
ItalyStrap
| 开发者 | overclokk |
|---|---|
| 更新时间 | 2023年7月29日 00:25 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.6 及以上 |
| WordPress版本: | 4.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
define( 'ITALYSTRAP_BETA', true ); to your wp-config.php file, REMEMBER that you have to do this in a development enviroment, do not do this in a production site and do always a backup.
Features included:
安装:
- Download the latest tagged archive (choose the "zip" option) or the latest from WP.org.
- Go to the Plugins -> Add New screen and click the Upload tab.
- Upload the zipped archive directly.
- Go to the Plugins screen and click Activate.
- Download the latest tagged archive (choose the "zip" option) or the latest from WP.org.
- Unzip the archive.
- Copy the folder to your /wp-content/plugins/ directory.
- Go to the Plugins screen and click Activate.
- Install ItalyStrap either via the WordPress.org plugin directory, or by uploading the files to the
/wp-content/plugins/directory in your server. - Activate the plugin through the 'Plugins' menu in WordPress
- Activate your desired functionality from ItalyStrap option page.
- After activating ItalyStrap, read the documentation for any kind of customization.
- That's it. You're ready to go!
/wp-content/plugins/ directory and clone this repository:
git clone https://github.com/overclokk/italystrap-extended.git italystrap
cd italystrap
composer install --no-dev
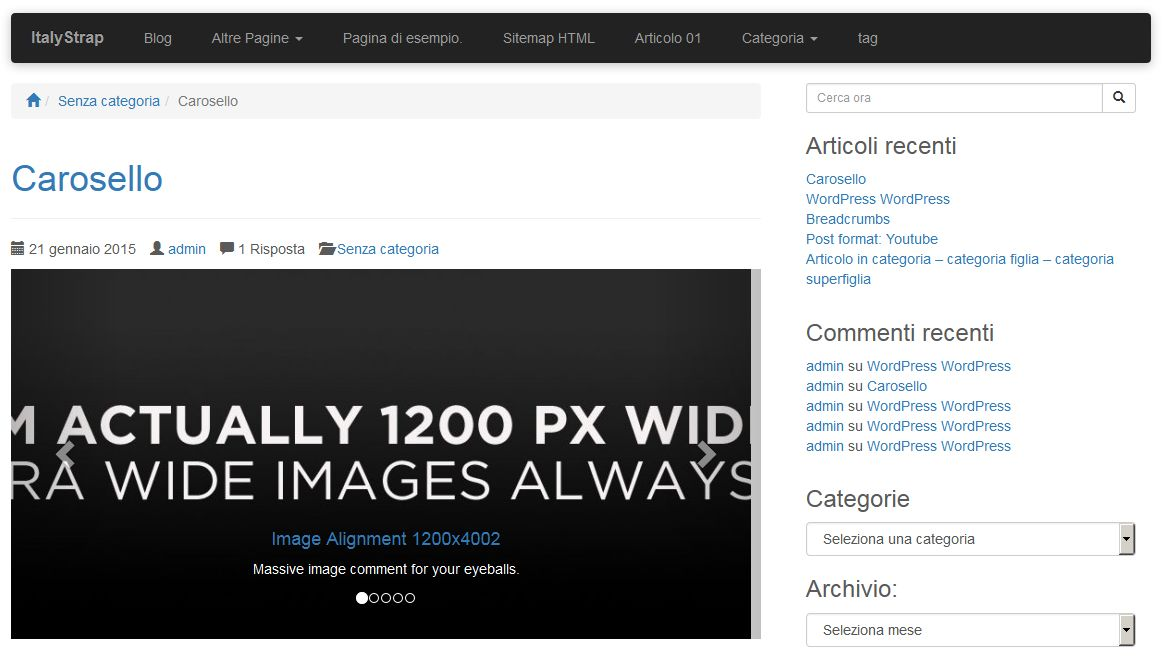
Then go to your Plugins screen and click Activate.屏幕截图:
常见问题:
How can I add breadcrumbs in my site?
