
InfoBar Top Notification
| 开发者 | PankajAgarwal |
|---|---|
| 更新时间 | 2014年8月21日 16:05 |
| PHP版本: | 3.5.0 及以上 |
| WordPress版本: | 3.5.1 |
详情介绍:
- The plugin is simple and easy to use.
- You can highlight the most important content of your website.
- The content will be displayed on the top of the website.
- Chances of maximum click on the content.
- You can promote any useful content.
- It will help to improve your website’s statistics.
- Sticky Notification Bar.
- Choose color to match it to your site.
- Your can create unlimited InfoBar Notification.
- Compatible with Latest version of WordPress
- Attract Users Attention
- Customize Color to your choice by using color picker tools.(Manage Background Color and text color the notification bar strip).
- The plugin is simple and easy to use.
- You can highlight the most important content of your website.
- The content will be displayed on the top of the website.
- It will help to redirect the use to other pages.
- Chances of maximum click on the content.
- You can promote any useful content.
- It will help to improve your website’s statistics.
- Sticky Notification Bar.
- Choose color to match it to your site.
- Your can create unlimited InfoBar Notification.
- You can rebrand it, by putting your own logo on it.
- Compatible with Latest version of WordPress
- Suport Icon on Top Notification Bar
- Attract Users Attention
- Customize Color to your choice by using color picker tools.(Manage Background Color and text color the notification bar strip).
- You can also customize font-size, notification bar width, display time, etc through setting option.
- Rebranding is also possible. Links that will help you to improve your website.
- FormGet Contact Form.
- Sliding Contact Form By FormGet.
- Contact Form Integrated With Google Maps.
- Custom online form building.
安装:
- Upload
