
informvisitors
| 开发者 | Informvisitors |
|---|---|
| 更新时间 | 2021年7月8日 19:38 |
| PHP版本: | 4.5 or Higher 及以上 |
| WordPress版本: | 5.7.1 |
| 版权: | GPL v2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Installing the informvisitors plugin will automatically insert the required code on your WordPress website, once you add username of your informvisitors account. To get started, you just have to install this plugin, make an account at informvisitors. We will contact you and give you your username. Just add the username in Settings page of Wordpress and you are done. Once live, you can see all the details and send push from your panel at informvisitors website.
What is informvisitors?
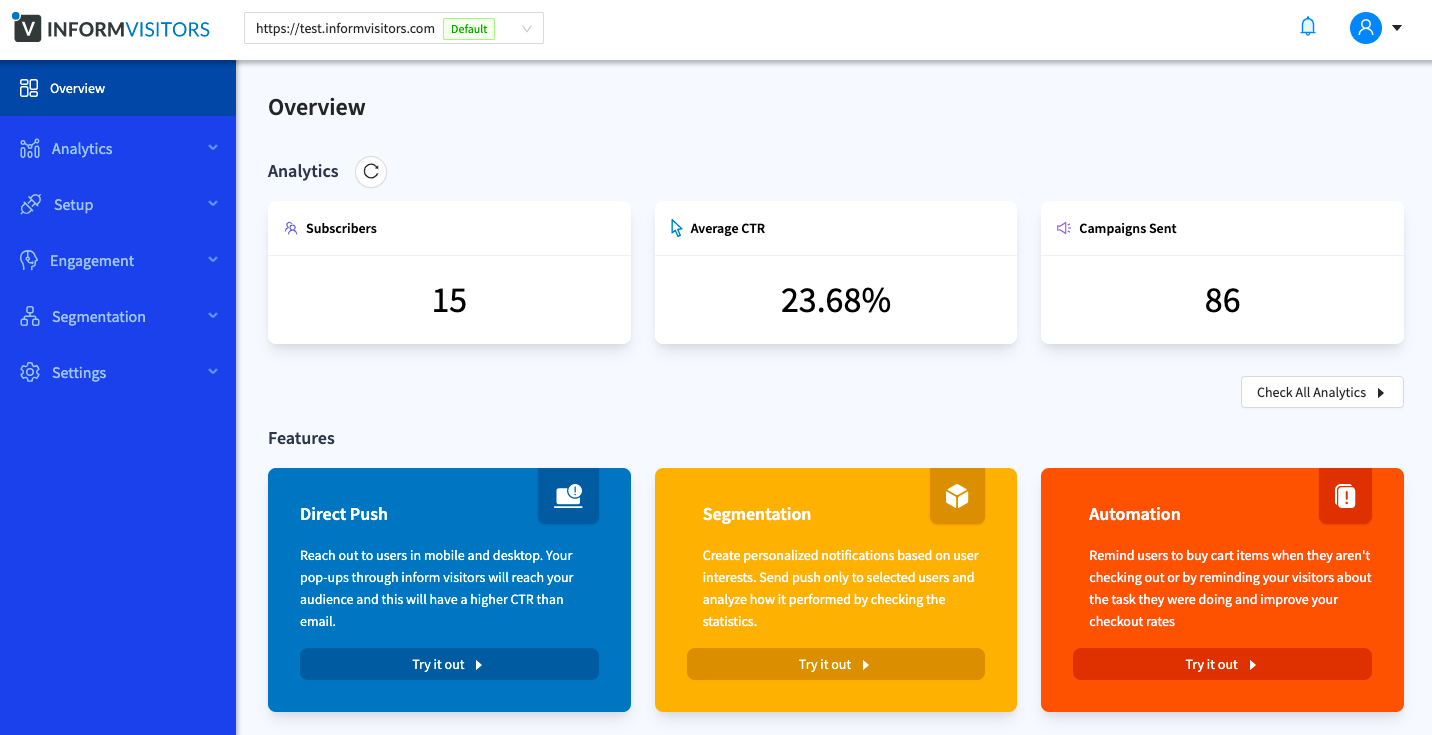
informvisitors lets you talk to your subscribers in a succinct, easy and delightful manner, using push notifications on browser. Push Notifications are clickable messages sent directly to your subscribers’ browsers (even when they are not on your website). These work on all devices — desktops, tablets and even mobile phones — so you don’t even have to invest in building a mobile app for your business. The opt-in and click rates are amazing! Some of our early adopters have seen an opt-in rate of 40% (10X the rate at which an average email list builds, and 20X the rate at which an average Twitter list populates) and a click rate of 20%. Of course, you get to see all this data, right in your informvisitors dashboard, updated real-time.
Let us help you get amazing returns on your communications. For any questions, please get in touch with us at gd@informvisitors.com
How to use informvisitors for your website?
Go to Informvisitors and register a account.
安装:
Installing Plugin:
There are two ways to install the plugin :
- Install directly from the wordpress plugins catalogue.
- Download and Extract the zip file and just drop the contents in the wp-content/plugins/ directory of your WordPress installation and then activate the Plugin from Plugins page. If you are not yet registered on informvisitors please create an account here : Informvisitors. Once the email verification is completed, sign into informvisitors and follow the steps below.
