
JKL Unit Converter
| 开发者 | jekkilekki |
|---|---|
| 更新时间 | 2016年4月20日 13:09 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.5 及以上 |
| WordPress版本: | 4.5 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
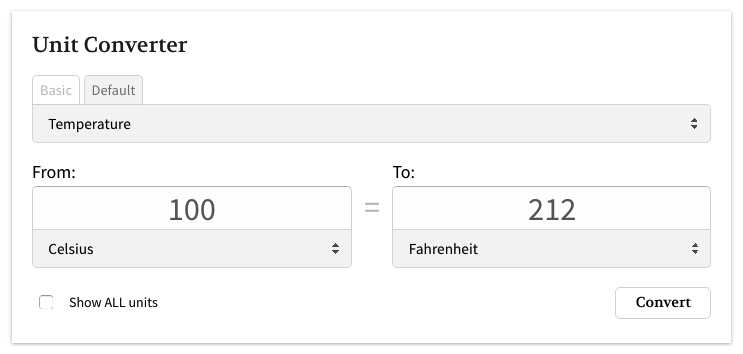
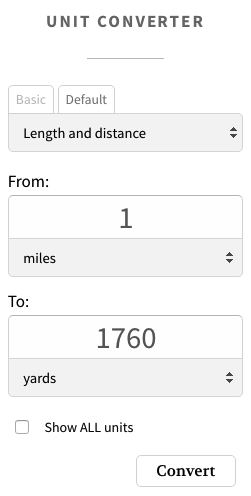
- Provides varying levels of complexity for conversion lists (Basic - 6 types, Default - 14 types)
- Provides a default list of the most common units for each list, but also a checkbox to enable ALL unit types (including some obscure ones from ancient history and fiction)
- Lists values are dynamically controlled with JavaScript so that as soon as you change list types, the units of measurement are immediately switched (without page refresh)
- Multiple widgets are allowed at once (on the same Post/Page)
- Multiple shortcodes (on the same Post/Page) are disabled - multiple shortcodes will display only ONE form
- On Posts/Pages with a shortcode, the widget will be disabled
- AJAX form submission to prevent page reload
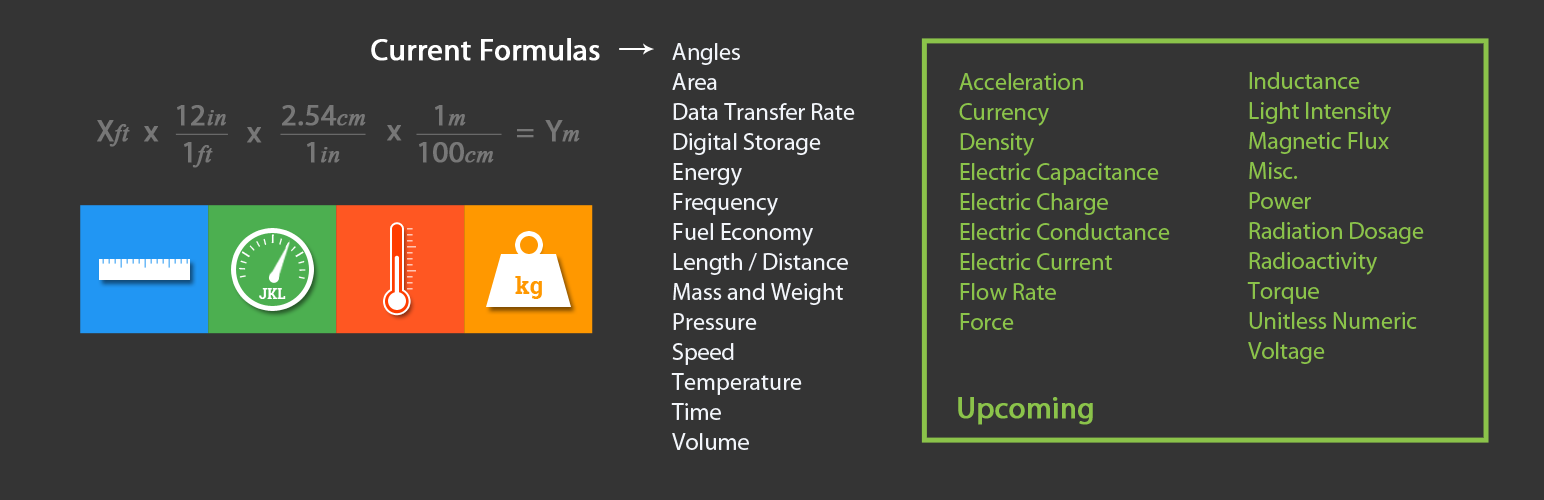
- An Advanced List of conversion formulas - 32 types
- More conversion units supported
- Possibly allow users to select whether or not to display multiple forms in shortcodes and/or widgets
- English (EN) - default
- Korean (KO) - upcoming
If you want to help translate the plugin into your language, please have a look
at the
.potfile which contains all definitions and may be used with a [gettext] editor.
