
IndexReloaded
| 开发者 | giselewendl |
|---|---|
| 更新时间 | 2025年12月4日 19:02 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GNU General Public License v3.0 |
| 版权网址: | 版权信息 |
详情介绍:
IndexReloaded is the ultimate performance plugin, specially designed to tackle slow loading times on your website on both desktop and mobile platforms. This plugin addresses Google PageSpeed Insights issues and significantly improves Core Web Vitals.
This plugin offers a range of features designed to optimize your website's speed:
- Resolve Render-Blocking Issues: Address render-blocking CSS and JavaScript issues to streamline loading.
- Enhancing Critical Rendering Path: Automatically generate critical CSS for above-the-fold content to improve the critical rendering path.
- Minification: Reduce load size by minifying JavaScript, and CSS files.
- Resource Bundling: Combine inline/external JavaScript and inline/external CSS to reduce server requests.
- Deferred Loading: Prioritize content rendering by deferring CSS and JavaScript loading.
- Cache Leveraging: Utilize server-side object-cache for improved performance.
- Host external CSS or JS locally: For improved performance hosting external CSS and JS on your server is a big help.
- Free: suitable for testing IndexReloaded for one month,
- Standard: enables CCSS on 3 sites for a year,
- Developer: enables CCSS on 12 sites for a year Privacy information: The free version of IndexReloaded does not any connection to third party websites, like ours - toctoc.ch. The licenced version connects to our website toctoc.ch for licence validation, the connection is strictly restraint to this purpose and does not send data outside the scope of licence validation to toctoc.ch.
安装:
- Upload the plugin files to the
/wp-content/plugins/indexreloadeddirectory, or install the plugin directly from the WordPress plugins screen. We highly recommend creating a backup of your site beforehand, just as you would before installing any new plugin. - Activate the plugin through the "Plugins" screen in the WordPress dashboard.
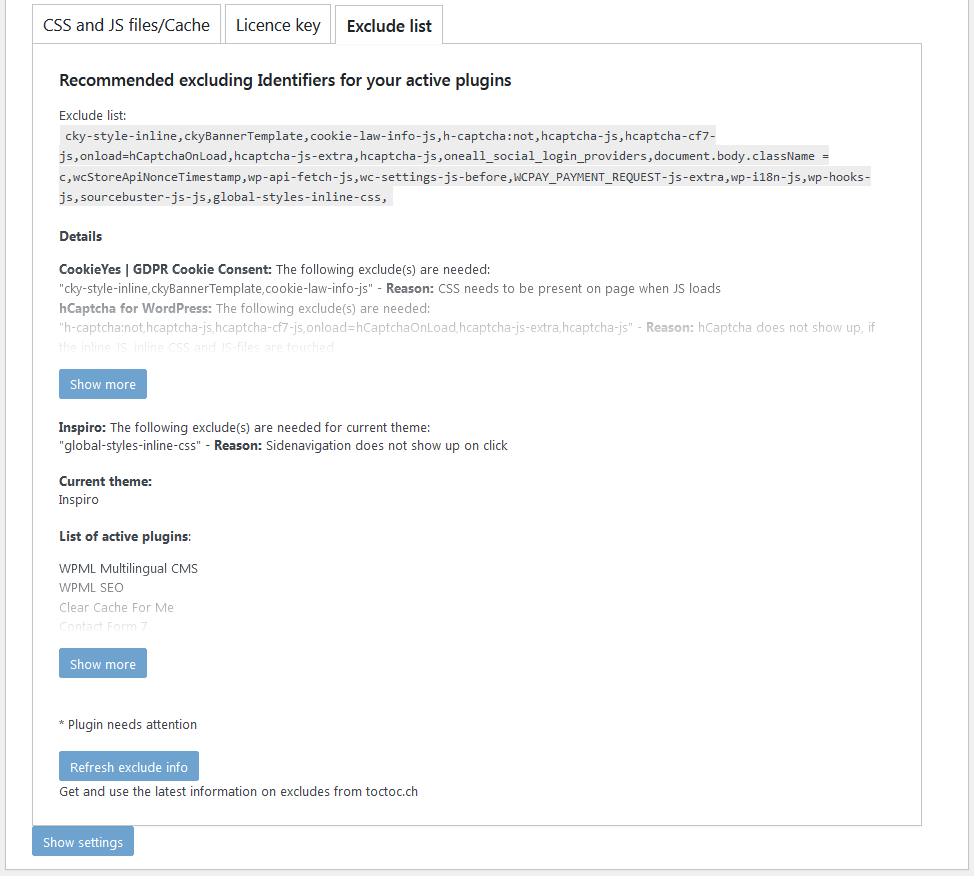
- Open the plugins settings page, check the excludes list and test if your frontend loads correctly (no display- or javascript-errors). If needed add the appropriate excludes to exclude list.
