
Import Spreadsheets from Microsoft Excel
| 开发者 | spreadsheetconverter |
|---|---|
| 更新时间 | 2024年9月6日 13:59 |
| PHP版本: | 5.2.4 及以上 |
| WordPress版本: | 6.6.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Open the spreadsheet in Excel and click Convert on the SpreadsheetConverter toolbar to have the Excel converter create a web spreadsheet.
- Click WordPress Plugin on the SpreadsheetConverter toolbar to create an SSC Calculator file with everything you will need in WordPress.
- Use this plugin to upload the SSC Calculator file to WordPress.
- Embed the calculator or form into one or more of your posts or pages in WordPress.
- Click Publish in WordPress and your calculator goes live, online on the web!
- Price calculation: Online pricing calculators help your customers get the total price including options, maintenance etc.
- Financial calculation: provide online mortgage calculators, interest calculation, loan calculators or online lease calculation.
- Calculators for government and counties: online income tax calculation, online social benefits, online payroll calculators.
- ROI: Use online return on investment calculation to better show the benefits of your product, or calculate internal rate of return (IRR).
- Technical and engineering calculators: online dimensioning tools, online HVAC calculations, load calculators, concrete calculation, torque calculation, area calculators, volume calculation, electrical calculation, power calculation.
- Health calculators: online body mass index calculator, online calorie calculation, online body fat calculator.
- Create mobile-friendly, responsive calculators that automatically adapt to different screen widths, portrait/landscape orientation etc.
- Embed xls files with smart table lookup in an unlimited number of background data tables.
- Use graphical widgets like buttons and sliders to make the calculator easier to use.
- Use advanced data validation including Excel’s Data Validation presets.
- Show live graphs that automatically update when values are changed.
- Upload spreadsheets to any standard web server.
- With Real-time Sync, two or more persons can collaborate on an advanced calculation in real-time.
- Fetch live data from corporate databases when run on Node.js servers.
- Build calculating web apps that can be started directly from the iPhone or Android Home screen - even when the phone is offline.
- Website contact forms with quality assurance for all contact data including e-mail addresses, phone numbers and addresses.
- HTML order forms with automatic calculation of totals and weights.
- Web booking forms with built-in input data validation.
- Online purchase order forms with automatic assignment of cost center and accounts.
- Web surveys converted from xlsx files.
- Create mobile-friendly, responsive forms that automatically adapt to different screen widths, portrait/landscape orientation etc.
- To make it easier to understand a large form, split into two or more sections and let users navigate between the sections using tabs, next/previous buttons or sliding panels.
- Use graphical widgets like menus and calendars to make the form easier to use.
- Hide rows or complete sections of a form until you know they are applicable.
- Allow file attachments with submitted web forms.
- Form fields can be made mandatory. Use hidden fields to discretely include supplemental information in the form.
- With Real-time Sync, two or more persons can collaborate on a form in real-time.
- Fetch live data from corporate databases when run on Node.js servers.
- Build apps for mobile data entry that can submit smart forms directly from iPhone or Android devices - even when the phone is offline.
- Use live, interactive charts that invite users to point-and-click, and the charts automatically update when values are changed.
屏幕截图:
常见问题:
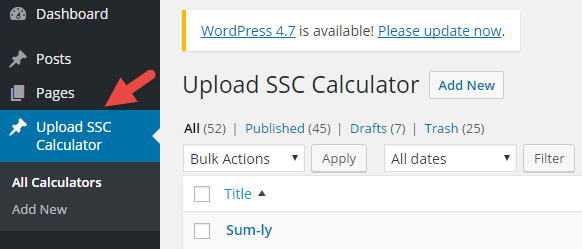
There is no “Upload SSC Calculator” link in my WordPress.
Verify that you have installed the plugin correctly using the instructions on the Installation tab. After a successful installation, there will be an Upload SSC Calculator link in your WordPress menu.
I pressed the “Upload SSC Calculator” link but I only get to an empty list.
Click on Add New to add a new calculator.
