
Infinite Scroll for Genesis
| 开发者 |
amarilindra
ikvaesolutions |
|---|---|
| 更新时间 | 2025年3月11日 16:09 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.2.4 及以上 |
| WordPress版本: | 6.7.2 |
| 版权: | GPLv2 or later |
详情介绍:
Easily add infinite scroll to your Genesis child themes. You have a couple of options to load more posts on a button click (without page reload) or automatically when the user scrolls to the end of the last post.
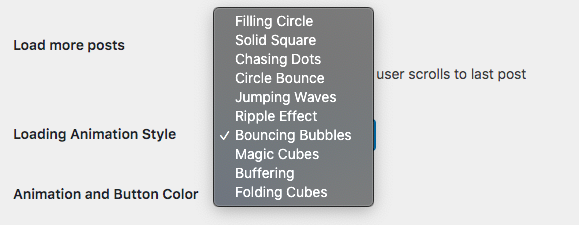
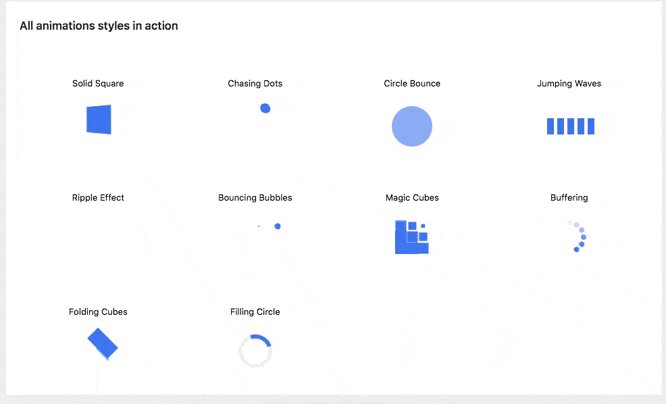
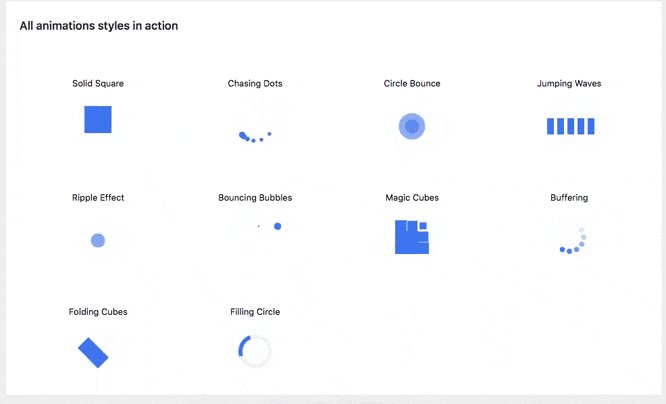
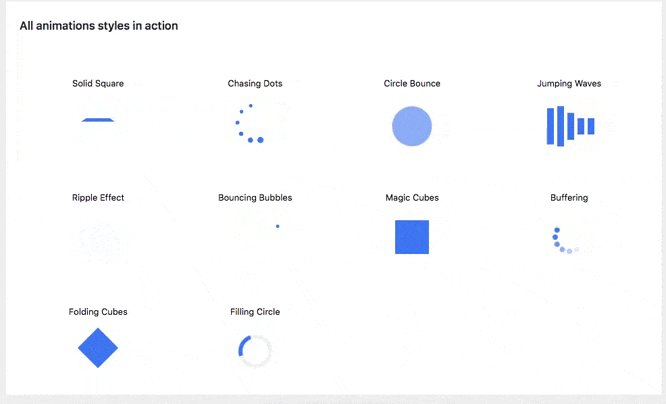
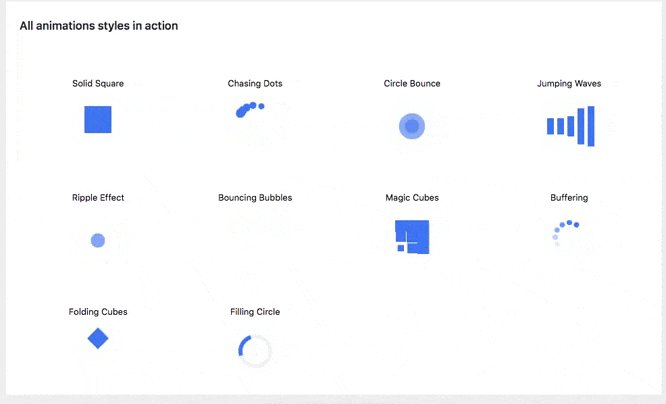
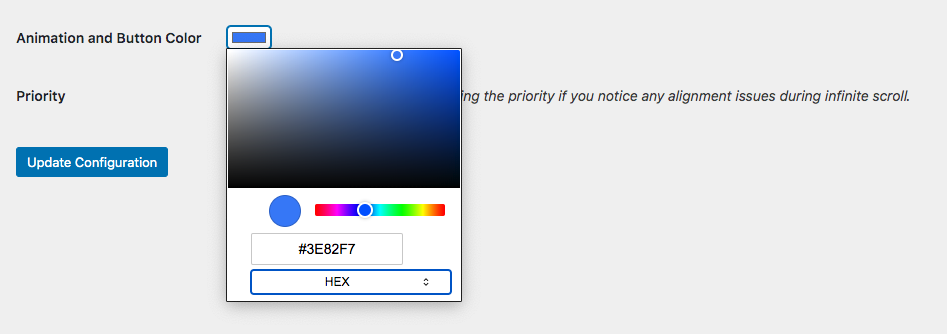
10 different loading animations gives you plenty of options to choose from. You can literally set any color to the loading icons that suit your brand color.
