
Joli FAQ SEO - WordPress FAQ Plugin
| 开发者 | wpjoli |
|---|---|
| 更新时间 | 2024年5月29日 10:29 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 6.5.3 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Choose from our beautiful Themes
- Nice & smooth CSS animations
- Pure CSS toggle button icons
- Left or Right toggle button position
- Choose toggle button size
- Customize Q&A colors, font size, and more...
- Override selected theme's presets with custom styles.
- Improved SEO: Make your content more visible in the SERPs with emojis*
- Emphazise: Grab the user's attention for important FAQs.
- What is the average delivery time ? (without emoji)
- 🚚 What is the average delivery time ? (with emoji) *Displaying emojis in the SERPs is totally up to Google.
安装:
- Upload the plugin files to the
/wp-content/plugins/plugin-namedirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
- Use the Settings->Plugin Name screen to configure the plugin
- (Make your instructions match the desired user flow for activating and installing your plugin. Include any steps that might be needed for explanatory purposes)
- Go to the “Plugins > Add New” page.
- Type “Joli FAQ SEO” in the search field
- Look for the “Joli FAQ SEO” plugin in the search result and click on the “Install Now” button, the installation process of plugin will begin.
- Click “Activate” when the installation is complete.
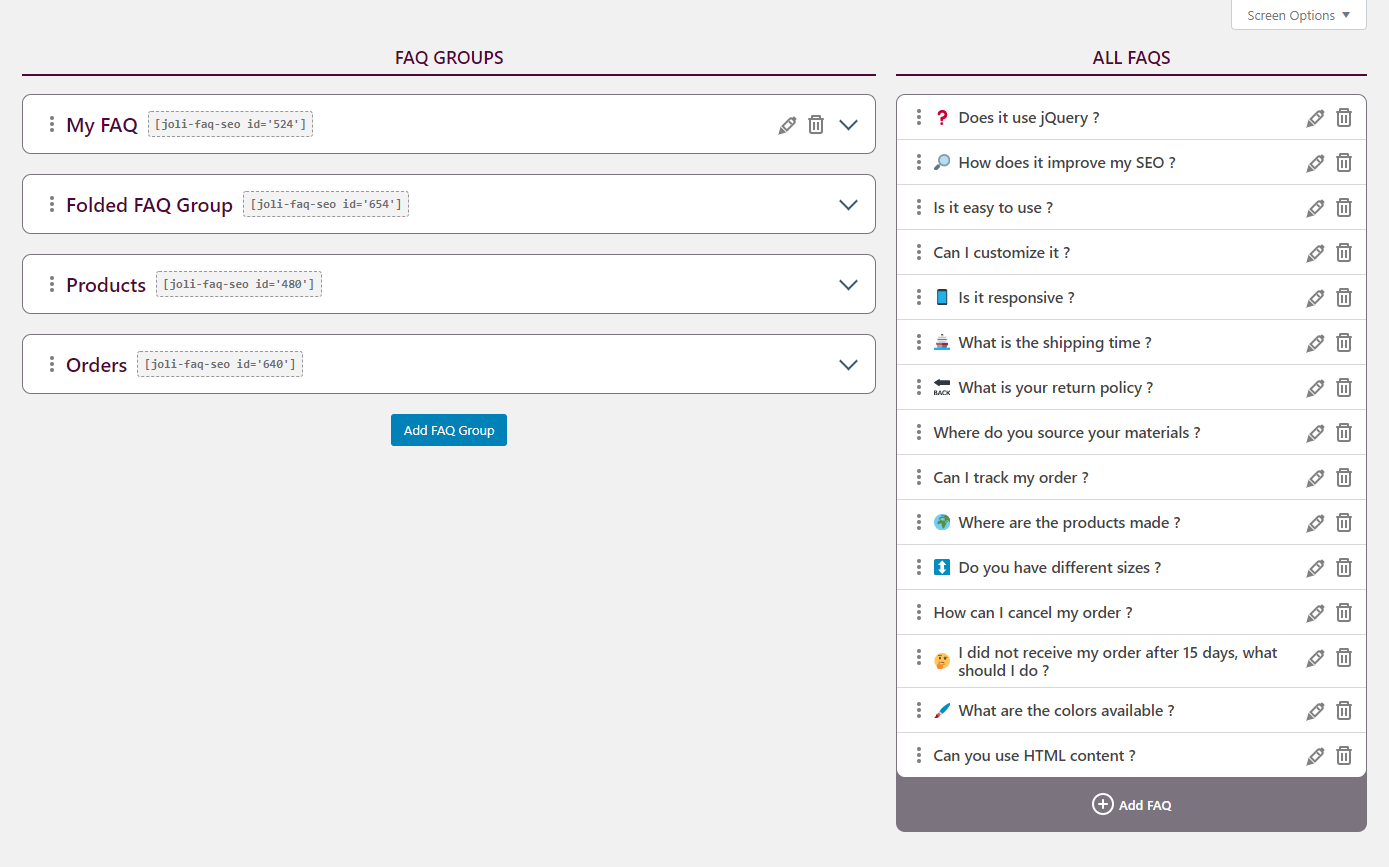
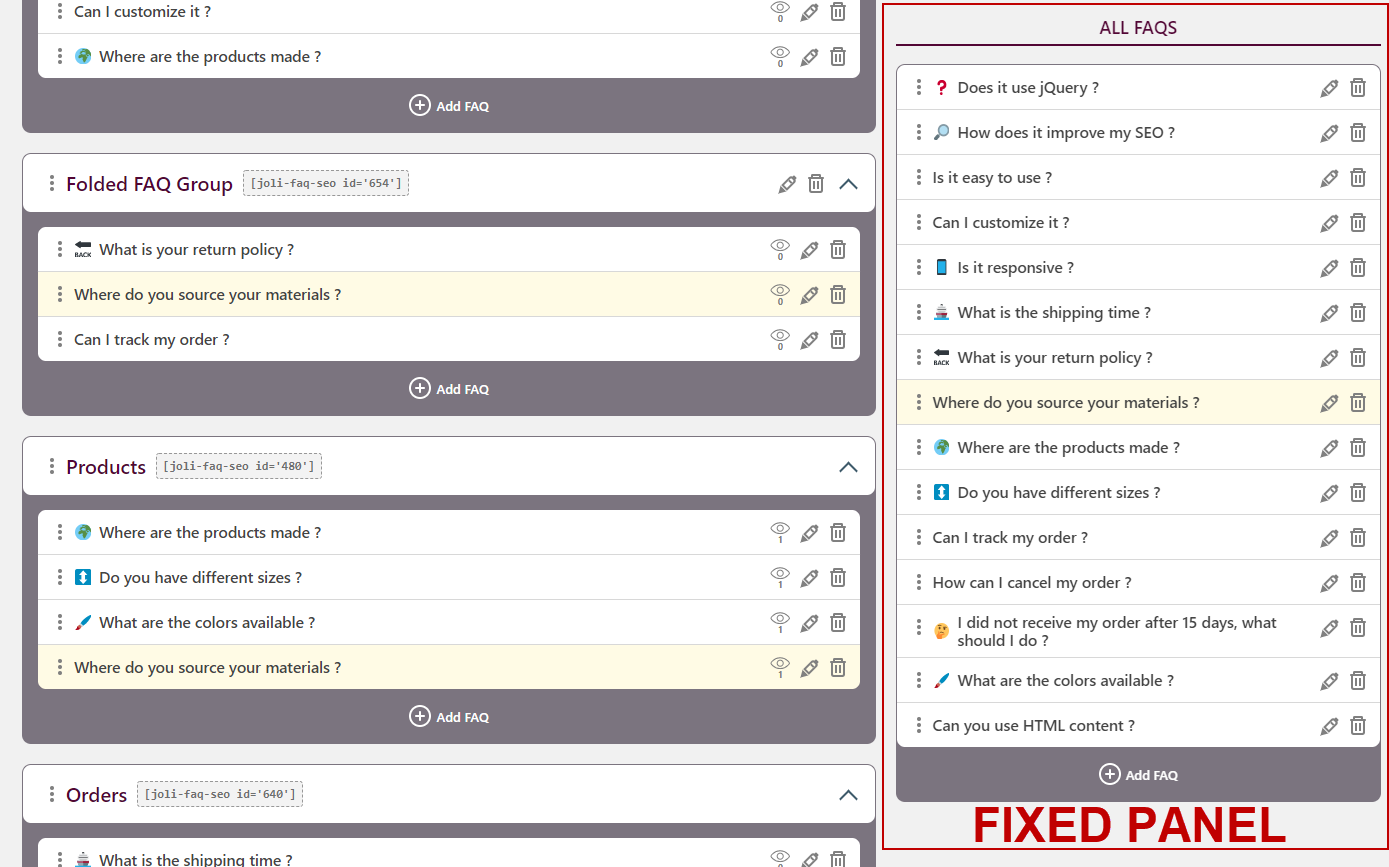
- Once you've installed Joli FAQ SEO, go to the FAQ Editor page under the Menu "Joli FAQ SEO".
- Create a new FAQ Group
- Create as many FAQs as you like within the FAQ Group.