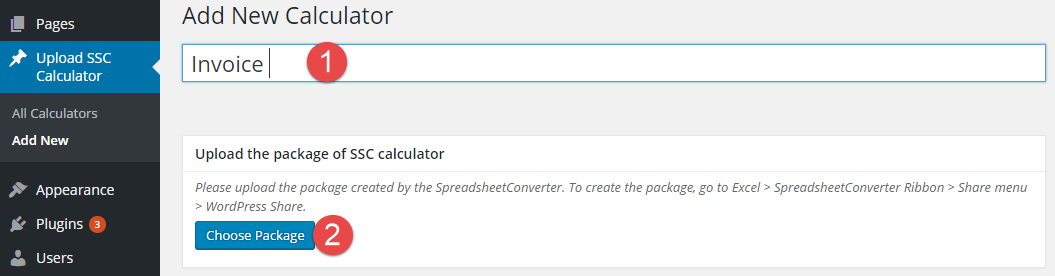
I tried to upload a spreadsheet but it says “Please upload ZIP file”.
You must first convert your spreadsheet to web format using the SpreadsheetConverter add-in for Microsoft Excel. Then you use the Publish section of the SpreadsheetConverter menu to build an SSC Calculator file that you can upload to WordPress.
Where can I find the SpreadsheetConverter add-in for Excel?
You can download a free 30-day trial at www.spreadsheetconverter.com.
This plugin for WordPress is free, can I also get SpreadsheetConverter for free?
No, there is no free version of SpreadsheetConverter. Prices for unlimited, lifetime licenses for the current version start at $254 (there are no extra fees per server, month, page or visitor).
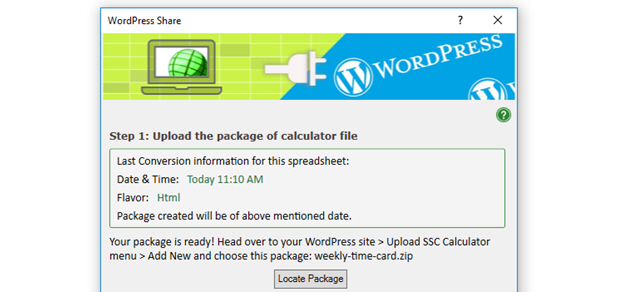
I clicked on Choose Package but I don’t know where the SSC Calculator file is.
The SSC Calculator file is created after the conversion of the spreadsheet to web format, using the WordPress plugin dialog. By default, it is located in Documents > SpreadsheetConverter. If your calculator is called weekly-time-card.xlsx, there will be a folder called weekly-time-card with your converted calculator. You cannot upload this uncompressed folder, only the specially prepared and compressed SSC Calculator file which is in ZIP format. Scroll down past the folder to the weekly-time-card.zip file, select it and press Open.
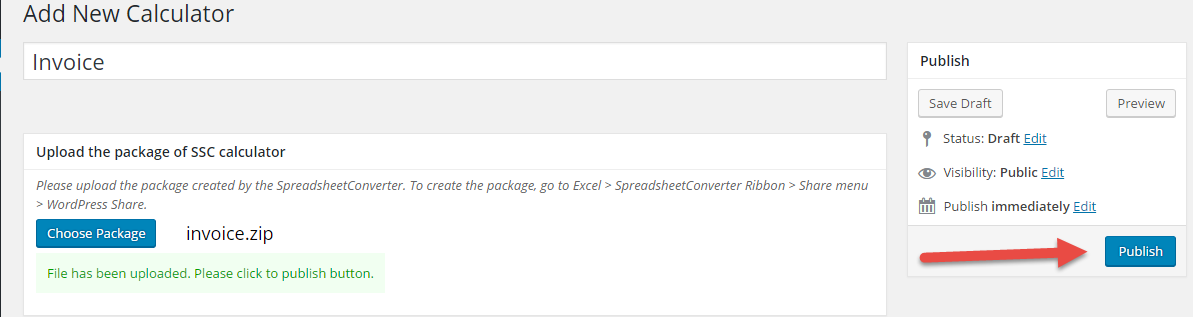
I have selected an SSC Calculator ZIP file but there is no Upload button.