Add this code in your template files:
<?php do_action( 'do_breadcrumbs', array() ); ?>
What if haven't I got Bootstrap CSS?
If you haven't Bootstrap CSS style for breadcrumbs don't worry about it, you have 2 options, firts option you have to develope your own style for breadcrumbs, second option you can add this css code in your css style theme:
.breadcrumb{padding:8px 15px;margin-bottom:20px;list-style:none;background-color:#f5f5f5;border-radius:4px}.breadcrumb>li{display:inline-block}.breadcrumb>li+li:before{content:"/\00a0";padding:0 5px;color:#ccc}.breadcrumb>.active{color:#777}
How can I use Bootstrap Carousel?
Add attribute type="carousel" at gallery shortcode, this will show Bootstrap Carousel based on the selected images and their titles and descriptions, otherwise it will show standard WordPress Gallery.
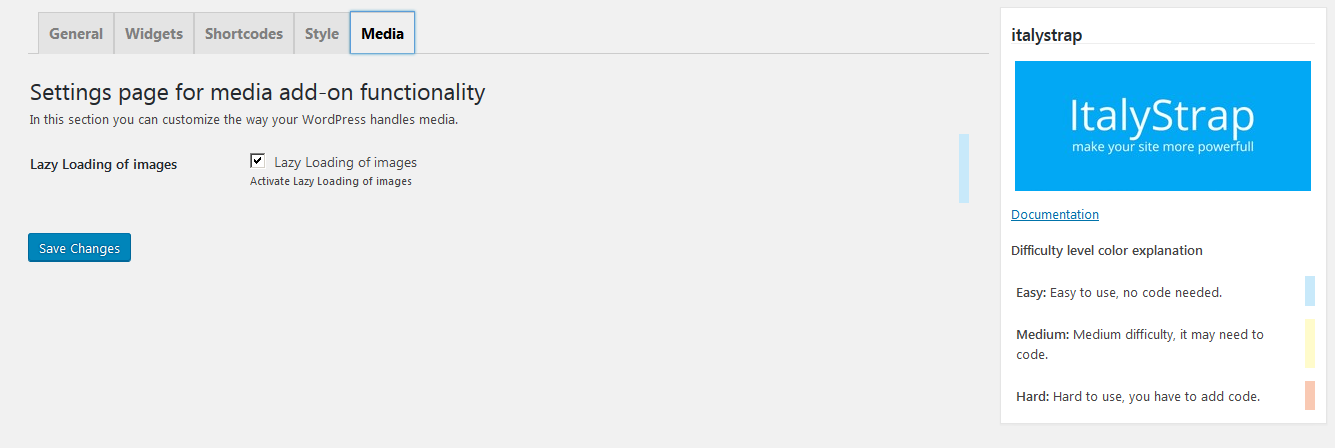
How to activate Lazy Load for images
For activate Lazy Load there is new page "Option" in ItalyStrap panel, in that page there is a checkbox, check on LazyLoad and let the magic begin :-P
How do I change the placeholder image in Lazy Load functionality
add_filter( 'italystrap_lazy_load_placeholder_image', 'my_custom_lazyload_placeholder_image' ); function my_custom_lazyload_placeholder_image( $image ) { return 'http://url/to/image'; }
How do I lazy load other images in my theme?
You can use the ItalyStrap\Core\get_apply_lazyload helper function:
if ( function_exists( 'ItalyStrap\Core\get_apply_lazyload' ) ) { $content = ItalyStrap\Core\get_apply_lazyload( $content ); }
Or, you can add an attribute called "data-src" with the source of the image URL and set the actual image URL to a transparent 1x1 pixel.
