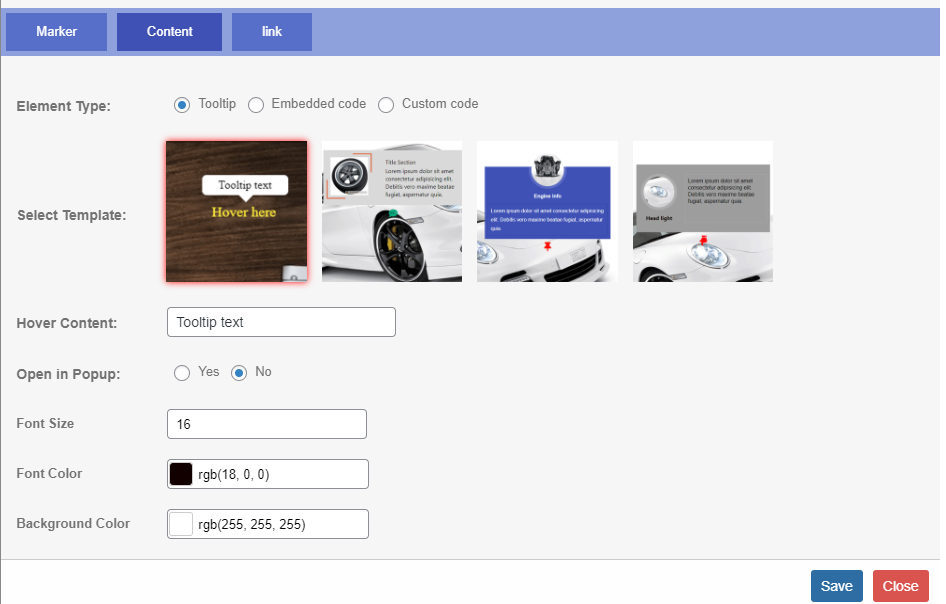
屏幕截图:
常见问题:
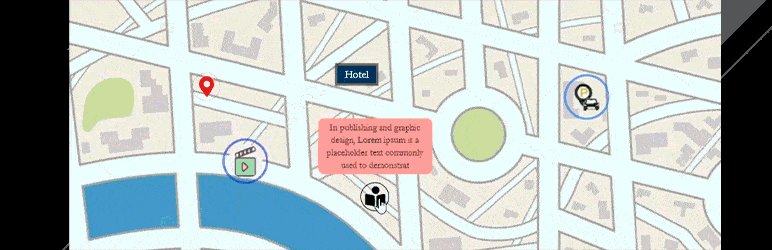
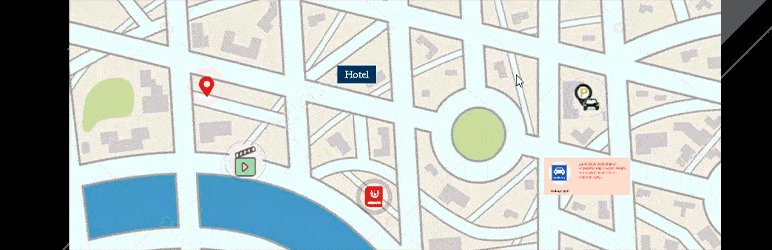
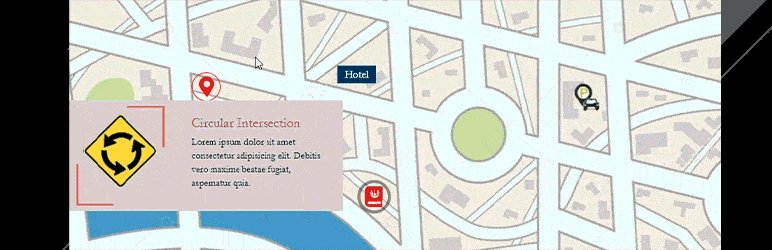
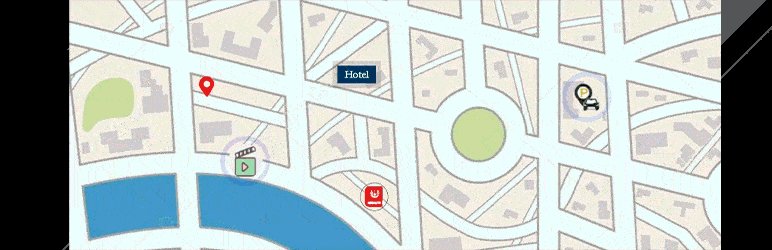
What is Image Hotspot?
Image Hotspot – Map Image Annotation Plugin Making your images/visuals more interactive in the eyes of your customers is essential with image Hotspot. You can use the image map Hotspot to include information about each part of the image, such as its purpose, price, history, or whatever else you want to communicate to your clients.
Is the Image Hotspot Responsive?
Yes, It's 100% responsive by resizing images, videos, titles and descriptions for mobile devices and tablets.
Is the Image Hotspot plugin support Elementor, Gutenberg, Visual Composer and WP Bakery?
Yes, It’s support all popular WordPresss page builders.
Is the Image Hotspot plugin support Divi Theme, BeTheme, Avada Theme and Astra Theme?
Yes, It’s support all popular WordPresss themes.
Are there possible to Marking my products parts/spares using Image Hotspot?
Yes, Image Hotspot plugin ideal for Marking any products parts/spares.
Are there possible to use custom template for hotspot marker content?
Yes, You can use HTML ans CSS for your custom template. Even though custom image/icon can be used for Marker Pointer and content.
Are there any limitations for using the image hotspot?
No, You can use as much as you want by creating shortcodes.
Is it support Custom CSS?
Yes, You can override the existing styles class by your custom CSS properties.
更新日志:
- Fixed WooCommerce Product Issue
- Fixed font awesome
- Fixed slider issue
- More option added for iPad
- More option added in Zoom In/Out
- Added other plugin shortcodes option
- Removed external URL like cloudflare
- Removed background
- Fixed duplicate issue
- Fixed malware warning
- Fixed data export/import issue
- Alt tag added
- Fixed CSS
- iPad bug Fixed
- Zoom In/Out feature added
- Tooltip position added
- Fixed CSS
- Zoom In/Out feature added
- Removed unnecessary AJAX call
- Fixed CSS
- Fixed JS
- Fixed CSS
- Fixed JS
- Fixed CSS
- Fixed JS
- Export / Import option added
- Fixed CSS
- Fixed JS
- Custom template added on Modal
- Fixed CSS
- Fixed JS
- Blinking effects added
- Fixed CSS
- Fixed JS
- Fixed CSS
- Fixed JS
- Initial Release