
Woody Code Snippets – Insert PHP, CSS, JS, and Header/Footer Scripts
| 开发者 |
WillBontrager
webcraftic creativemotion alexkovalevv themeisle |
|---|---|
| 更新时间 | 2026年1月27日 23:40 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Insert code into headers and footers without editing theme files
- Add analytics scripts, tracking pixels, and ad code safely
- Manage PHP snippets without touching functions.php
- Reuse scripts and content across pages using shortcodes
- Control where code runs using placement rules and conditions
- Enable, disable, or roll back snippets without breaking your site
- Developers who want a structured way to manage custom code
- Marketers adding analytics, ads, and tracking scripts
- Solopreneurs who want flexibility without editing theme files
- Agencies managing multiple sites and shared snippets
- PHP snippets for functions, hooks, classes, and global variables
- JavaScript snippets for analytics, integrations, and interactive features
- CSS snippets to add custom styles without editing theme files
- HTML snippets for markup and layout elements
- Text snippets using the WordPress editor for reusable content
- Ad snippets for ads and banners
- Universal snippets that combine PHP, HTML, CSS, and JavaScript
- Insert Google AdSense Ads, Amazon Native Shopping Contextual Ads, Yandex Direct Ads, Media.net on your website.
- Insert Google Analytic Tracking code, Yandex Metrika Tracking Code, Yandex Counter to Header, Footer.
- Insert PHP Code Snippets and execute on your website. Register PHP functions, classes, global variables everywhere.
- Insert Social media widgets, add any external resources widgets.
- Insert Facebook Pixels, Facebook Scripts, Facebook og:image Tag, Google Conversion Pixels, Vk Pixels.
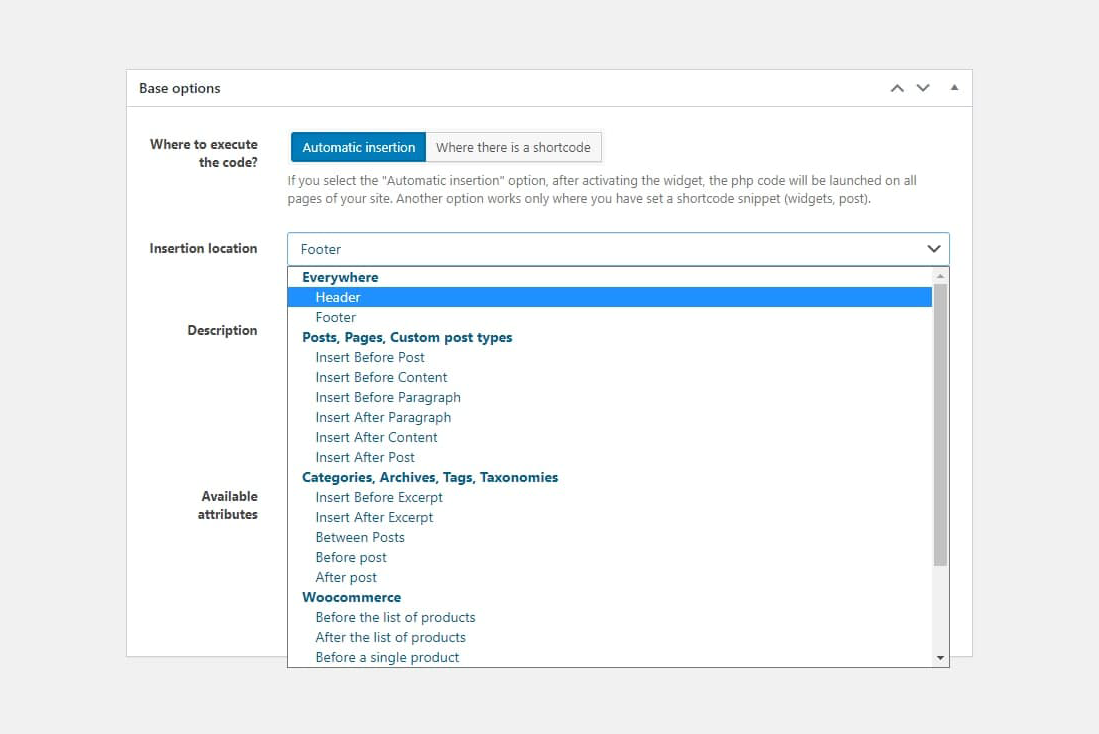
- Into the site header before the closing tag
- Into the site footer before the closing tag Common examples include analytics scripts, tracking pixels, verification tags, and global JavaScript or CSS.
