
Intrinsic Images for Woo
| 开发者 | johnc1979 |
|---|---|
| 更新时间 | 2021年5月12日 08:09 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 5.7.1 |
| 版权: | GNU General Public License v2 or later |
| 版权网址: | 版权信息 |
详情介绍:
A fast website has never been more important. One of the things which can slow a website down a lot is images. This can be a disaster for an ecommerce store which relies on a fast website to generate sales. You may think your website is fine, but you can improve it further. How? Add intrinsic image values to the html source code to ensure the correct size image is served
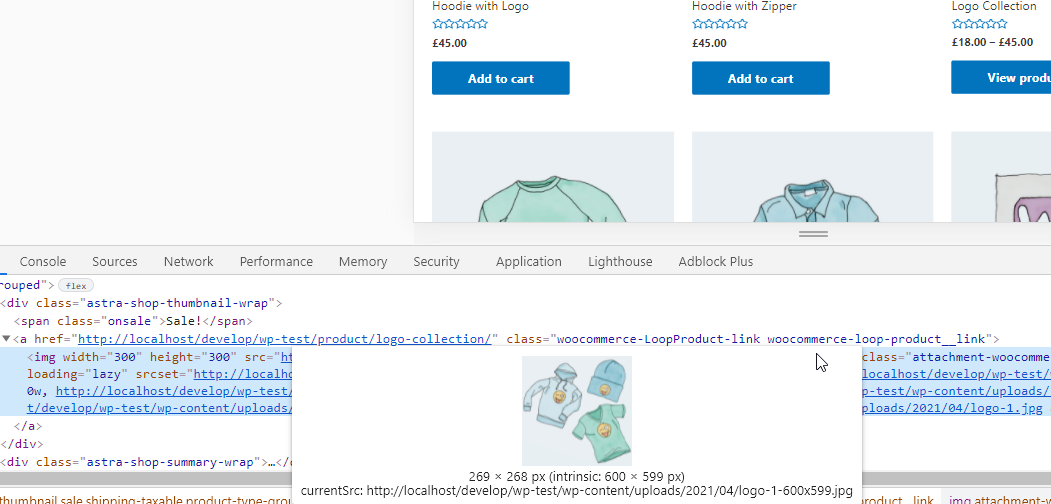