- When done, enter your licence key and enable "Critical CSS" -> "Enable folding".
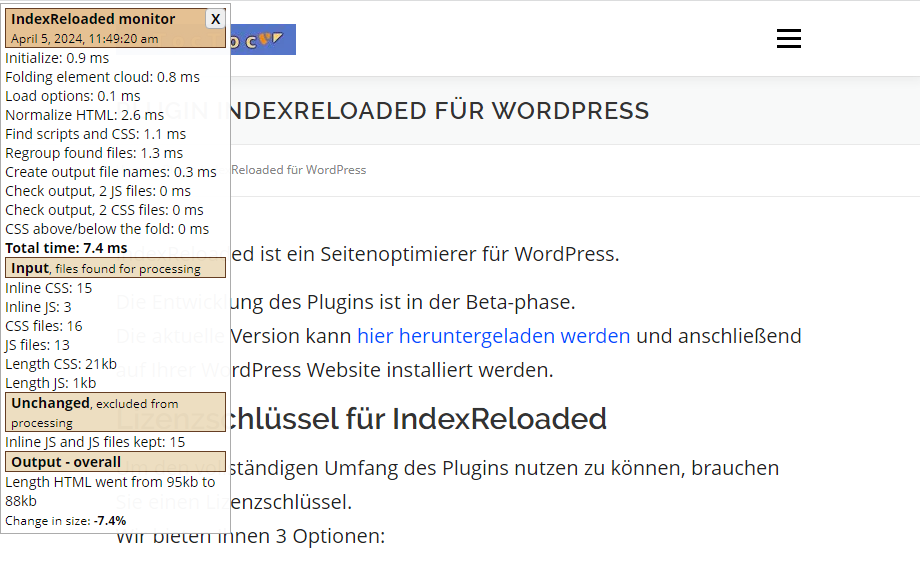
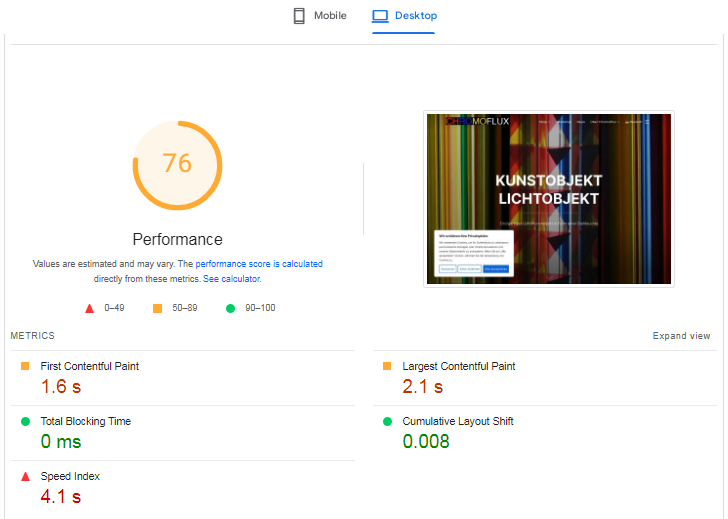
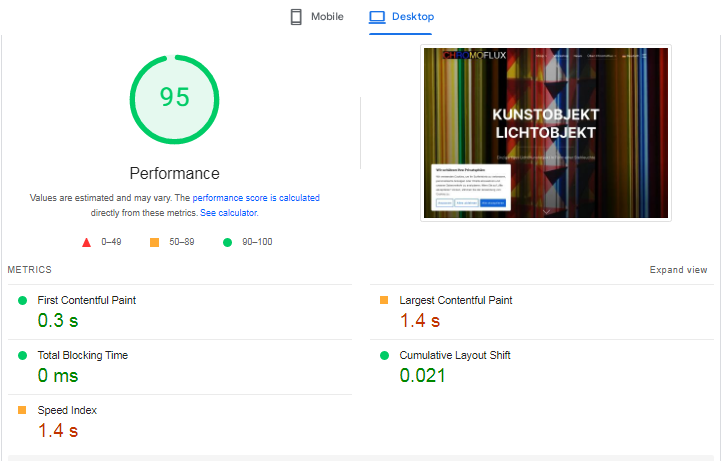
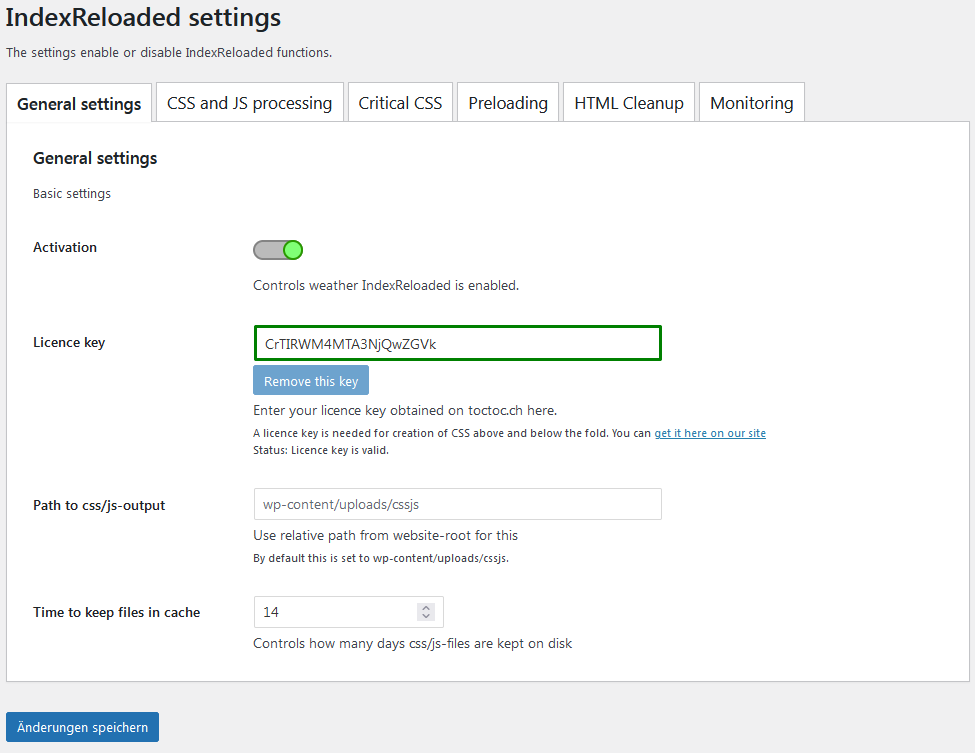
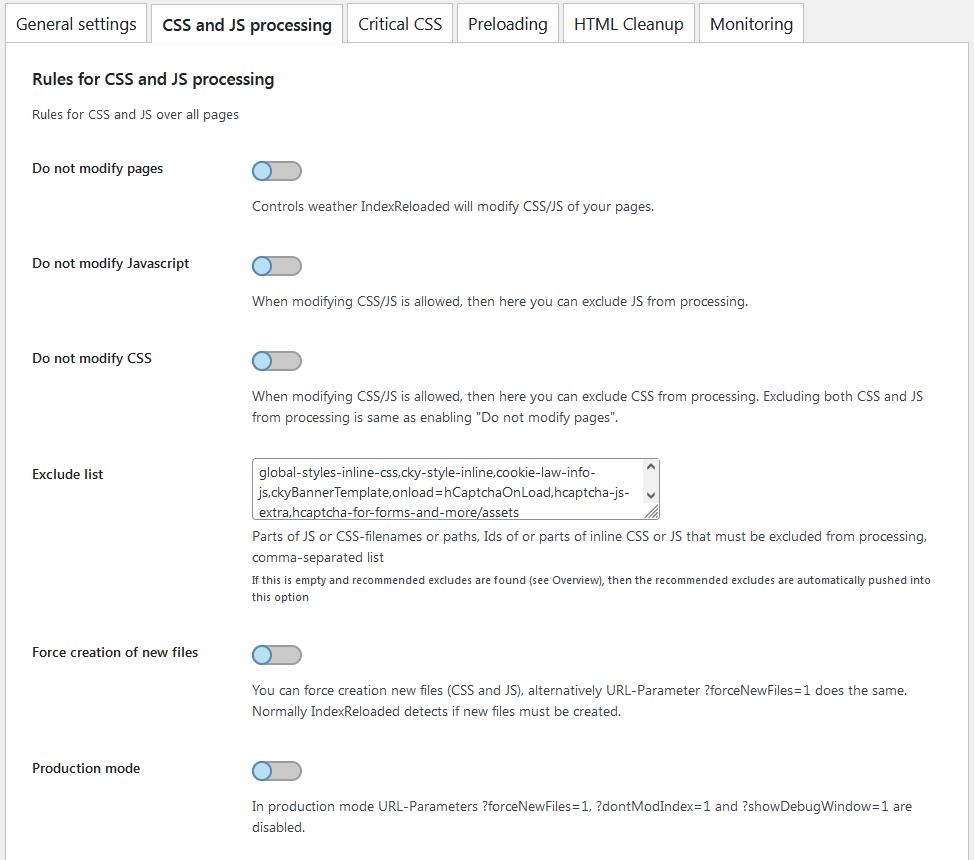