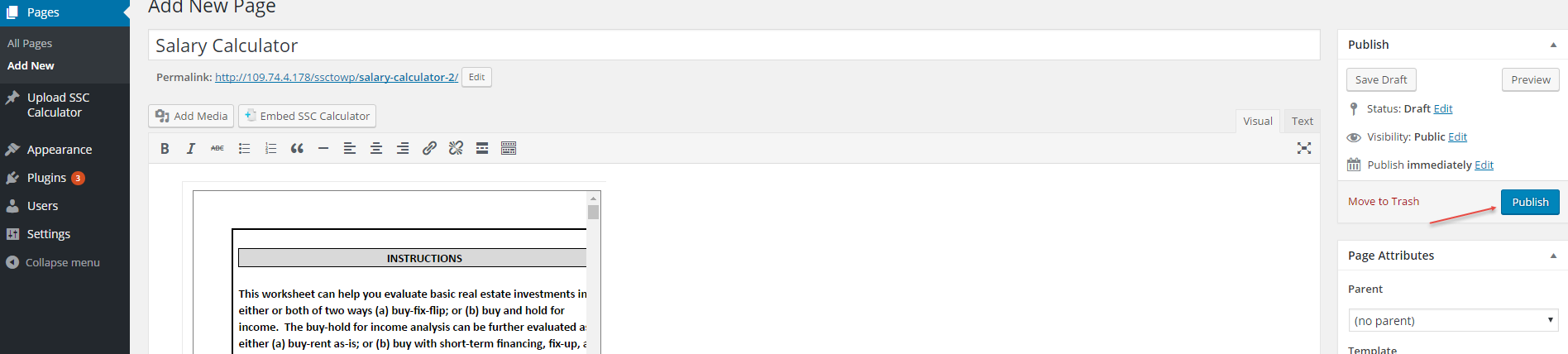
Sorry, WordPress requires the button to be labeled Publish. Press the Publish button and the SSC Calculator file will be uploaded to WordPress. It will not be visible in any post or page until you embed it.
I have uploaded a calculator but it is not visible in the website.
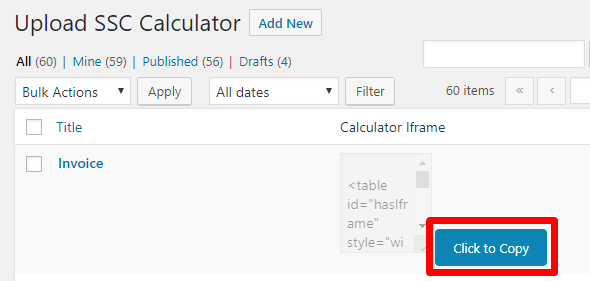
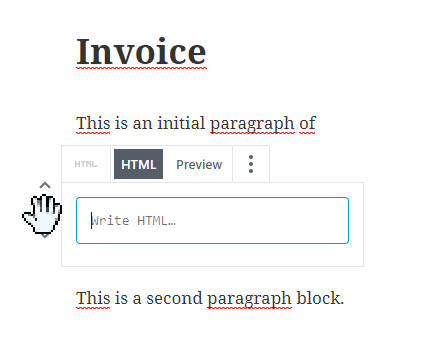
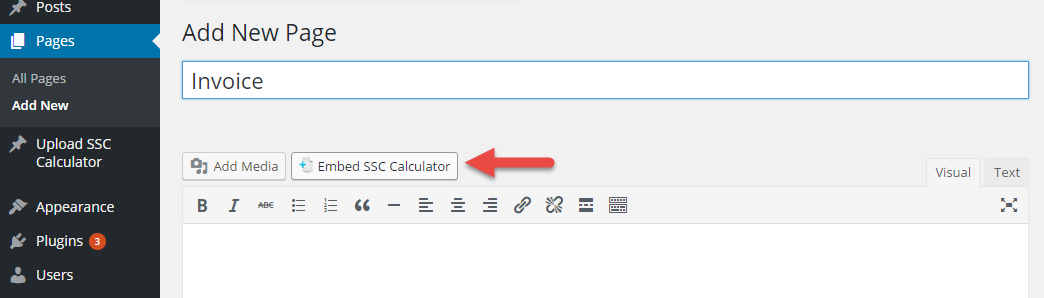
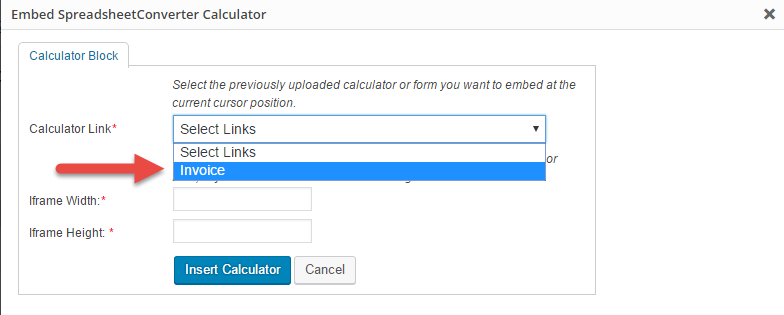
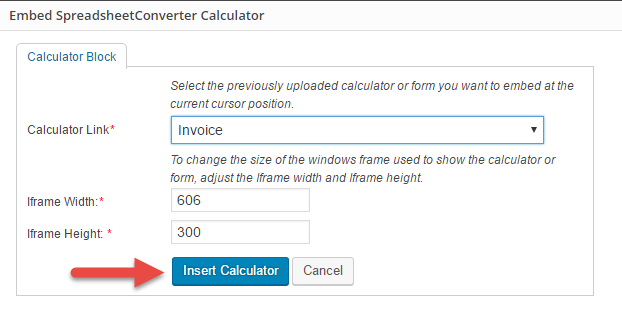
After you upload the SSC Calculator file you must embed the calculator into any page or post where you want it to appear. If you use the Block editor, insert a Custom HTML block and paste the HTML from the Calculator iframe column for the uploaded calculator. If you use the Classic editor, place the cursor at the right spot and click Embed SSC Calculator. In the list called Calculator Link, scroll to and select the calculator