PWA — easy way to Progressive Web App
| 开发者 | iworks |
|---|---|
| 更新时间 | 2025年5月15日 12:50 |
| 捐献地址: | 去捐款 |
| PHP版本: | 8.0 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPLv3 or later |
标签
下载
详情介绍:
Progressive Web Apps (PWA) is a technology that combines the best of mobile web and the best of mobile apps to create a superior mobile web experience. They are installed on the phone like a normal app (web app) and can be accessed from the home screen.
Users can come back to your website by launching the app from their home screen and interact with your website through an app-like interface. Your return visitors will experience almost-instant loading times and enjoy the great performance benefits of your PWA!
iWorks PWA makes it easy for you to convert your WordPress website into a Progressive Web App instantly!
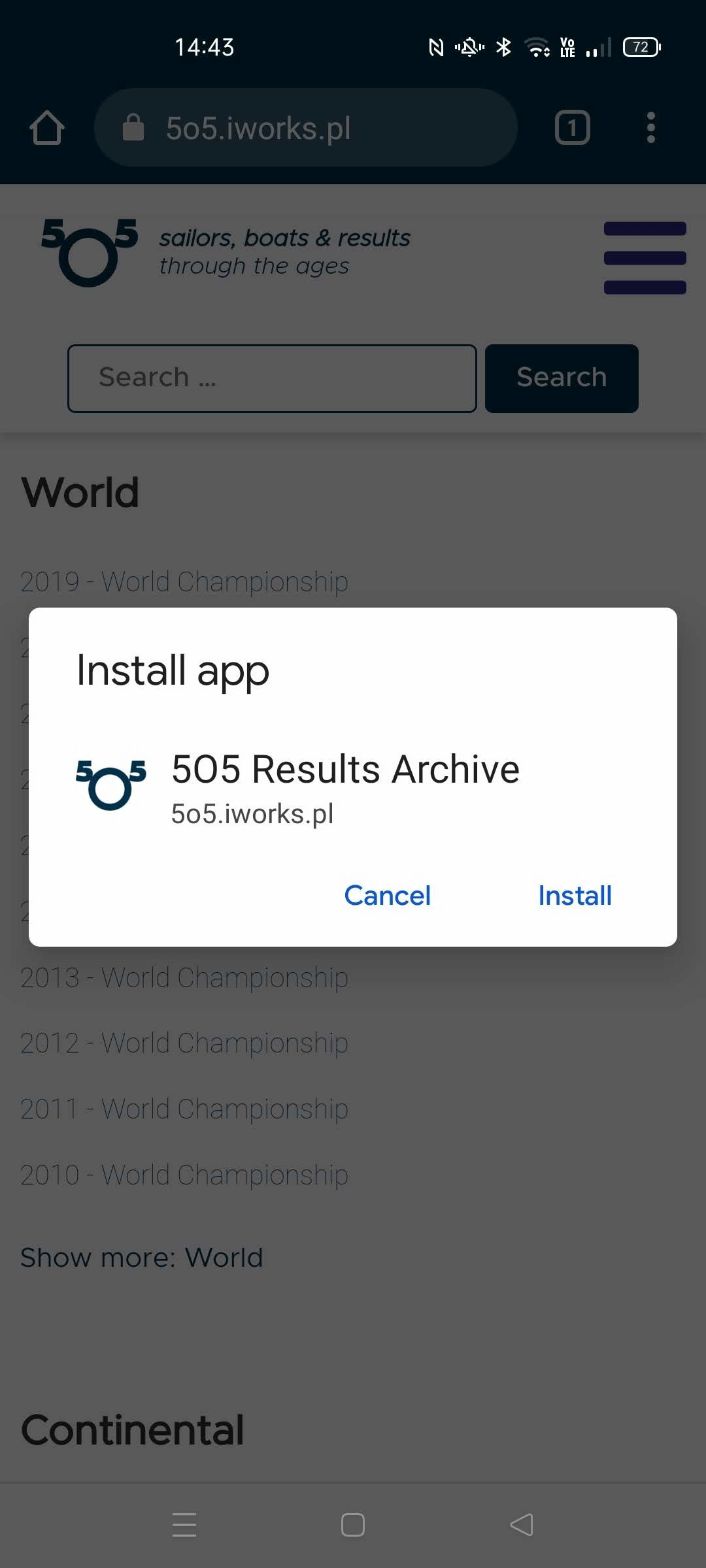
Once this plugin is installed, users browsing your website from a supported mobile device will see a “Add To Home Screen” notice (from the bottom of the screen) and will be able to ‘install your website’ on the home screen of their device.
