
Imagify Image Optimization – Optimize Images | Compress Images | Convert WebP | Convert AVIF
| 开发者 |
wp_media
wp_rocket imagify |
|---|---|
| 更新时间 | 2026年1月20日 23:43 |
| PHP版本: | 7.3 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
- Resize and compress images for the most common formats, including PDF
- Optimize images with Smart Compression to balance image optimization quality and performance automatically
- Automatic WebP conversion
- AVIF conversion in one click
- Async bulk optimization
"Images and other media are the largest parts on your web pages (most likely). Therefore don't forget to optimise images for the web before adding to your site. For WordPress there are many optimisation plugins available. My favourite is Imagify" — Mark Wilkinson ”To give your images a slimming treatment, without altering them aesthetically, there is a great plugin on WordPress: Imagify. Simple, efficient and functional, it’s really worth a look.”— WP Marmite "Imagify is an awesome tool that is powerful & easy to use. It's fast, rivals and surpasses other established plugins/software. Awesome!" — Simon Harper "If you want to "squeeze" your images as much as possible and "trim out" your website on the highest professional level... Imagify" — Ivica Delic "Clearly Imagify is the most awesome WordPress plugin to compress images on your website! A must try" — Eric Walter💰 Is Imagify Free? You can optimize for free 20MB of images (that’s about 200 images) every month. You can also convert to the next-gen WebP format for free. Need to compress more images? Have a look at our plans: https://imagify.io/pricing 💡 Want Image Optimization Tips? If you want to optimize images and know more about using WebP images on WordPress, improving your PageSpeed score with Imagify, or compressing multiple images online, take a look at our blog: https://imagify.io/blog/ It’s packed with advice on image compression and so much more!
- How to Convert Images to WebP on WordPress with Imagify
- How to Optimize Images on WordPress for Performance and SEO
- How to Reduce Image Size Without Losing Quality (and Save Space)