You can also use ItalyStrap\Core\apply_lazyload helper function for print content:
if ( function_exists( 'ItalyStrap\Core\apply_lazyload' ) ) { ItalyStrap\Core\apply_lazyload( $content ); }
Otherwise you can also use output buffering, though this isn't recommended:
if ( function_exists( 'ItalyStrap\Core\get_apply_lazyload' ) ) { ob_start( 'ItalyStrap\Core\get_apply_lazyload' ); }
This will lazy load all your images.
Lazy load uses JavaScript. What about visitors without JS active?
No worries. They get the original element in a noscript element. No Lazy Loading for them, though.
I'm using a CDN. Will this plugin interfere?
Lazy loading works just fine. The images will still load from your CDN. If you have any problem please open a ticket :-)
How can I verify that the plugin is working?
Check your HTML source or see the magic at work in Web Inspector, FireBug or similar.
I'm using my custom Bootstrap Carousel, why doesn't the second image appear?
Put the code below in your file js and type your Bootstrap Carousell ID in place of "#YOURCAROUSELID"
var cHeight = 0;$("#YOURCAROUSELID").on("slide.bs.carousel", function(){var $nextImage = $(".active.item", this).next(".item").find("img");var src = $nextImage.data("src");if (typeof src !== "undefined" && src !== ""){$nextImage.attr("src", src);$nextImage.data("src", "");}});
I'm using an external carousel, will Lazy Load work with it?
I tried only with ItalyStrap Bootstrap Carousel, please send me any feedback if have any issue with other carousel, however I can't guarantee to solve the issue.
How can I use Local Business widget
Simply activate functionality from ItalyStrap option page, add ItalyStrap vCard Local Business in your widgetozed area and then fill in the fields input For more informations read the documentation If you have any problem please open a ticket :-)
更新日志:
- This plugin is discontinued please install https://wordpress.org/plugins/advanced-control-manager/ as soon as possible.
- Refactoring of the Widget Areas functionality (beta)
- Refactoring of the plugin bootstrapping
- New Adapter for CMB2
- Read more link from options available also for Widget Post
- Fixed some little error
- Fixed empty excerpt for auto-generate excerpt
- Updated test files
- Added New Shortcodes for column in editor only for beta version (do not use it)
- Added New Shortcode Factory Class
- Added New Config class for internal use
- Added New Widget Editor in alpha version (do not use it)
- Added New Customizer controllers (Multicheckbox)
- Better name for future Grouped Posts Widget
- Improvements of the CSS Class Generator
- Improvements of the Font selector for customizer
- Some refactoring for the Carousel Class
- Some refactoring for the Social Share Class
- Refactoring of the widget loader
- Refactoring of the Web Fonts Lazy Loading
- Refactoring of the entire plugin file structure (Big changes)
- Refactoring of the Widgets and Shortcodes Factory
- Other refactoring for general files
- Fixed array to string conversion in Carousel.php
- Fixed post exclusion on archi page for Post.php (Widget and Shortcode)
- Fixed undefined index in Fonts.php
- Fixed empy value for width and height in Carousel
- Deprecated old Widget namespace, now it is ItalyStrap\Widgets;
- Added class obj to the 'italystrap_ga_commands_queue_output' filter in Analytics class
- Added 'add_permalink_wrapper' for title and image in Widget Posts
- Better tabs organization in Widget Image
- Fixed widget visibility error on wp-admin/widgets.php (When visibility selected the widget disappeared from the admin.)