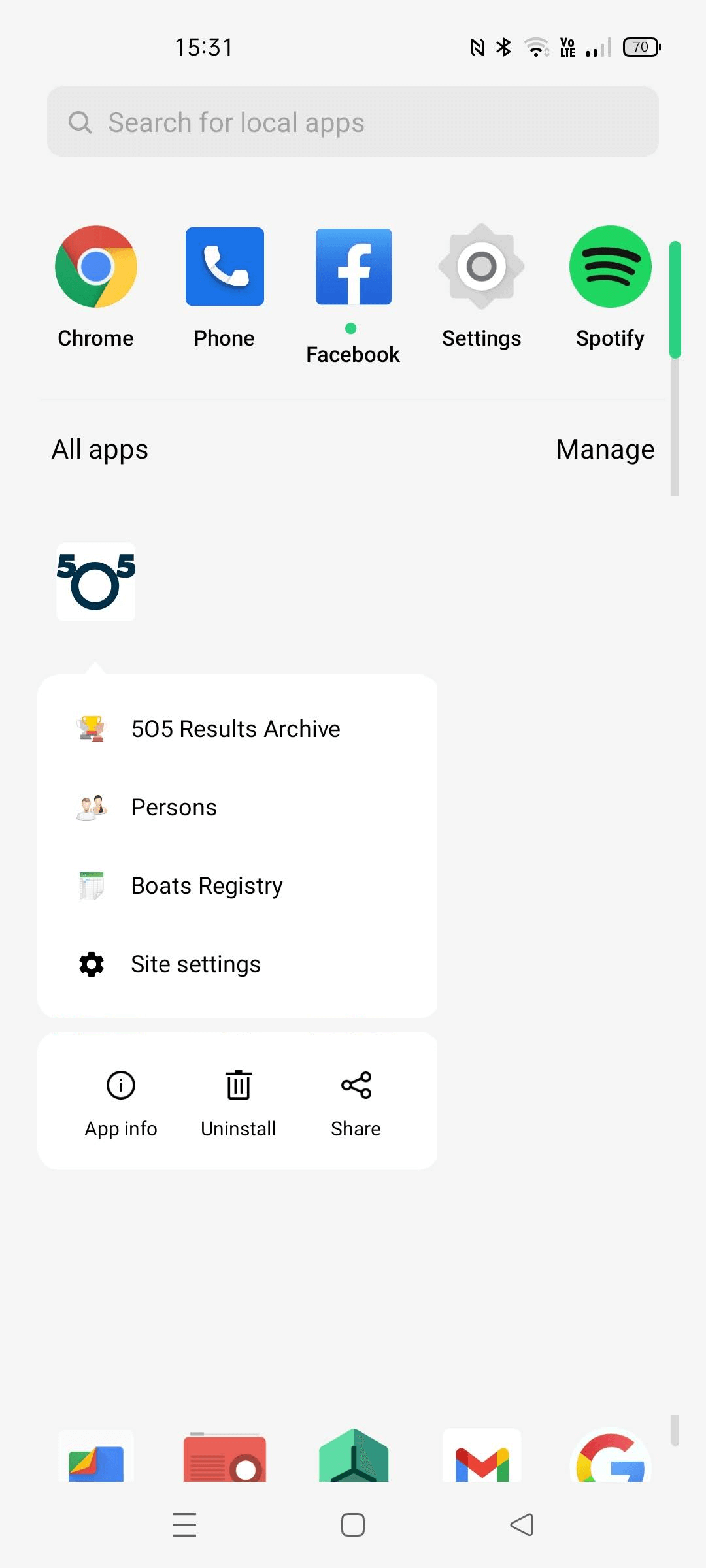
iWorks PWA allow to add shortcuts for context menu to be displayed by the operating system when a user engages with the web app's icon.
iWorks PWA is easy to configure, it takes less than a minute to set-up your Progressive Web App!
See room for improvement?
Great! There are several ways you can get involved to help make PWA — easy way to Progressive Web App better:
- Report Bugs: If you find a bug, error or other problem, please report it! You can do this by creating a new topic in the plugin forum. Once a developer can verify the bug by reproducing it, they will create an official bug report in GitHub where the bug will be worked on.
