jQuery Masonry Image Gallery
| 开发者 | phoenixMagoo |
|---|---|
| 更新时间 | 2017年3月1日 03:08 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.5 及以上 |
| WordPress版本: | 4.7.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
See Demo
Adds a Masonry layout to all galleries that are using the WordPress [gallery] shortcode. Looks best on galleries that are not using 1:1 ratio thumbnails.
Now includes optional Lazy Load for larger galleries and hover captions!
Please note: By default this plugin includes CSS that will overwrite the existing gallery layout. However, you can turn off some or all of the jMIG layout CSS on the options page under Settings.
This plugin also includes 1 CSS file that is for animation purposes only (Chrome, Firefox, Safari and IE 10+). The entire gallery will fade in using a CSS3 animation once all the images have loaded. IE 8 and IE 9 will work, but will not fade in.
安装:
- Upload
jquery-masonry-image-galleryfolder to the/wp-content/plugins/directory - 通过WordPress的的“Plugins”菜单激活插件
- Go to Settings -> Jmig options if you need to change settings
- That's it!
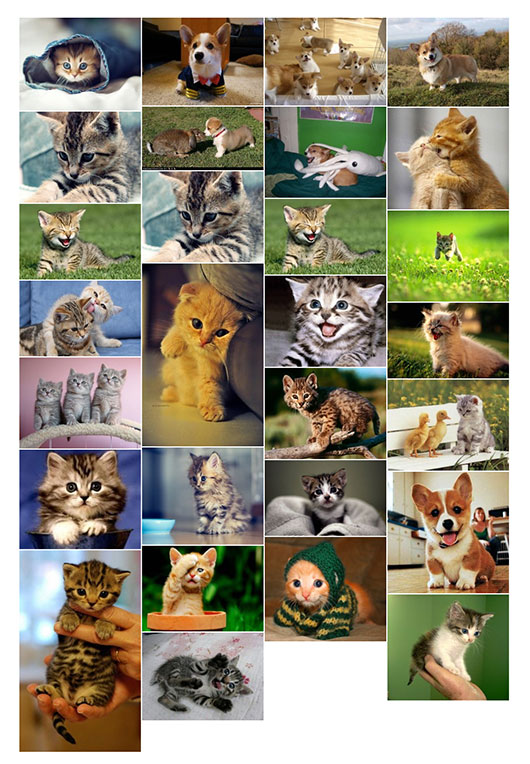
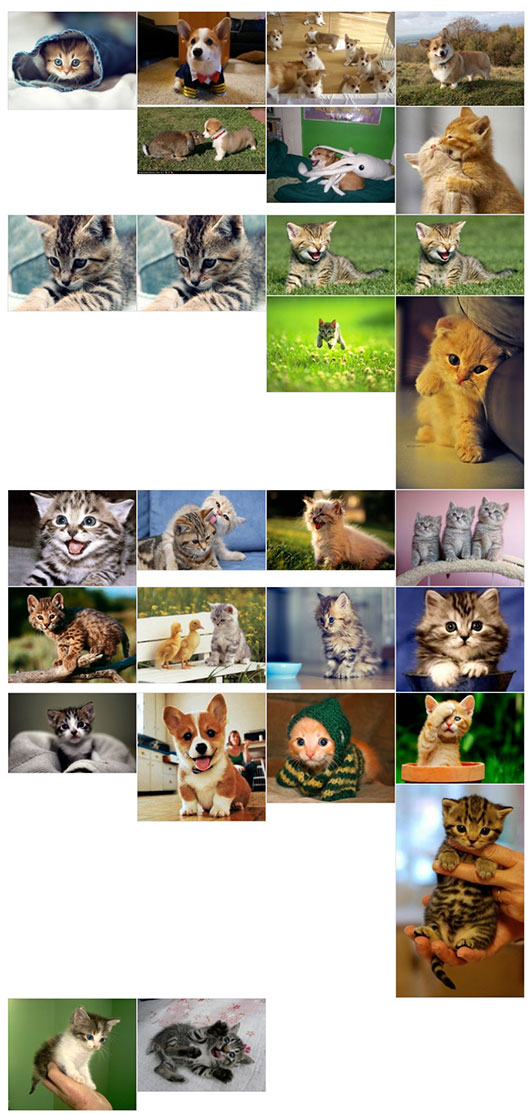
屏幕截图:
常见问题:
All of my galleries looked different before I upgraded this plugin to 2.2. Can I change it back?
Yes. Go to Dashboard -> Settings -> JMIG Options. Check the box DO NOT allow jMIG to add any CSS that modifies your gallery or gallery items, then save.
The specified amount of columns in the gallery short code is not working. What's wrong?
If you are using a fixed layout and/or want Masonry to respect the column count in the gallery shortcode, then go to Settings -> Jmig options and make sure the box is checked and click save.
All my thumbnails are the same size so they don't stack. Can I fix this?
Yes. It's actually really easy. Go to the Dashboard -> Settings -> Media. Make sure "Crop thumbnail to exact dimensions (normally thumbnails are proportional)" is unchecked. You can also change the size of thumbnails as well. I like to set my thumbnail width between 150px and 250px, then set the height to 9999px. Then install the Regenerate Images plugin and run it. Now your gallery images will stack.
更新日志:
3.0.2 - Minor update to fix width and height of emojis in captions.
3.0 - Added in an option for Lazy Load. Added in hover captions that are enabled by default, but can be turned off. Includes option to exclude the Lazy Load library to help avoid other plugin or theme conflicts. Also, removed the has_shortcode conditional since it feels like more and more people are putting the gallery shortcode in fields generated by ACF, Meta Fields, etc. Also, started setting up the plugin for multiple language support. Still working through it, hope to have Spanish, German, French and Russian sometime in Summer of 2015.
2.2 - Adds in new layout CSS with the option to turn it off for backwards compatibility
2.1.6 - Fixed a minor issue with server side caching and IE 9 and below
2.1.5 - Better support for WordPress 3.9 (Vanilla JS now supports multiple galleries on a page or post)
2.1.4 - Better support for pages and posts with multiple galleries.
2.1.3 - Better performance on WordPress 3.9+ using the vanilla js option included in Masonry 3. Galleries now fade-in after all images have loaded in modern browsers and IE 10+. Backwards compatibility included for IE 8 and IE 9 (loads, but no fade). This is the last release that will support WordPress 3.5 . The next release will still support WordPress 3.6 .
1.6 - Added options page to let users decide to either respect WordPress columns or let Masonry layout gallery
1.3 - Typo
1.2 - Better version detection
1.1 - Better backwards compatiblity with WordPress 3.5
1.0 - Big update. Now uses the new has_shortcode function available in WP 3.6 with fallback for older version of WP. Also uses thumbnail size for better resizing during window resize. Only injects 1 line of CSS for thumbnail size.
0.4 - Minor code update
0.3 - Galleries center when images realign on window size change.
0.2 - Fixed bug, added screenshots, plugin header, revised documentation.
0.1 - First Release