安装:
- Log into your WordPress admin
- Go to
Plugins -> Add New - Search for
JKL Unit Converter - Click
Install Now - Activate the Plugin
- Download the Plugin
- Extract the contents of the .ZIP file
- Upload the contents of the
jkl-unit-converterdirectory to your/wp-content/pluginsfolder of your WordPress installation - Activate the Plugin from the
Pluginspage
屏幕截图:
其他记录:
- A similar list of units as those on the Google website
常见问题:
Tips
As a general rule, it is always best to keep your WordPress installation and all Themes and Plugins fully updated in order to avoid problems with this or any other Themees or Plugins. I regularly update my site and test my Plugins and Themes with the latest version of WordPress.
How can I change the style of the plugin to match my website?
Each element within the conversion_form contains its own unique CSS identifier,
allowing you to hook into those in your own Custom CSS stylesheet.
To easily find out which classes control which elements, simply open your site in
a modern browser (Google Chrome, Firefox, Opera, or Internet Explorer 9 or later)
and right-click on the element you wish to style. Then find Inspect in the pop-up
contextual menu.
Why don't the lists show units immediately upon page load?
The unit lists are dynamically controlled by JavaScript (which loads at the end of the page load). So, if your site has large images or other things that cause the page to load more slowly than usual, this will also cause the script to load later and delay the appearance of unit options in the select dropdowns.
Why doesn't the Sidebar Widget also show up on a Page using the shortcode?
Simple: it's best to not allow TWO separate instances of the Unit Converter to run on the same page. It's overkill. You only need one per page. The same is true for multiple shortcodes on one page. Only ONE instance of the Unit Converter should be used on any one Page.
Why does my Page reload every time I click the Convert button?
There is currently no AJAX functionality implemented by this plugin to maintain the state of the Page and dynamically calculate and show the answer without a reload. This is a planned feature for an upcoming release.
Why do I have to scroll down the Page to see my results after conversion?
Currently, the plugin doesn't remember your page position when you submit the conversion form, so because the form completely reloads the page, it thinks this is the first time you're loading, so it will load to the top of the page. Remembering page position is a planned upcoming feature, but it will be unnecessary if/when I implement dynamic calculations with AJAX.
Why do some of the Unit Converter fields appear out of place?
For the most part, it depends on how your Theme styles those elements. I did my best to style the form very simply and plainly, but some elements may appear out of place in your installation due to your Theme's default styles. In order to fix this, add some Custom CSS (preferrably using Jetpack's Custom CSS feature, or another that doesn't require modifying the Theme or Plugin files). See the first question above for more info on how to do create Custom CSS for the plugin.
Can you ADD / REMOVE / CHANGE features of the plugin?
Sure, I'm always open to suggestions. Let me know what you're looking for. Feel free to open a GitHub Issue on the plugin repository to let me know the specific features or problems you're having.
更新日志:
- Initial release