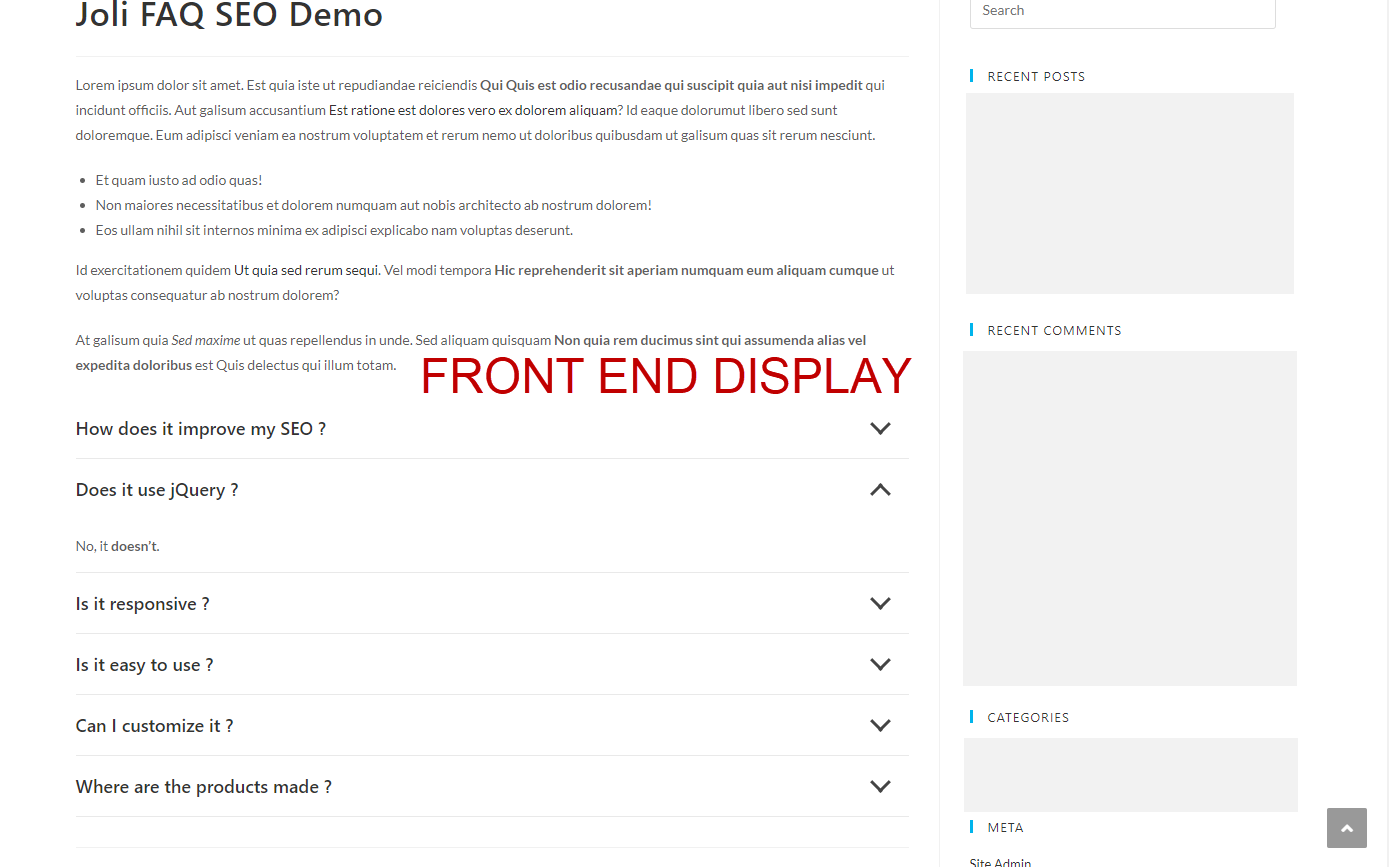
- Double-click the shortcode to copy it in the clipboard.
- Paste the shortcode anywhere in your post/pages
- Choose a Title for the Table Of Contents
- Choose to display a prefix or not
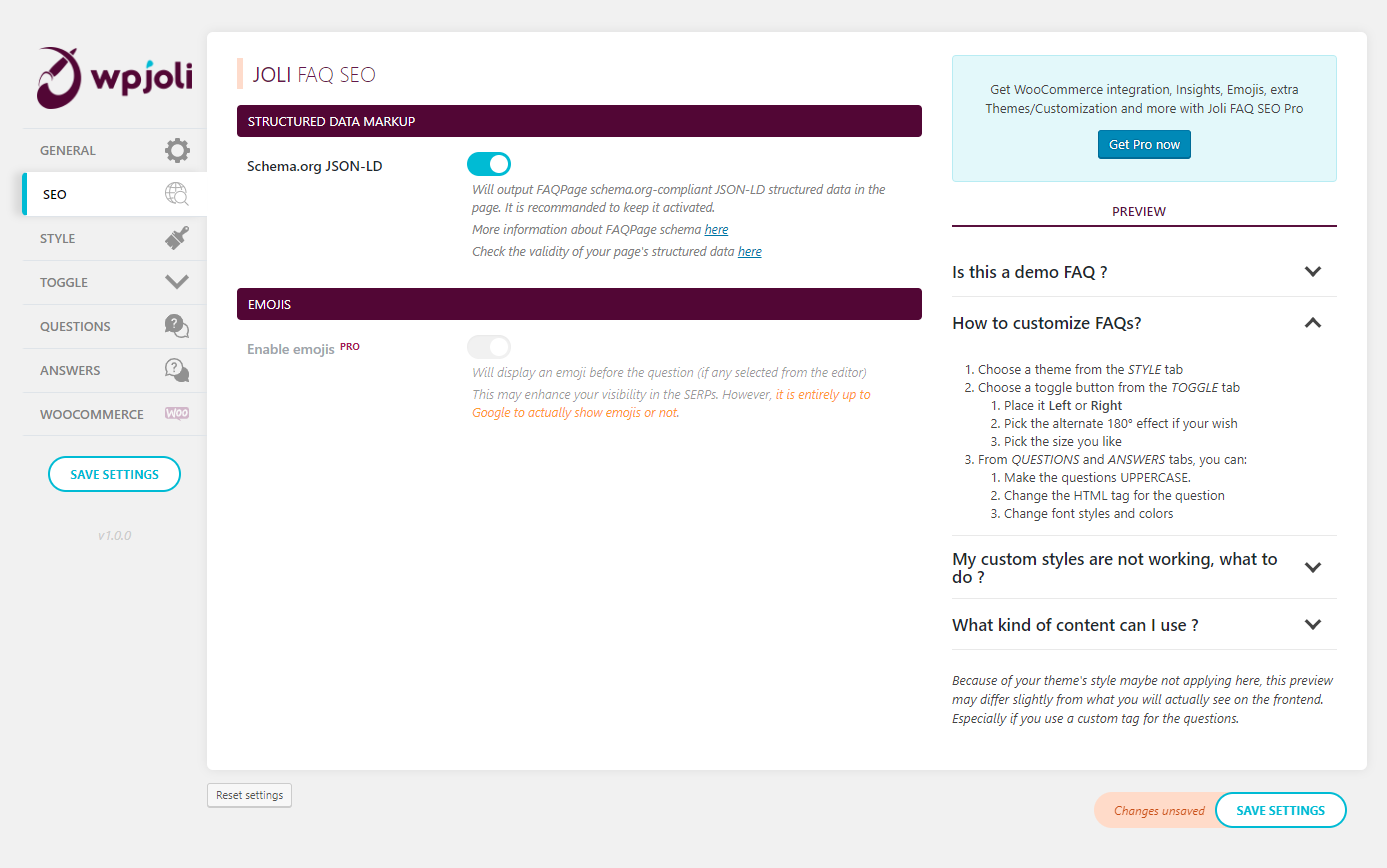