- How to Resize and Compress Multiple Images Online (Easy Methods)
- How to Make Photos Load Faster on WordPress: 6 Key Tactics
- How to Optimize Images for Page Speed (and Google)
- Website: Imagify.io
- Contact Us: https://imagify.io/contact
- Twitter: https://twitter.com/imagify
- WP Rocket: Best caching plugin to speed-up your WordPress website.
- Lazy Load: Best Lazy Load script to reduce the number of HTTP requests and improve the website's loading time.
安装:
- Go to you administration area in WordPress
Plugins > Add - Look for
Imagify(use search form) - Click on Install and activate the plugin
- Optional: find the settings page through
Settings > Imagify
- Upload the complete
imagifyfolder to the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Optional: find the settings page through
Settings > Imagify
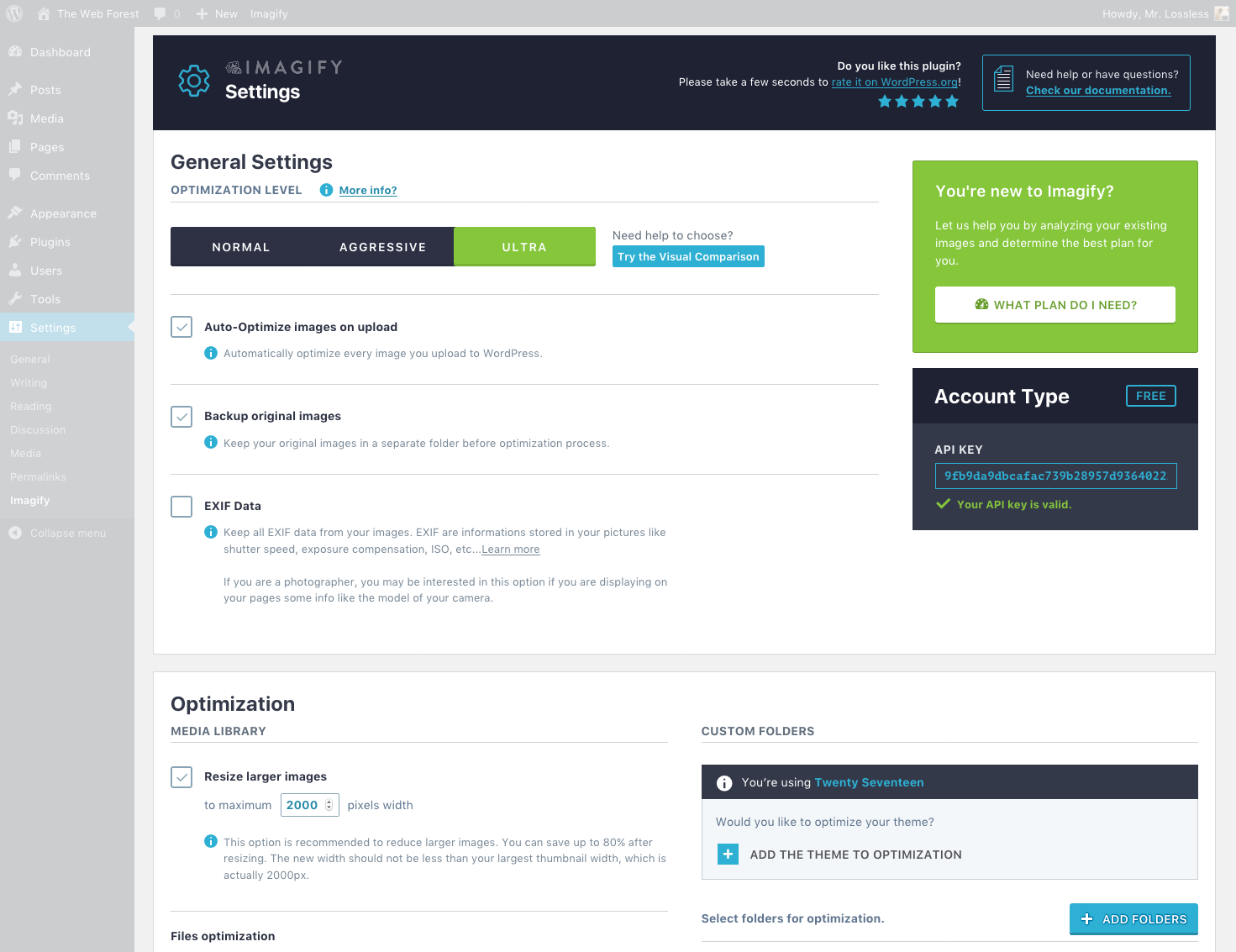
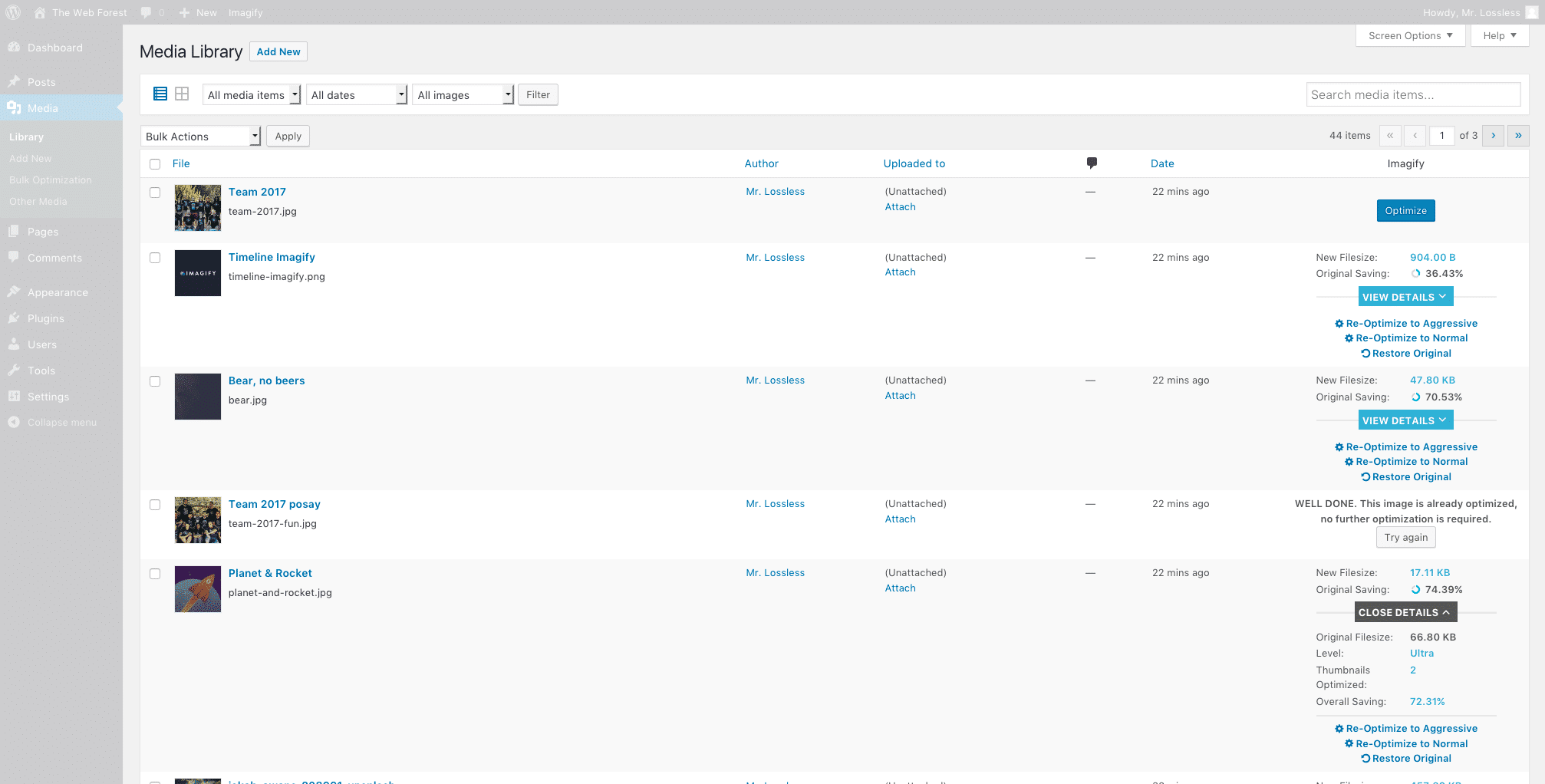
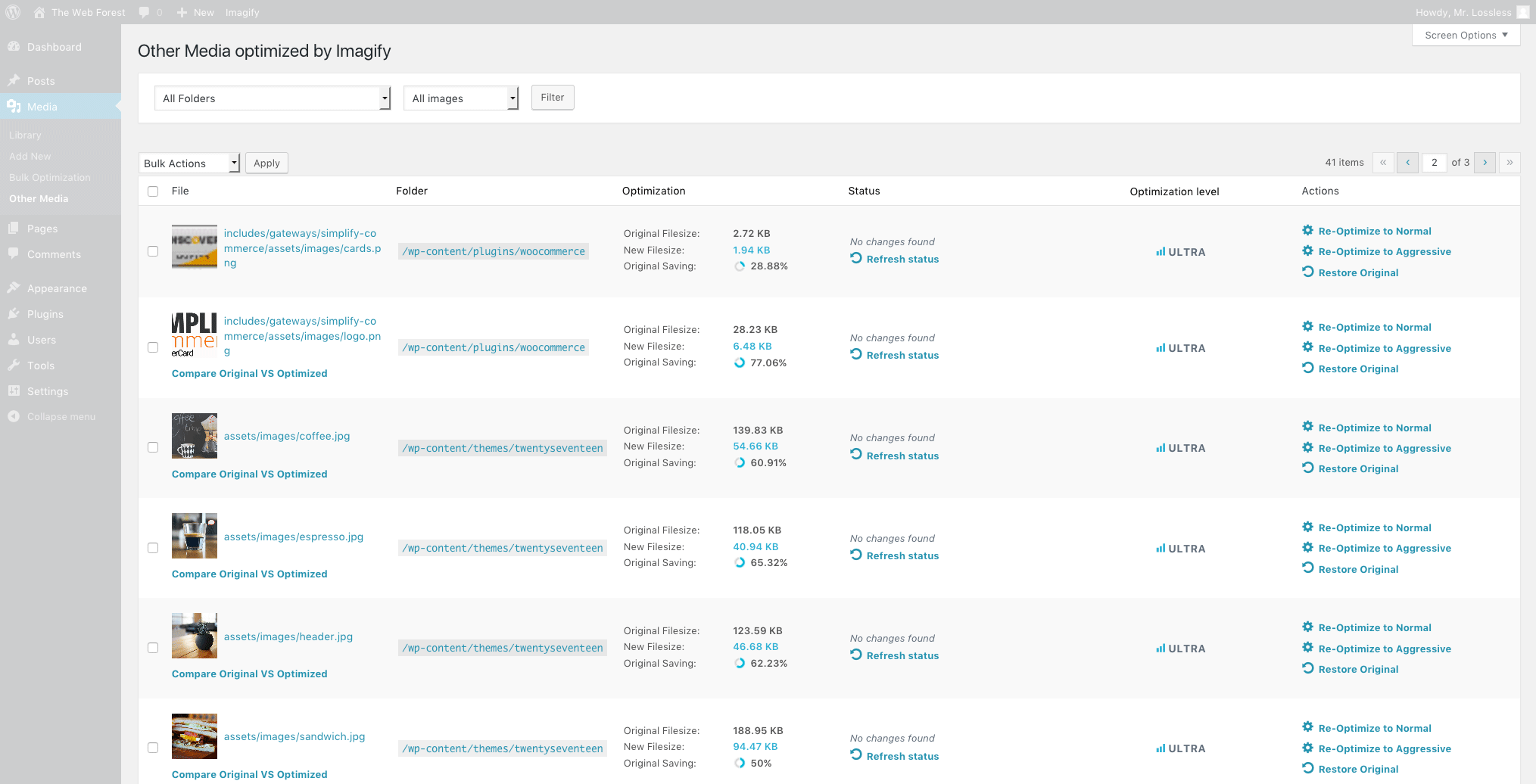
屏幕截图:
常见问题:
How can I measure the impact of Imagify on speed score?
