InstaFX by ColorLabs & Company
详情介绍:
The main focus of InstaFX is manipulating images using the HTML5 canvas and Javascript. It's a combination of a simple-to-use interface with advanced and efficient image/canvas editing techniques.
For example, if you want to display image with filter, you just need to insert the following shortcode:
[instafx src="" effect="love" ]
[instafx src="" width="" height="" title="" rel="" class="" id="" before="" after="" effect="" ] Your Content contain image [/instafx]
[instafx width="" height="" title="" rel="" class="" id="" before="" after="" effect="" ] Your Content contain image [/instafx]
The example of use gallery shortcode when using instafx
[instafx effect="majesty, sunrise" ] [gallery ids="1570,763"] [/instafx]
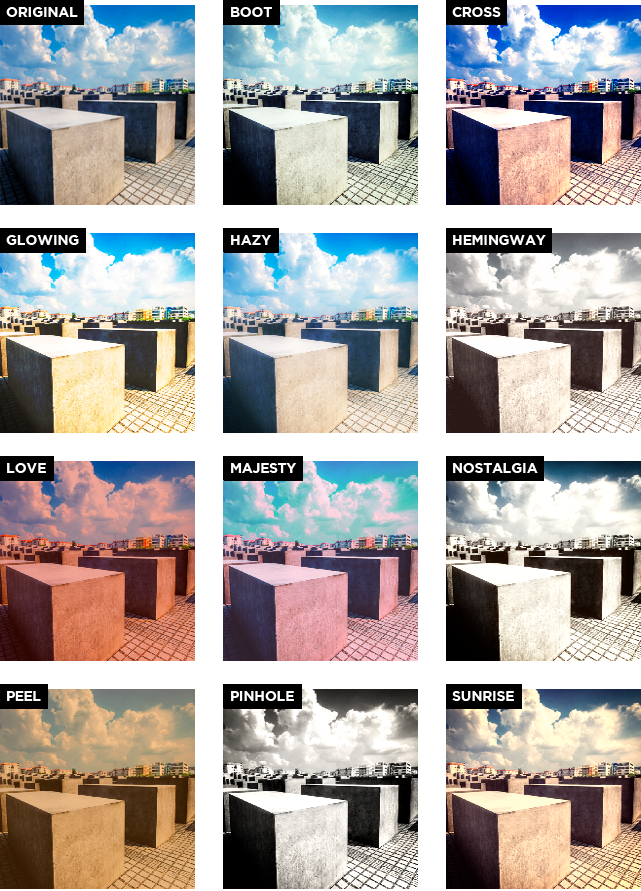
Default filters:
- Majesty
