
Elfsight Social Photo Feed
| 开发者 | elfsight |
|---|---|
| 更新时间 | 2019年8月27日 21:33 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.5.0 及以上 |
| WordPress版本: | 5.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
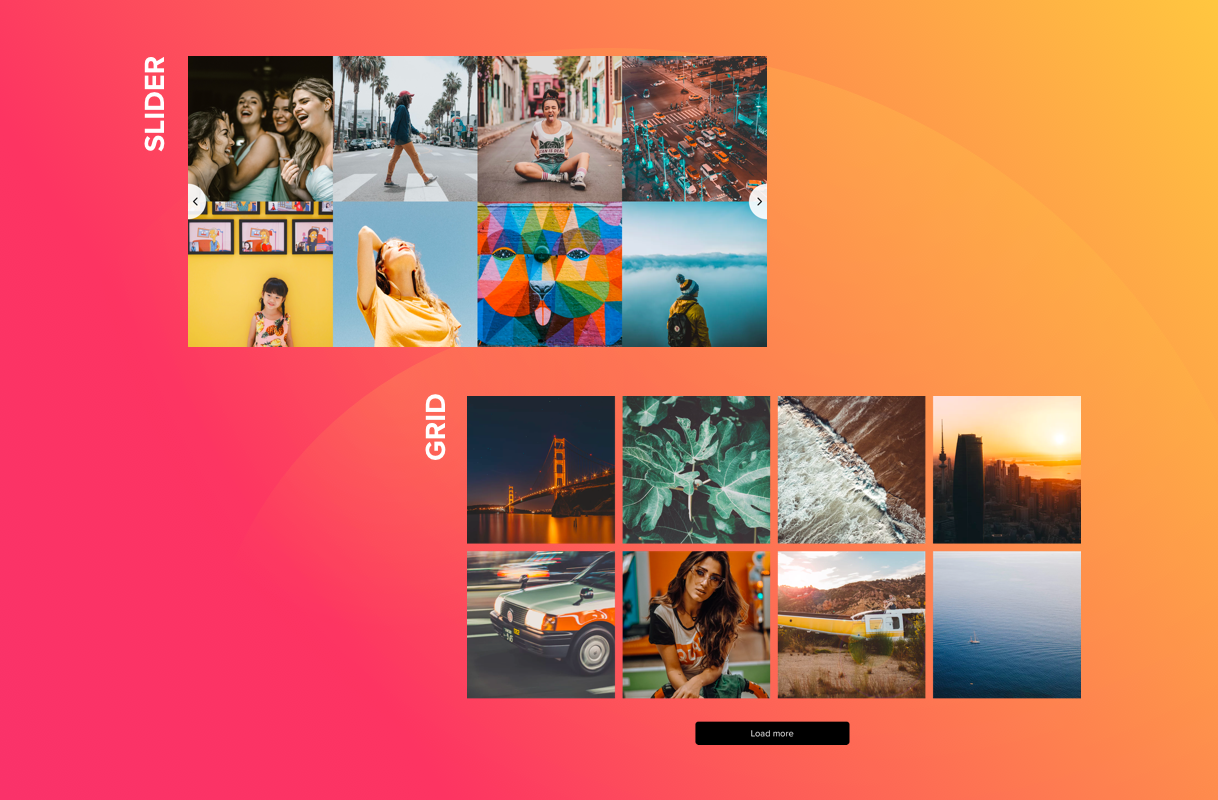
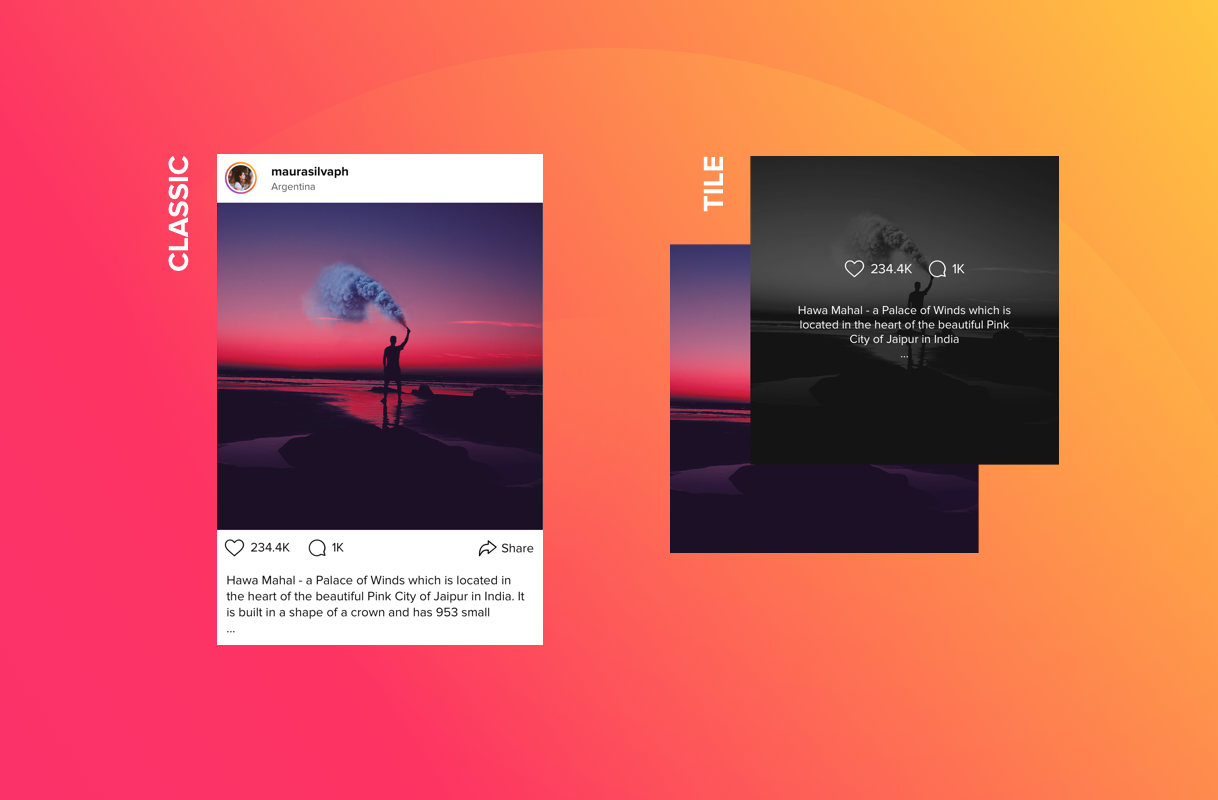
- Choose 1 of 3 source options (username, tag, photo URL) to get Instagram hashtag feed or gallery filled with profile photos
- Lite Version of our Instagram feed is fully responsive and adjusts automatically to any screen size
