Imaguard
| 开发者 | imaguard |
|---|---|
| 更新时间 | 2014年3月10日 01:19 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.5.1 及以上 |
| WordPress版本: | 3.8.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Unzip and then copy the entire imaguard folder into your wp-content/plugins (if installing via Wordpress plugin direct installation, skip this step)
- Make sure you have WP permalinks enabled at this stage. If not you must enable it. Imaguard will not be able to correctly redirect offsite / none whitelisted visitors without WP permalinks enabled.
- Go to your wp-admin dashboard and select plugins. You will see Imaguard on the list. Click 'activate'.
- Under Settings you will now have a menu option called Imaguard. Open it and make sure you don't have any errors showing on top. Two potential errors may be displayed here. You may see a missing WP permalink error (see above). Follow the steps to activate WP permalinks and then deactivate and reactivate the Imaguard plugin. Or you may see an error stating that Imaguard was unable to update your htaccess file. This usually means that the file permissions for your .htaccess file (in the WP root folder) are incorrect. Either change the file permissions to chmod 666 or make sure that the webserver user has read rights (the latter is recommended). If changing to chmod 666 you may want to make a note of your old chmod settings and change back after completing the Imaguard setup.
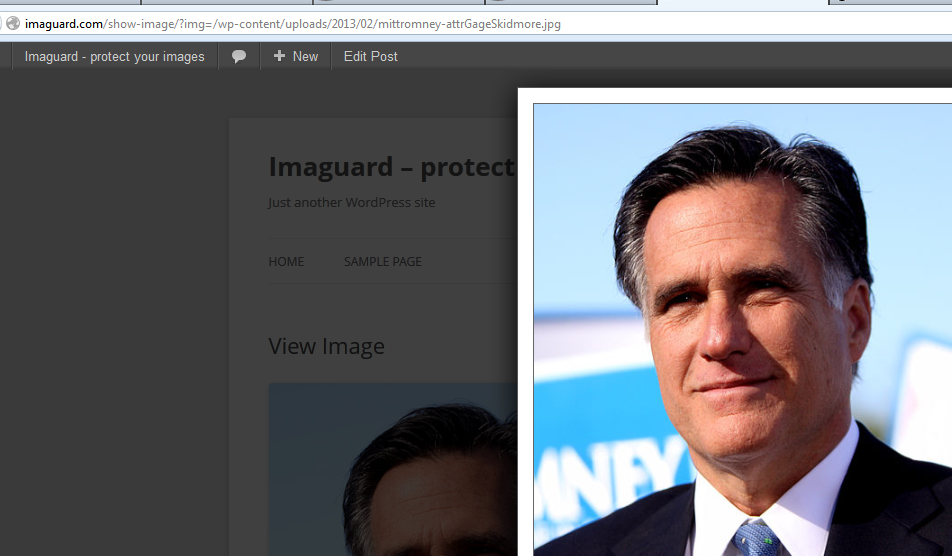
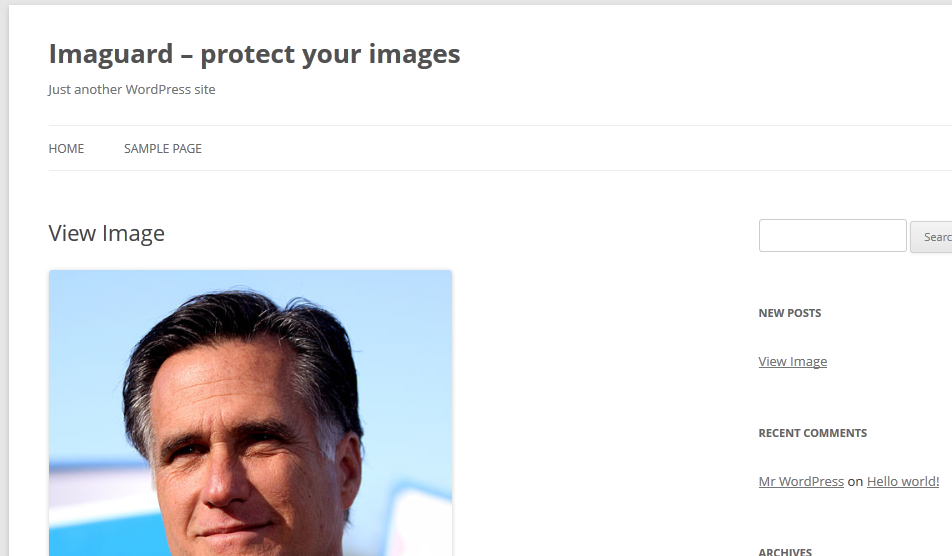
- That is it. If you go via links on your site to any image, your site will be the referrer and the image will show normally. If you try to open an image directly, though, it will redirect and show the image inside your normal layout. NB! Your browser may cache image files so when testing the application it may initially seem not to work. Either clear your cache, add '?anything' after the image name (e.g. 'test.jpg?123') to force your browser to reload the file, or open a new private browser session and test again.