- Suggest New Features: Have an awesome idea? Please share it! Simply create a new topic in the plugin forum to express your thoughts on why the feature should be included and get a discussion going around your idea.
- Issue Pull Requests: If you're a developer, the easiest way to get involved is to help out on issues already reported in GitHub. Be sure to check out the contributing guide for developers.
安装:
There are 3 ways to install this plugin:
1. The super easy way
- In your Admin, go to menu Plugins > Add.
- Search for
iWorks PWA. - Click to install.
- Activate the plugin.
- A new menu
PWAinSettingswill appear in your Admin. - A new location
PWA Shortcuts MenuinDisplay locationwill appear in Appearance -> Menu.
- Download the plugin (.zip file) on the right column of this page.
- In your Admin, go to menu Plugins > Add.
- Select button
Upload Plugin. - Upload the .zip file you just downloaded.
- Activate the plugin.
- A new menu
PWAinSettingswill appear in your Admin. - A new location
PWA Shortcuts MenuinDisplay locationwill appear in Appearance -> Menu.
- Upload
iworks-pwafolder to the/wp-content/plugins/directory. - Activate the plugin through the 'Plugins' menu in WordPress.
- A new menu
PWAinSettingswill appear in your Admin. - A new location
PWA Shortcuts MenuinDisplay locationwill appear in Appearance -> Menu.
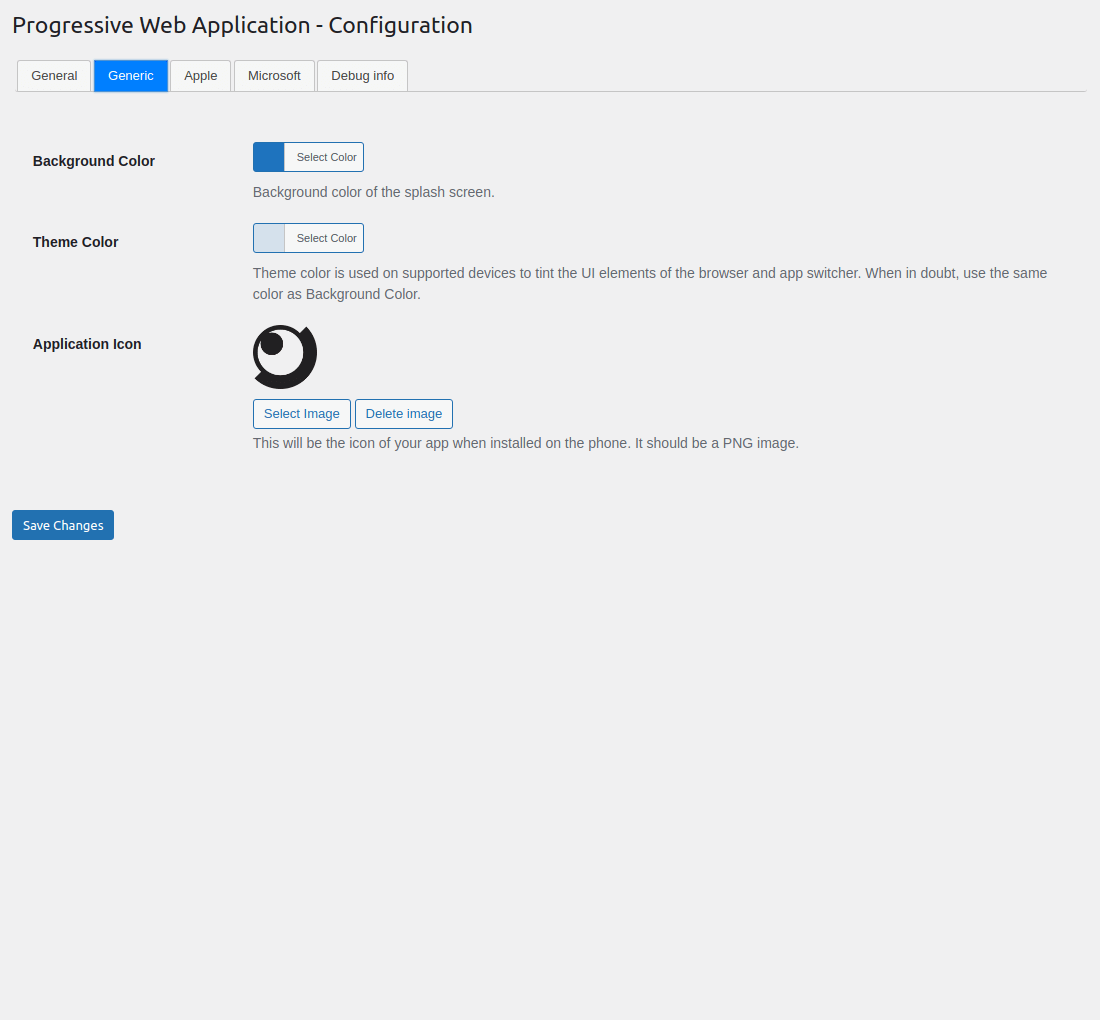
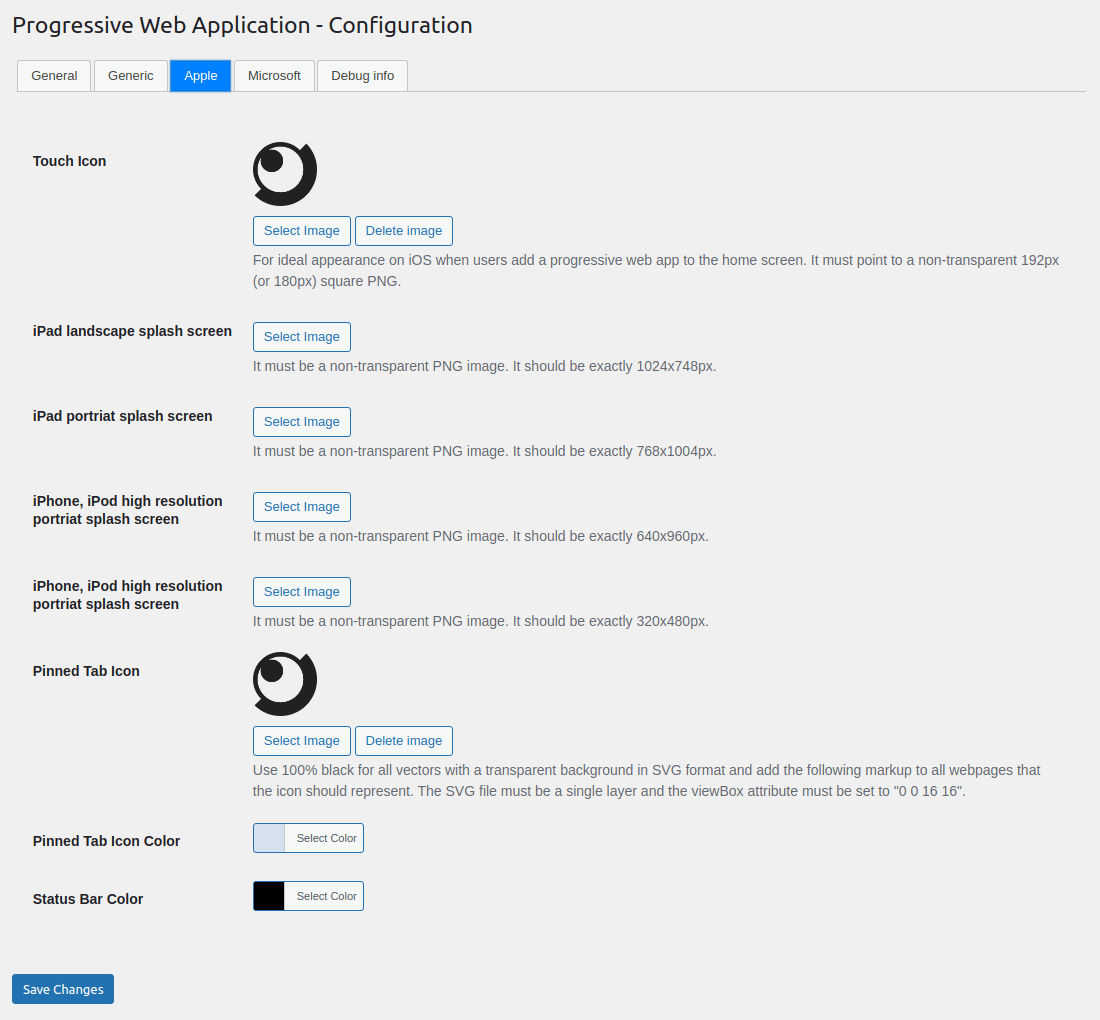
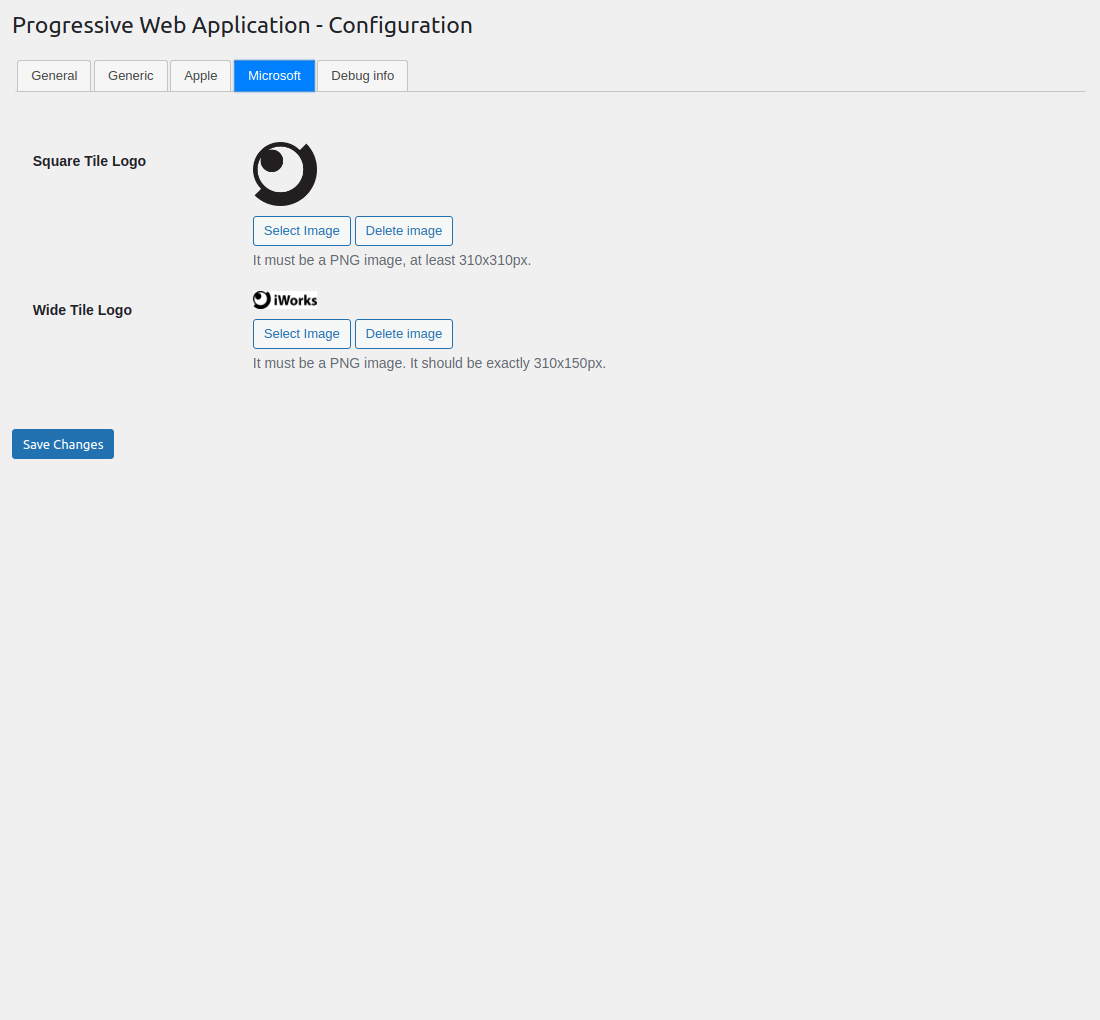
屏幕截图:
常见问题:
How can I add a context menu?
= How can I translate manifest.json values? It is only possible with WPML package.
- Install and activate
WPML Multilingual CMSandWPML String Translationplugins. - Save
manifest.jsondata onWP Admin->Settings->WPA. - Open
WP Admin->WPML-> String translation`. - Select domain
iworks-pwa. - Translate strings.
- Install Menu Icons by ThemeIsle plugin.