- Click the dropdown at the top and select
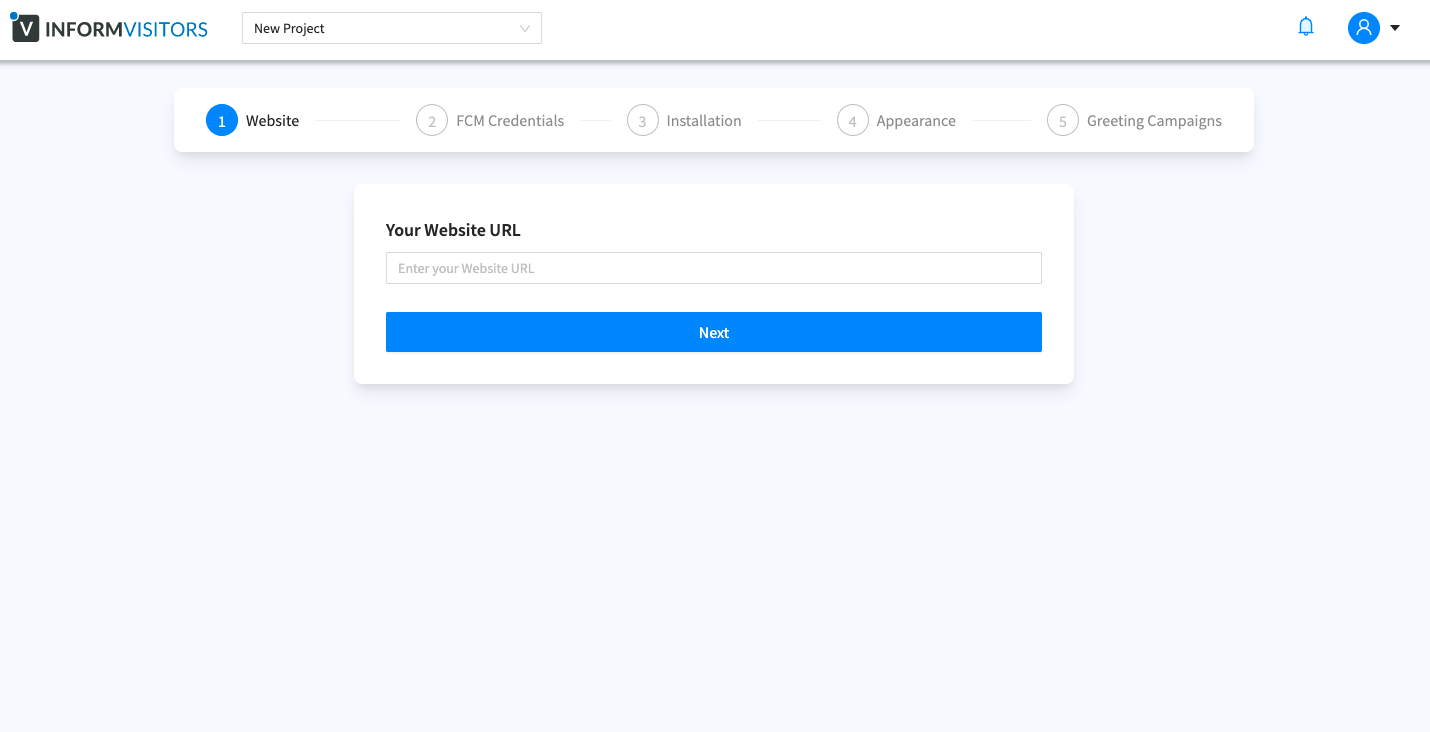
Create a new Project. - Enter the homepage url of your Website in step 1.
- Verify the ownership of the Website by choosing one of the methods i.e. Adding meta tags, Adding a HTML page, and Using TXT records of your website.
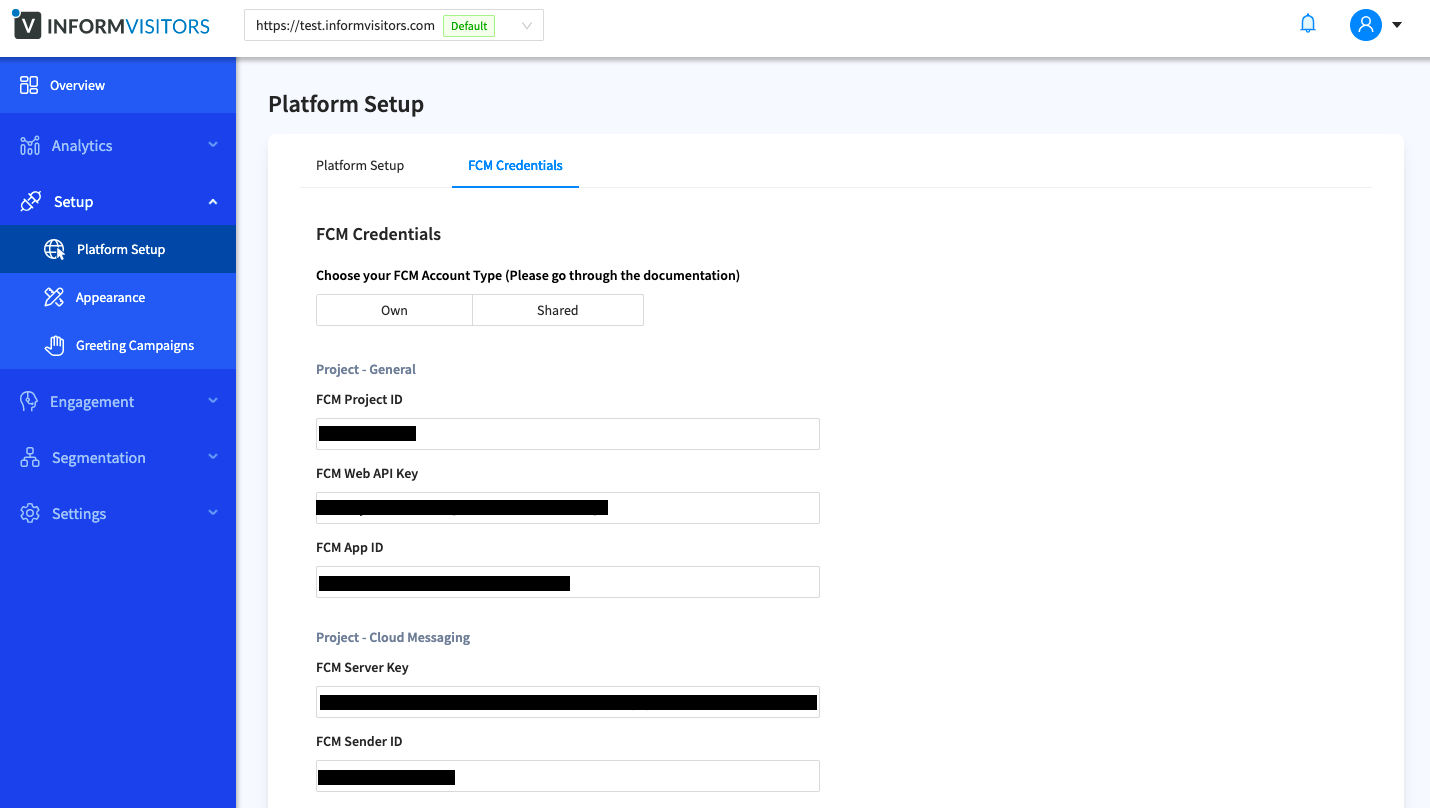
- Once the ownership has been successfully verified move to the next step of providing the FCM (i.e. firebase cloud messaging) credentials for your website.