You can use GTMetrix and Google PageSpeed Insights to check the relevant suggestions. It is recommended to test the following metrics before and after the image optimization:
- Total Page Size (GTMetrix)
- Optimize images (GTMetrix)
- Serve images in next-gen formats (PageSpeed Insights)
- Efficiently encode images (PageSpeed Insights)
What makes Imagify better than other image optimizer tools?
Imagify is an extremely powerful image optimizer: our advanced compressing algorithm will compress images, reduce their weight without sacrificing their quality. Imagify is also super easy to use. Thanks to its intuitive design, you can easily get familiar with the interface and services without thinking about it. And our dedicated customer support will help you fix any issue with your image optimizing process. Support is available via contact form, either on our website, or directly on your Imagify plugin settings page.
How many websites can I optimize with Imagify?
You can use Imagify on as many websites as you wish. Your image optimization quota to compress images will be shared evenly across all of the websites. If you need more control over how your Imagify subscription is used, you should create sub-accounts to allocate a quota for each.
How does the WebP feature work on non-supported browsers?
Imagify will deliver images in the original format for browsers that don’t support the next-gen WebP format automatically, so there is nothing further to be done.
Is Imagify compatible with NextGEN?
Yes, Imagify is fully compatible with NextGEN Gallery, the most popular photo gallery plugin for WordPress. All Imagify optimization features related to NextGEN Gallery images are located and usable within the NextGEN Gallery menus and pages. So when you add images to your NextGEN galleries, you’ll be able to optimize them as well.
Which formats can be optimized?
Imagify can optimize JPG, PNG, WebP, PDF files and GIFs (whether animated or not). When you optimize JPG, PNG, and GIF files, Imagify will also create WebP and AVIF versions of your original images and all your thumbnail sizes (if you have this option enabled).
How should I know which image compression level is best for me?
Don’t worry! Imagify comes with the Smart Compression Mode. It means that your images will be automatically optimized for the best possible compression ratio and quality. There’s nothing else to do – just enjoy your lighter and faster images.
How does the image optimization process work?
The image optimization process is performed on our servers. Once done, Imagify returns the optimized image to your server. We do not edit images’ titles or any other information, so there is nothing further to be done on your end than to compress images. Your original images will be moved to a dedicated backup folder (just make sure to keep the Backup option active in Imagify settings).
How to enable the Webp Converter?
With Imagify v2.2, the creation of WebP images is enabled by default. This means that when Imagify optimizes your images using its built-in WebP optimizer, a WebP version will automatically be generated, provided you have disabled the “Create AVIF versions of images” option in your plugin settings. Although the WebP files won’t be directly visible in your Media Library, you can verify their creation by checking for the “Next-Gen generated: yes” indication in the Imagify column of your Media Library.
How long are images stored by Imagify?
Once your images have been optimized via the WP plugin, the compressed images stay on your end forever (even if you delete the Imagify account). During the optimization process, compressed images sent via the API or WordPress plugin are stored for one hour on our server (they are already sent back to your site and stay there safely). Using the online application, compressed images are stored for 24 hours (with a free account) and for unlimited time if you have a paid subscription.
Can I restore images after compression?
Yes, as long as the Backup option is active in Imagify settings (it is active by default when you activate the WP Plugin).
If I remove Imagify, will my images stay compressed?
Yes, your images will stay compressed even after removing Imagify (and even after you delete your Imagify account).
If I use Imagify, do I need to continue optimizing and resizing my images with Photoshop?
Do not waste your time resizing and optimizing your images in Photoshop. Imagify takes care of everything to compress your images!
Is the EXIF data of images removed?
EXIF data is not removed.
I used Kraken, Optimus, EWWW or WP Smush, will Imagify further optimize my images?
Absolutely. Most of the time, Imagify will still be able to optimize your images even if you have already compressed them with another tool.