- Go to WPA -> Appearance -> Menu.
- Open "Menu Icon Setting" from the "Add menu items" column (it should be on the bottom).
- Be sure you have "Image" checked.
- Create a custom menu and set "Display location" to "PWA Shortcuts Menu".
- Add item.
- Select icon - it is recommended that you use a single 192x192 pixel icon.
- Save the menu.
What is "Add to Home screen"?
Add to Home screen (or A2HS for short) is a feature available in modern browsers that allows a user to "install" a web app, ie. add a shortcut to their Home screen representing their favourite web app (or site) so they can subsequently access it with a single tap. A2HS is supported in all mobile browsers, except iOS web view. It's also supported in some Chromium desktop browsers.
更新日志:
Project maintained on GitHub at iworks/iworks-pwa.
1.7.3 (2025-05-15)
- Updated the iWorks Options module to version 3.0.1.
- Added description for options: "Cache Version" and "Cache Time"
- Added
iworks_pwa_cache_namefilter to allow modification of cache keys. - Centralized transient handling with new set_transient method.
- Updated all direct set_transient calls to use the new method.
- Improved cache key generation to use plugin version.
- Added comprehensive PHPDoc for the new set_transient method.
- Added a nonce check to the menu-saving action for improved security.
- Added escaping functions in multiple areas to enhance security.
- Replaced the
unlink()function withwp_delete_file()for better compatibility and safety. - Updated the iWorks Options module to version 3.0.0.
- Updated the iWorks Options module to version 2.9.8.
- A extra check for the
get_current_screen()function has been added. #12. Props for inmyopinion202. - Data sanitization has been added in several places.
- Updated the iWorks Options module to version 2.9.7.
- Updated the iWorks Rate module to version 2.2.3.
- The
load_plugin_texdomain()function has been removed. - Warnings during AJAX calls has been fixed.
- Updating plugin from GitHub releases has been improved.
- An error occurred during activation has been fixed. #11. Props for carameldavid.
- Loading integrations action has been fixed.
- Few "translators" comments where been added. #9
- Updated the iWorks Rate module to version 2.2.1.
- Translation loading time has been fixed. #10
- The "orientation" field has been updated. #8
- Detailed explanation for missing
manifest.jsonandieconfig.xmlrequests where been added. #2 - Wrong
purposevalue has been fixed. Props for vitalii-work. #6
- Ability to upload SVG file has been removed due to Stored Cross-Site Scripting vulnerability. We recommended to install Safe SVG to allow upload SVG files. Props for discovering and reporting for Francesco Carlucci.
- All empty values where been removed from
manifest.json. - The categories element has been added into
manifest.json. - The deprecated key
apple-mobile-web-app-capablehas been changed intomobile-web-app-capable.
- The scope value is now relative to or limited to the site URL. Props for leighcc. Check configuration screen for new option.
- The plugin version has been added to cache key, to force refresh data after plugin update.
- The meta viewport check request has been limited to one per day. Props for skyfly024.
- Updated the iWorks Rate module to version 2.2.0.
- The filter
iworks-pwa/manifest/datahas been added. It's allowed to modify entire content of themanifest.jsonfile. Props for jdwf0658. - The
.editorconfigfile has been added. - Updated the iWorks Rate module to version 2.1.9.
- A few sizes have been added. #3. Props for wfrank94.
- The plugin URL has been changed to github.
- Updated the iWorks Options module to version 2.9.2.
- Updated the iWorks Rate module to version 2.1.8.
- The check for a tag meta with the "viewport" value has been added after changes in plugins activations.
- The dynamic property has been fixed.
- The function
parse_url()has been replaced by the functionwp_parse_url(). - Updated the iWorks Options module to version 2.9.0.
- Updated the iWorks Rate module to version 2.1.6.
- The nonce check has been added to check "viewport" feature.
- Empty shortcuts in the
manifest.jsonfile have been fixed. Props for elmando111. - The filter
iworks-pwa/manifest/shortcutshas been added. It's allowed to modify the shortcuts array in themanifest.jsonfile. - The filter
iworks-pwa/manifest/shortcuts/element/url/campainhas been added. It's allowed to modify the campaign in shortcuts urls. - Updated the iWorks Options module to version 2.8.8.
- Wrong function name
get_color_background()has been fixed. Props for bodhisattvac. - Updated the iWorks Options module to version 2.8.7.