- Before or after post or page content
- Before or after a specific paragraph
- Before or after a post
- Inside archives, categories, and taxonomy pages
- Between posts on archive pages
- Before or after the product list
- Before or after a single product
- Before or after the single product summary
- After the product title, price, or excerpt
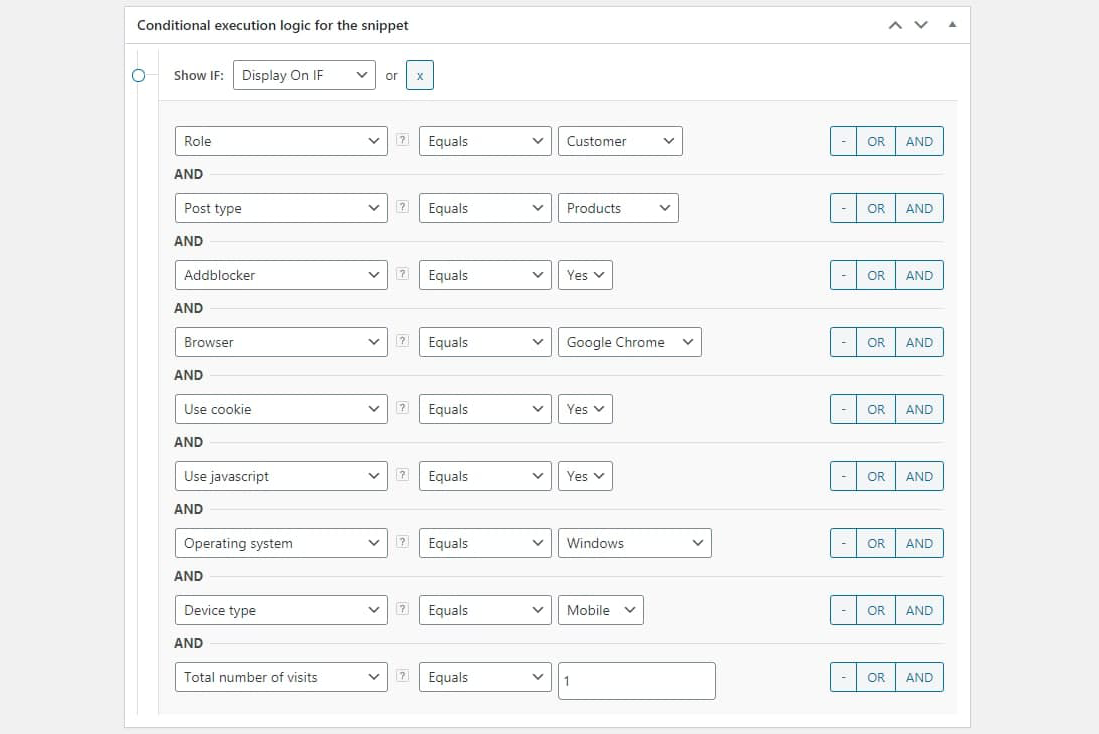
- User role and registration date
- Page, post type, or taxonomy
- Referrer or cookie value [PRO] Advanced conditions available in Pro:
- Device type, browser, and operating system
- JavaScript availability or ad blocker detection
- User country, visit depth, time of day, and total visits Conditions can be combined using AND and OR logic.