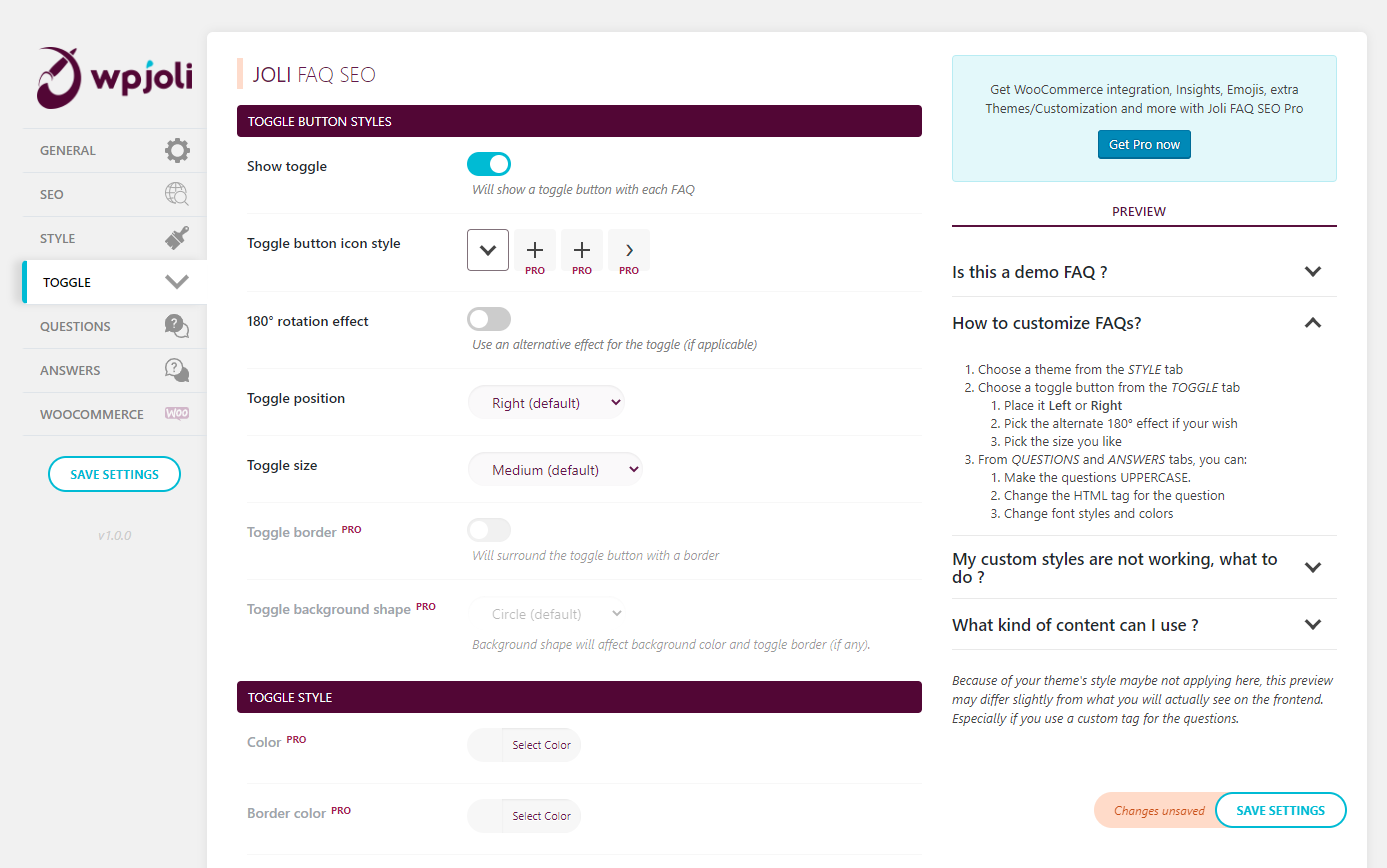
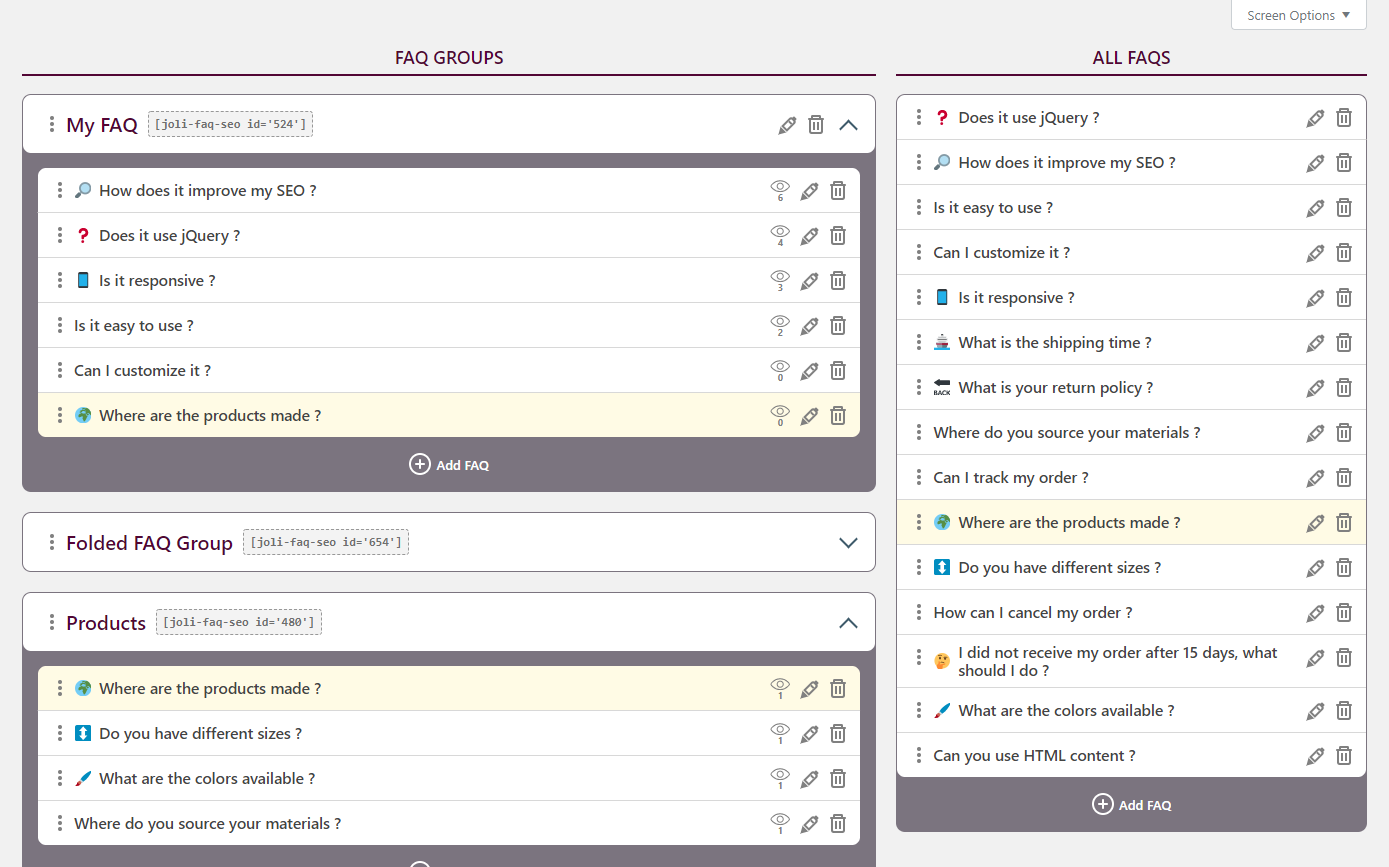
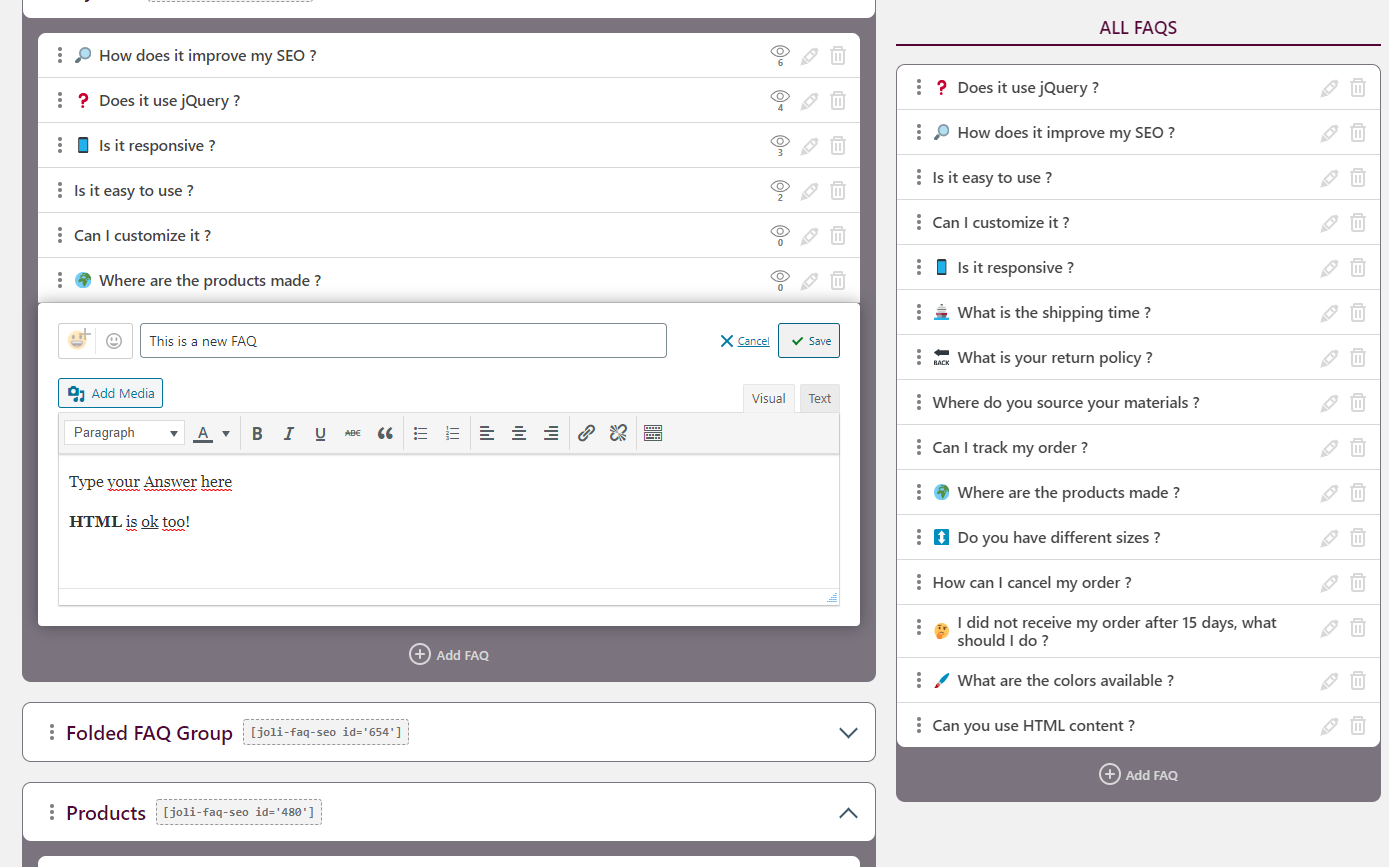
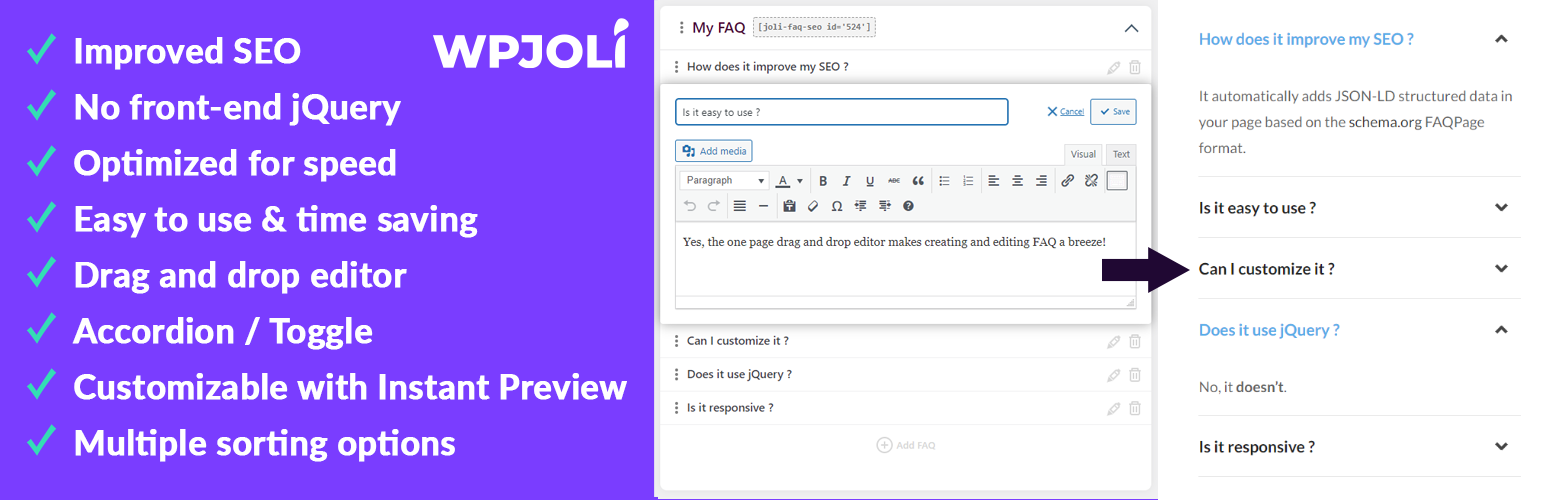
屏幕截图:
常见问题:
How does it improve my SEO ?
It automatically adds JSON-LD structured data in