- New Plugin description
- New Widget Monster for internal widgets in ALPHA version
- New Classes for internal debugging
- New internal shortcode for displaying docs
- New directory for docs
- New input for icon name in Widget Image
- New method for forcing remove filters
- Allow HTML in Widget Carousel title
- Allow HTML in Widget Image description
- Refactoring: the bootstrap application
- Refactoring: Widget registering
- Refactoring: Widget Class (method visibility)
- Refactoring: Some internal refactoring
- Fixed PHP error on \Excpetion
- New Event Manager API
- Added counts by ID inserted for Posts API
- Added some example for Widget Creation
- Added migration strategy for the ItalyStrap theme framework user
- Added new filter for google analytics output
- Added some example for google analytics API
- Added button for widget area only for the ItalyStrap theme framework user
- Refactoring: Some changes for Taxonomies list API (Only for beta tester)
- Refactoring: Some changes in Widget API
- Refactoring: Some changes in Social Share API (Only for beta tester)
- Fixed issue in share button with EDD actived
- Improved media carousel description
- New API for FB pages (only for Beta tester)
- New wdget for FB pages (only for Beta tester)
- New widget visibility (only for Beta tester)
- New lazyload for videos (only for Alpha tester)
- New option for hiding widget title
- Added new functionality for the excerpt read more link
- Added some example files
- Added most viewed posts for widget posts (uses Jetpack stats)
- Refactoring: Google Analytics API
- Refactoring: Inline script and css API
- Refactoring: Carousel API: Added 'read more' link for post
- Internal use: new sanitize method
- Internal use: new fields group (Beta version)
- Some code refactoring
- Added jpeg_quality option
- Improved validation of options on settings saving
- Fixed excerpt more output in Widget Posts
- Fixed a php fatal error on new install
- fixed undefined index on new install
- Some code refactoring
- New Import Export API for the plugin
- Added hook for breadcrumbs, now you can use
<?php do_action( 'do_breadcrumbs', array() ); ?>instead of the core function. - Fixed some issue
- customize_selective_refresh for all widget in this plugin.
- Fixed #15
- psr-4 almost ready for admin classes
- Improvements of the Fields API
- Improvemente of the Settings API
- Class for Social Sharing only for beta tester
- Other fix, improvements and refactoring
- Better Field Class API improvements
- Added Google Analytics snippet with basic options in ItalyStrap settings
- New function for getting default plugin config
- Added PHP Cache for menu only for beta tester
- Improved functionality for gallery settings (work in progress)
- Some code fix
- Fixed a PHP 5.3 fatal error
- New options for adding a CSS class to image title for widget image
- Fixed field type for Zipcode in vCard widget
- Temporary added P.IVA for vCard output
- Changed array short notation to extended notation
- Fix typo #11 Thanks to Marco Bianco
- Improvement to Lazy Load #14 Thanks to Rocco Aliberti
- Added custom placeholder for Lazy Load
- Deprecated class
ItalyStrapBreadcrumbs(), useItalyStrap\Core\breadcrumbs()instead. - Deprecated title attribute (
$atts['title']) ingalleryshortcode, useimage_titleinstead. - Deprecated vCard Widget (there's a new version for this widget, see below)
- Deprecated
italystrap_get_apply_lazyload( $content );anditalystrap_apply_lazyload( $content );useItalyStrap\Core\get_apply_lazyload( $content );andItalyStrap\Core\apply_lazyload( $content );
- All filters and actions start with
italistrap_lowercase (if you find some in CamelCase or some without a prefix please let me know). - Fix front page and posts page visualization for breadcrumbs.