- Enable or disable snippets instantly
- Control execution order using priorities
- Tag and clone snippets
- Import and export snippets between sites
- Preserve HTML entities without automatic conversion
- Execute shortcodes inside snippets
- Enable error email notifications
- Automatically activate snippets on save
- Fully remove plugin data on uninstall
- Syntax highlighting and line numbers
- Configurable indentation and tab size
- Optional line wrapping
- Automatic bracket and quote closing
- Highlighting of matching variables and functions
安装:
- Upload the plugin files to the
/wp-content/plugins/plugin-namedirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
- Use the PHP Snippets -> Add snippet, to create a new snippet
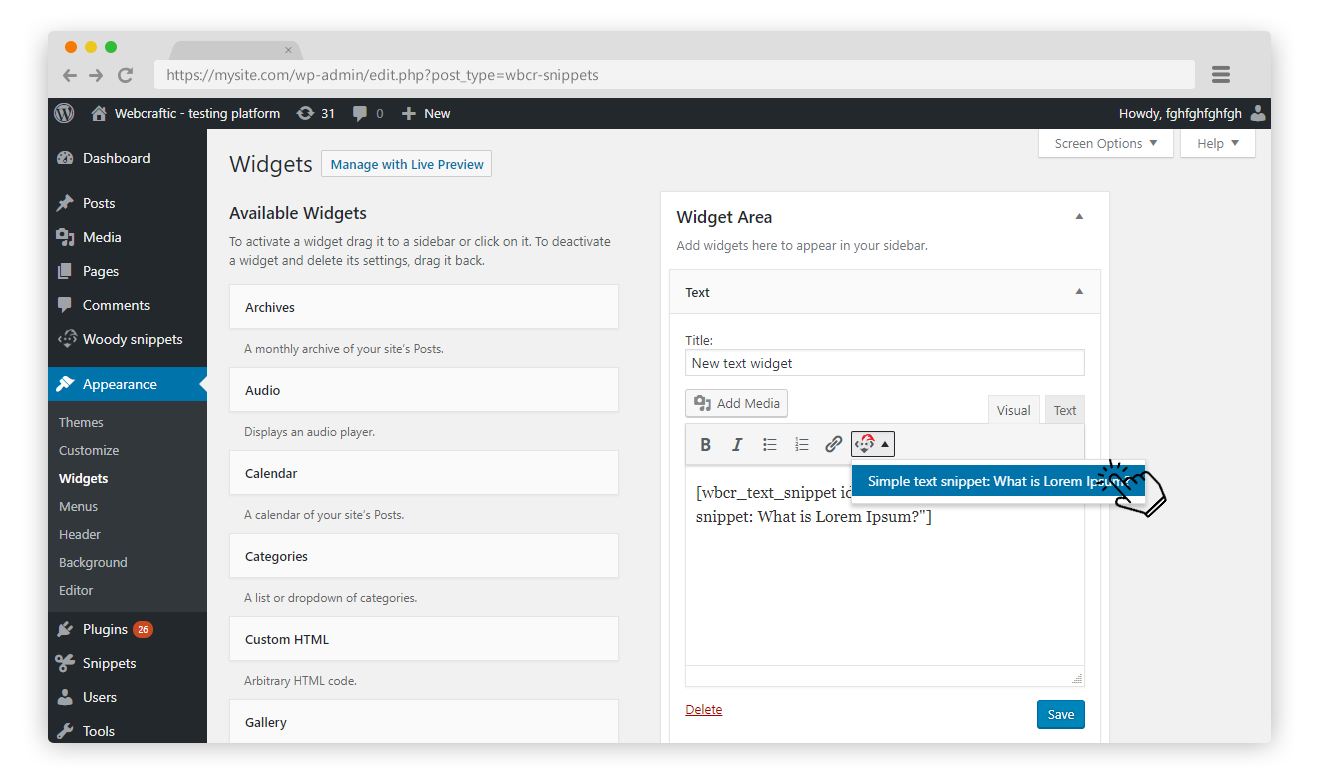
屏幕截图:
常见问题:
How to pass attributes to a snippet using a shortcode?
Add a new attribute “simple” to the shortcode [wbcr_php_snippet id=”xx” simple=”example”]. The attribute “simple” is available in the snippet as the $simple variable. The attribute name can contain Latin letters and lowercase digits. You can also use underscore.
The snippet code executed with an error and I cannot change it, what should I do?
Don’t worry. Mistakes can happen, even with experienced users. Woody includes a Safe Mode that temporarily disables snippet execution so you can fix the issue.
- Go to the safe mode by this link: http://your-site-name.dev/wp-admin/?wbcr-php-snippets-safe-mode
- Edit the snippet in which you made a mistake;
- Leave safe mode by clicking the link: http://your-site-name.dev/wp-admin/?wbcr-php-snippets-disable-safe-mode
How to pass page content to a snippet?