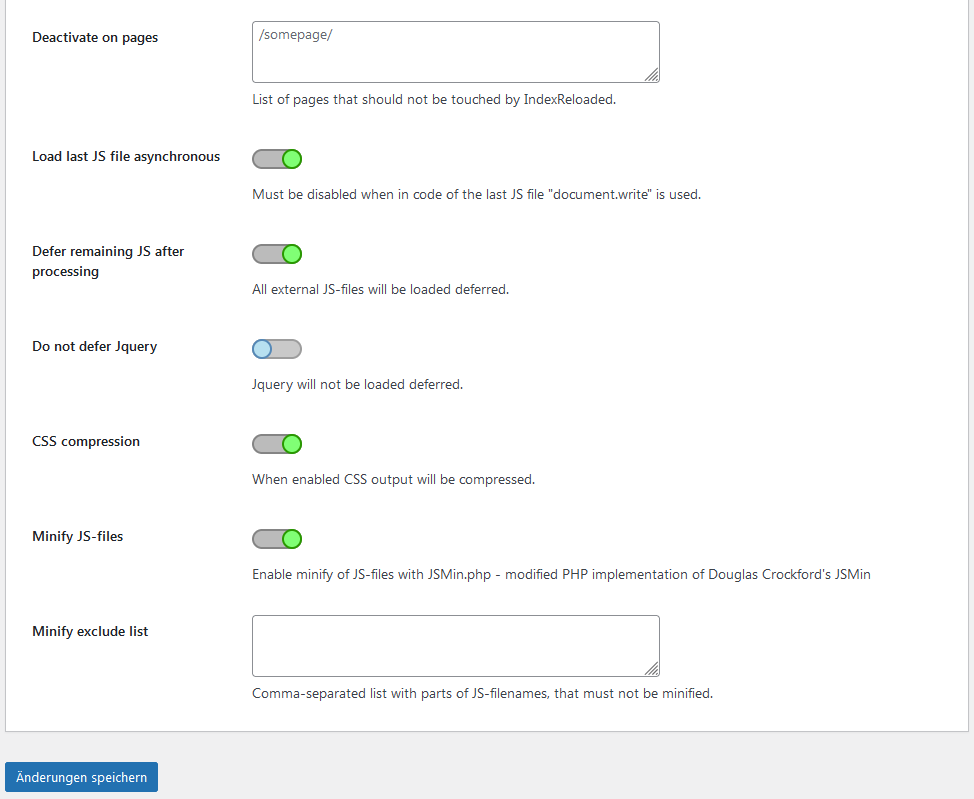
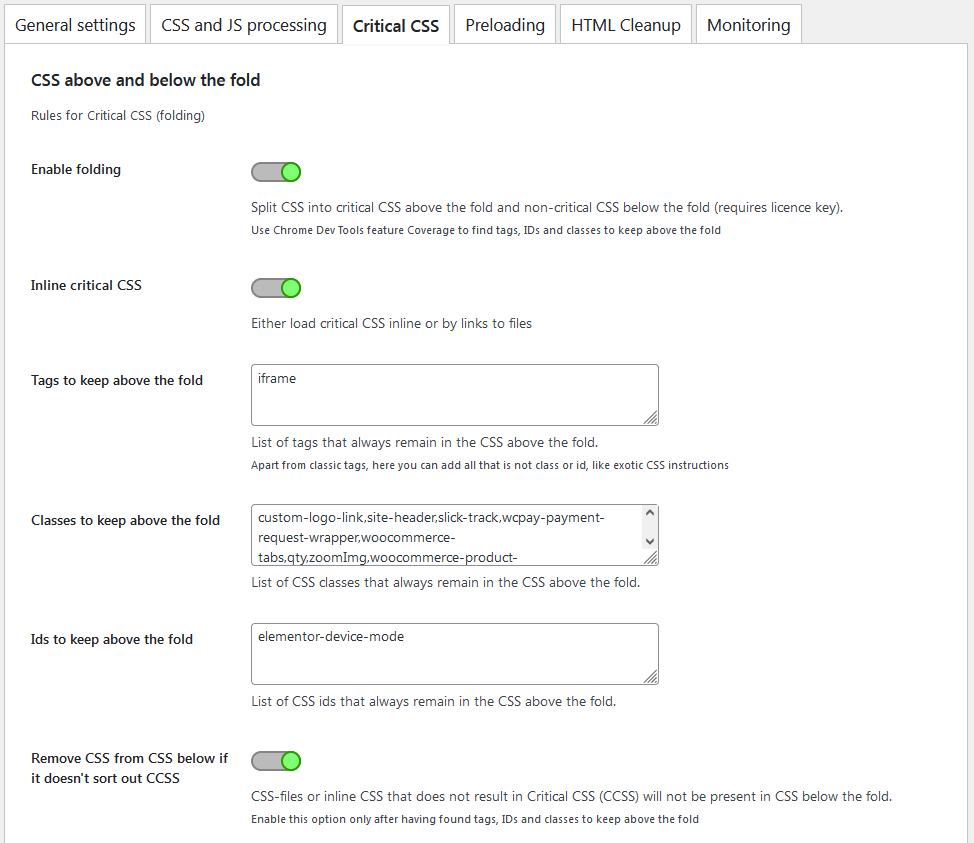
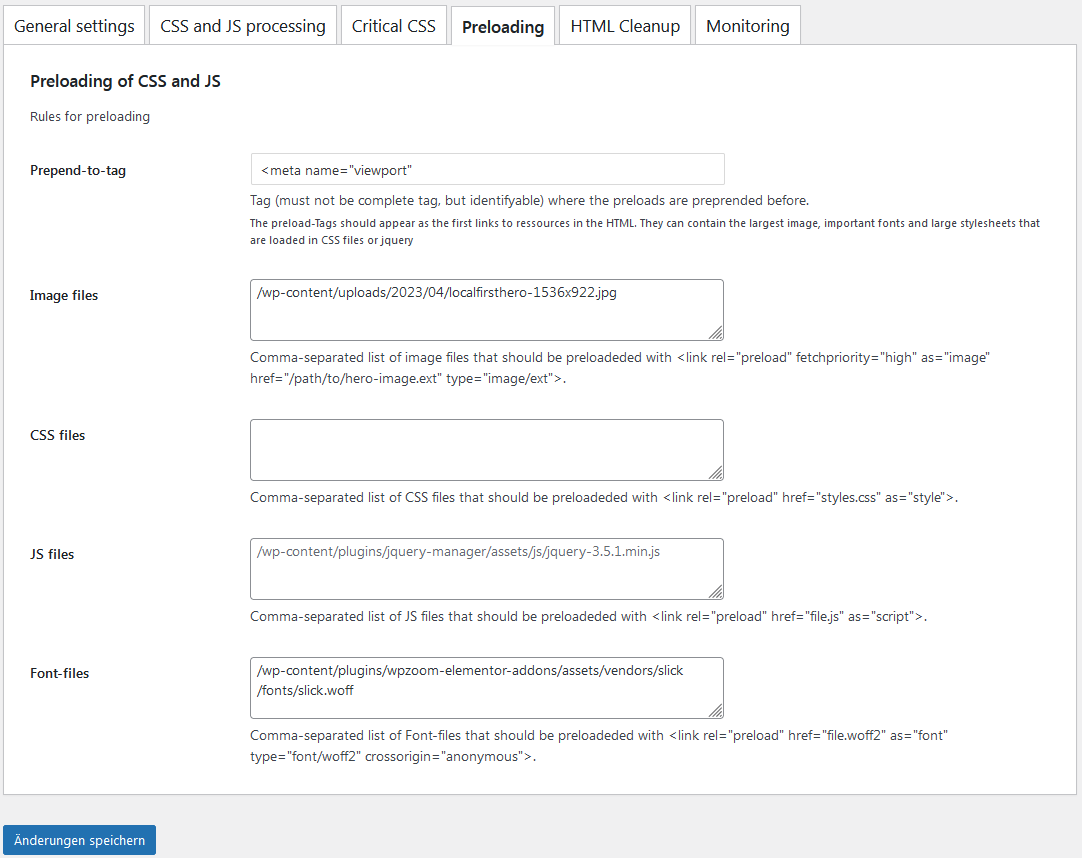
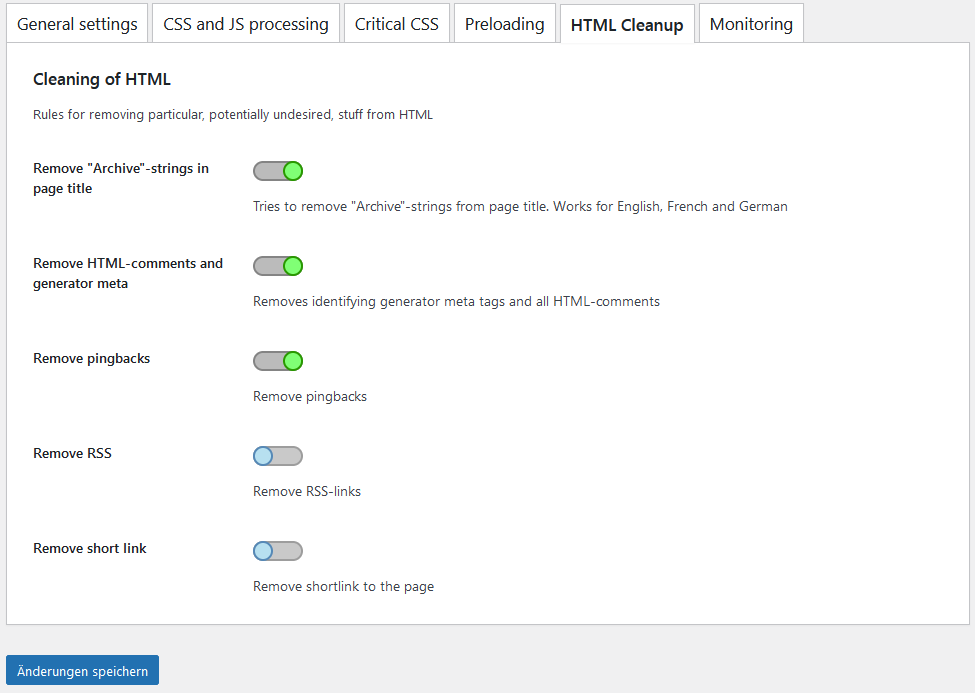
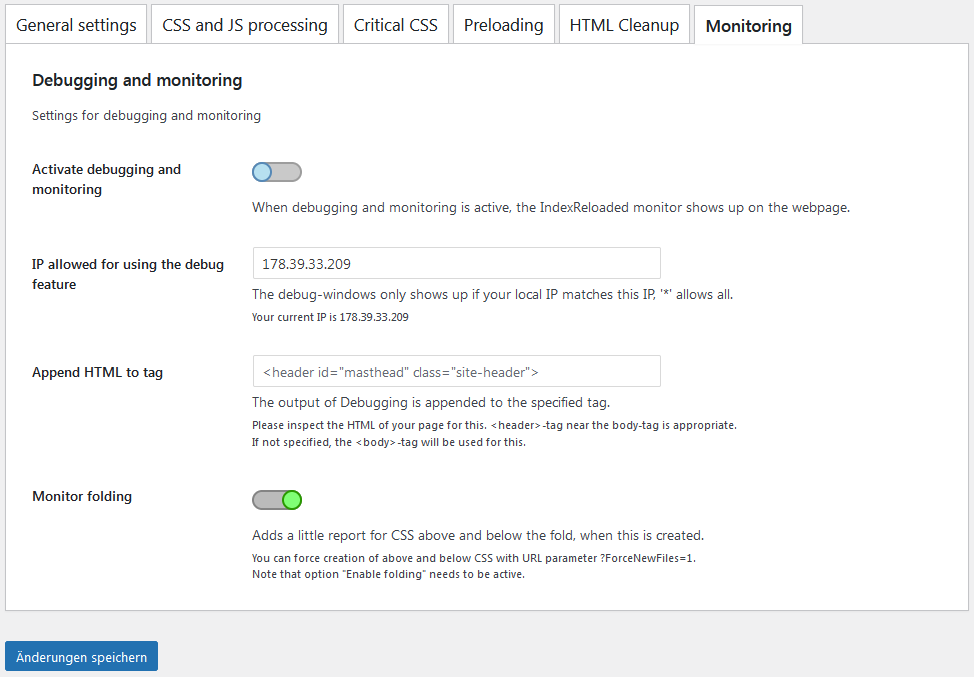
屏幕截图:
常见问题:
Where can I get more information about IndexReloaded?
Please see our website. (https://www.toctoc.ch/en/getindexloaded)
更新日志:
1.2.7
- Fix - WordPress 6.9, wp-emoji-redesign caused errors
- Fix - Fix of a recent error in grouping of CSS
- Fix - Fix for a rare error in JS grouping
- Tweak - Added quite radical exclude for plugin elementor, which in recent versions does not deliver syntactically correct JS. We strongly recommend not to use elementor no more.
- Fix - Code-redesign for the "when should indexreloaded load?"
- Fix - New excludes for plugins FooGallery and Ultimate Responsive Image Slider defined. 1.2.4 =
- New - Compatibility Wordpress 6.8.
- Fix - New automatic exclude for scripts with type="speculationrules" defined.
- Tweak - Set slowmotion delay for loading of non-critical CSS to 10 seconds (Compatibility with PageSpeed Insights)
- New - Compatibility with Page Cache-Plugin Dessky Cache.
- Fix - New exclude for theme vantage defined.
- Fix - Compatibility with Page Cache-Plugins: AJAX-calls now handle delayed calls from cached pages correctly.
- New - Compatibility with Page Cache-Plugin WP Speed of Light.
- Fix - Compatibility with Page Cache-Plugin Borlabs Cache, check for active cache added.