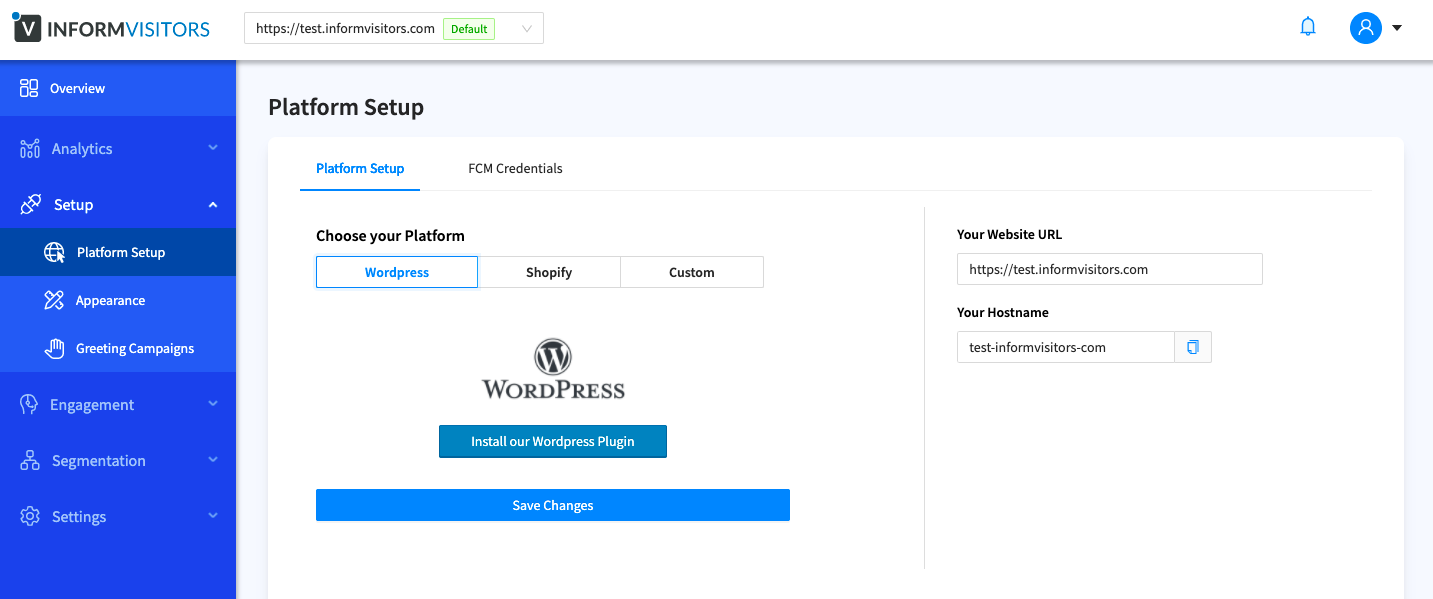
- In the next step choose the website platform as wordpress and move to next step.
- Next you can either customise the appearance of the notification request popups and notification section or choose default options (Note:- These settings can be changed later as well)
- In the next step fill the greeting campaign details for the new subscribers.
- To get username of the project go to the
setup->platform setupin left navigation. - Your username/hostname for the project is visible in the right section.