Pretty often we’d like to hide a part of a text or a form on particular pages and set up display conditions. You need to wrap the content you’d like to pass to a snippet with shortcodes [wbcr_php_snippet id=”xx” simple=”example”]page content[/wbcr_php_snippet]. Page content in a snippet is located in the $content variable.
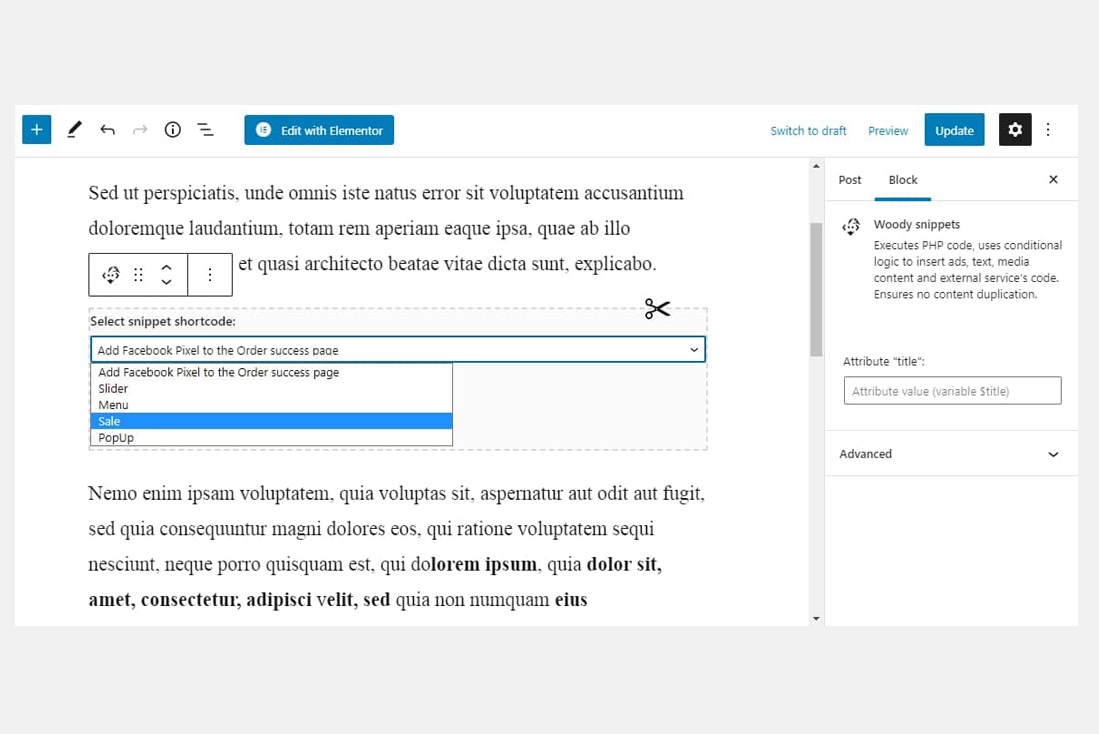
Does plugin support Gutenberg editor?
Yes, it does. You can add there special blocks from our plugin.
I used the old plugin Insert php 1.3.0. What should I expect in 2.x.x version?