you want to embed. If necessary, modify the size of the calculator frame in the fields Iframe Width and Iframe Height. Click Insert Calculator.
I don’t see the calculator, only an iframe tag.
To get a preview of the web page, you must switch to the Preview or Visual view. When you paste the embed code you need to be in the HTML or Text view.
I managed to insert a calculator but the frame is too small so parts of the calculator aren’t visible.
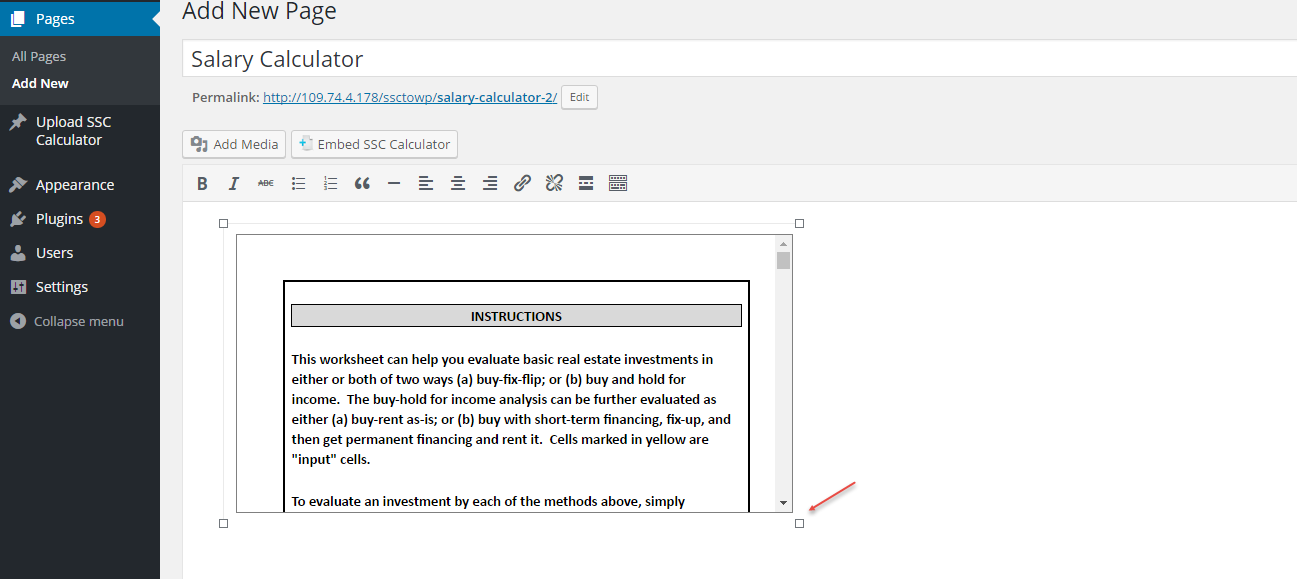
Switch to the HTML or Text view. Adjust the height and width parameters in the table id="hasIframe" tag that represents the calculator, switching back and forth to the Preview or Visual view until the calculator looks good. With the Classic editor, you can also use the resize handle at the lower right-hand corner of the calculator. Drag the handle to resize the calculator frame. Don't be afraid of leaving a considerable margin around your calculator.