- FCM Project ID
- FCM Web API Key
- FCM APP ID
- FCM Sender ID
- FCM Server key
- FCM Vapid key
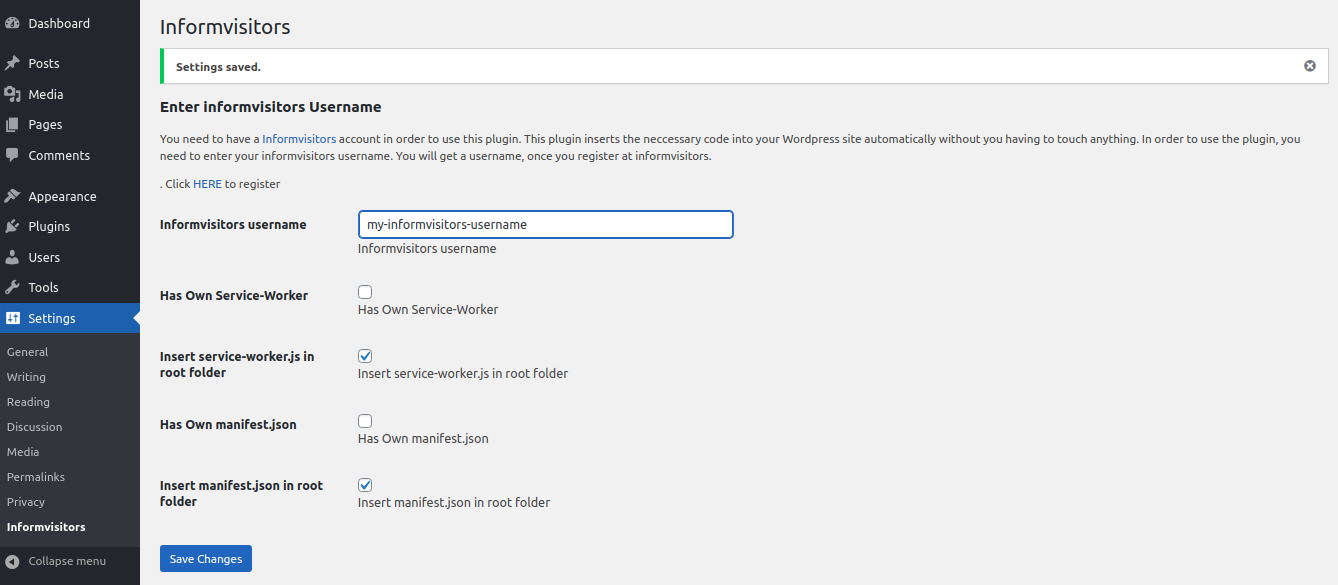
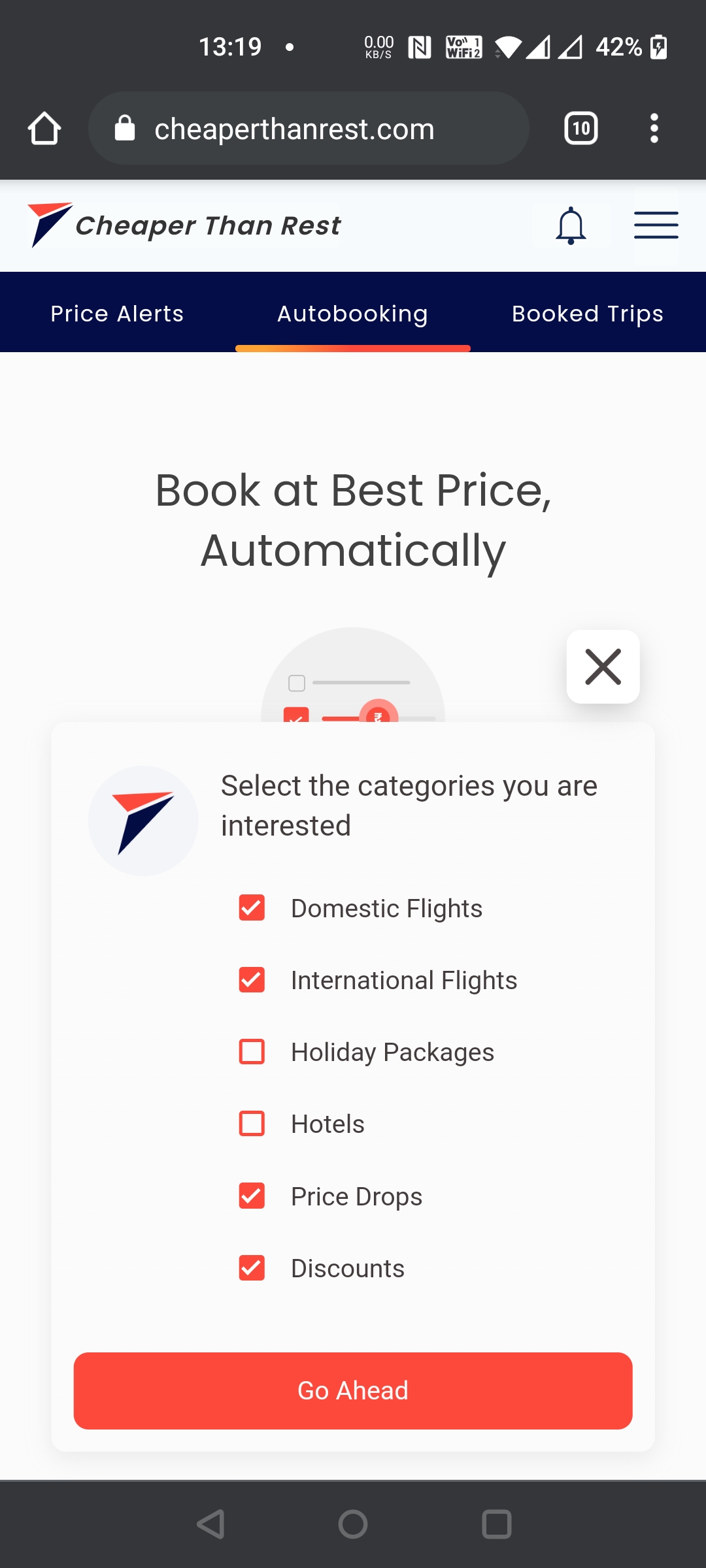
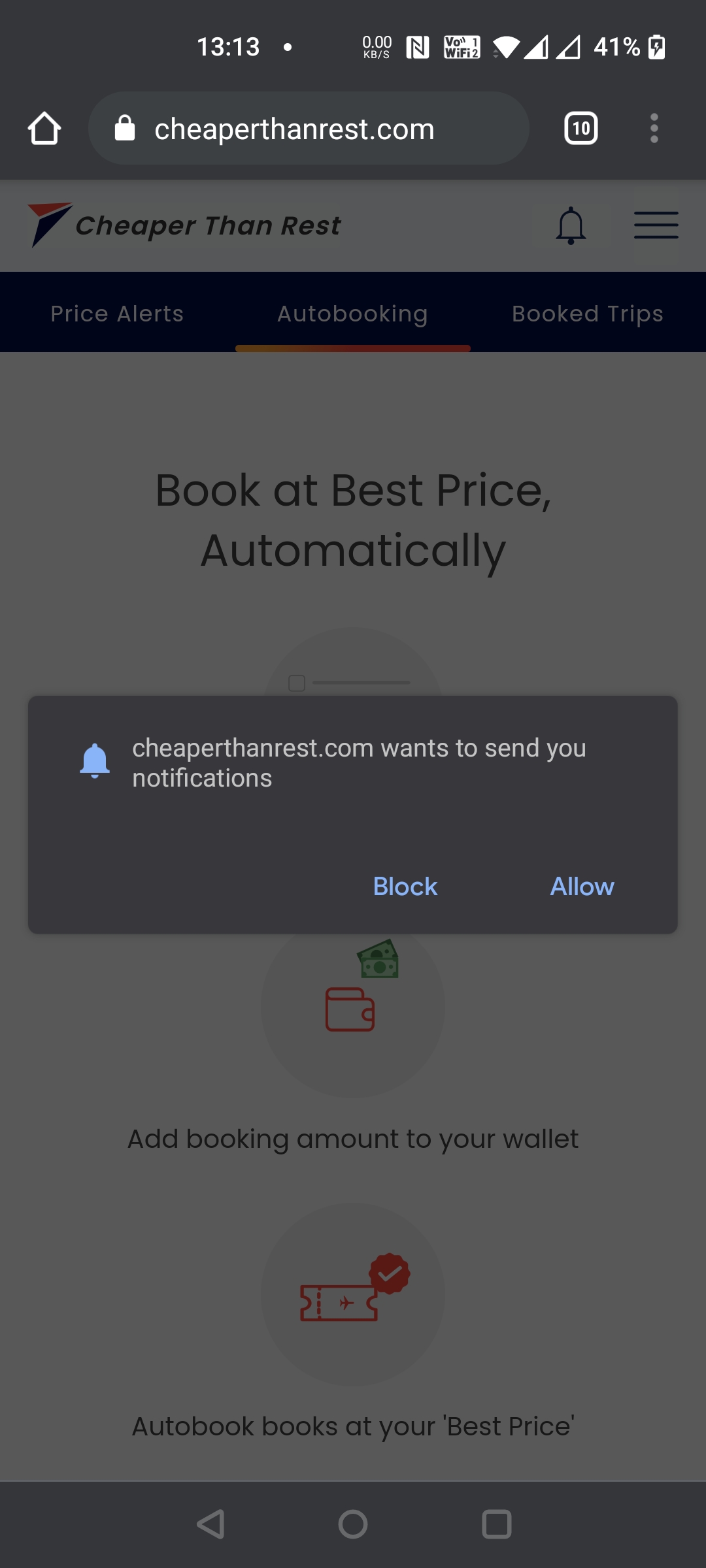
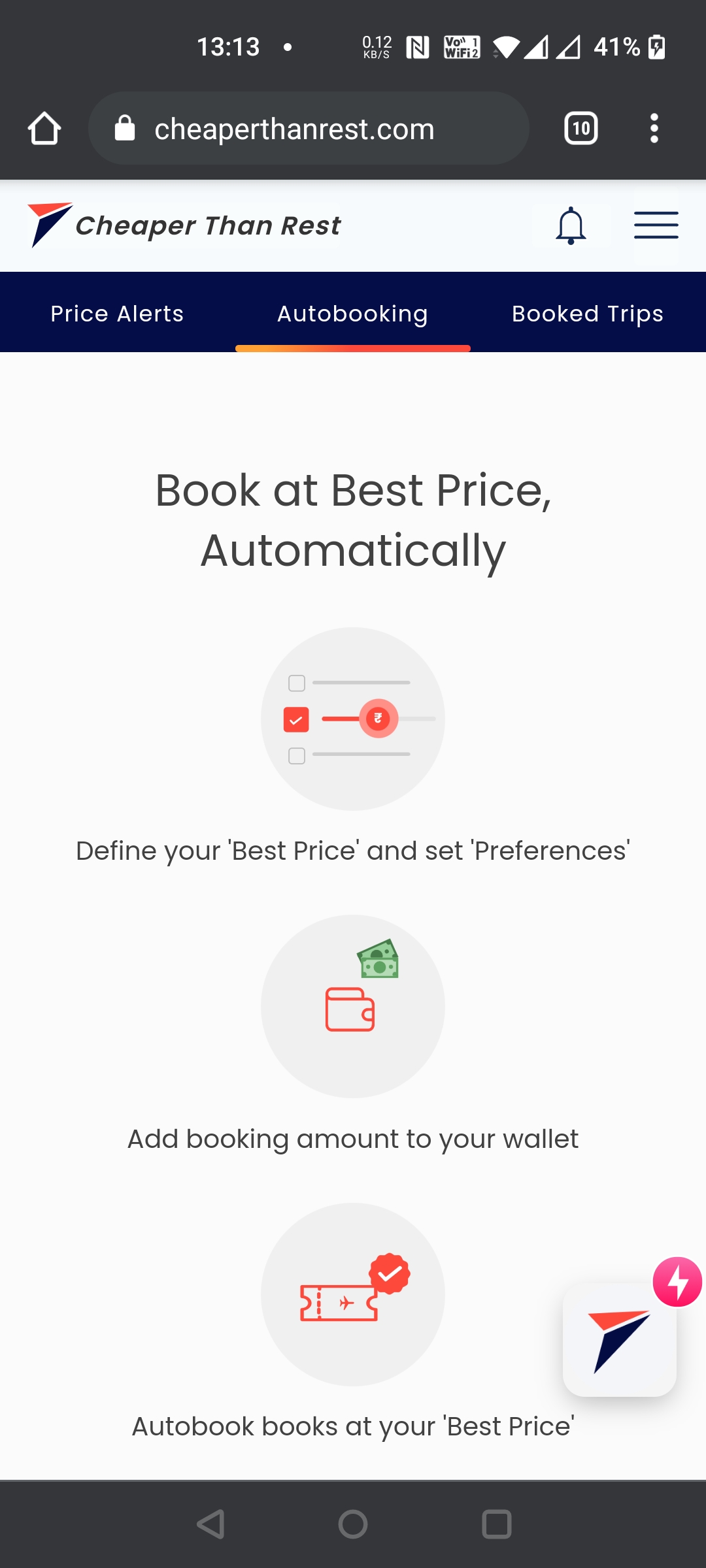
