WordPress Instant Articles
| 开发者 |
khromov
titanas |
|---|---|
| 更新时间 | 2016年7月29日 06:43 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 4.6 |
| 版权: | GPL2 |
详情介绍:
安装:
- Upload the the plugin folder to
/wp-content/plugins/ - 通过WordPress的“插件”菜单激活插件
- Configure it via the new admin menu
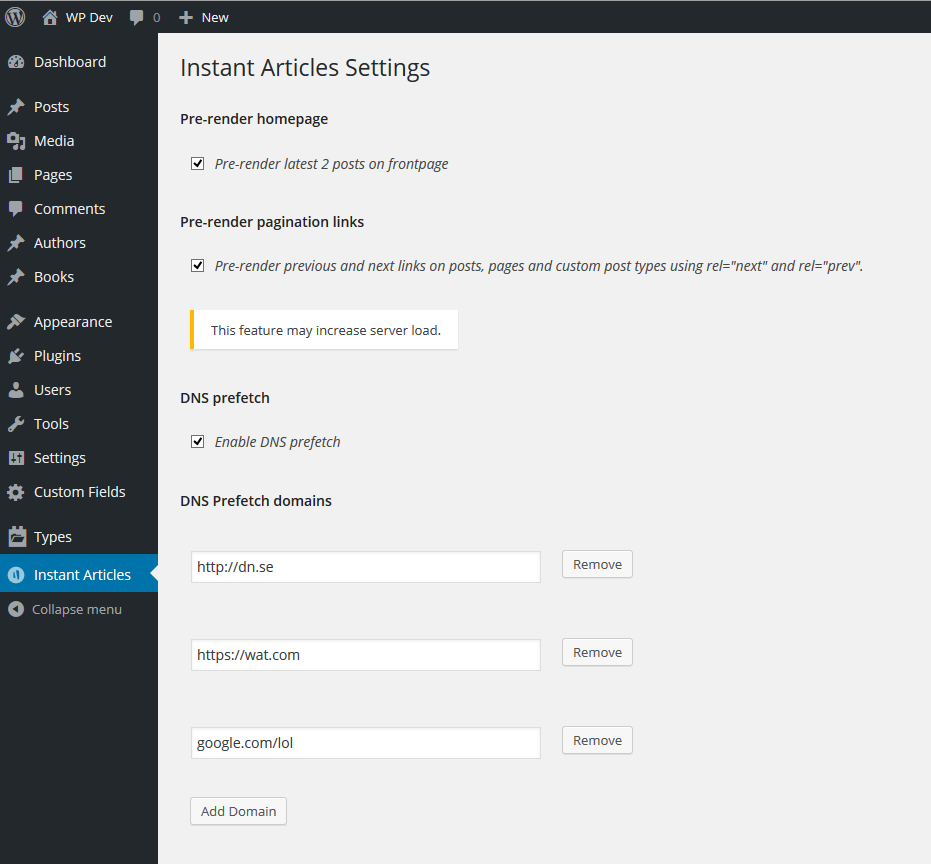
屏幕截图:
常见问题:
What is HTML5 DNS prefetch?
DNS prefetching is an attempt to resolve domain names before a user tries to follow a link, improving perceived page load time and user experience. Learn more about DNS prefetching here: https://www.chromium.org/developers/design-documents/dns-prefetching
What is page pre-rendering?
Page pre-render loads and pre-renders all the assets of the page in a hidden tab. When user clicks on the link to open the page the browser just shows the page. No networking waiting. No resource download. Learn more about page prerendering here: https://www.chromium.org/developers/design-documents/prerender
What is HTML5 subrecource?
Using rel='subresource' the browser gets hints about high priority files it needs to load as soon as possible. Critial CSS or JavaScript files are a good example. This feature enables early loading of resources within the current page. Because the resource is intended for use within the current page, it must be loaded at high priority in order to be useful. Learn more about HTML5 subresource here: https://www.chromium.org/spdy/link-headers-and-server-hint/link-rel-subresource
What is Link Prefetch?
Using rel='prefetch' the broswer gets hints about files that the user might use soon. The browser downloads the files during idle time and stores them in the cache. This feature enables proactive loading of resources the user will need in future pages. CSS or JavaScript files for reviews, gallery and video player plugins are good examples.
更新日志:
- Introduce Link prefetch support
- wpinstant_prerendered_urls filter now includes previously prerendered items instead of adding to that list.
- Add new filter for adding custom URLs to subresources list: wpinstant_subresources
- Add new filter to disable processing of default prerender rules: wpinstant_prerendered_urls_override_defaults
- Add new filter for adding custom URLs to prerender: wpinstant_prerendered_urls
- Fix typo in wpinstant_subresources filter.
- Supercharge your site by specifying which subresources to load. More info: https://www.chromium.org/spdy/link-headers-and-server-hint/link-rel-subresource
- Sticky post preloading
- General cleanup in preparation for the next major version!
- Fixed dashboard icon being too big: https://wordpress.org/support/topic/dashboard-logo-icon-issue
- Initial release