- Sunrise
- Cross
- Peel
- Love
- Pinhole
- Glowing
- Hazy
- Nostalgia
- Hemingway
- Boot
安装:
- Upload the files to the '/wp-content/plugins/instafx/' directory
- Activate the "InstaFX" plugin through the 'Plugins' menu in WordPress
- WordPress 3.3 or greater
- PHP version 5.2.4 or greater
- MySQL version 5.0 or greater
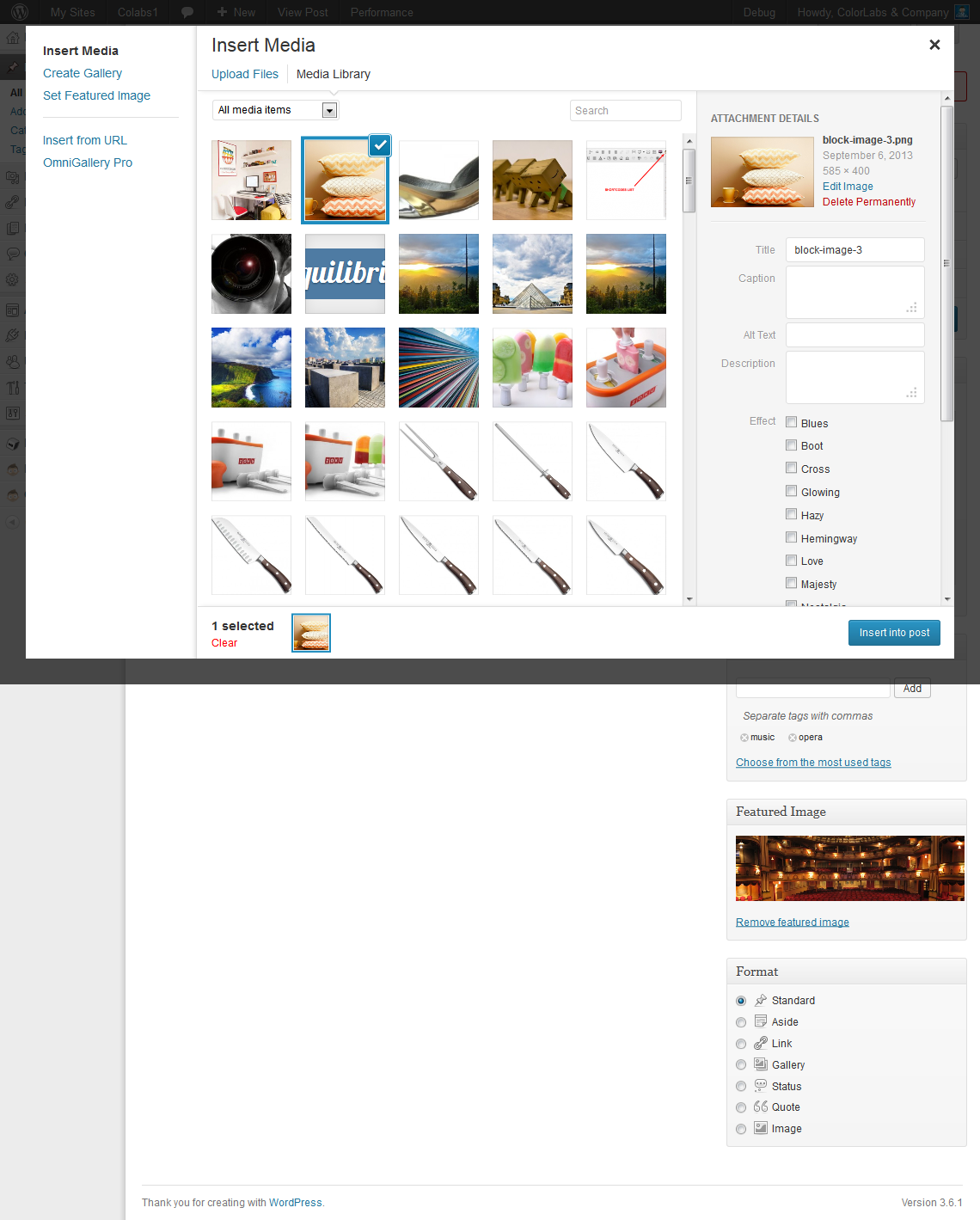
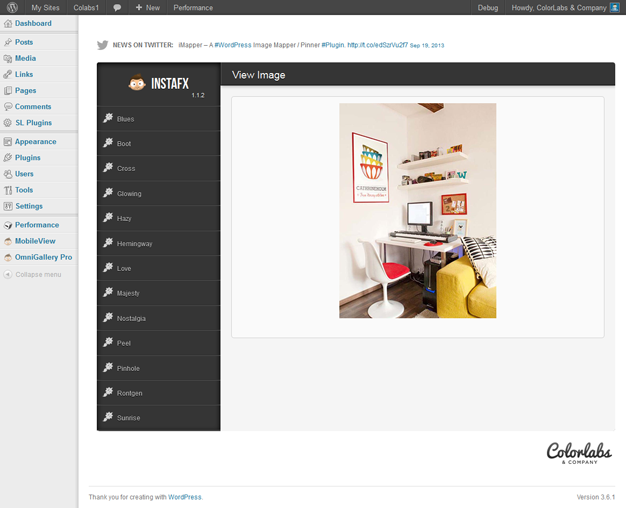
屏幕截图:
更新日志:
1.1.4
- Fix: Compatibility with WordPress 3.8 and WooCommerce 2.0.20\ Files Affected: instafx.php, admin-style.css,
- Add: Feature Image Editor and 2 New Effect\ Files Added: scripts.js, admin-style.css, blues.js, rontgen.js\ File Affected: instafx.php
- Fix: Edit Image\ File Affected: instafx.php
- WordPress Gallery Shortcode Integration
- Compatible with WordPress 3.6!
- Compatible with WordPress 3.5!
- First release!