Jelly: A Simple Responsive Slideshow
| 开发者 |
Lumne
bigbrother87 |
|---|---|
| 更新时间 | 2021年8月17日 02:13 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 5.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Jelly is a simple, responsive, WordPress slideshow. It is minimalistic in style, lightweight, and easy to use. Jelly fills the horizontal space available and sets the height based on the first image displayed.
安装:
Method 1 (recommended):
- Click Plugins -> Add New. The Search page will automatically appear.
- Search for “Jelly”.
- Click “Install Now” beneath the plugin title.
- In the popup, select “OK” to the question “Are you sure?”.
- After the plugin installs correctly, click “Activate Plugin”.
- Download the ZIP file manually from WordPress.org or directly from our site, Lumne.net.
- Click Plugins -> Add New. The search page will automatically appear.
- Click “Upload”.
- Click “Browse” or “Choose File” and navigate to where you’ve saved the ZIP file.
- Click on the ZIP file and click OK.
- Click “Install Now”.
- After the plugin installs correctly, click “Activate Plugin”.
- Download the ZIP file manually from WordPress.org or directly from our site, Lumne.net.
- Unzip the files to a location on your local hard drive.
- Login to your site through an FTP client, such as FileZilla.
- Navigate to /wp-content/plugins/.
- Upload the jelly folder from the local location to the plugins folder.
- Navigate to Plugins -> Installed Plugins.
- Find the Jelly plugin in the list of installed plugins.
- Click “Activate” below the title.
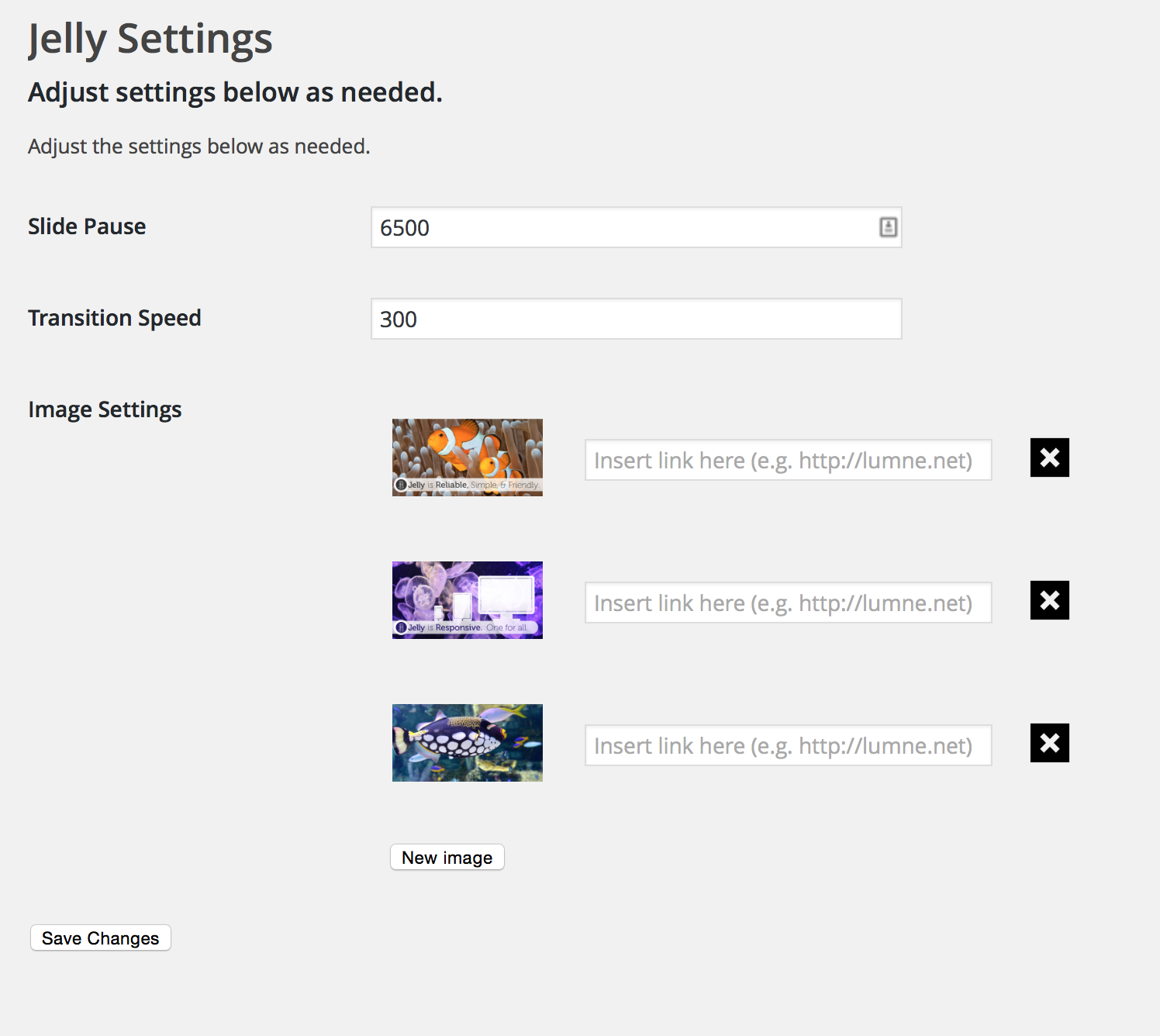
- Click Settings -> Jelly Settings.
- Choose the length of time to display each slide and the speed of the transition between slides in milliseconds (1000 = 1 second).
- Click “New Image”.
- Use the WordPress Media Library to choose and/or upload a new image.
- Select the desired image and click “Choose Image”.
- If you would like the image to be clickable, insert a link in the box beside the thumbnail.
- To remove an image, click the black ‘X’ next to the link box.
屏幕截图:
常见问题:
Why is my Jelly Slideshow loading slow?
You may experience slowness in Jelly for a few reasons:
- Too many images? - While Jelly Slideshow doesn't limit the number of images in a slideshow, you should be respectful of your visitors' internet connections. You may think you need to display 50 images, but your visitors may not wait until all those images load. This applies to the entire page, not just your Lumne Slideshow. More images means more time a visitor has to wait before being able to view your web site.
- Slow internet connection? - Like the previous point, please be cognizant of your users' internet connections. If your site is primarily viewed by users on desert islands, in rural areas, or using dial-up connections, you need to keep that in mind when adding dozens of images on a single page.
- Old computer? - Our plugin, as with many other plugins, relies on Javascript. Older computers may have speed issues when processing everything needed to make Jelly Slideshow work. If you run into speed issues, try temporarily disabling one plugin at a time until the issue goes away. If it turns out to be Jelly Slideshow causing the issue, please let us know. We strive to make Jelly Slideshow work on a wide variety of devices, but we haven't tested it on your web site! Who knows, you may discover a bug and get your name in the next release!
What questions do you have?
更新日志:
1.0
- Initial release.