your page based on the schema.org FAQPage format. This data is then recognized and processed by search engines. Thus, if your content is relevant, you may get extra visibility in the SERPs. In addition, the tiny footprint does not slow down your page and keeps your website optimzed for page speed SEO criteria.
Is it easy to use ?
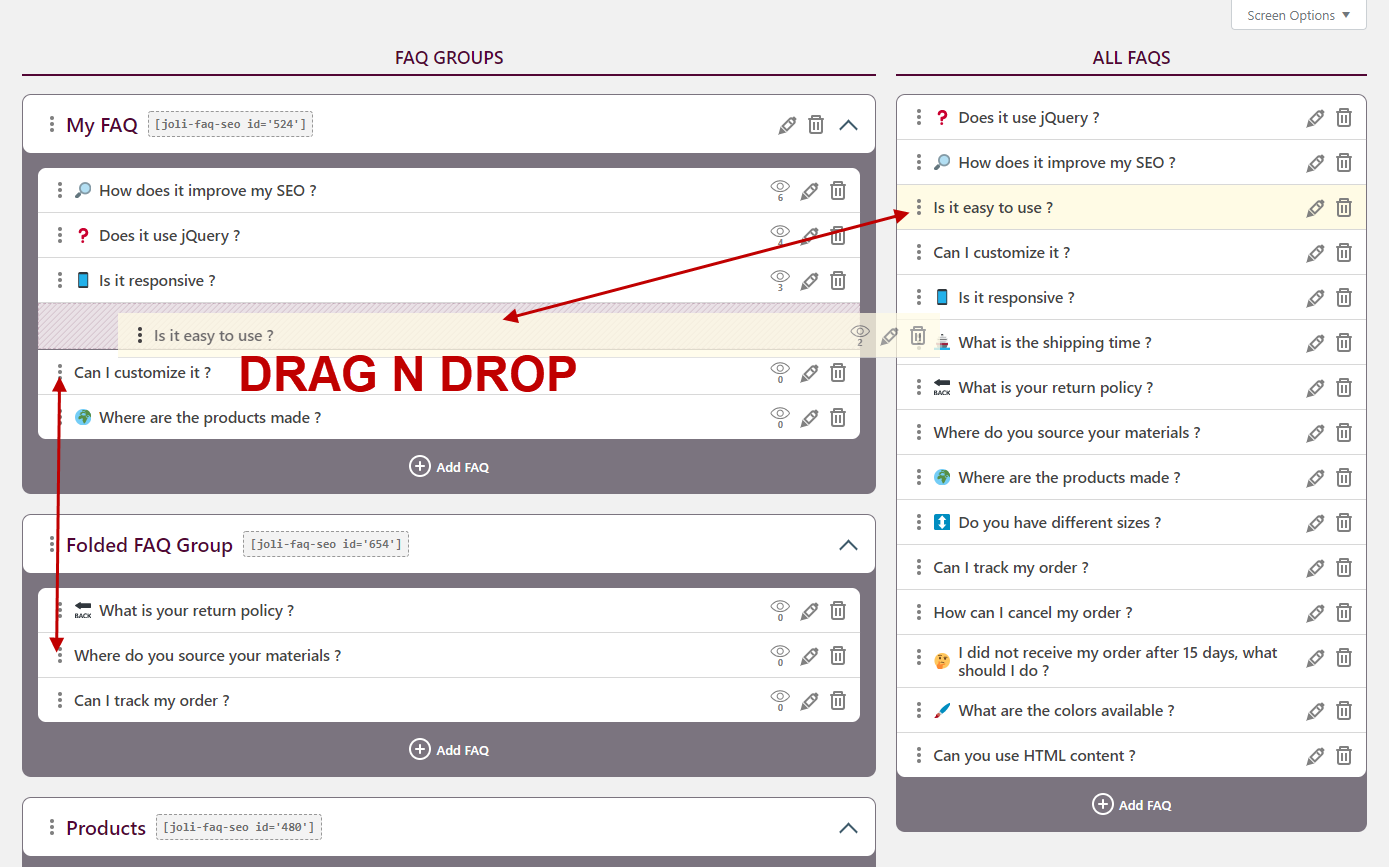
Absolutlely! we designed Joli FAQ SEO to make editing as easy as it gets. We noticed almost all other FAQ plugins out there make creating FAQs complicated and time consuming because you always need to go back and forth in the WordPress admin. Our one page drag and drop editor makes creating and editing FAQ a breeze! No page reloads and instant results! Plus, we provide shortcuts to make editing even easier.
