jQuery Pin It Button for Images
| 开发者 |
mrsztuczkens
redearthdesign brocheafoin robertark |
|---|---|
| 更新时间 | 2020年10月1日 13:06 |
| PHP版本: | 3.3.0 及以上 |
| WordPress版本: | 5.5.1 |
| 版权: | GPLv2 or later |
标签
下载
详情介绍:
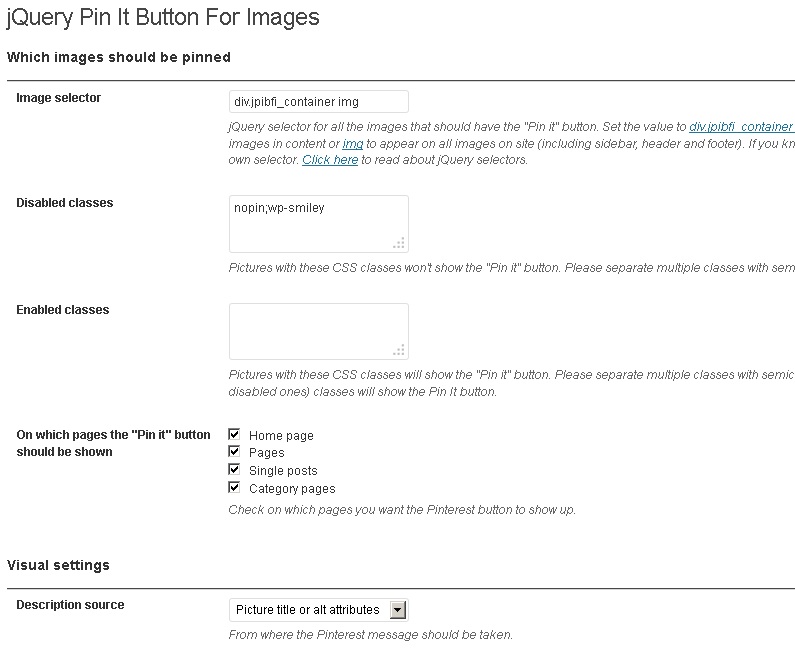
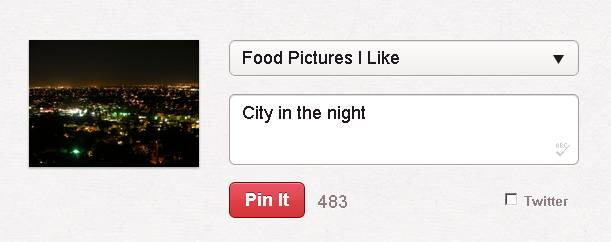
- choose from where the pin description should be taken
- choose which pictures shouldn't show the "Pin it" button (using classes)
- choose which pictures should show the "Pin it" button (all images, post images, images with certain class(es))
- choose if you want to show the "Pin it" button on home page, single posts, single pages or category pages
- disable showing the button on certain posts and pages
- choose transparency level depending on your needs
- use your own Pinterest button design
- Spanish (es_ES) - Andrew Kurtis WebHostingHub If you want to learn more about the plugin, visit its website: https://highfiveplugins.com/jpibfi/jquery-pin-it-button-for-images-documentation/
安装:
- Upload the folder to the
/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Configuration interface can be found under
Settings - jQuery Pin It Button For Images. There's also a link to the plugin settings in the "Installed plugins" menu.
屏幕截图:
常见问题:
Where can I change the plugins settings?
Configuration interface can be found under Settings - jQuery Pin It Button For Images. There's also a link to the plugin settings in the "Installed plugins" menu.
How do I add the button only to specific images?
On the plugin settings page, there is a "Enabled classes" setting. Please enter there a class (or classes) that should show the "Pin it" button. Please note that images that don't contain any of the classes added in this setting won't show the "Pin it" button.
How do I disable the button on specific images?
Use the "Disabled classes" setting on the settings page - add there specific classes or use the "nopin" class.