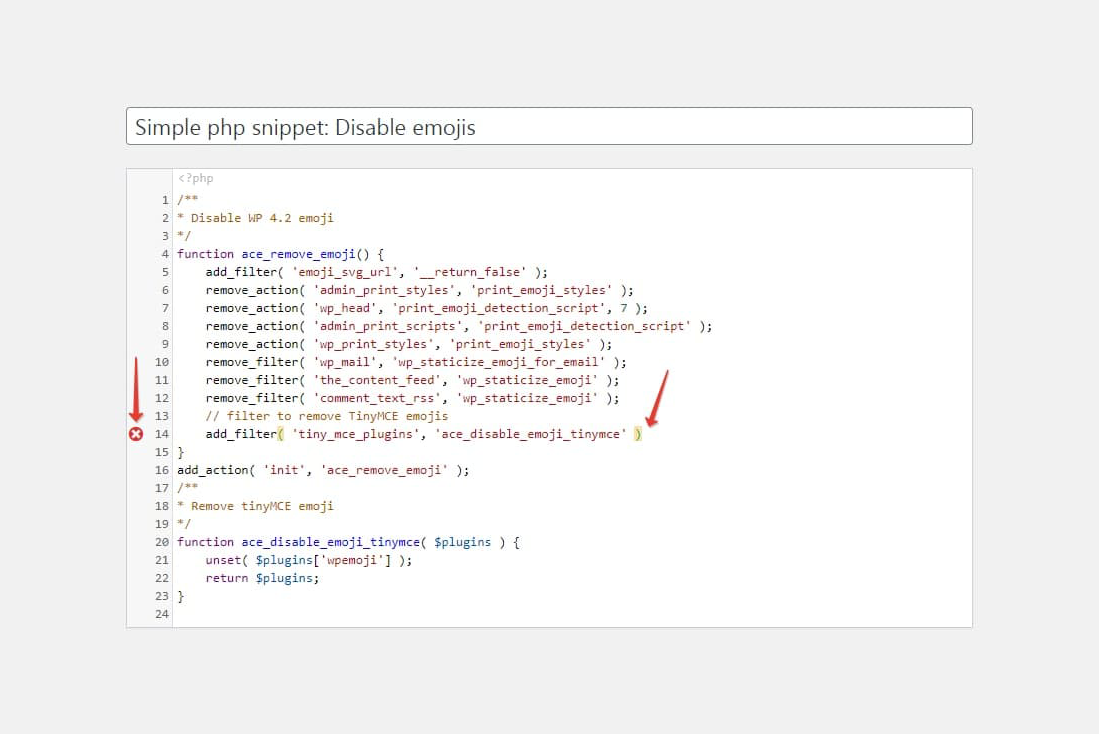
The old version of Insert php 1.3.0 worked this way: you wrapped PHP code with shortcodes [insert_php]php code[/insert_php]. Starting from version 2.x.x and higher, you need to create special snippets to place PHP code. Use a snippet shortcode [wbcr_php_snippetid=”xx”] instead of shortcodes [insert_php][/insert_php] to execute PHP code on pages. We recommend you to move all your code from the post editor to snippets. Important! TinyMCE converts double quotes to special characters. So if you place this code on the snippet editor, it may not work. To avoid this problem, replace all special symbols of double quotes in your PHP code with classic double quotes.
Is there any plugin documentation?
You can find the detailed documentation in here.
Is plugin compatible with GDPR?
Yes, the plugin is fully compatible with GDPR.
Can the plugin be completely uninstalled?
Go to the settings page and enable the "Complete uninstall" option. Than, when you delete Woody Code Snippets using the ‘Plugins’ menu in WordPress it will clean up the database table and a few other bits of data. Be careful not to remove Woody Code Snippets by deleting it from the Plugins menu unless you want this to happen.
How to remove plugin via ftp client?
You have to delete the folder with the plugin, which is located here: wp-content/plugins/insert-php This will not clear the plugin data from the database. You have to remove the plugin through the admin panel with the "Full Uninstall" option enabled in order to completely clear the plugin data.
Will I lose my snippets if I change the theme or upgrade WordPress?
No, the snippets are stored in the WordPress database and are independent of the theme and unaffected by WordPress upgrades.
Does plugin work with multisite?
The plugin doesn’t support multi-sites setup.
更新日志:
- This release focuses on improving the security and robustness of snippet type handling in the codebase.
- Added a compatibility check for the Woody Pro version during activation to prevent fatal errors.
- Export and clone functionality now available in free version
- Active snippets menu item for better snippet management
- New feature to receive emails during fatal error caused by snippets
- New Improved Plugin UI.
- Non-premium snippets can now be accessed via API
- Use IPHub as Geolocation Tool. [PRO]
- Improved PHP code validation before saving
- Better Location terminology for improved clarity
- Added save hotkey support
- Enhanced snippet labels in library for easier identification
- Improved Add Snippet button UI for better user experience
- Updated license management system (SDK-based approach)
- Fixed translation and deprecation errors
- Fixed safe mode functionality
- Fixed location number field not appearing with certain conditions
- Fixed inactive snippets not being exported
- Fixed RTL (right-to-left) issues in toggle controls
- Fixed sync modal not appearing for advert type snippets
- Fixed license message display issues
- Fixed critical error with export logs tool permission checking
- Fixed trashing posts from removing associated metadata
- fix error with missing asset files
- Fixed: [insert_php] shortcodes are no longer supported due to the security risk to your site.
