IvyCat AJAX Image Slider
| 开发者 |
dgilfoy
ivycat sewmyheadon |
|---|---|
| 更新时间 | 2013年1月3日 02:07 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0 及以上 |
| WordPress版本: | 3.4.2 |
详情介绍:
- Use simple shortcodes to add a slider to a page.
- Create multiple slider groups.
- Supports one slider per page.
- The first slide loads when the page loads and the rest are pulled in via AJAX, speeding up initial page load.
- Uses a custom post type for the slides making it easy for you, or customers, to add new slides and groups.
- Uses the featured image of the slide's post.
- You create the slide order.
- Change slide speed, fadeIn/fadeOut durations, remove base styles, and even remove next/previous arrows and slide button icons
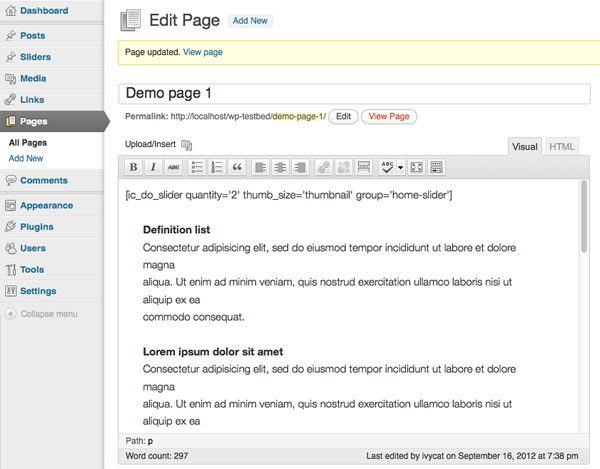
[ic_do_slider]- run the default slider[ic_do_slider group="slug_or_id_of_group_term"]- adds slider with the specified group ( ID of the group term, or it's slug )[ic_do_slider quantity="5"]- changes the default slide quantity from 3 to 5[ic_do_slider thumb_size="thumbnail"]- changes the default slide featured image size to thumbnail (default is medium - thumbnail, medium, large, full or custom - if supported )[ic_do_slider fadeIn=600 fadeOut=700 speed=7000]- duration and speed of slider (in miliseconds - so 7000 is 7 seconds )[ic_do_slider use_nav_arrows=true]- Turn on previous and next navigation arrows[ic_do_slider use_button_img=true]- Turn on slide indicator buttons[ic_do_slider use_styles=true]- Turn on default styles ( in case you don't add your own )
安装:
- Download the plugin.
- Upload the entire
ivycat-ajax-sliderdirectory to your plugins folder. - Activate the plugin in your WordPress plugin page.
- Start creating and embedding image sliders.
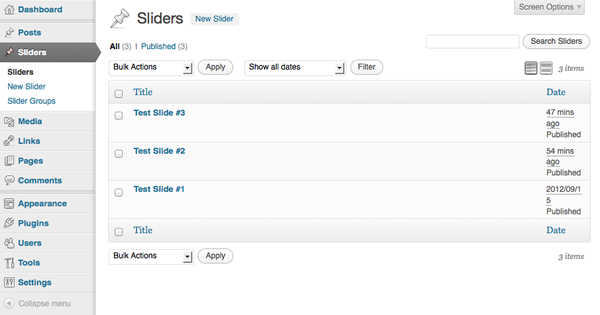
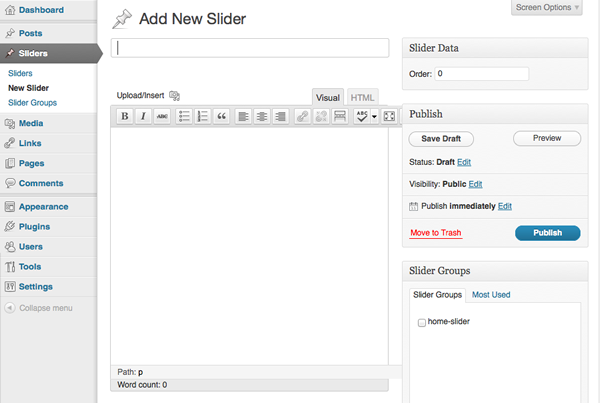
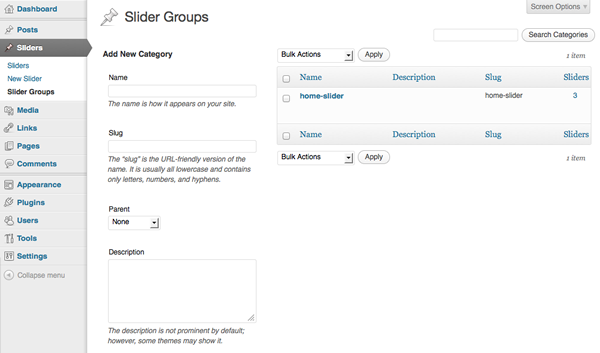
屏幕截图:
常见问题:
What is the point of this plugin?
It allows you to easily create nice, JavaScript image sliders with text that can be styled to suit any project. Some other slider plugins had more features than we needed, or didn't operate as we expected. Often, they load all the images at once, hiding the others and using JavaScript to switch the visible image. This plugin is different; it loads a single image/post and once the page is loaded, makes an AJAX request to retrieve the rest of them. It receives them in JSON format and the individual elements are switched rather than any hiding/showing going on.
The slider looks plain in my page - can I pick from different presentations or looks?
Currently this plugin is more for developers or designers. It doesn't take much to use, but it does require you to do your own styling. Eventually we'll incorporate templating (so you can alter the markup without fear of future versions overwriting them).
What if I don't know CSS?
Talk to your favorite WordPress designer or developer, or we can certainly work with you. Future versions of this plugin might support automatic features and other tweaks.
更新日志:
- Fixed errors in pulling from groups.
- Changed slider order so lower numbers load first.
- Fixed error if group set to home-slider.
- Fix IE bug causing slider not to transition.
- Basic housekeeping, updated readme.txt, plugin header.