
Jetpack Boost
| 开发者 |
automattic
xwp thingalon pyronaur davidlonjon danwalmsley luchad0res ebinnion jpolakovic rheinardkorf scruffian exelero adnan007 bjorsch jeherve karthikbhatb kraftbj |
|---|---|
| 更新时间 | 2022年1月7日 12:47 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 5.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Optimize CSS Loading generates Critical CSS for your homepage, posts and pages. This can allow your content to show up on the screen much faster, particularly for viewers using mobile devices.
- Install the plugin
- Activate Jetpack Connection
- Turn on performance modules one by one and observe how the performance score changes
安装:
- Install Jetpack Boost via the plugin directory, and activate it.
- Visit the "Jetpack Boost" section of your site's WP Admin.
- Turn on the performance features you would like to try out on your site.
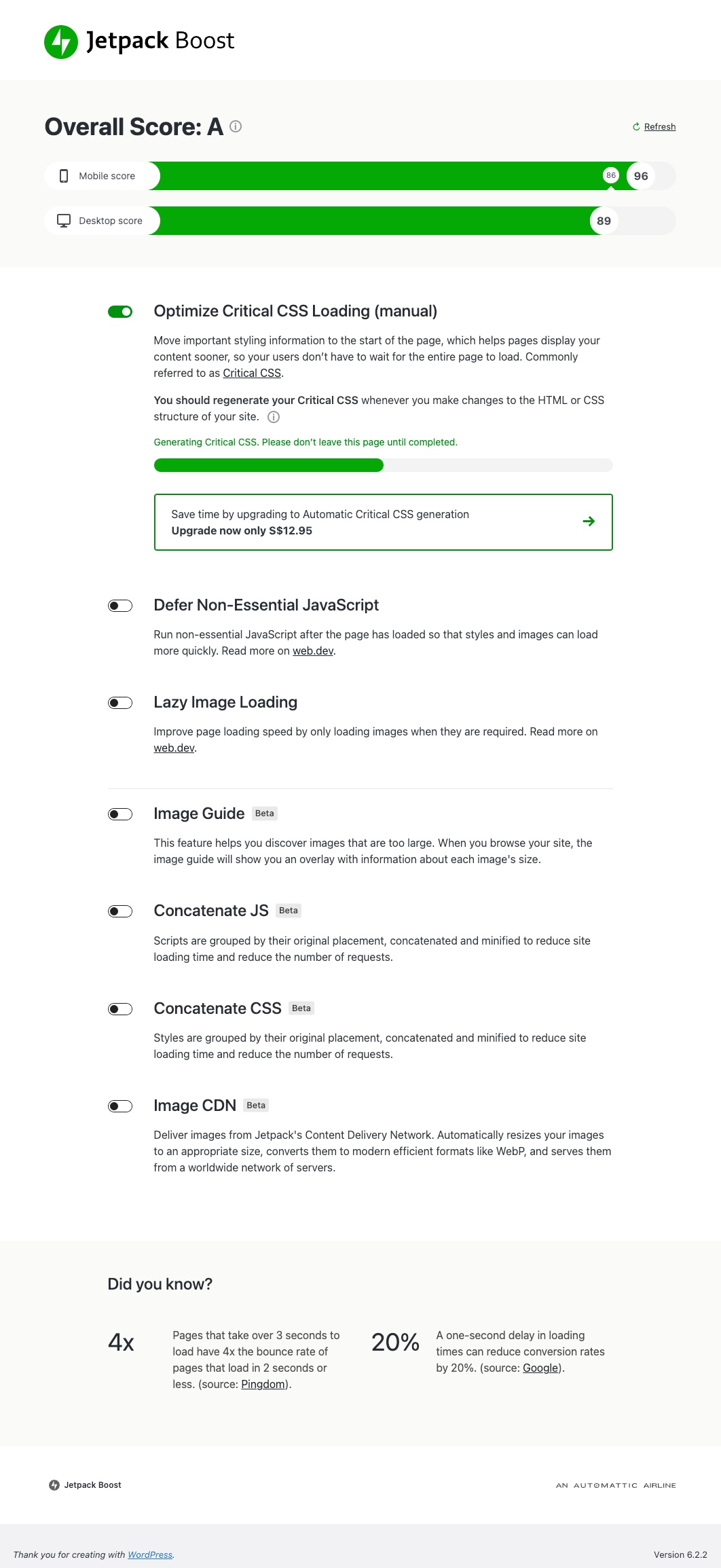
屏幕截图:
常见问题:
What does the Jetpack Boost plugin do to help speed up my site?
Jetpack Boost makes small changes to the way that data is sent from your WordPress site to your users’ browser, to enable the browser to display your site faster. Jetpack Boost includes a few separate features which can be turned on individually to improve your site’s performance. These include:
- Optimize CSS Loading: This feature determines the most important CSS that your site needs to display your site’s initial content as quickly as possible, and embeds it directly into your site header.
- Defer Non-Essential JavaScript: This feature forces all of the JavaScript which is not deemed essential to displaying your site to load after your site’s main content has been loaded.
- Lazy Image Loading: This feature delays loading images on your site until they are scrolled into view, allowing the browser to load the first content that the user will see first.
What speed improvements can I expect when using Jetpack Boost?