There is a large black toolbar at the bottom of my calculator. How do I remove it?
If you don't want the calculator to include a toolbar, or if you want to select other buttons for the toolbar, you need to adjust the Workbook settings in SpreadsheetConverter. Uncheck all buttons in the Workbook > Toolbar section and unselect Enable Real-time Sync in Workbook > Web Page Options. Convert the spreadsheet again and update it in WordPress.
I want the calculator to appear at the bottom of the page.
If you are using the Block editor, move the Custom HTML block to the correct position on the page, either by dragging it or using the up/down arrows. If you are using the Classic editor, switch to the Text tab. Select the entire embed code, from the table id="hasIframe" statement to the /table statement, and move it to a different location using cut-and-paste.
I want to remove a calculator that I previously embedded in “page A”, because I have moved it to “page B”.
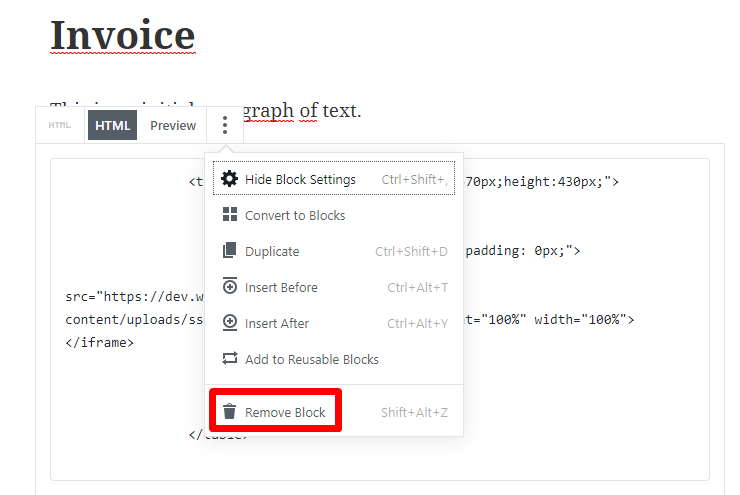
Edit “page A”. If you are using the Block editor, simply remove the Custom HTML block. If you are using the Classic editor, switch to the Text tab, remove the entire "hasIframe" table, from the table id="hasIframe" statement to the /table statement.
I was editing my page and now the web form no longer appears.
You may have deleted the embed code by mistake. HTML code may also disappear when you switch between the Block editor and the Classic editor. Just embed the web form again using the instructions above.
I want to use an uploaded calculator on more than one web page, can I do that?
Of course! You can embed a calculator on as many posts or pages as you like.
I created a web form but it always appears left-adjusted. How can I right-adjust it and place text to the left of the form?
You need to create a two-column layout for your page. Search the web for wordpress tutorial two columns to get help on how you create a two-column layout first, then move the embed code to the correct location in your two-column design.
I have created a calculator and it works fine in my blog. Since then I have edited the spreadsheet in Excel and converted it again. How do I update all the pages on the website that are using the old version, to use the new version instead?