- Set manually the number of columns in your widget
- Embed Instagram gallery on website that includes 2 navigation controls (arrows, drag)
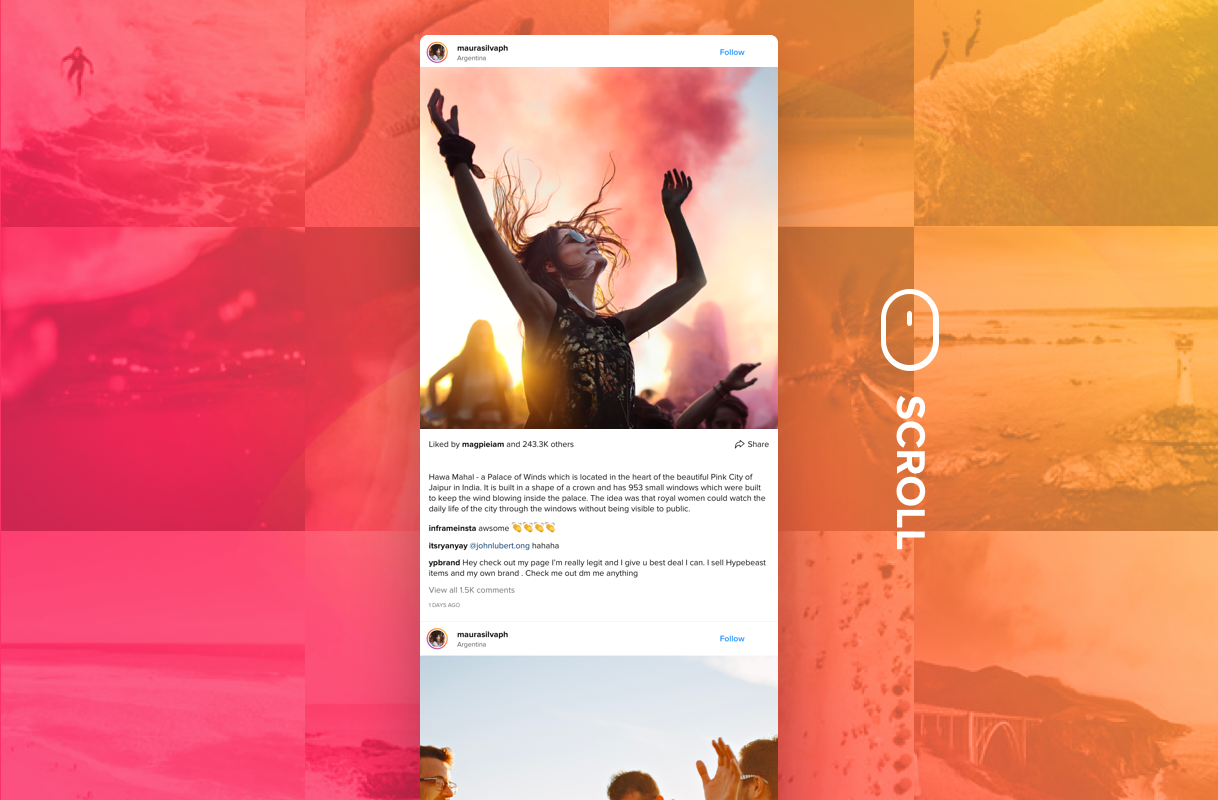
- Photo description from your account while aiming at it in the grid
- Customizable animation speed and easing of your Instagram gallery
- Turn on/ off autorotation mode and enable pause on hover
- Mobile devices support and Retina Ready Instagram gallery
- Embed your Instagram photos on a website and create awesome feed in no time due to Elfsight html code generator
