jellybox
| 开发者 | jellyfilledstudios |
|---|---|
| 更新时间 | 2014年4月21日 22:54 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.5.1 及以上 |
| WordPress版本: | 3.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
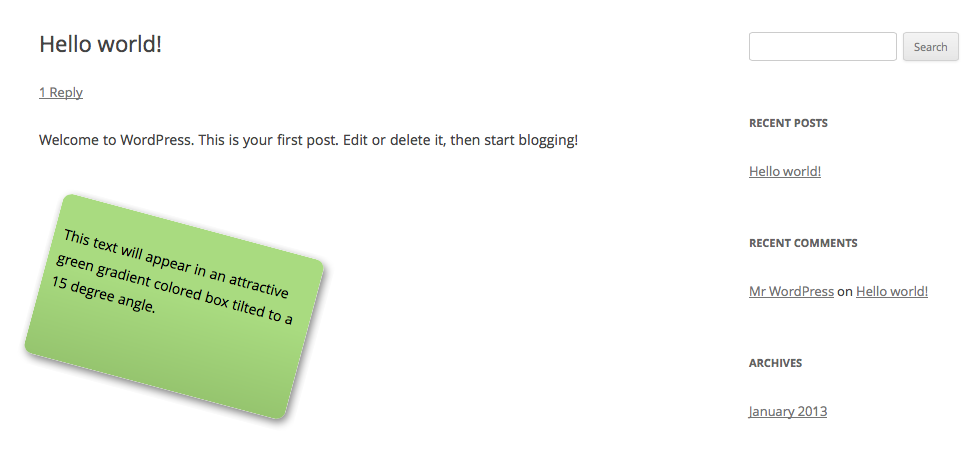
[jellybox class="jellyboxGreen" width="200" height="140" angle="15"] This text will appear in an attractive green gradient colored box tilted to a 15 degree angle. [/jellybox]
[jellybox class="jellyboxBlue" width="200" height="140" deltaheight="100" deltatop="-100"] This text will appear in an attractive blue gradient colored box. When you click on this box, it will grow by 100px. [/jellybox]
Contact Form Example
`[jellybox class="jellyboxGreen" width="100" height="20" deltawidth="350" deltaheight="700" deltatop="-400" gospeed="500" returnspeed="100" target="boxtrigger"]
Contact us
[X]
[contact-form-7 id="152" title="Contact form 1"]
[/jellybox]`
Documentation & Support
Detailed examples and instructions for use can be found at http://www.jellyrobotics.com/2013/02/09/jellybox-shortcode-wordpress-plugin/
You can find documentation and more detailed information about jellybox at JellyRobotics.com. If you were unable to find the answer to your question on the examples page or in any of the documentation, please check the support forum on WordPress.org.
安装:
- Navigate to the plugins section
- Select Add New
- In the search box enter jellybox
- Install and activate the plugin jellybox
- Download the file
jellybox.zipfrom WordPress.org - Extract the content of the
jellybox.zip - Upload the extracted content to the
/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
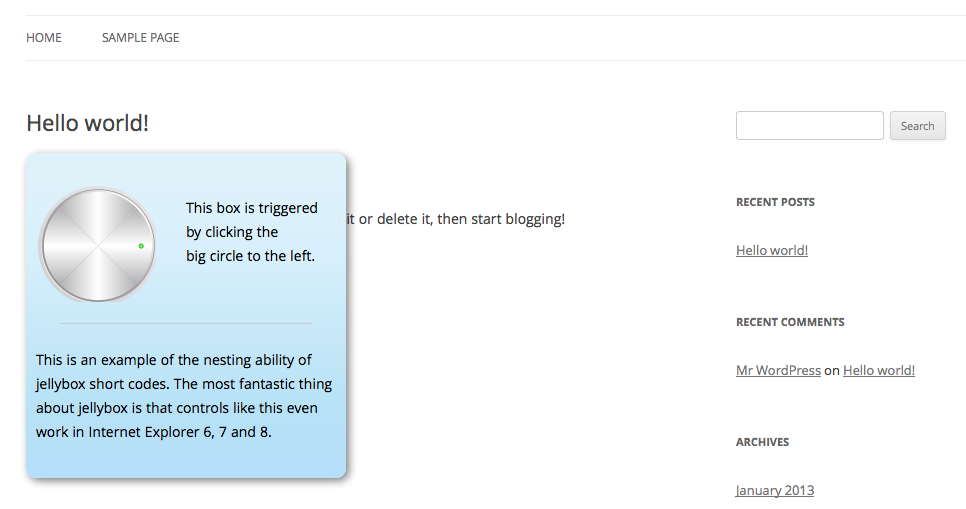
屏幕截图:
常见问题:
How can I place a Contact Form inside a jellybox?