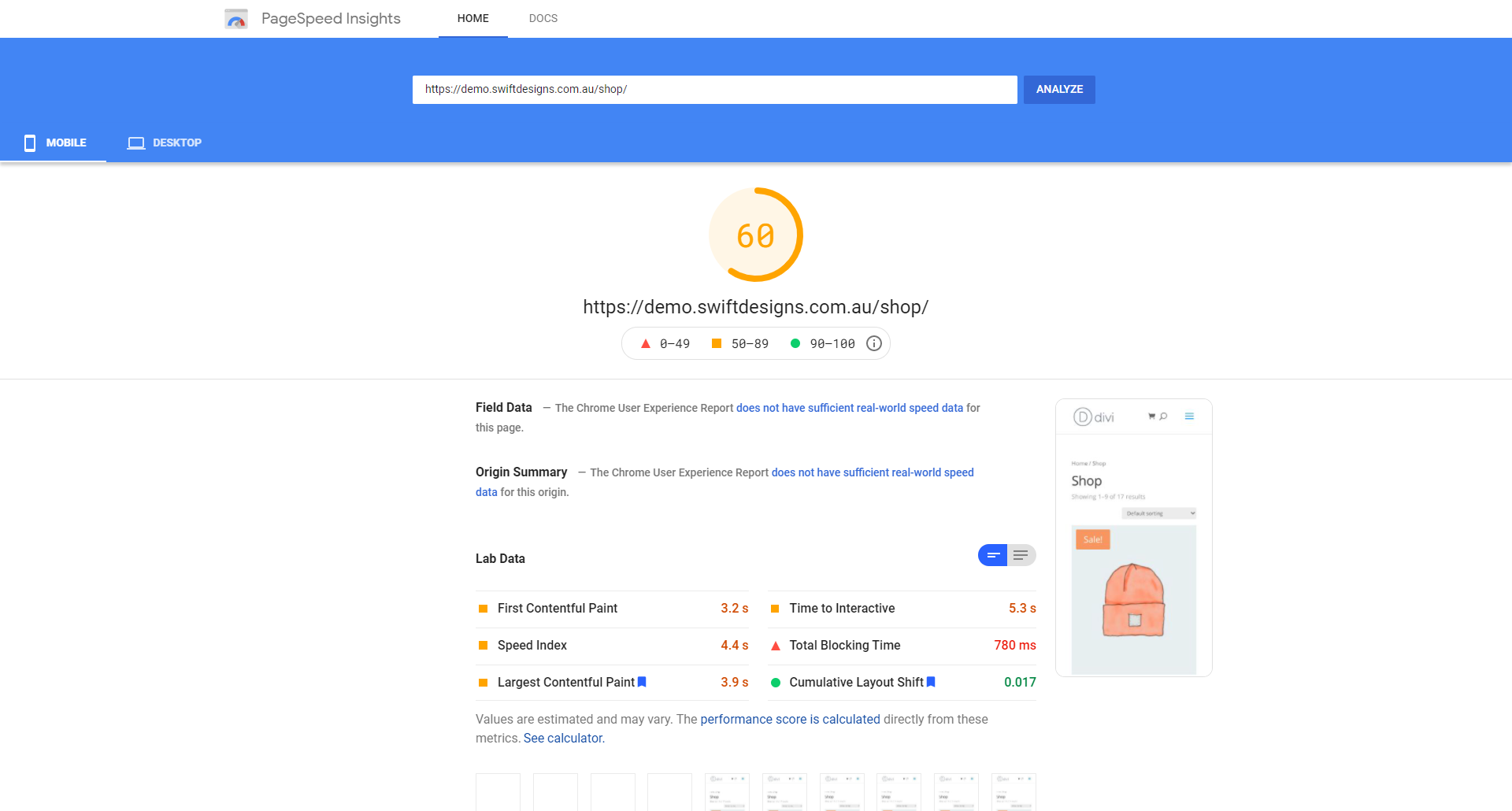
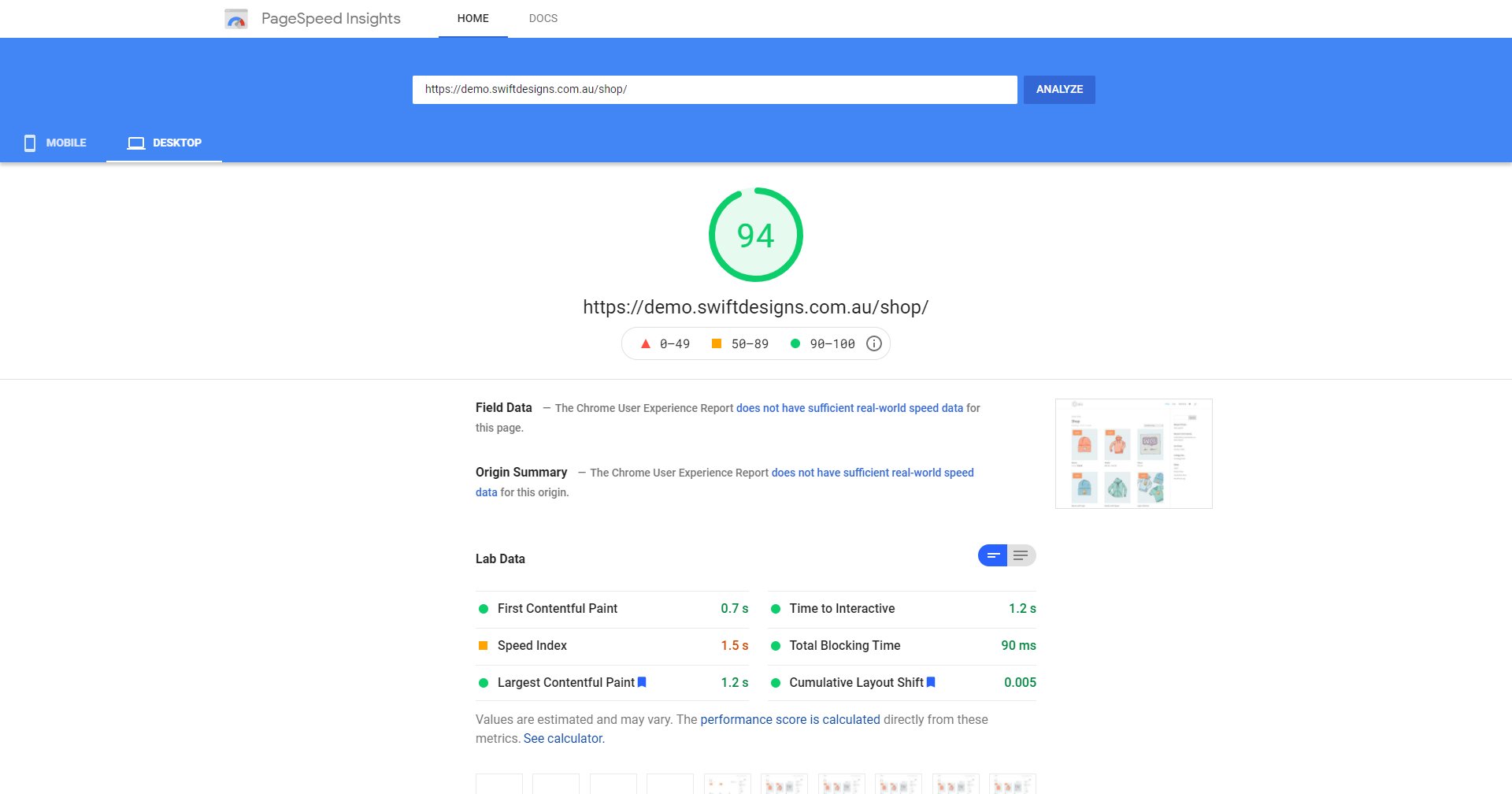
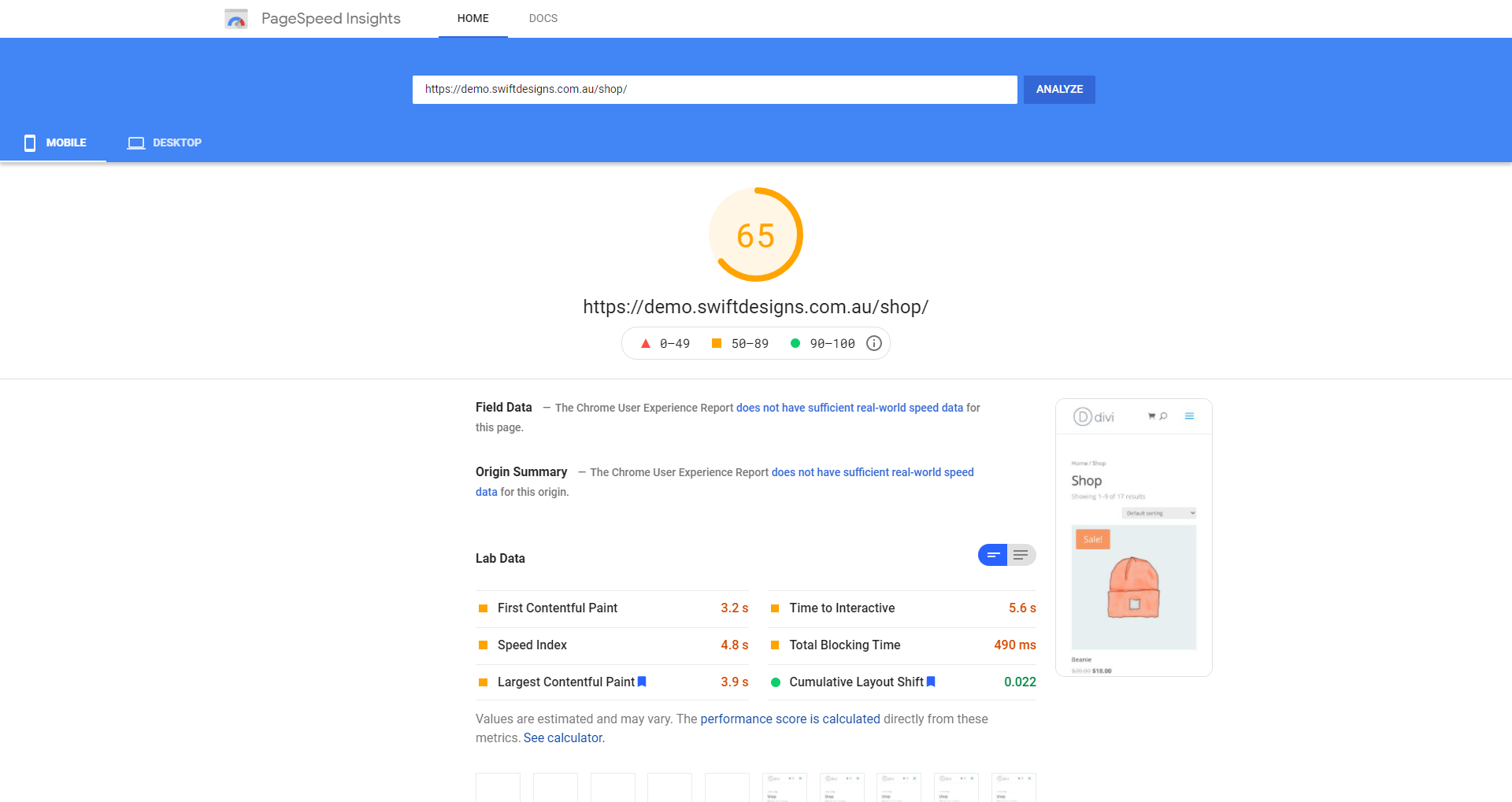
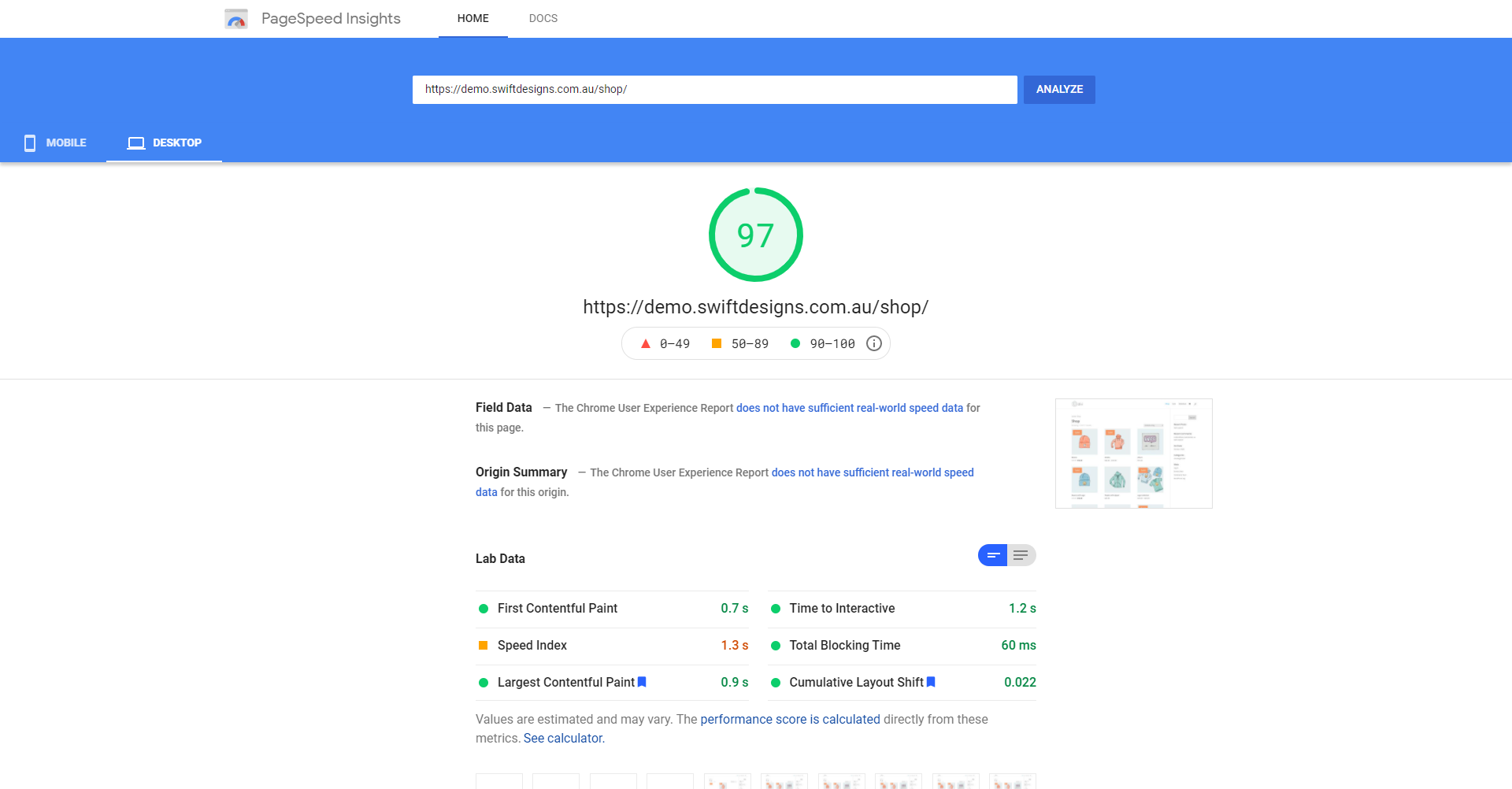
You have probably done a lot already to ensure that your shop serves fast images. You have set thumbnail sizes, regenerated the thumbnails, optimised the images and