- Fix - Compatibility with Page Cache-Plugins: Delete Cache on options save, debug-window does no longer show up with active cache.
- Fix - Possible error in indexreloaded-frontend.php, because WordPress-backend-function is_plugin_active() is not present, is fixed
- Fix - Minor CSS improvement in backend (Show Settings button)
- New - Compatibility with Page Cache-Plugins WP Fastest Cache, W3 Total Cache, Super Page Cache, Rapid Cache, Hummingbird, WP Optimize, Hyper Cache, SpeedyCache, Comet Cache, Cache Enabler, Borlabs Cache, Cachify, Swift Performance Lite, LiteSpeed Cache and WP Super Cache. The compatibility concerns: CCSS to be delivered on 2nd page call, serving fresh pages after ajax-requests, serving fresh page after calling it using URL-paramenter "?forceNewFiles=1", for these reasons individual page cache files need to be removed. After file deletion in backend, the entire page cache is purged.
- Fix - Host external CSS and JS locally: External font-files in CSS get hosted locally as well.
- Tweak - Keep time for generated CSS, JS and external files has new default value 0 (no automatic deletion after specified time in days).
- Fix - Checking if file exists before unlinking in backend
- Fix - "Deactivate on pages" accepts partitial page-URLs (URL must contain 3 or more slashes)
- Fix - Host external CSS and JS locally: External files from maps.gooleapi.com won't be saved locally, because they don't work
- Fix - External CSS and JS, if added to the excludes list, will be ignored
- Fix - CCSS: Selector extraction improved, support for another kind of bracket-expression, added enhanced support for more complicated where-not contstructs
- New - Host external CSS and JS locally, it can be enabled or disabled (default) in Backend -> Settings -> Rules for CSS and JS processing. See if any external files got locally hosted in Overview-panel under Files
- New - Automatic preloads for generated css, js and jquery
- Tweak - List of recommended plugin-excludes reduced
- Tweak - Exclusion of Inline-JS happens automatically only if reference to a "nonce" is contained and detected, CDATA is not a filter no more
- Fix - Processing now includes inline-scripts, found directly after calls to externally hosted scripts, properly
- Fix - Processing for CCSS now includes inline-scripts with type="text/html" in models HTML-base, before only scripts with type="text/template" got included
- New - When JS defering is active, then inline-JS transforms to defered JS as well. Inline-code will be base64-encoded and loaded as src="data:text/javascript;base64,... Note that servers having the "Header set Content-Security-Policy"-directive set up in Apache-configuration need to add to "script-src" data for data, like "data: data;"
- New - In backend a new button "reveal cached pages" has been added. It includes removal for individual cache-entries.
- New - In settings we added a link back to overview in region of top of page.
- New - Processing for CCSS retriggers model creation if size of html to be processed exceeds former size by more than 40 Bytes. This addresses the "Empty cart CCSS"-issue, where CCSS created for the empty cart-page is not covering the needs of the cart-page with products.
- New - CSS inside <noscript>-tags is not processed anymore
- New - Objectcache is deleted for IndexReloaded after customizing the theme
- Tweak - Preloads of font-file will only load, if the referenced filename is present in pagesource, however this requires critical CSS to be set inline to the page
- Fix - Support for external JS-files - without .js-fileextention - that are loaded using CGI-call to server
- Fix - Critical fonts processing in CCSS-creation, missing font-weight 700, when only implied by strong, h1 or h2-tags, is fixed
- Fix - Selector :checked not in CCSS, when critical
- Fix - Possible error in indexreloaded.php, because WordPress-backend-function is_plugin_active() is not present, is fixed
- Fix - Added difference in classes (model from server versus model from client) to valid client-model
- New - Added critical fonts processing in CCSS-creation
- Tweak - Added JS-file parameters to grouped extracted JS as variables (with value)
- Tweak - Preloads of images, CSS- or JS-file will only load, if the referenced filename is present in pagesource
- Fix - CCSS processing of selectors having multiple tilde (~), plus (1) oder '>'s now translate to check selector sequence with correct element indexes
- Initial release.