- Fixed: Compatibility with Wordpress 6.5
- Fixed: Compatibility with php 8.3
- Fixed: Compatibility with Wordpress 6.4
- Fixed: Compatibility with php 8.2
- Minor fixes
- New API for Snippets Library
- WP 6.2 compatibility
- Fixed: Reset priority when saving snippet
- Fixed: Some bugs and issues
- Fixed: Compatibility with Wordpress 6.0
- Fixed: Some bugs and issues
- Fixed: Compatibility with Wordpress 5.9
- Added: Compatibility with premium plugin
- Allow post editors to use snippet shortcodes
- Fixed a bug in TinyMCE
- Updated plugin framework
- Added warning notice that using the plugin may be dangerous
- Added additional security measures for multisites
- Fix: Snippets library not load
- Turn off redirect after activate
- Fix: Snippets not working after updating to version 2.4.0, if Woocommerce is activated
- Add: Insertion locations for Woocommerce (PRO)
- Add: Snippet conditional execution logic for Woocommerce
- Tweak: Improved performance
- Up the minimum version of PHP -> 7.0
- Fixed: Hot fix
- Fixed: jQuery.fn.load() and other bugs after update to Wordpress 5.5
- Added: "Execute shortcodes in snippets" option in plugin settings. OFF by default!
- FIX: WPML compatibility
- Add WPML compatibility
- Fix snippet switch
- Fixed "Warning: filter_var()". The attributes of the snippets work
- Fixed: compatibility with PHP 7.4.
- Added: JS snippets support attributes
- Added: Filter by type of the snippet.
- Added: Priority of snippets execution.
- Added: Sorting by priority.
- Added: Sorting by name.
- Added: New Advertisement snippet type.
- Added: Conditional logic for current page taxonomies
- Fixed: Bug with images on the about page.
- Fixed: Minor bugs
- Fixed: Import/Export. When user selected some files and clicked to submit, he could be get error "No files selected!"
- Added: Video preview for every snippets in the library.
- Fixed: Due to a problem with WPML, we were forced to cancel the added WPML compatibility in the previous version.
- Fixed: Security issue
- Added: Compatibility with WPML proposed in the support forum
- Fixed: Security issue
- Fixed: Some users saw the code in the plugin description column. This could lead to JavaScript execution, which led to problems using the plugin Issue #1, Issue #2.
- Fixed: Conditional logic for taxonomies worked only inside singular posts. In taxonomies, tags, and categories, this did not work Issue #3
- Fixed: Critical php errors
- Fixed: Some issues with plugin security.
- Fixed: After save JS snippets, the html tags in javascript code were cut out in compiled code.
- Fixed: Minor bugs
- Fixed: Some issues with plugin security.
- Fixed: When you save the php snippet (running everywhere), there is a conflict with himself.
- Fixed: A notification to install the premium version did not hidden, even if the premium plugin was installed.
- Fixed: Removed spaces in beginning and end of the universal snippets. Please make fix your snippets if you have missing spaces at the beginning and end of the universal snippet.
- Fixed: Php error (Cannot declare class Post)
- Fixed: Some hooks did not work, when using php snippet with space to run everywhere.
- Fixed: Slashes removed in css snippet: \f058 becomes f058
- Fixed: Disabled wpautop for snippets
- Fixed: Added compatibility with plugin Robin image optimizer
- Warning: Support for the old shortcodes ([insert_php]) has been discontinued for new users. Users who have upgraded from version 1.3.0 still have support [insert_php].
- Fixed: Removed warnings about support for old shortcodes for new users.
- Fixed: Сkeditor editor over the code editor, the issue is related to The Rex theme
- Fixed: Warning Invalid argument supplied for foreach(). (It’s the warning in plugin insert-php (method getMetaOption) because get_post_meta could return non-array value if $single is true.)
- Fixed: Some users lost the code editor
- Fixed: Infinite redirect after updating or installing a plugin
- Fixed: Infinite redirect on multisites
- Added: New snippet type: Html. Perfect for you if you do not use php code.
