
Infographic Embedder
| 开发者 | cliffseal |
|---|---|
| 更新时间 | 2014年4月18日 02:17 |
| PHP版本: | 3.8 及以上 |
| WordPress版本: | 3.8.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
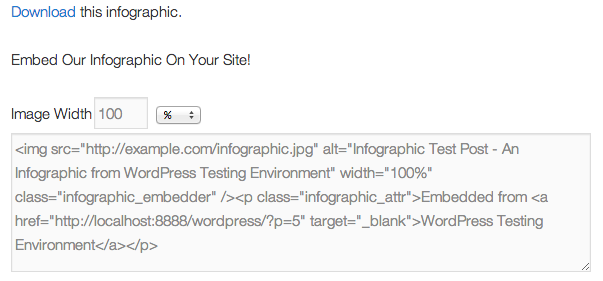
With a single URL in an 'Edit Post' page (and no setup), you can automatically add a properly attributed, easy-to-copy embed code to the bottom of your posts. Readers can also edit the width of the image in the embed code to either percent or pixels (the default is 100%).
While it was built with infographics in mind, you can certainly use any image you'd like.
Want to improve the plugin or add a feature? Fork it on GitHub and let's work on it!
安装:
- Upload the
wp-embed-infographicfolder to the/wp-content/plugins/directory. - Activate the plugin through the 'Plugins' menu in WordPress.
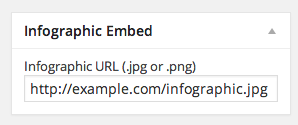
- Insert the URL of the image you're using in the 'Infographic Embedder' meta box.
- Publish or update your post.
屏幕截图:
更新日志:
1.1.1
Fixes a bug with sites changing
wpautop
1.1
- Add filters
- Remove default styling
- Improve UI for changing image size
- Bug fixes for themes that don't include jQuery by default
- General code refactoring