Insert Code in Header and Footer
| 开发者 | smallbusinessnz |
|---|---|
| 更新时间 | 2016年1月1日 21:56 |
| PHP版本: | 3.8.5 及以上 |
| WordPress版本: | 4.4 |
| 版权: | GPLv1 |
| 版权网址: | 版权信息 |
详情介绍:
Author: Small Business Web Design Auckland
Plugin Link: http://www.smallbusinesswebdesigns.co.nz/insert-code-in-header-and-footer-plugin.html
Description: This feature allows you to add custom javascript code or css code in header section or footer section using this plugin. You can use link or script tags respectively to insert any css or javascript code to your website header or footer area.
安装:
- Upload the plugin files to the
/wp-content/plugins/insert-code-in-header-and-footerdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress.
- Use the Settings->Insert Code screen to add your custom javascript or css code for header or footer section.
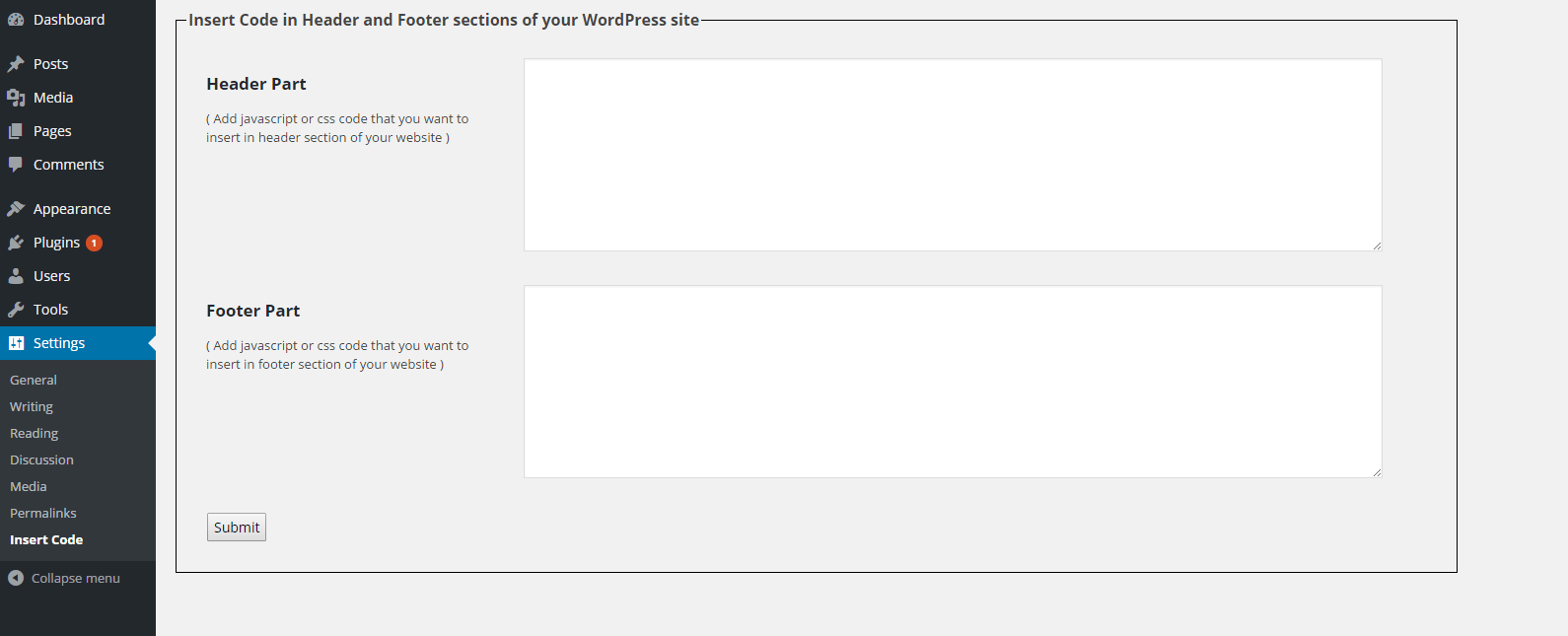
屏幕截图:
常见问题:
How to install the plugin?
Download the .zip file from plugin repository website and Upload the plugin into your WordPress website. Then, Install the plugin and activate the plugin. You can also install the plugin through the WordPress plugins screen directly.
How can i add my custom css file in header section?
Go through the Insert Code option page under settings, and you can add url of your custom css in Header part and submit it.
How can i add my css code to header section?
You can wrap your css code with tag and add it in text field saying, "Header Area" in "Insert Code" option page under settings.
How can i add javascript file in footer section?
Go through the Insert Code option page under settings, add your javascript file with script tag in "Footer area" field and submit it.
Can we add jquery code or css styles in header secton using this plugin?
yes, place the your jquery code or css styles in Header area field and submit it.
更新日志:
1.0
- It is the first version of the current plugin.