- New API for settings options
- New API for settings options
- New API for fields
- New API for sanitization and validation
- New API for exporting and importing still in alpha version not active
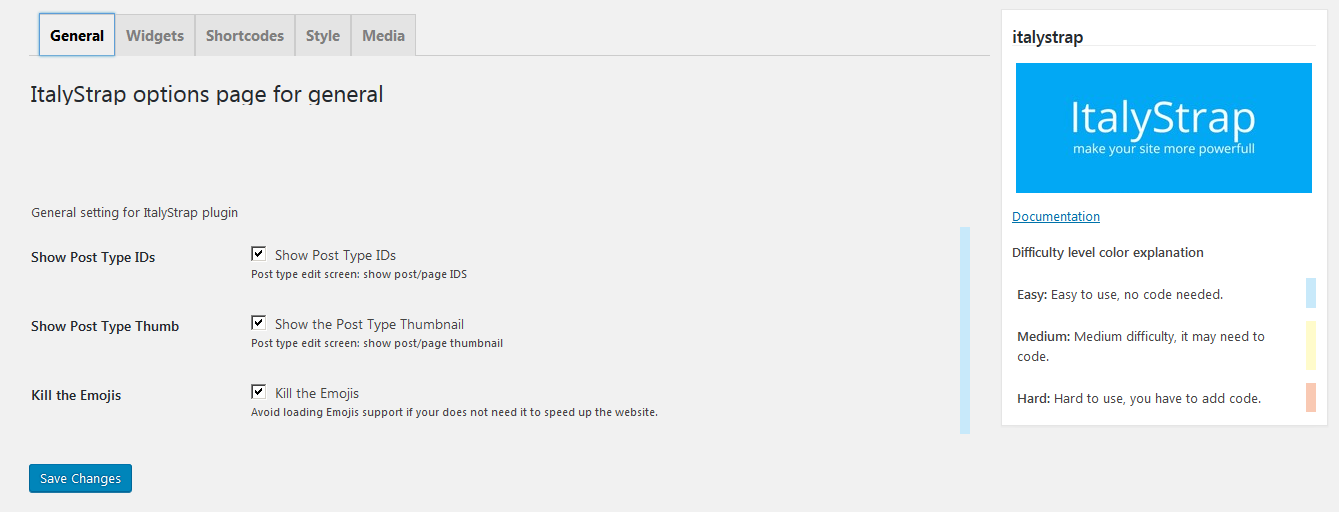
- New plugin settings interface for displaying all options.
- New API for templating system in beta version, in future you can override the template used in widgets and shortcodes like WooCommerce does.
- Added some general utilities in plugin settings:
- Show post type ID
- Show post type thumb
- Disable the emoji
- HTML attributes for widgets
- Possibility to add some tags to widget title with
{{}}instead of<> - Widgets:
- New API for building widgets in a easy way (it is possible to create your own widget too but the docs will be available soon)
- Widget for vCard with schema.org markup (this is a new version, the old one is deprecated, you can see in the widget description)
- Widget for Post (a widget with a lot of options for displaying post, page and custom type in a widget area)
- Widget for Bootstrap Carousel (it works only if you have Twitter Bootstrap CSS loaded by your theme), the settings are the same of shortcode settings.
- Shortcode:
- Option for executing shortcode in the widget text
- Option for Carousel shortcode, now you have to activate it for making it works.
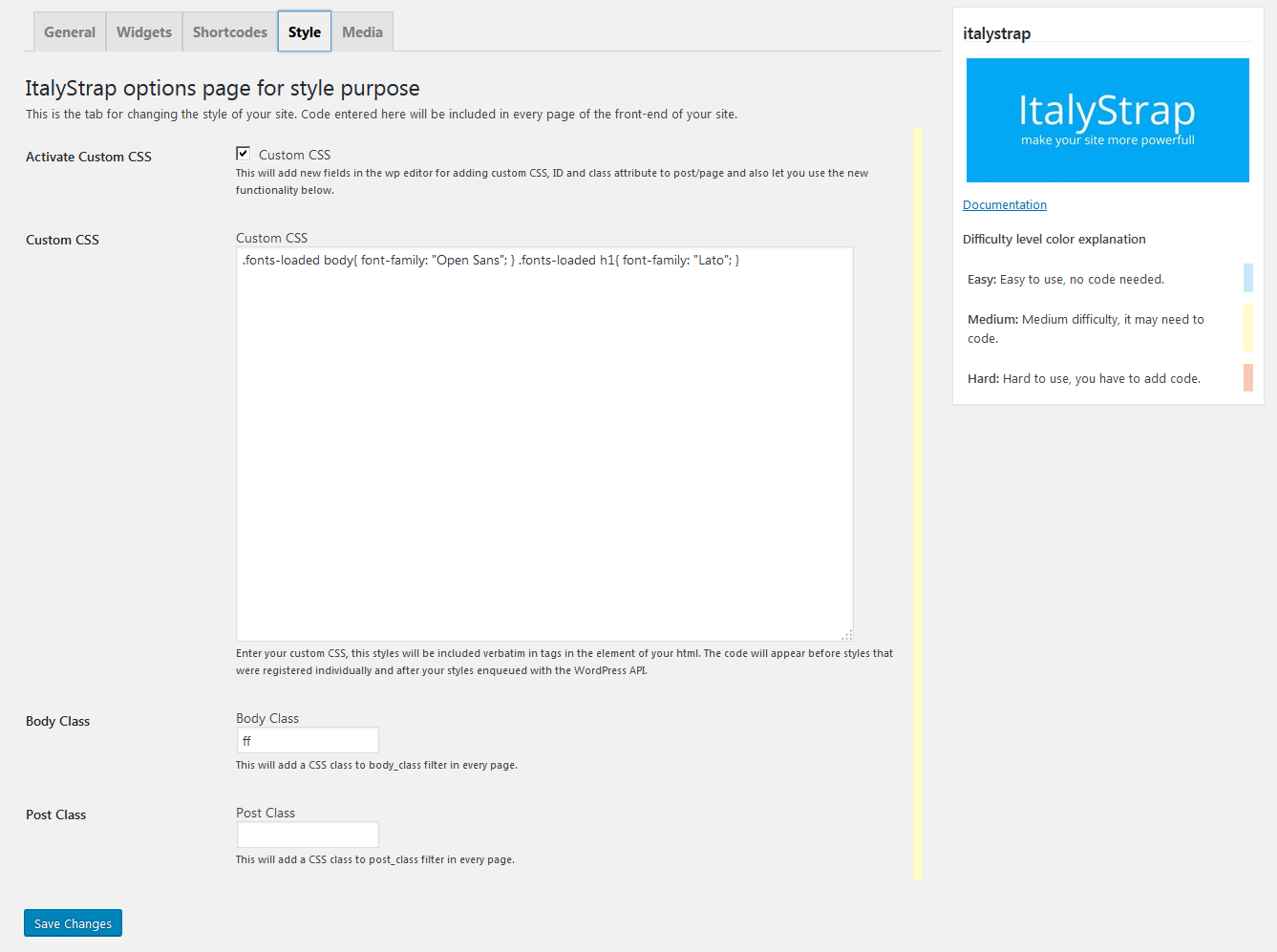
- Style:
- Text area for custom CSS
- Input fields for adding custom body class and post class attribute.
- Script:
- There are a new section in plugin settings still in BETA version for adding script like GA adn FB pixel
- Added logo upload in vCard widget
- Fixed some issue
- Added a simple HTML sitemaps class for theme (beta version)
- Fixed Deprecating PHP4 style constructors in WordPress 4.3
- Added taxonomy support for breadcrumbs
- Added Local Business widget for widgetized themes
- Added new function for LazyLoad
- Fixed some issue
- Fixed some bug and issue
- Added static class for appending inline script and print it in footer after wp_print_footer_scripts hook (for performance purpose)
- Added static class for appending inline css and print it in header after wp_head hook (for performance purpose)
- Added class for Lazy Load image functionality
- Renders extra controls for image dimension in the new media UI
- Added Bootstrap Carousel functionality forked from Agnosia Bootstrap Carousel by AuSoft
- Renders extra controls in the Gallery Settings section of the new media UI
- Added Mobile_Detect class from https://github.com/serbanghita/Mobile-Detect for responsive functions
- Added Schema.org in Bootstrap Carousel
- Fixed some bugs
- Fixed documentation link in admin dashboard (Thanks to Stefano Tondi from G+)
- Updated Breadcrumbs documentation
- First release