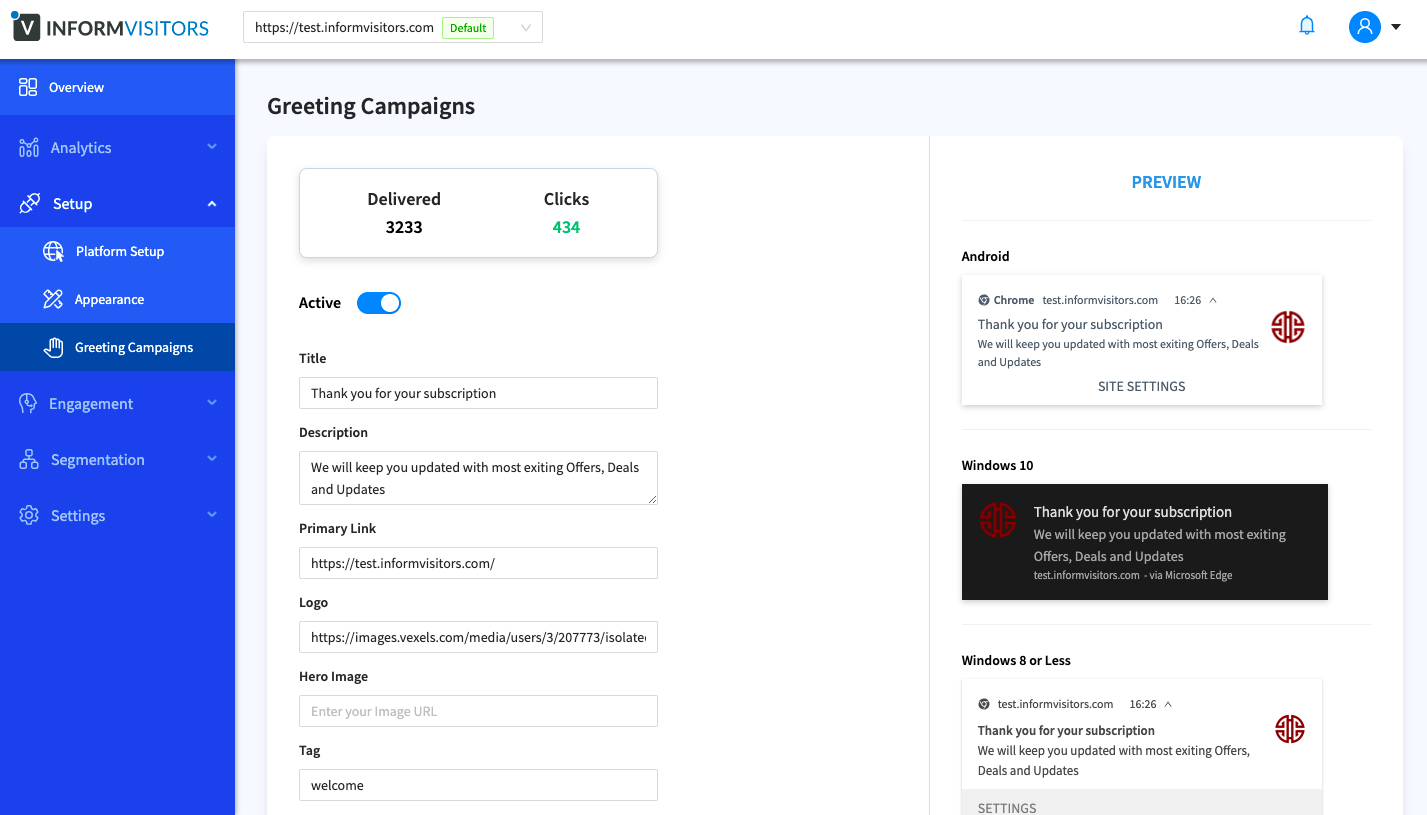
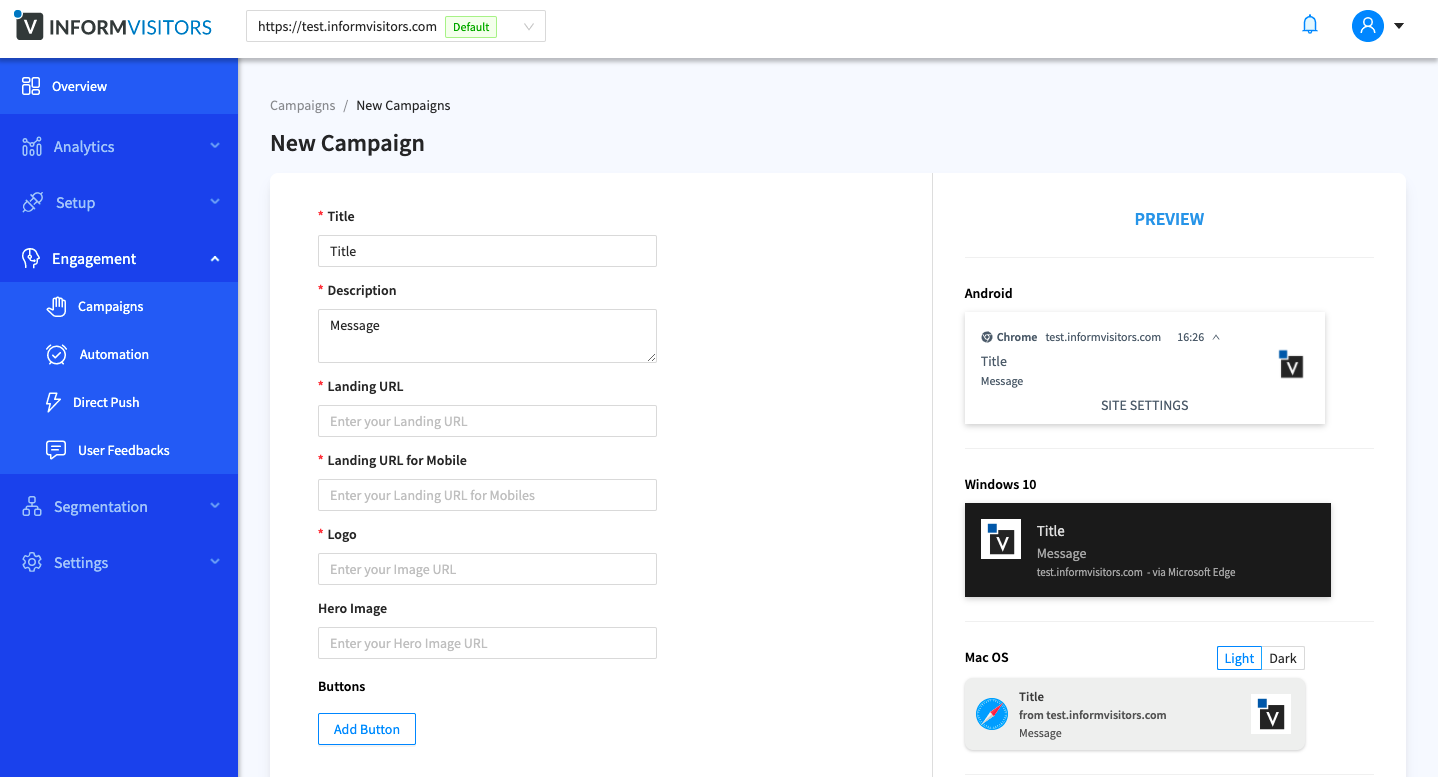
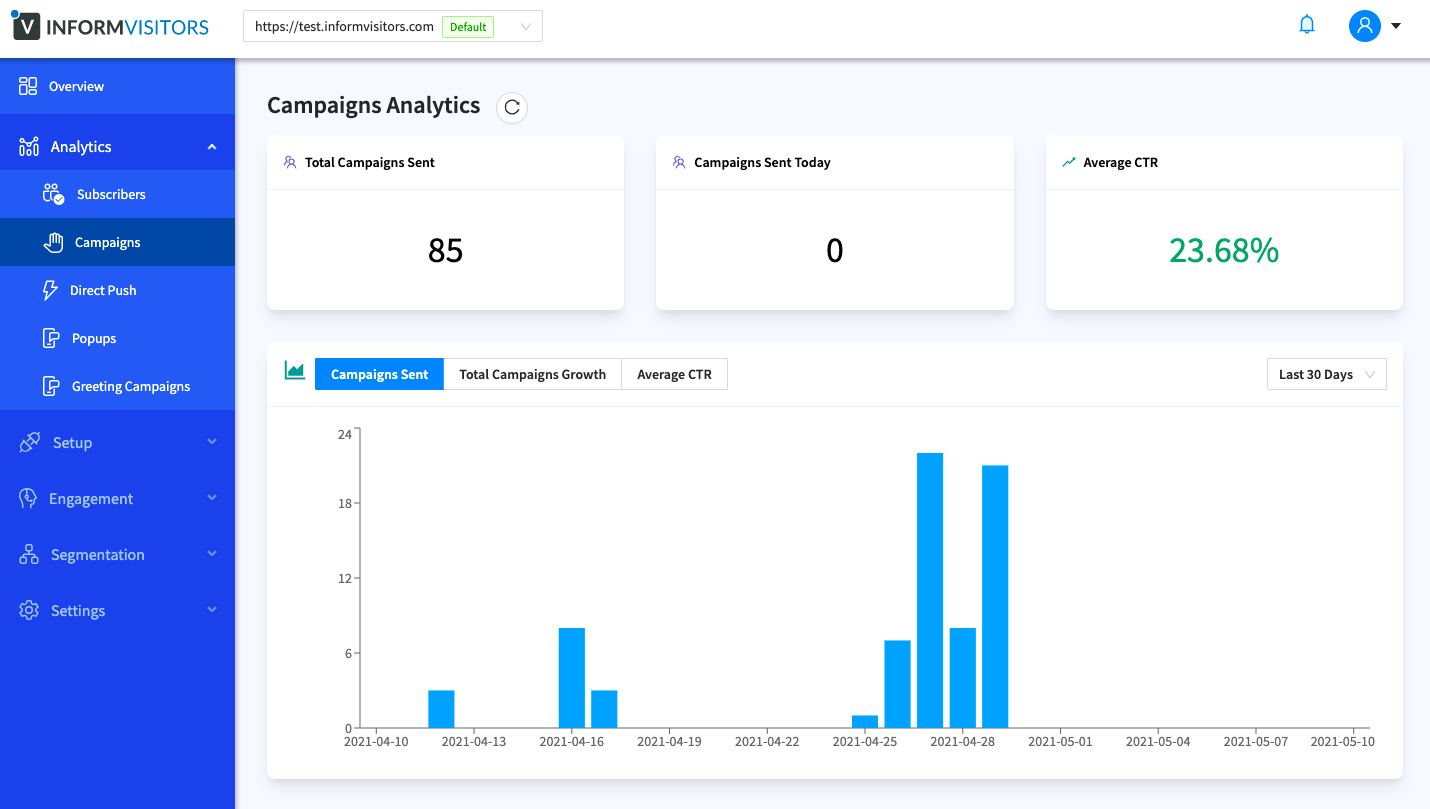
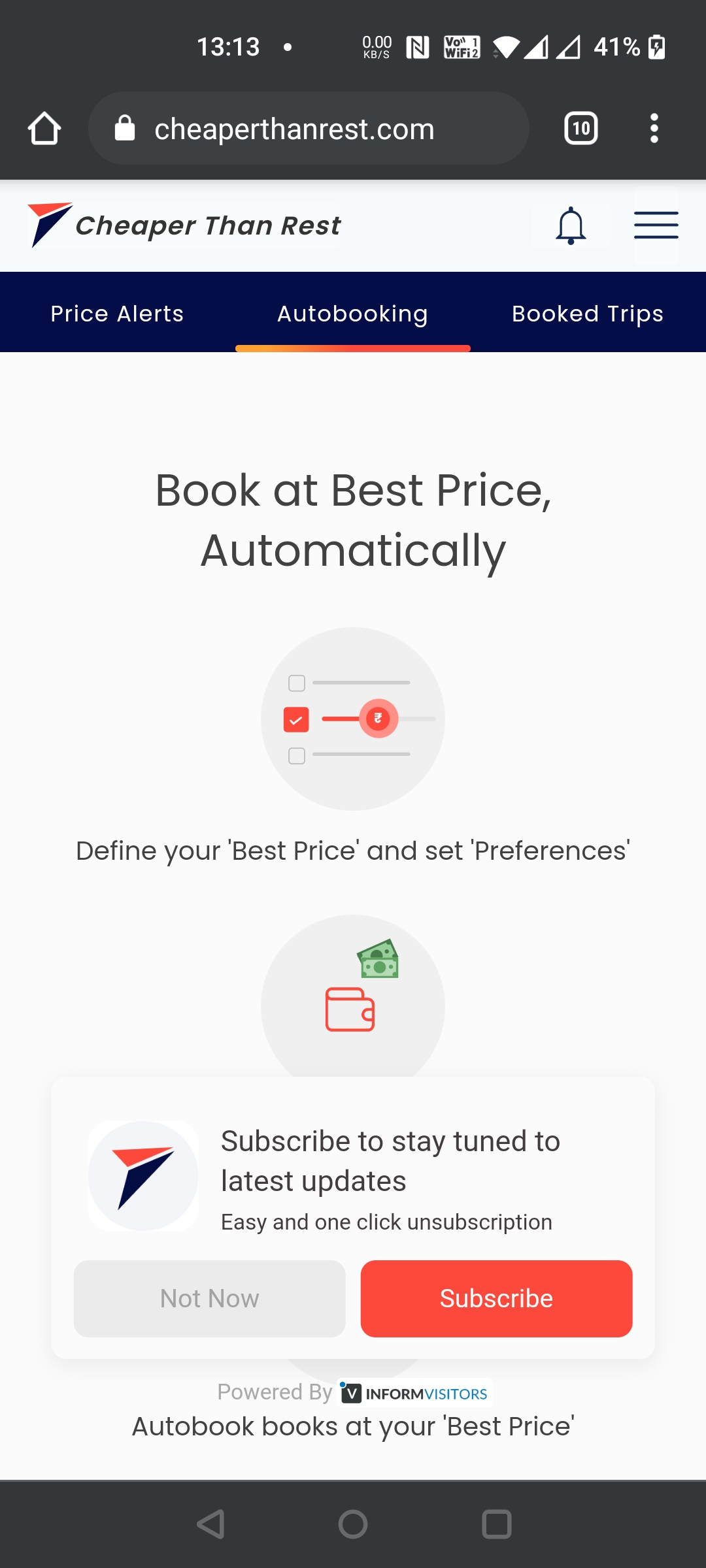
屏幕截图:
常见问题:
I can't see any code added to my header or footer when I view my page source
Your theme needs to have the header and footer actions in place before the </head> and before the </body>
If I use this plugin, do I need to enter any other code on my website?
No, this plugin is sufficient by itself
更新日志:
2.7
- Fixes bugs related to clashing of different versions of firebase modules and initialisation
- Updates the script added to load most recent updates in features
- Updates the script added to the webpage to
/scripts/3.0.0/js/iv.js
- Section for providing informvisitors username
- Updates the script tag to a unified one for both
http://andhttps:// - Adds support for sending Direct push notifications to individual users
- Adds support for sending Socket based push notifications for paid clients
- Adds support for adding Bell and Bar to provide option for unsubscribed users
- Adds support
How to unblock notification permissionfor users
- First Version