In WordPress, click on Upload SSC Calculator, then All Calculators. Move the mouse cursor over the title of the calculator you want to update, so that its menu links appear. Click on the Edit link. Click Choose Package and select the SSC Calculator ZIP file from the the most recent conversion. Press Publish. The new version is uploaded and automatically used instead of the old one. If you have changed the dimensions of the calculator, you may want to adjust the height and width parameters of the embed code in each page (it is visible and editable on the Text tab) until the calculator looks good. If your WordPress site uses advanced caching, you may have to clear the cache to activate the updated calculator.
I uploaded a calculator to WordPress but I won’t be using it. How can I delete it?
Click on Upload SSC Calculator, then All Calculators. Move the mouse cursor over the title of the calculator you want to update, so that its menu links appear. Click on the Trash link. If you want to delete two or more calculators, you can also tick the checkbox for all calculators that you want to delete, select Move to Trash in the Bulk Actions menu and press Apply.
I deleted a calculator by mistake and now I want it back.
This is how you restore it from the Trash: click on Upload SSC Calculator, then All Calculators. Just above the first calculator in the list, you will see links for All, Published, Drafts and Trash. Click on the Trash link. Locate the calculator you want to restore in the list and click on its Restore link. If there is no Trash link, or if your calculator is no longer in the Trash, it is because calculators automatically get deleted by WordPress after 30 days in the Trash. If you still have the SSC Calculator file you can just upload it again.
I am creating a blog entry for a presentation I’m going to give. I want to include a simple sign-up list for people that want to participate in my presentation. There are only 20 seats. How do I enable the Real-Time Sync feature so that everybody can see all previously registered participants?
Create the sign-up form as a spreadsheet in Excel, with column headings for all the information you need about each participant, e.g. Seat, Name, Department and Phone. Fill twenty rows with the numbers 1-20 in the Seat column. Insert Text widgets in all other cells you wish your participants to enter data into, i.e. the Name, Department and Phone cell for each Seat. Convert the spreadsheet with SpreadsheetConverter, upload the ZIP file to WordPress and embed the sign-up form in your blog post. Before you publish the post, switch to the Text tab and locate the iframe tag that represents the sign-up form. Add ?k=presentation at the end of the iframe’s src parameter. Example: if the link to the sign-up list ends with /sign-up.htm, change it to /sign-up.htm?k=presentation. All visitors now share a common list. As people add their names to the list, everybody can see who else registered for your presentation. This also makes it easy for you to know when the event is fully booked. Read the full tutorial.
I have another question that is not answered in this FAQ.
A full online help for the plugin is available on the SpreadsheetConverter website. Please send any other questions you have to qa@spreadsheetconverter.com.
更新日志:
-
- Fixed security vulnerability with zip containing disallowed file types and fixed all errors detected by Plugin Check
- Fixed security vulnerability with shortcode
- Under rare conditions, the Embed Calculator button did not appear in the Classic editor.
- Under very rare circumstances, WordPress would add one or more underscores to the name of a folder for uploaded content. When our code generated links to the folder, these underscores were not included, which caused the links to break.
- $row array issue fixes.
- zip file open/read issue fixed for PHP version 8.
- getting zip file name function changed.
- To support the Gutenberg Block editor in both WordPress version 4 and 5, with seamless switching to/from the Classic editor. Please read the Upgrade Notice for information about a problem that may appear when you switch between the editors.
- line 396 to 408 : commented sanitization file check because all folder/file are renamed accordingly
- line 451 to 461 : added to rename folder, file and to delete unsanitized filename
- line 609 to 613 : commented message invalid file name
- readme.txt updated with up-to-date information and separate changelog.txt file added
- line 410 : sanitize_file_name() added
- line 409 : replaced mkdir with wp_mkdir_p which is WordPress built-in function.
- line 399 : check if folder name to be created is valid name.
- line 413 : check if target zip file to be processed has valid name.
- error message: Invalid file name. Only characters, numbers, underscore, dot and dashes are allowed.
- Improvement: Implemented all the requirements of the standard WordPress plugin.
- Fix: Tested with the latest WordPress version 4.9