View Demo
Features of Infinite Scroll for Genesis:
- Lightweight implementation.
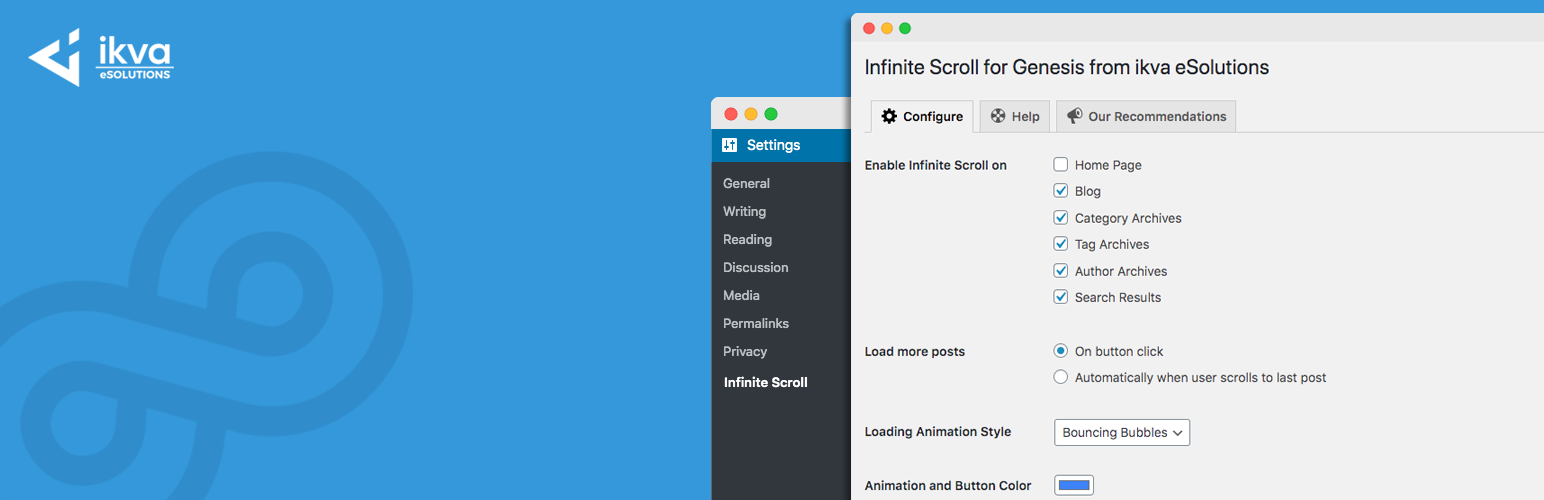
- Flexible options to enable/disable infinite scroll on the home page, blog, tags, categories, author archives, and search results.
- 2 options to load more posts - Either on button click or automatically on the scroll.
- 10 Pure CSS loading animations.
- Infinite color options.
- No CSS files added to your pages.
- Proper conditional checking to execute the plugin only on the selected pages.
- No additional load on your regular posts since infinite scroll on posts is meaningless.
- SEO Friendly. Your regular Pagination (/page/1, /page/2, etc.) still work with proper canonical links.
安装:
The quickest method for installing the WP Droid is:
- Visit Plugins -> Add New in the WordPress dashboard.
- Search for
Infinite Scroll for Genesiswithout quotes in the search box. - Click "Install".
- Finally, click
Activate Plugin.
- Extract the downloaded plugin file.
- Upload the
infinite-scroll-for-wpfolder to the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
屏幕截图:
常见问题:
How does this plugin works
This plugin uses Genesis default hooks and infinite-scroll JavaScript library to enable infinite scroll on selected pages.
Will it slows down my site
No, the JavaScript file in hosted locally, and no additional HTTP request to the enteral site is made. We have also taken the utmost care to inline the CSS and JS only when required.
Can I use it on any theme?
Currently, our plugin works only on themes running on Genesis Framework. In the future, we'll plan to support more themes. Hopefully!
更新日志:
v2.0 (15 February 2023)
- NEW: Support for Custom Post Types and Taxonomies Added.
- NEW: Customize Load More button text and end of page message.
- Bug Fix: JS error when pagination is not available on the page.
- Minor Bug Fixes.
- Minor Bug Fixes.
- Initial release.