may even be using a CDN. But if you look at the source code, specifically on a mobile, you'll see a disturbing result. The shop page is serving full sized images!
What? It sure is. This will be hurting your results with places like Page Speed Insights and GT Metrix. Worse still, it will be negatively impacting your website visitors.
Thankfully Woo Intrinsic Images is here to save the day
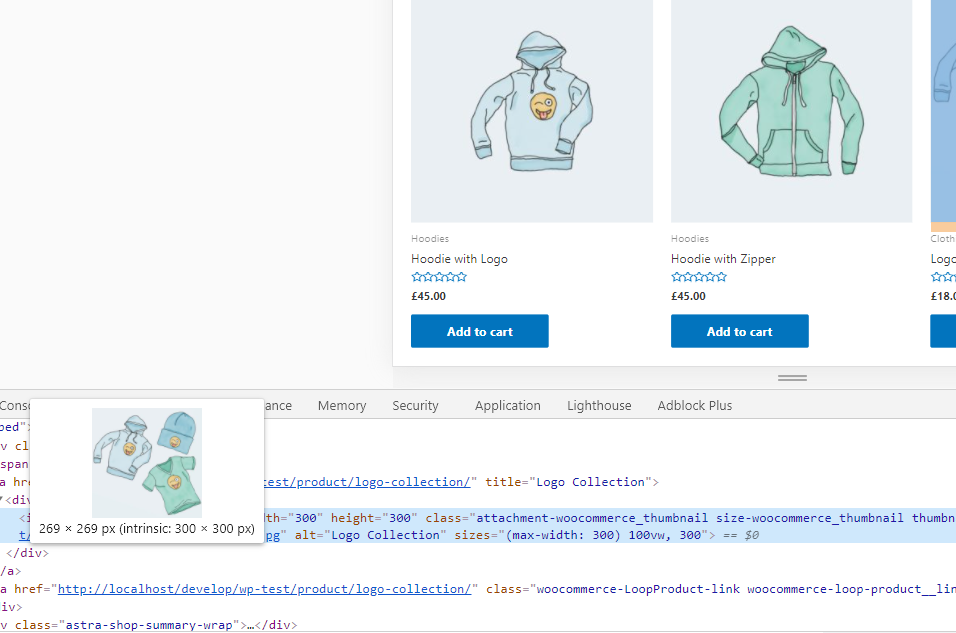
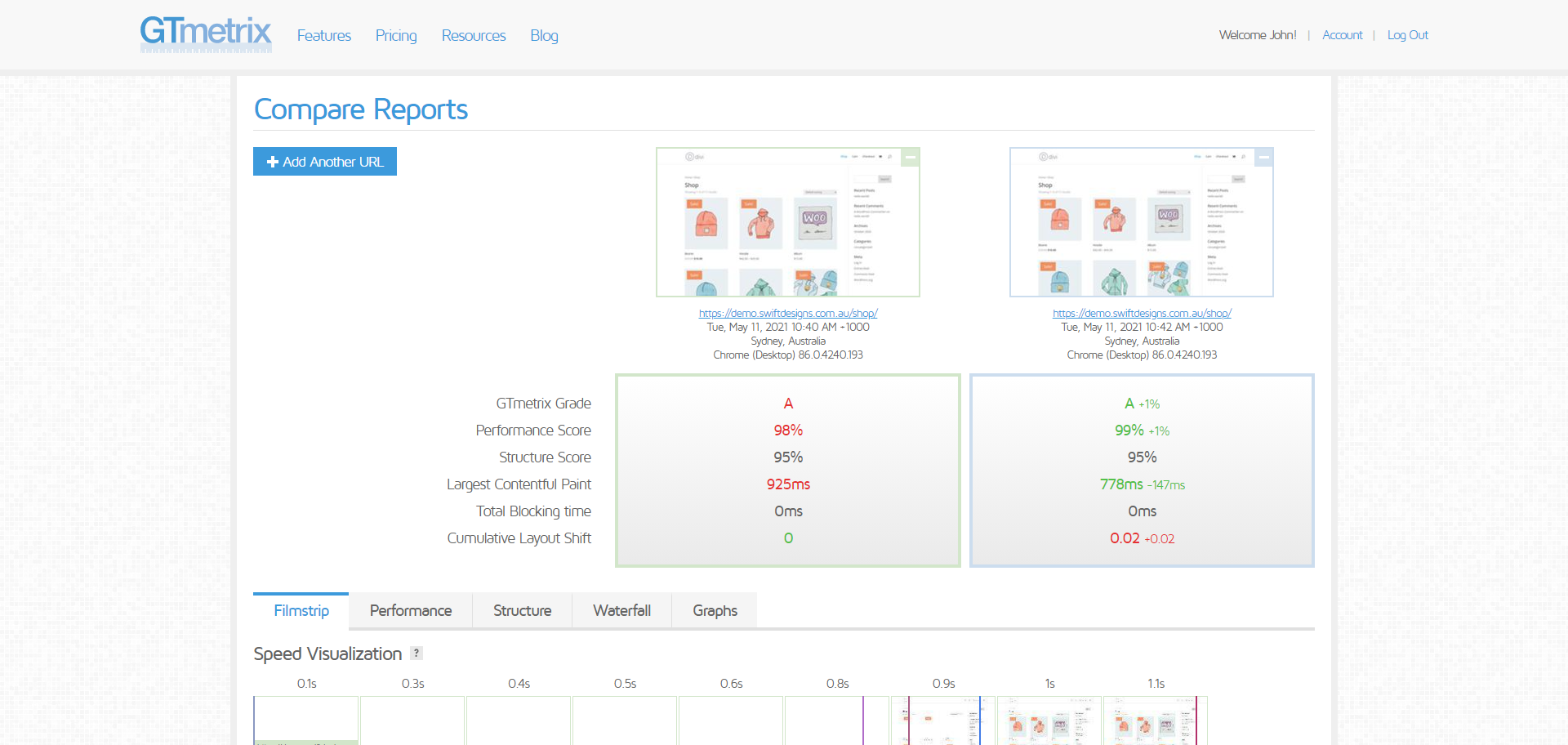
Simply install, actrivate and set at the option to on and your website will begin serving the best fit images for your store. You will likely see immediate improvements from GT Metrix, Page Speed Insights and more
安装:
- Unzip the plugin archive on your computer
- Upload
woo-intrinsic-imagesdirectory to yours/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Go to settings, Intrinsic Images and click save.
- Clear the cache and check the results
屏幕截图:
更新日志:
1.0.0
- Initial release.