
Init Embed Posts – Stylish, Fast, Portable
| 开发者 | brokensmile.2103 |
|---|---|
| 更新时间 | 2025年12月23日 13:16 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Init Embed Posts lets you embed WordPress content externally – with beautiful cards, real-time REST API data, and zero friction.
Instead of using iframes or clunky oEmbed, this plugin gives you clean
<div> + <script> snippets, which load the post or product dynamically using WordPress REST API. Designed for speed, style, and full control – using pure JavaScript and smart caching.
This plugin is part of the Init Plugin Suite — a collection of minimalist, fast, and developer-focused tools for WordPress.
GitHub repository: https://github.com/brokensmile2103/init-embed-posts
Features:
- Embed any public post or WooCommerce product
- Works anywhere: raw HTML, CMS, blog, landing page…
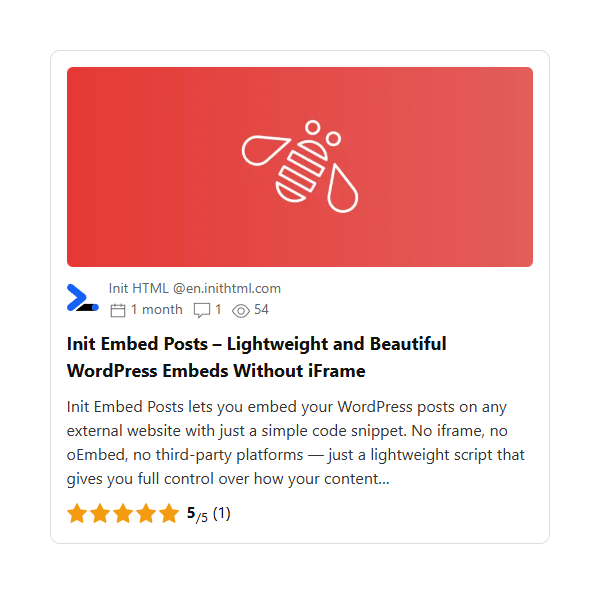
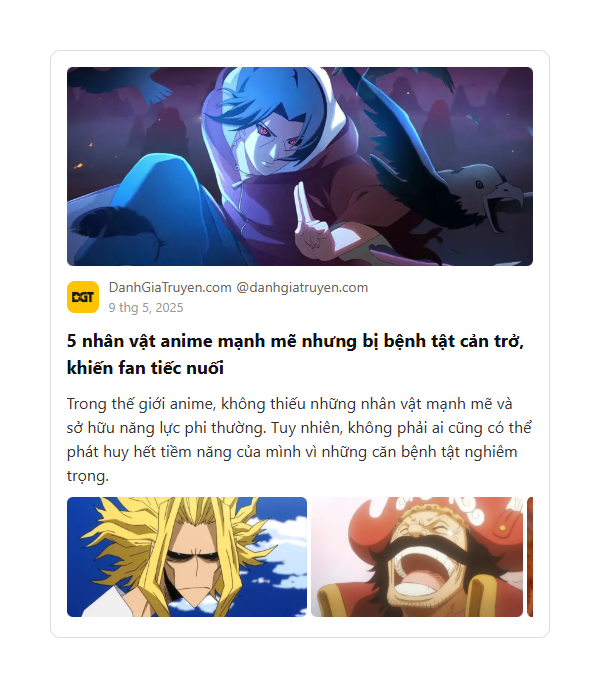
- Beautiful card layout:
- Site name + favicon
- Title, excerpt, date (for posts)
- Featured image, horizontal gallery (optional)
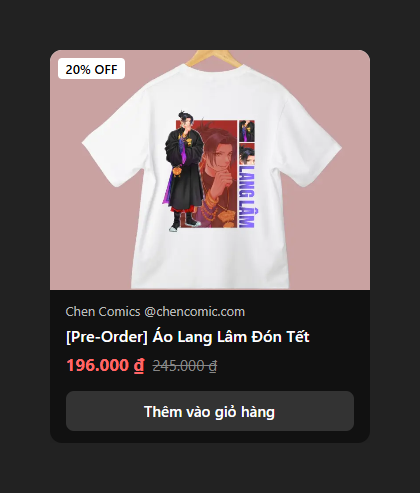
- Product name, price, sale price with strikethrough
- "Add to cart" styled button (optional)
- Auto dark mode, adapts to embedding site
- Hover effects and modern UI
- Skeleton loader while waiting for data
- JS-only, no iframe, no jQuery, no dependency
- Modal UI to generate personalized embed code
- Smart
<script>switching: init-embed.jsfor postsinit-embed-product.jsfor Woo products- Embed attributes:
data-theme="light|dark|auto"– force or auto-detect themedata-image,data-featured,data-cart– control content- Cached REST API (immutable, 1 year)
- Developer filters to customize data and HTML
安装:
- Install and activate this plugin.
- Use the
[init_embed_code]shortcode to show the “Copy Embed Code” button. - Click the button → configure your embed → copy the code.
- Paste it anywhere: blog, site builder, static HTML, you name it.
屏幕截图:
更新日志:
1.6 – December 23, 2025
- Prevent duplicated
InitEmbedPostsSettingsoutput when shortcode is rendered multiple times on the same page - Ensure embed UI scripts and localized settings are loaded only once per request
- Improve shortcode rendering stability when auto-injected at multiple locations
- Minor internal optimization to reduce redundant processing during content rendering
- Improved image extraction logic in REST response for more consistent embed visuals
- Enhanced
init_plugin_suite_embed_posts_extract_images()with URL sanitization, duplication checks, and safer handling of invalid sources - Ensured embed cards always return clean, valid image URLs and respect the requested limit
- Minor REST performance refinements and internal hardening
- Code cleanup for better long-term maintainability
- Add
init_embed_posts_shortcode_htmlfilter for customizing shortcode button HTML - Allow developers to completely override embed button markup and styling
- Improved extensibility for theme and plugin developers
- Refactor embed modal: now fully rendered via JavaScript, no PHP template used
- Add two new toggle options in modal: "Show post meta" and "Show review"
- Post meta now displays published time, view count, and comment count with icons
- Review support: renders 5-star rating and average score if Init Review System is active
- Enhance REST API:
- Add
comment_count,view_count, andreviewdata - Support multiple view count plugins (Jetpack, WP-PostViews, WP Statistics, Post Views Counter)
- Allow custom view field via
init_plugin_suite_embed_posts_view_count_keysfilter published_atnow returns human-readable time difference (e.g.2 days) instead of ISO- Minor UI adjustments and cleaner card layout
- Add
uninstall.phpto clean up settings on deletion - Change default theme from
autotolightfor better compatibility
- Add support for WooCommerce product embeds
- New REST endpoint:
/product/{id} - Product embed supports featured image, price, sale price (with strikethrough), and dark mode
- Auto-insert embed button after product meta (if enabled)
- Embed code now includes
data-typeto switch JS logic - New embed script:
init-embed-product.js - Cleaned up UI styles and fixed edge cases
- Initial release
- Embed any post with responsive card
- Modal UI for embed code generation
- REST API with cache-friendly headers
- Vanilla JS – lightweight and dependency-free
- Works anywhere, no iframe/oEmbed needed