InfoBarfolder to the/wp-content/plugins/directory. - Activate the InfoBar plugin through the 'Plugins' menu in WordPress.
- Activate the plugin.
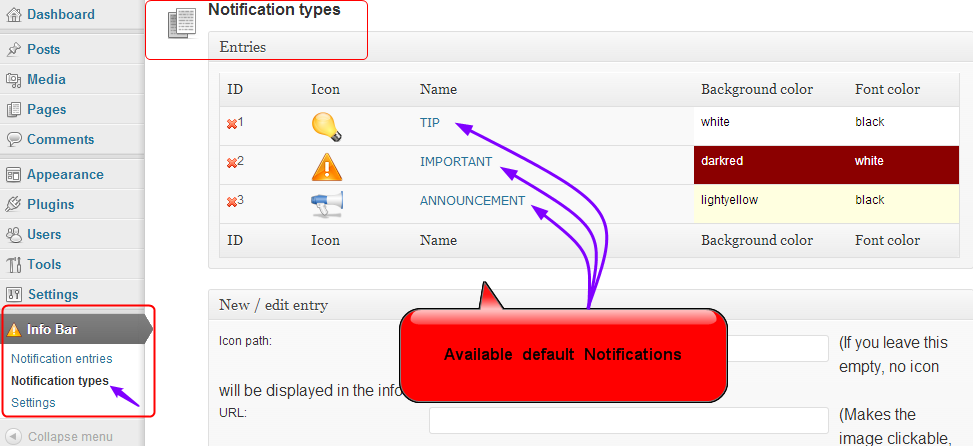
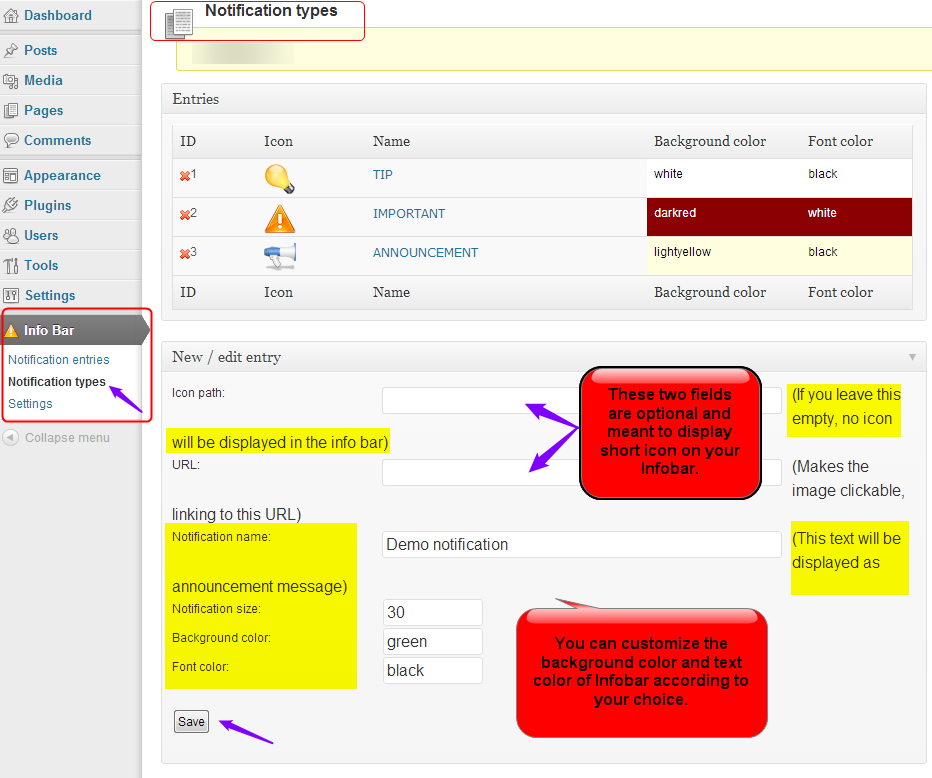
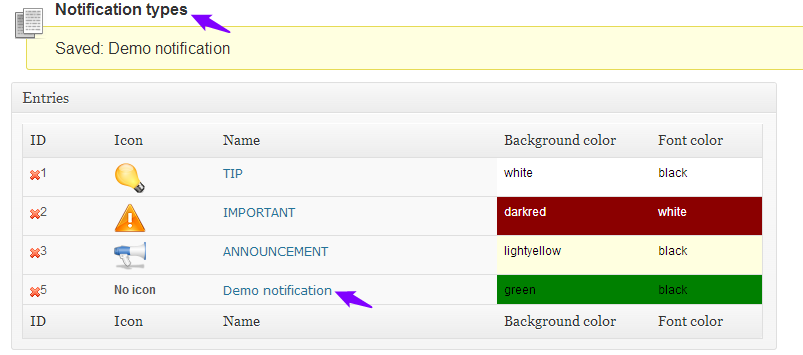
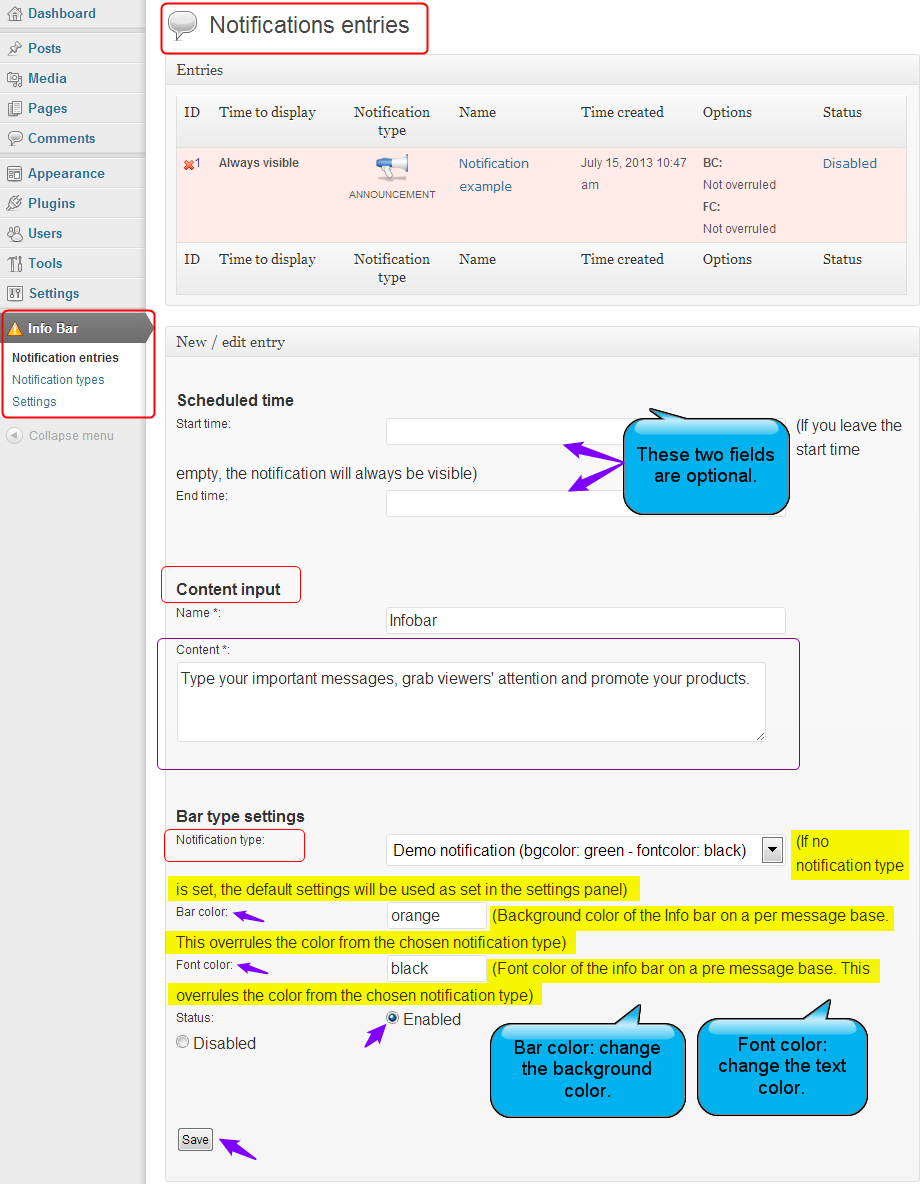
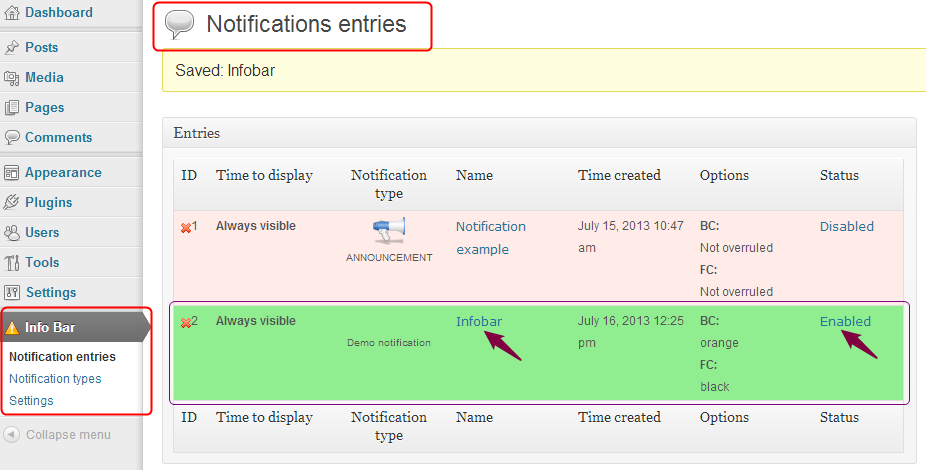
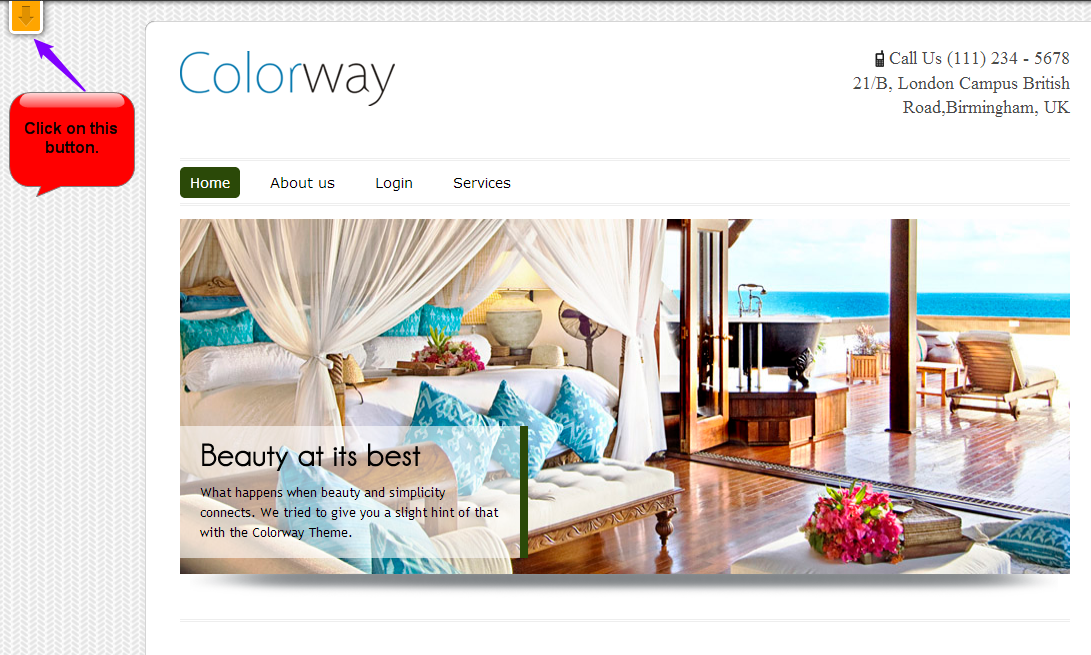
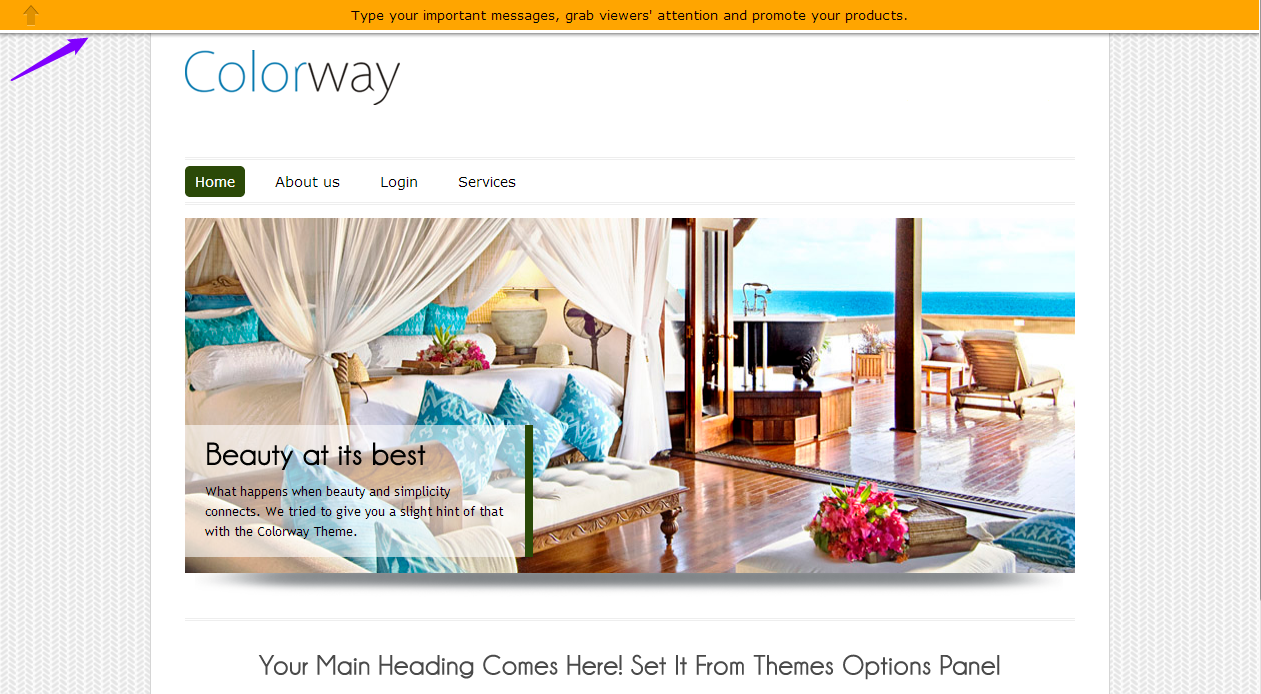
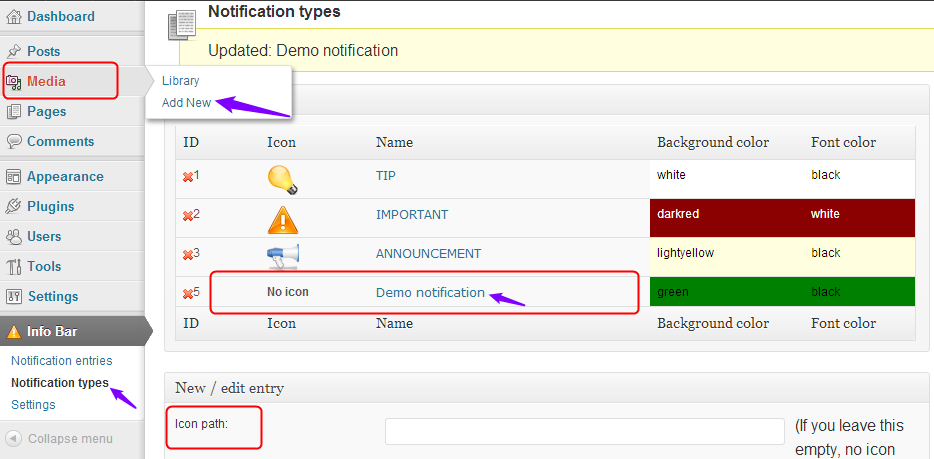
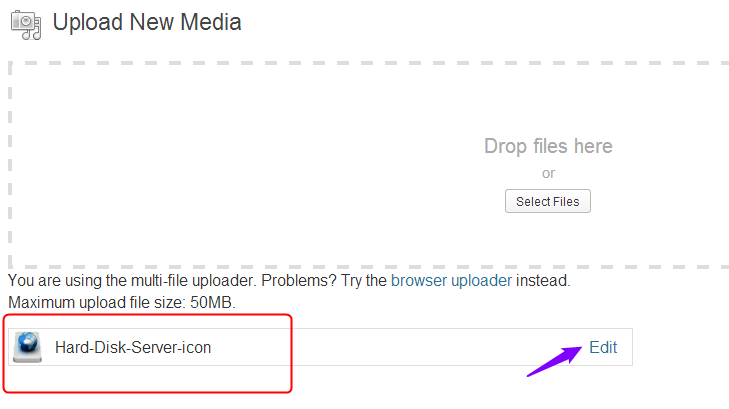
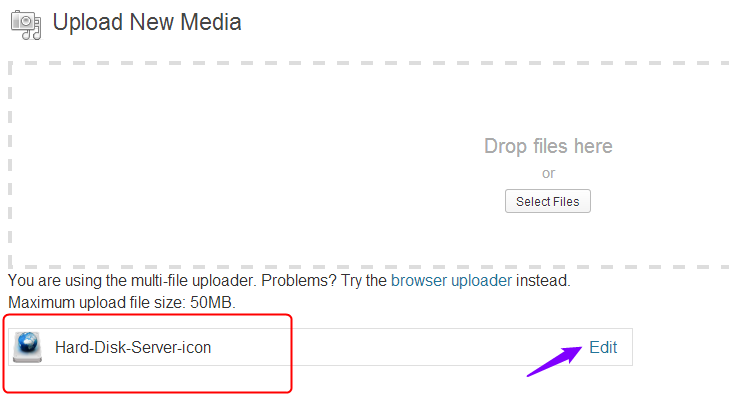
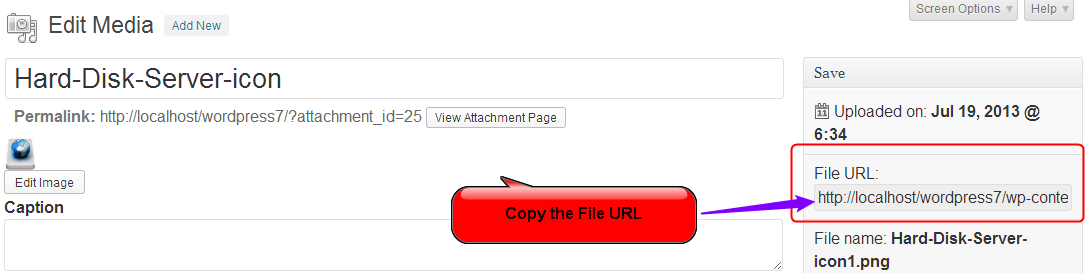
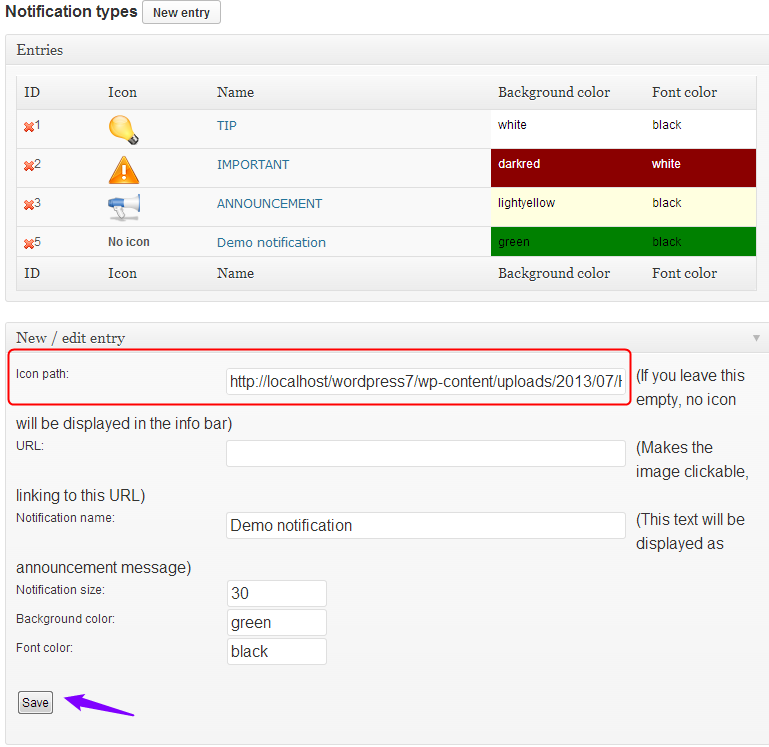
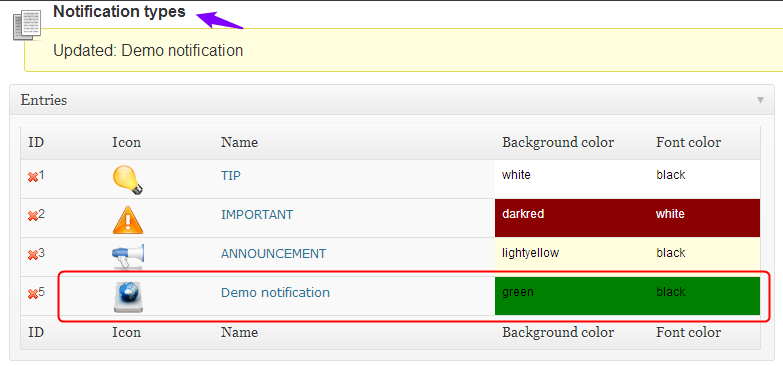