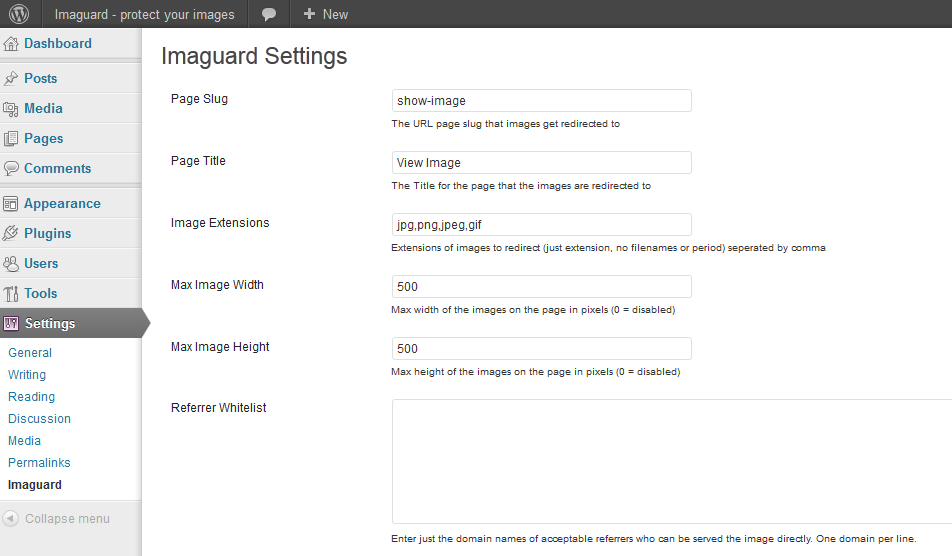
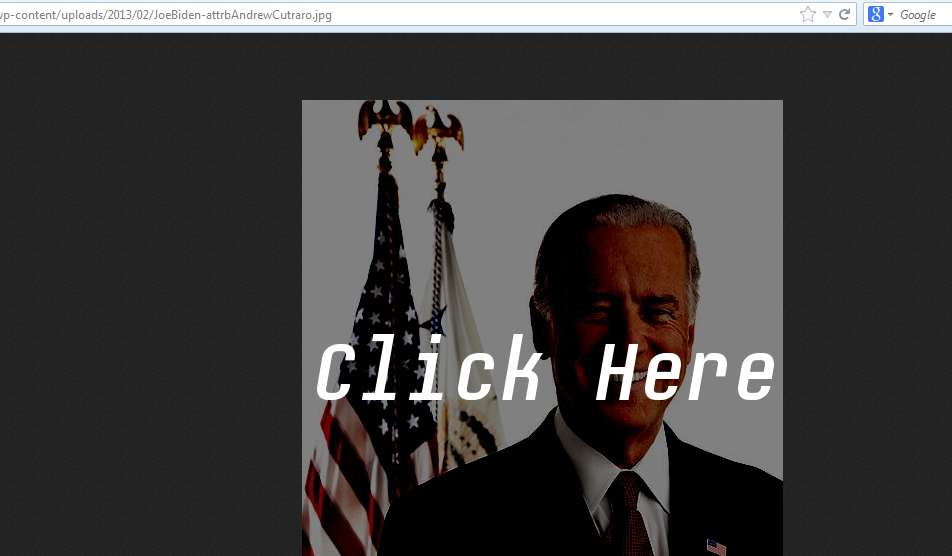
屏幕截图:
常见问题:
How do I know Imaguard is working properly?
When testing Imaguard after installetion, you may experience some unexpected results due to caching. First of all, make sure to refresh any WP cache plugin! Then delete your browser cache to make sure all images are downloaded by your browser from fresh. Your site should look just as before. However , if you check your site code the image tags for jpg images you should include a timestamp at the end (to prevent caching issues). Now try to click on an image to see it in your browser. Since your site is the referrer, it should again show as normal. If you try to visit the image URL directly, though, Imaguard would protect the image since there is no referrer set for a direct visit. To prevent caching problems you can add "?test" after image: http://yoursite.com/image/test.jpg?test. This will force your browser to download the image again and you will see the image as it will look if visited directly or included by a remote site not on your referrer list. If you know some of your images are already included in Google Image Search, and you are using the Imaguard aggressive protection, you can also search for your image. The thumbnail should show in the normal way (as thumbnails are stored by Google) but the larger version should show as blackened with your text on top (it may take a few seconds to refresh).
What referer sites should I whitelist?
This is entirely up to you. By whitelisting REFERRERS you allow your image to be displayed on remote sites. Many people allow sites such as twitter.com and facebook.com.
What user agents should I whitelist?
Here are some common crawlers / search engine spiders that you may want to whitelist (as user agents) to allow images to be crawled and included in their search (most importantly Googlebot-Image): Googlebot-Image Googlebot Googlebot-News Googlebot-Video Googlebot-Mobile Mediapartners-Google Mediapartners Mediapartners-Google AdsBot-Google
Do I need to include a 'Powered by Imaguard' text
No, not at all. There is an option to do so in the settings, and we would GREATLY appreciate if you actually did. In fact doing so will make more people use image protection systems and hopefully eventually force image leeches such as Google Image Search to include proper credits and links to the original site. But if you prefer not to include such a note, simply make sure this functionality in the settings is disabled.
I stopped using the Imaguard plugin and now none of my images work
If you have installed Imaguard, make sure that you refresh your site cache if you use a WP cache plugin. You should also manually review your .htaccess file in your wp root directory to confirm that there is no imaguard section there. If you find a section marked imaguard, you should remove this (anything between # BEGIN imaguard and #END imaguard).
更新日志:
- First release