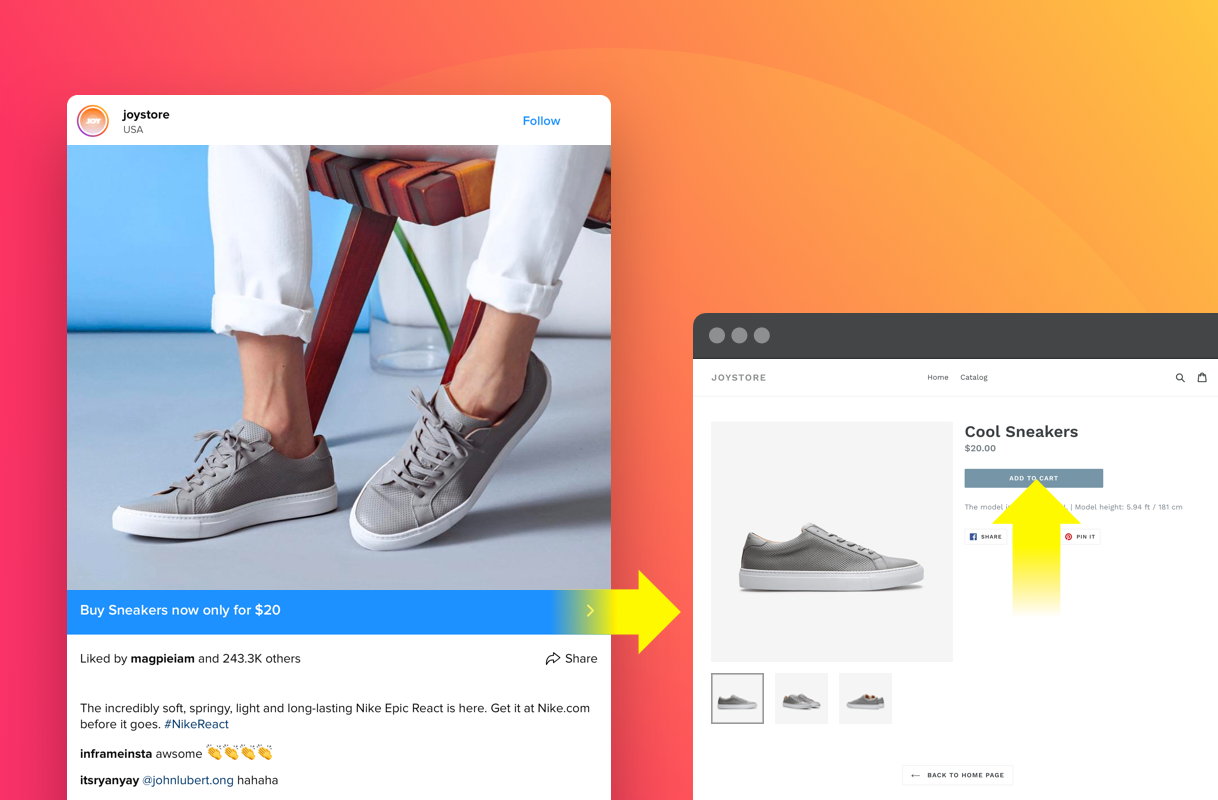
- Encourage your visitors to engage with your content
- Drive additional traffic to your web pages
- Declare everyone about your Instagram profile
- Increase the number of followers
Premium Instagram Feed InstaShow Try WP Instagram Feed Pro in: Live DemoAdd Instagram gallery to WordPress with the help of the Pro version that has fascinating abilities and lots of awesome features! Extended useful settings allow customizing your widget so that the grid will fit the html site perfectly.