- Added: New snippet type: JavaScript
- Added: New snippet type: Css
- Added: JS and CSS snippets can be asset as external files
- Added: Compatible with Wordpress 5.2
- Added: Multisite support
- Added: Premium plugin support added
- Added: Added setting: "Complete Uninstall". When the plugin is deleted from the Plugins menu, also delete all snippets and plugin settings.- Added: Added setting: "Complete Uninstall". When the plugin is deleted from the Plugins menu, also delete all snippets and plugin settings.
- Added: Added setting: "Support old shortcodes [insert_php]". If you used our plugin from version 1.3.0, then you could use the old shortcodes [insert_php][/insert_php]; from version 2.2.0 we disabled this type of shortcodes by default, as their use is not safe. If you still want to execute your php code via [insert_php][/insert_php] shortcodes, you can enable this option.
- Added: Added setting: "Keep the HTML entities, don't convert to its character". If you want to use an HTML entity in your code (for example > or "), but the editor keeps on changing them to its equivalent character (> and " for the previous example), then you might want to enable this option.
- Fixed: some users were redirected to about page an infinite number of times
- Fixed: safe mode did not work, since it could be started only after the snippet
- Added: php lint for code editor
- Added: hook wbcr/factory/bootstrap/cache_enable to disable caching of Woody assets. Some users use cdn, it may be useful to them.
- Fixed: demo snippets were created several times, because of which it could bring a headache
- Fixed: it was impossible to hide metaboxing with ads
- Fixed: some users were redirected to about page an infinite number of times
- Fixed: Multisite minor bug
- Fixed: shortcodes don't work in No Cache Ajax Widgets plugin
- Fixed: in Gutenberg when creating a block, the drop-down list is not saved the state of selected option
- Fixed: menu was not displayed in multisite
- Fixed: fixed php bug with import_upload_size_limit function in multisite
- Fixed: It was impossible to change theme style for code editor
- Fixed: After updating plugin, formatting for code editor was destroyed
- Fixed: Safe mode doesn't work for scripts running with shortcode [insert_php]
- Fixed: plugin tries to process shortcodes in php code, which causes conflict with do_shortcode
- Fixed: visual composer compatibility added
- Fixed: bug with escape html code in snippets editor, if you entered the textarea tag, it could destroy the editor.
- Added: 3 new snippet types. You can use PHP, text, and universal snippets.
- Added: Snippet export/import.
- Added: Conditional logic for text and universal plugins. You can show/hide snippets based on certain conditions.
- Added: Gutenberg support. A new unit for Gutenberg has been added. There you can select available snippets. You can also send content from the editor to a snippet.
- Improved: Support of attributes that are sent to snippets through shortcodes. Now you can use shortcode attributes to send additional values inside snippets. You can limit the number of supported attributes.
- Added: WordPress 5.x.x support.
- Improved: The code editor support. Now it has an inbuilt syntax checker and auto-complete.
- Added: TinyMCE rich-text editor for text snippets.
- Added: Snippet auto-placement on all website. You can automatically place the code to head or footer on all pages. Or you can insert the ad code to all posts (check out the documentation to learn more).
- Added: demo snippet auto-creation on plugin installation.
- Added: special feature to uninstall the plugin. If enabled, all snippets and plugin data will be removed along with the plugin.
- Fixed: error in values sent through shortcode attributes.
- Fixed: error in visual unit preview in Gutenberg editor.
- Fixed: snippet counter for tags.
- Changed: plugin name.
- Changed: plugin icons.
- Changed: plugin description.
- Changed the way to safely save snippets. Now in case of an error, you will not lose the snippet changes. And also now there is no verification for snippets created for shortcodes, because of what many users had a problem with saving their old code.
- You can get the values of the variables from the shortcode attributes. For example, if you set the my_type attribute for the shortcode [wbcr_php_snippet id="2864" my_type="button"], you can get the value of the my_type attribute in the snippet by calling $my_type var.
- Added feature to set tags for snippets
- Added an instruction on how to export and import your own snippets
- Some bugs fixed.
- Fixed critical bug with $wp_query. It was a conflict with some plugins that overwritten the global variable $wp_query.
- All created and updated snippets by default, are now active.