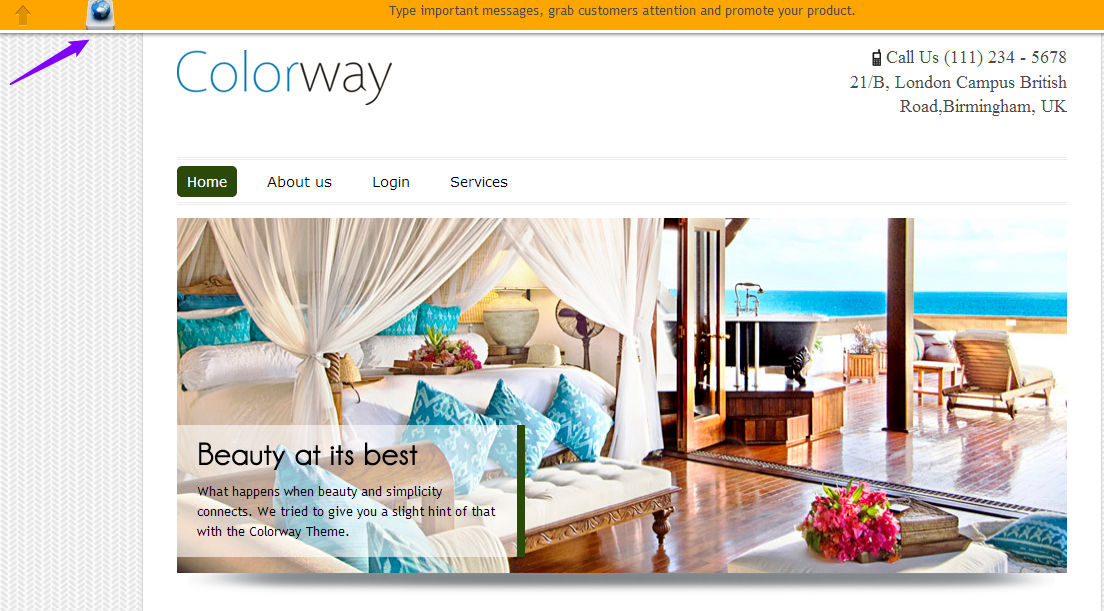
屏幕截图:
常见问题:
Does this plugin work with all themes ?
Yes it should be, if your theme loads jquery, the plugin makes sure that the latests jquery will be loaded. You can disable the jquery loading from the settings page, if you run into any conflicts.
Is notification bar shows on website's front-view responsive?
Yes, the notification bar shows by InfoBar Top Notification plugin is responsive.
Can I use HTML tags within the content part of the notification bar on my site?
Yes, the following tags can be used in the content field on the InfoBar setting admin page
- br
- strong
- em
- i
- span
- a (with attribute of href,title and alt).
Can my website visitor hide the top notification bar after reading message?
Yes, visitor can hide the notification bar, when the hide link is clicked, the notification bar will slide up out of view and not display again until a new browser session is started or visitor itself hit the show link.
Do I have to install any software on my server to get this working?
Not at all! InfoBar Top Notification is hosted plugin service. Simply configure the plugin and you're done.
What Browser are compatible with InfoBar Top Notification
The plugin has been optimized to work on all major browser.
Does this notification bar will complement my site?
Yes, because InfoBar plugin provides you with lots of setting, hence you can change the background and font color and size according to your requirement.
Is this plugin WPMU / WP Network compatible ?
All the tests we did worked without any issue.
What if I have question that are not covered here?
If you have any issues or need any help you can email me at pankajguna000@gmail.com.
更新日志:
- Notification image now made clickable.
- Can edit notification type.
- Time bug fixed.
- Database bug fixed.
- default color set.
- iframe bug fixed.
- bar type added.
- Initial release