
Image Parallax
| 开发者 | WebMaestro.Fr |
|---|---|
| 更新时间 | 2014年6月16日 21:58 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.9.1 及以上 |
| WordPress版本: | 3.9.1 |
| 版权: | GPLv2 |
| 版权网址: | 版权信息 |
详情介绍:
Upload the layers of your image, and create a parallax effect !
It works great on smart devices too !
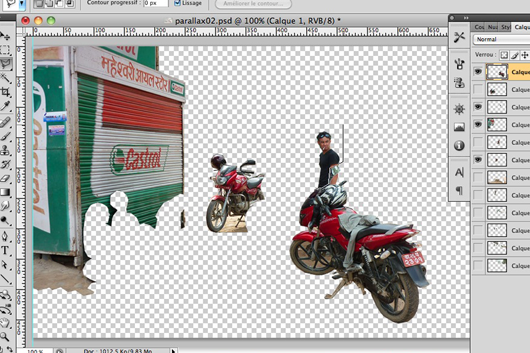
The first step is to create with your favorite picture editing software (Photoshop, GIMP...) an independent image for each ground composing your image. All these layers shall be the same size, and should be in .png format as they are meant to include transparency areas.
Then, on your post editing page in WordPress, click the Insert Media button, and (the same way you would create a gallery) upload your layers under the Create Parallax item. Reorganise the layers if needed, from the background to the front.
You can finally configure the animation (calibrate, invert, limit, scalar, friction), and publish !
There is some examples on the plugin page.
It uses parallax.js by Matthew Wagerfield.
安装:
- Upload
image-parallaxto the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Create a .png file for each layer
- Create an effect, upload your layers, and publish !
屏幕截图:
更新日志:
2.1
Improved CSS
2.0
New version, now using a media type instead of a post type ! Compatible with WP3.9 !
1.3
Solved the size issue !
Updated the demo link.
1.2
Fixed the issues with post-thumbnails support.
1.1
Updated functions, moved to classes, cleaned the code...
Also fixed the funny opacity problem in the background.
1.0
Waiting for feed back !