Premium WordPress Instagram gallery on website is available for purchase on CodeCanyon.Instagram feed InstaShow – The Best Choice While creating InstaShow we lean on the goal to present the Instagram gallery, which will be able to cover as much requirements as possible. Therefore, we formed several major groups for whom our high-quality Instagram gallery might come in handy:
- Brands – Share tons of different content by adding Instagram feed to website, announce new series and deliveries of your products, expand your target audience and earn their recognition
- Photographers – Show Instagram hashtag feed on a website, share portfolios of your professional photos and give the link to your social account – make everything to enlarge your web audience and inspire them with your work
- Musicians – Add Instagram shortcode in your admin panel, announce tours and new albums, share backstage live with your followers and set a beautiful grid of these photos on the website for more impressions
- Bloggers – Share your specific content through Instagram feed gallery and display it on your WordPress site, open yourself to the world and upload everything which might help you improve your blog and increase traffic
- and actually for many others!
安装:
- Go to
Plugins > Add New - Search for "InstaShow Lite" and install it
- Activate your Instagram Feed
- Download
instashow-lite.1.4.3.zipfromwordpress.organd unzip it - Upload the
instashow-litefolder to/wp-content/plugins/ - Go to
Plugins > Installed Pluginsand activate the newest Instagram feed
- Go to the settings page of your photo gallery
- Authorize in Instagram to connect your Lite version to Instagram API with Access Token
- Setup your widget by using shortcode generator
- Then copy-paste the derived html code into any page or post
[instashow source="@elfsight" columns="5" auto="4000"]
That’s it! The shortcode is ready and now you are able to add Instagram feed to WordPress. Share cool photos and create unforgettable Instagram galleries to make the audience come back to your website and become regular visitors. Good luck!
InstaShow Lite minimal requirements
Don’t forget to make sure that your website supports these requirements for no-problem activation of your new Instagram Feed, namely:
- WordPress 3.5+
- PHP 5.2+
- source – choose one of three available source options to display Instagram photos: any public username, hashtag or single photo URL
- cache_media_time - set the time when Instagram API requests are cached in browser’s local storage
- columns – set the number of columns in your grid
- effect – choose one of two animation effects (slide, fade)
- speed – customize animation speed (in milliseconds). For disabling animation set this value to “0”
- easing – choose one of five easing functions
- arrows_control – enable arrows navigation control in your Instagram widget
- drag_control – enable drag navigation control for a convenient usage of the plugin
- auto – turn on autorotation mode for automatic photo scrolling
- auto_hover_pause – enable pause on hover while aiming at any image in autorotation mode
- popup_speed – customize animation speed in popup (in milliseconds). For disabling animation in popup set the value to “0”
- popup_easing – choose one of five easing functions of your Instagram feed in case of opening Instagram photos in popup
屏幕截图:
常见问题:
How popup deep linking option works in the Pro version of InstaShow?
Questions You Might Ask Concerning Our Instagram Feed InstaShow Lite You open any photo from your Instagram feed in popup. In case of turning on this feature, InstaShow will add a special hashtag to the existing URL of the page. Now by copying the derived URL, you will get the link to the chosen Instagram image. Therefore, anyone can click on it and see this image in popup straight away.
How can I test InstaShow features before downloading the plugin?
We've created a special web page with the Online Demo on it. Just follow this link and play with all features of our Instagram feed.
How many photos can I display in my Instagram feed?
Moreover, in the pro version of the Instagram feed you are able to restrict the number of loaded Instagram photos using "limit" feature. In this case, Instagram feed will always show all Instagram pics from your username.
What is the purpose of Instagram Access Token?
For using Instagram plugins and displaying Instagram photos right on a website you have to operate with Instagram API. Access Token is exactly what you need for such operation. Instagram Access Token is special key which allows only getting Instagram images and additional information about them from Instagram, such as likes counter, comments and author name. Instagram Access Token doesn't give ability to manage your Instagram profile or perform any actions in your name.
How to use InstaShow shortcode?