- Updated the iWorks Rate module to version 2.1.3.
- A check for PWA files required to work has been added.
- Updated the iWorks Options module to version 2.8.5.
- Updated the iWorks Rate module to version 2.1.2.
- The meta tag
apple-mobile-web-app-capablehas been added. - Trailing slashes from
linkandmetatags have been removed. - The Apple-related PWA has been completely rewritten. Props for James.
- Fixed translation string.
- Added id property to manifest.json. Read more.
- Added manifest.json property
namelimit on plugin install to 45 characters. - Added manifest.json property
short_namelimit on plugin install to 15 characters.
- Fixed issue with "apple-touch-icon" - it wasn't used even defined.
- Updated the iWorks Rate module to version 2.1.1.
- Added check for a tag meta with the "viewport" value. Add it if it is missing. Props for Bert
- Changed iWorks Rate Module repository to GitHub.
- Added
Add to Home screenbutton to show browser prompt to install "app". Check Browser compatibility. - Added google campaign track to "start_url" in the
manifest.jsonfile.
- Fixed issue with Microsoft Square Icon. Props for chickendipper.
- Fixed issues lower than 8 PHP. Props for bamsik001.
- Added cache for HTML head with Microsoft data.
- Added params defaults to function called in action
wp_nav_menu_item_custom_fieldsto avoid PHP warning for an improper call. Props for vmaxs - Added permanent hide for menu pointer when a user visits the PWA Settings page.
- Updated the iWorks Options module to version 2.8.4.
- Added Menu Icons by ThemeIsle plugin integration for PWA Shortcuts.
- Added a message when the site permalink is installed in a sub-directory - this plugin does not support it.
- Added PWA Shortcuts Menu. Read more about PWA Shortcuts.
- Updated the iWorks Options module to version 2.8.3.
- Replaced cache function o proper one.
- Fixed problem with deleting general icon.
- Fixed wrong option name.
- Added
/ieconfig.xmllink on debug tab. - Fixed long site title on the offline page. Props for tanohex.
- Fixed missed translation domain in a few strings.
- Improved usage of the transient cache. Props for tanohex.
- Removed images from debug tab.
- Added object cache for settings.
- Fixed
protected $option_name_iconswarning.
- Removed
console.logfrom JavaScript files.
- Added filter `iworks_plugin_get_options' to allow filtering plugin core configuration.
- Added OG — Better Share on Social Media plugin integration.
- Added plugin information into PWA script elements.
- Added purpose "any maskable" to the biggest icon. Props for vmaxs.
- Updated the iWorks Options module to version 2.8.2.
- Updated the iWorks Rate module to version 2.1.0.
- Added a message when the site permalink is "plain" - this plugin does not support it.
- Updated the iWorks Options module to version 2.8.1.
- Added the ability to change the text of the offline page.
- Added version to cache control.
- Added WPML plugin integration.
- Moved worker JavaScript from PHP class to separate template.
- Added screenshots to
readme.txt. - Removed debug functions.
- Added Apple Pinned Tab Icon.
- Added Apple Launch Icon Title.
- Added Microsoft Pinned Site.
- Added Microsoft Live Tile for IE11.
- Added HTML prefetch for
manifest.json. - Refactored options.
- Fixed typo.
- Fixed class load order issue.
- Added
method_existsto check iWorks Option Class has methodset_plugin. - Changed plugin name into "PWA — easy way to Progressive Web App".
- Cleared
manifest.jsonfrom unwanted values. - Improved handle
/manifest.json.
- Added configuration for Apple Splash Screen Icons.
- Added configuration for Apple Touch Icon.
- Added configuration for IE11.
- Added configuration for Microsoft Tile Icons.
- Added configuration for the application name.
- Added configuration for application colours.
- Added configuration for application description.
- Added configuration for application display.
- Added configuration for application icons.
- Added configuration for application orientation.
- Added configuration for application short name.
- Changed plugin name from "iWorks PWA" to "PWA — easy way to Progressive Web App".
- Updated the iWorks Options module to version 2.8.0.
- Updated the iWorks Rate module to version 2.0.6.
- First stable release.
- Added check for the non-SSL site - SSL is required for PWA.
- Added "Rate" module.
- Fixed duplicates in offline URLs set.
- Bumped offline version to 2.
- Added meta
theme-color. Props for forexonlineproductionltd.
- Init.