Can I customize it ?
Yes, we provide some basic themes in the free version that you can easily customize to match your theme. Plus, there is variety of fonts and color settings available in the options. Joli FAQ SEO leverages CSS variables. You can then create your own theme with custom CSS.
Is it responsive ?
Yes! it works as well on desktop as on mobile :-)
Does it use jQuery ?
No, there is no jQuery in the front-end scripts, only pure javascript (and not much!). Be sure the speed of your website will not be affected. jQuery is only used in the back-end, but this will not affect your site's website because these scripts don't load on the front-end ;-)
Will it slow down my website ?
No, it has been designed to keep the smallest footprint possible and be optimised. No front-end jQuery, no images or extra ressources loaded. Icons are made from pure CSS and all the styles/scripts are minified.
Do you provide support ?
Yes, we also provide premium support on the Pro version.
Can I use it with WooCommerce ?
WooCommerce FAQ integration is available in the Pro version. You can however use the shortcode or the block to display a FAQ in any WooCommerce content page.
Why should I choose Joli FAQ SEO over another FAQ plugin ?
- No jQuery dependency
- Tiny footprint
- One page -hassle free- FAQ editor
- Improved SEO
- Ease of use
- Instant preview from the settings
- Clean code
- Developer friendly (actions & filters hooks)
更新日志:
- Fixed custom categories not showing in WooCommerce [PRO]
- Fixed Block bug not showing on frontend
- Security fix
- Settings page visual bug fix
- Updated vendor dependencies
- Fixed Block Pro features blocked bug
- Fixed WooCommerce detection bug
- Improved auto open FAQ fom url hash
- Fs sdk update
- Fs sdk update
- WordPress 6.2 compatibility
- Added: Manage FAQs by categories in the FAQ Editor [PRO]
- Security update
- Updated: Settings page redesign
- Fixed: Editing a FAQ were making it invisible on the front-end [FREE]
- Added: Open all questions on load option [PRO]
- Fixed: Unexpected random scrollbar on some themes when toggling a FAQ
- Fixed: Insights possible fatal error on update view count
- WordPress 6.0.2 compatibility
- Improved: FAQ Editor performance
- Added: Gutenberg FAQ Group block, in addition to the shortcode
- Added: Edit a FAQ using Gutenberg block editor [PRO]
- Added: Compact view [PRO]
- Added: Expand/Collapse all FAQ Groups [PRO]
- Added: Copy FAQ link to clipboard (anchor) on faq hover [PRO]
- Added: joli_faq_seo_copy_link_label filter hook to customize the copy to clipboard label [PRO]
- Added: joli_faq_seo_faq_id filter hook to customize the FAQ id html attribute
- Fixed: FAQ Group ordering bug
- Fixed: FAQ search bug [PRO]
- Fixed: Answer font size not applying to tags
- Fixed: Value using the % unit did not output the correct symbol
- Added: Disable single FAQ toggle within a FAQ group [PRO]
- Added: Collapsed FAQ Group state is now saved and remains on refresh (in the FAQ editor)
- Fixed: Cron activation issue [PRO]
- Fixed: FAQ editing bugs
- Fixed: FAQ editing bugs
- WordPress 5.9.2 compatibility
- Changed: FAQ Editor redesign to a brighter theme
- Security fix
- Fixed: "empty content" alert when saving FAQ while being on the "Text" tab
- Fixed: PHP Warning
- Fixed: broken admin link
- WordPress 5.8.1 compatibility
- Fixed: Open first question toggle bug
- Changed: FAQ Editor capability switched from manage_options to edit_pages to allow 'editor' roled users to edit FAQs
- WordPress 5.7 compatibility
- Improved: Better & faster opening/closing animations.
- Fixed: scrollbar showing on some FAQs during opening animation
- Fixed: toggle border not showing by default on theme 4
- Updated: fs sdk 2.4.2
- Minor bug fixes.
- Initial release.