Some contact forms cause the jellybox to close when entering the fields or pressing the submit button. A work around for this is to place a header line at the top of the jellybox that controls the opening and closing of the box. Here is an example that uses a Contact Form 7 inside a jellybox
`[jellybox class="jellyboxGreen" width="100" height="20" deltawidth="350" deltaheight="700" deltatop="-400" gospeed="500" returnspeed="100" target="boxtrigger"]
Contact us
[X]
[contact-form-7 id="152" title="Contact form 1"]
[/jellybox]This example creates an[X]in the upper right hand corner of the box. Clicking anywhere on the title line or the[X]` cause the jellybox to open or close as expected.
Where can I find additional FAQs for jellybox?
The 'live' site for documentation, FAQs and comments for jellybox is http://www.jellyrobotics.com/2013/02/09/jellybox-shortcode-wordpress-plugin/
Where can I find some examples?
Detailed examples can be found at http://www.jellyrobotics.com/2013/02/09/jellybox-shortcode-wordpress-plugin/
Some of my boxes have a line spaces above them
This is an issue with the wordpress wpautop() function and certain themes. The workaround for this issue has been to insert a div tag above the affected jellybox with a bottom margin that will offset the P tag added by wpautop()
更新日志:
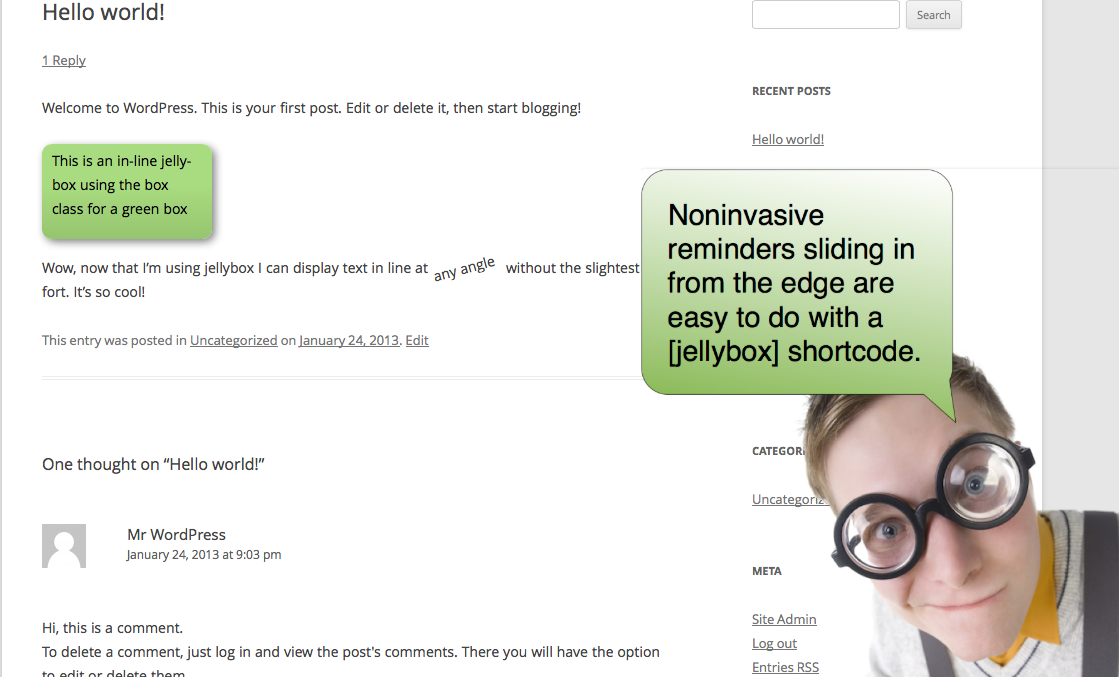
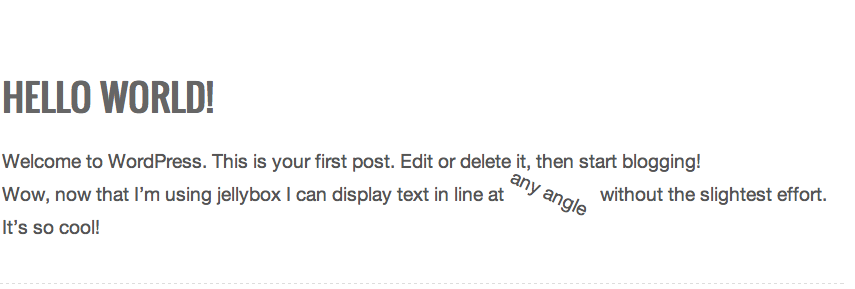
inline="YES" (default is "NO"). This new option allows the jellybox to be displayed as in-line text using SPAN tags rather than the default wrapper which is DIV tags.