You can add shortcode of our Instagram gallery to any place of your website. There are 3 variants of using shortcode:
- You can insert it into content of any web page or blog post. Just copy the shortcode of the Instagram feed to the Editor page when you edit a page or a post.
- You can insert the Instagram gallery shortcode into text widget. It might be useful if it’s required to add the Instagram feed to a sidebar. Note that your theme should include a special filter:
add_filter('widget_text', 'do_shortcode');If your theme doesn’t include it then it’s necessary to add this filter to functions.php of the theme. After that drag and drop text widget into any sidebar and copy the shortcode into text widget. - You can insert the Instagram feed shortcode into a template, footer or any other php file of your WordPress theme. To do this use the following function:
<?php echo do_shortcode('[instashow]'); ?>. Learn more about this function on https://developer.wordpress.org/reference/functions/do_shortcode/
What if someone get my Instagram Access Token?
The Instagram Access Token provides you with read only permissions. It means that you can only grab Instagram photos using the Instagram Access Token and nobody is able to manipulate your Instagram account.
How to increase the speed of Instagram image loading?
The loading time depends on the number of Instagram images in the Instagram grid. You can display less Instagram images to speed up the loading. Also you can use cache_media_time option to cache the Instagram images in browser’s local storage. So images in your Instagram feed won’t be uploaded each time someone refresh the web page and they will stay in browser’s storage for as long as you wish. Also, please, note that during the chosen period your Instagram feed won’t load new Instagram images.
How do I set the feed's source?
The first settings tab in the backend is Source. As the name suggests, this is where you set your gallery’s sources. To provide you with as many options as possible, the Instagram Feed allows you to use four sources in different combinations. The sources that you can use are Instagram username, hashtag, location and URL. So what do you need to know before setting the source? First of all, you can set as many sources as you need, in any combination. However, keep in mind that the more sources your gallery has, the longer it might take to load, so you need to find your own reasonable balance between the required number of sources and loading speed. When you set a username as the source, please, keep in mind that you can use only a public account. Unfortunately, the plugin doesn’t work with private accounts, it only works with public ones. Setting up the right sources is not the only way to shape your gallery. After all, each source might have images that you don’t want to see on your website. To avoid that, we have provided you with two filters – Except and Only. Filter Except removes images by specific criteria from your feed. So if you’re using a hashtag as the source, you can set one or several usernames to filter Except field, and the images posted by these usernames will be removed from the gallery. Filter Only makes sure that only the images that meet the specified criteria make it into your feed. For instance, if you set a username as the source, you can set a hashtag to filter Only field, and in this case your feed will only display the user’s images tagged with the specified hashtag. These are just a couple of examples of most common use-cases. You’re free to experiment, and to find the one that suits you best, and we’re sure that you’ll enjoy it! Another thing that you can do on Source tab is set the limit of images. Doing this is just as simple as everything else – just set the required number into Limit Posts field, and that’s it!
How do I set the feed’s appearance?
The Layout tab features some pretty important settings of your widget’s appearance. Widget Size option allows you to set the width and height of your widget in pixels. The plugin automatically calculates its size to fit your page in the best possible way, but if you need to set custom size for it, all you need to do is enter the dimensions in pixels to the required field. Grid is where you get to decide on the number of columns and rows of your gallery. Also, the mobile optimization field is located here, as well. Mobile Optimization option allows you to set the gallery’s size for different mobile devices, to make it look just as good on mobile as it does on desktop. Navigation is the tab where you choose the scrolling direction and the controls used in your feed. UI elements is the tab where you get to decide what image information to display in popup and on gallery hover. And to choose whether an image will open in popup or directly on Instagram, you need to go to Popup tab. The last group of settings on Layout tab is Animation – here you can set the necessary animation effect and speed.
How do I choose the color scheme?
Colors tab is the place to choose the colors of your gallery. You can either select one of the color schemes we’ve developed for you, or create your own one by choosing the colors of different popup and gallery elements.
What can I do on Other tab?
On Other tab you can set the required cache time in seconds, and choose your language. To set the cache time, you only need to set the necessary value to Cache Time field. To choose the language, just select one of the languages from the dropdown menu in Language field.
更新日志:
- WordPress 5.0 compatibility
- Links fix
- WordPress 4.9 compability
- Added support block
- WordPress 4.8 support
- Ability to display any number of images from username instead of the latest 20
- WordPress 4.6 support
- Added an ability to change the number of rows
- Access token issue fixed
- New Instagram API requirements support
- WordPress 4.5.2 support
- InstaShow release