Will the original images be deleted?
No. Imagify automatically replaces the original images with an optimized image. The backup option allows you to keep the original images and restore them with one click.
Is it possible to re-optimize images with a different level?
Yes. By activating the backup option in the plugin, you can re-optimize each image to lossless compression with a single click.
What happens when the plugin is disabled?
When the plugin is disabled, your existing images remain optimized. Backups of the original images are still available if you have enabled the images backup option.
On which web hosts can the plugin be used?
The plugin can be used on all hosts including "managed hosting" providers like WP Engine.
Is Imagify compatible with Multi-Site?
Yes, Imagify is 100% compatible with multi-site.
Can we use Imagify on WordPress.com?
It is possible to use the Imagify plugin on WordPress.com if you have a Business account.
Do you offer support?
Yes, the Imagify team offers full email support for image optimization questions. You can contact us via https://imagify.io/contact/.
When is support available?
Our support is currently available Monday-Friday 8AM-10PM CET. We answer every email so you can expect the answer from us within 24h max (unless during the weekends).
Is registration free?
Yes, and no credit card is required.
Do you offer a trial version?
No. However, you get 20MB of quota per month for free to optimize your images (around 200 images).
Where do I report security bugs found in this plugin?
You can report any security bugs found in the source code of the site-reviews plugin through the Patchstack Vulnerability Disclosure Program. The Patchstack team will assist you with verification, CVE assignment and take care of notifying the developers of this plugin.
更新日志:
- Enhancement: improve code to follow correctly various WordPress coding standards rules
- Ehnacement: Add a new filter
imagify_hide_plugin_familyto hide the Our Plugins section on the settings page
- Bugfix: Fix warning related to translation files being loaded too early, improving plugin stability during image optimization.
- 3rd-party library: Update bundled Action Scheduler to v3.9.2.
- Enhancement: Optimize SQL queries inside the plugin to calculate necessary data faster and improve image optimization at scale.
- Enhancement: Improve the design of banners displayed within the image optimizer plugin interface.
- Enhancement: Correct the upgrade link to ensure smoother navigation within the image optimization flow.
- Enhancement: Disable by default the calculation of media elements used for filters in the Media Library view to speed up image optimization workflows.
- Enhancement: Remove unnecessary API calls on each page load to enhance image optimizer performance.
- Enhancement: Update banner UI and remove an extra checkout step, streamlining the optimization setup.
- 3rd-party compatibility: Fix display issue with unstyled banners in the Gravity Forms plugin view, improving integration during image optimization tasks.
- Enhancement: Optimize and cache the modal attachment counter database query for better performance to optimize images in bulk.
- Enhancement: Reduce the number of requests sent to Imagify servers during large-scale image optimization operations.
- Enhancement: Cache license API calls to reduce load and improve how users optimize images.
- 3rd-party compatibility: Update template_redirect priority to improve compatibility with WP Rocket’s LazyLoad and optimized image delivery.
- Bugfix: Fix Uncaught TypeError: strpos() expects parameter 1 to be string fatal error.
- Enhancement: UI improvements across the image optimizer interface.
- Enhancement: Improve plugin architecture to support more efficient image optimization routines.
- Enhancement: Let users choose which Next-Gen image formats (WebP, AVIF) should be generated in the UI for more flexible image optimization.
- Enhancement: Add safeguards for image size values that are not strings to improve optimizer stability.
- Enhancement: Improve detection of file types for better image optimization compatibility.
- Bugfix: Fix fatal error related to “WP_List_Table”.
- Enhancement: Prevent unnecessary .htaccess updates when switching between AVIF and WebP generation, improving image optimization stability.
- Enhancement: Display the smallest image version in the Media Library image details section for easier review of optimized image output.
- Enhancement: Correctly delete all Next-Gen versions when restoring the original image.
- Enhancement: Bump minimum supported PHP version to 7.3.
- Bugfix: Fix progress bar issue when disabling AVIF generation.
- Bugfix: Fix incorrect image count in the Bulk Optimization section.
- Bugfix: Correct display bug in original vs. optimized image comparison.
- 3rd-party compatibility: Update compatibility with NextGen Gallery for AVIF support.
- 3rd-party compatibility: Improve compatibility of AVIF images with AMP, Regenerate Thumbnails, and WooCommerce for consistent image optimization results.
- Bugfix: Preserve "Display images in WebP format" setting when updating the plugin to maintain optimized image delivery.
- New Feature: Add AVIF generation support to provide next-gen image formats for advanced image optimization. Full changelog