Website Performance is complicated and can be affected by a number of factors. As a result, it is difficult to accurately predict how much impact it will have on each site. Generally, the lower your speed score is to begin with, the more Jetpack Boost may impact your performance. We have seen user reports of up to 25 Speed Score points improvement simply by installing and using Jetpack Boost. However, as performance can be impacted by so many factors, it is also possible for Jetpack Boost to have a small negative performance impact in some rare cases. We recommend that you install Jetpack Boost, and try it for yourself. It includes a tool for measuring your Speed Score, to check what impact it has on your site.
Can I also defer non-essential CSS with Jetpack Boost?
Jetpack Boost automatically defers non-essential CSS if its “Optimize CSS Loading” feature is enabled. The “Optimize CSS Loading” feature identifies the most important CSS rules your site needs to display your pages as quickly as possible (commonly called “Critical CSS”), and defers all other CSS rules from loading until your main content has loaded.
What are Web Vitals?
Web Vitals are the measurements that Google uses to better understand the user experience on a website. By improving Web Vitals scores you're also improving the user experience on your site. You can read more about Web Vitals on web.dev
How does Jetpack Boost plugin improve Core Web Vitals?
Each Core Web Vital relates to an aspect of how quickly your site can load and appear on new visitors’ screens. Jetpack Boost makes small changes to the way that data is sent from your WordPress site to your users’ browsers, to enable your content to load faster. As a result, it can improve your Core Web Vitals scores. For example, our “Optimize CSS Loading” feature ensures the most important CSS rules are sent to users’ browsers as early as possible, improving both First Contentful Paint (FCP) and Cumulative Layout Shift (CLS) scores.
Does this plugin require Jetpack?
Jetpack Boost is a part of the Jetpack brand, but it doesn’t require Jetpack plugin to run. This is a separate plugin from Jetpack and it will always remain that way.
Will this plugin be able to improve performance on any website?
This plugin includes a range of performance improvements, which can help almost any WordPress site perform better. However, if your site is already extremely well optimized, Jetpack Boost may not have much room to improve it. Jetpack Boost includes a tool for measuring your site’s Speed Score - we encourage users to try it out and see what impact it can have for them.
How do I know if it's working?
Every site is different and so performance benefits for each module may vary from site to site. That's why we recommend that you measure the performance improvements on your site by enabling the performance modules one by one. There are many tools out there that you can use for free to measure performance improvements:
Google PageSpeed measurements are built-in the Jetpack Boost dashboard.Is Speed Optimization with Jetpack Boost safe?
Yes, it’s safe to try Jetpack Boost on any WordPress site. Jetpack Boost does not alter your site’s content, it only modifies the way the content is sent to the user’s browser to allow it to display faster. As a result, all of Jetpack Boost’s features can safely be turned off in the event of an incompatibility with your other plugins.
How does Jetpack Boost compare with other speed optimization plugins?
Speed Optimization plugins for WordPress can be complicated and opaque for users. They often offer columns of checkboxes with little explanation, and don’t include tools to measure the impact of each change or choice users make. Jetpack Boost aims to be as easy to use as possible, and includes a Speed Score indicator to help users immediately measure the impact of their choices.
Does it work with static page cache?
Absolutely! If you have plugins like WP Super Cache or W3 Total Cache installed - Jetpack Boost is only going to help increase the performance benefits! Keep in mind that you need to wait for the cache to clear for Jetpack Boost improvements to show up.
Can Jetpack Boost make my website load faster if I have a large database?
Jetpack Boost does not include any optimizations that target large databases at this time. However, watch this space - we are always looking for new ways to help our users perform better.
Does Jetpack Boost help with image optimization?
Jetpack Boost can help sites with large images perform better through lazy-loading, preventing images from loading until they are scrolled into view. However, it currently does not have any Image Format Optimization features. We are always looking for ways to improve the plugin, so watch this space for more features in the near future.
Is Jetpack Boost compatible with other caching and speed optimization plugins?
With few exceptions, Jetpack Boost has no problems running alongside most caching and speed optimization plugins. As a guideline, we don’t recommend enabling the same feature in multiple optimization plugins. For example, if two plugins attempt to defer your non-essential JavaScripts, then they may end up conflicting with each other and cause display problems on your site. If you run into compatibility issues, please do let us know. You can drop us a line on the Jetpack Boost Support Forums at any time.
更新日志:
- Critical CSS: Added a filter to allow stylesheets to load synchronously, to avoid CLS issues on certain setups.
- Critical CSS: Exclude "library" posts from Elementor plugin when generating Critical CSS.
- Critical CSS: Explicitly hide admin_bar during Critical CSS render, to improve compatability with custom admin bar setups.
- Speed Scores: Automatically retry if a speed score request is stuck for more than 15 minutes.
- Stability: New end-to-end testing system.
- Critical CSS: Detect external CSS URLs from the client side, to improve compatibility with WAFs which modify HTML.
- Move Boost admin menu into Jetpack submenu.
- Speed Scores: Automatically refresh speed scores if the theme has changed.
- Speed Scores: Include active modules and Jetpack Boost version with Speed Score requests.
- Critical CSS: Ensure CSS files still load when JavaScript is not enabled.
- Critical CSS: Fixed issue with re-serving Critical CSS during generation process
- Critical CSS: Fix handling for corrupted font-face rules.
- Critical CSS: Fix issue with dismissing recommendations after enabling Critical CSS without page refresh.
- Critical CSS: Use home_url instead of site_url when determining homepage during Critical CSS generation.
- Minor UI fixes for small screens and tooltip display.
- Speed Scores: Do not show comparative scores when no modules are active.