Can I use my own "Pin it" button design?
Yes. On the settings page, there's a section named "Custom Pit It button". You need to check the Use custom image checkbox and provide a URL address of the image, image's width and height. To upload you own image, you can use Media Library on your Wordpress installation or an image hosting service like Photobucket. Make sure you provide the proper address, width and height of the image. Otherwise, the button won't be displayed properly or won't be displayed at all.
Where do I report bugs, improvements and suggestions?
Please report them in the plugin's support forum on Wordpress.org.
更新日志:
- Released 2020-09-30
- Removed nags for review and pro version
- Released 2019-09-15
- Improvements to how enabled and disabled classes work
- Fixed button sizing for Gutenberg galleries
- Released 2019-02-25
- Removed advertisement link
- Released 2018-11-25
- Fixed an issue with srcset attribute
- Released 2018-10-28
- Added support for data-pin-media and data-pin-url attributes.
- Released 2018-10-07
- Added the option to turn off pinning linked URLs.
- Released 2018-09-30
- Removed "Pin linked images" setting. It now automatically picks up linked images as the full-sized version of the image.
- If the image links to another URL, that URL goes to Pinterest instead of the current one.
- Reworked "Pin it" button sizing and cut the amount of CSS significantly
- [Pro] Added support for repinning images
- [Pro] Added support for scaling down the size of "Pin it" button for smaller screens
- [Pro] Added support for srcset attribute.
- Released 2018-05-13
- Added additional CSS clauses to prevent rendering errors on some themes
- Released 2018-03-16
- Added support for data-pin-description attribute
- Fixed pro version nag interval
- Released 2018-02-26
- Added support for custom showing and disabling the plugin on custom post types
- Released 2017-12-13
- Minor bug fix related to getting image source
- Released 2017-07-18
- Another Visual Tab Bug Fix
- Released 2017-07-12
- Visual Tab Bug Fix
- Released 2017-07-09
- Settings panel code rework
- Fixed issue with disabling review nag
- Released 2017-06-03
- Moved client script to footer
- Added warning if settings page does not work
- Released 2017-04-21
- Minor JavaScript improvements
- Released 2017-03-27
- Fixed one major JS bug
- Released 2017-03-26
- Fixed issue with JS error on client
- Fixed issue with using multiple enabled classes
- Released 2017-03-06
- Turned off minification of JS admin file to fix Cloudflare issues
- Released 2017-02-16
- Fixed conflict with other plugins that use angular
- Released 2017-01-31
- Fixed issue with updating the settings
- Released 2017-01-30
- Fix to support old versions of PHP
- Released 2017-01-29
- Minor cleanup
- Enhanced type checking to reduce errors caused by type mismatch even further
- Released 2017-01-22
- Fixed issue with saving custom images
- Released 2017-01-21
- Settings panel switched to saving via form submit instead of an Ajax request to avoid conflicts with security plugins
- Settings panel cleanup
- Released 2017-01-12
- Added ability to disable the plugin on certain filters and changing filters priority
- Added strong type checking in settings to reduce errors caused by type mismatch
- Released 2016-12-07
- Minor bug fixes
- Released 2016-11-11
- Fixed issue with double icons
- Disabled on and Enabled on settings now are not space-sensitive
- Released 2016-11-06
- Meta box to disable plugin on certain posts/pages added
- Added new icons
- Released 2016-10-08
- Fixed bug with removing image attributes
- Fixed issue with getting image description by URL
- Release 2016-10-05
- Another set of fixes for version 2.0.0
- Release 2016-10-04
- Fixes for version 2.0.0
- Release 2016-10-02
- Complete code rewrite
- Added support for featured image
- Plugin settings clean up
- Release 2016-07-04
- Added lightbox feature
- Release 2016-05-05
- Added import/export settings feature
- Release 2016-03-15
- Few minor fixes
- Release 2016-03-13
- Feature: Support for infinite scroll-like plugins
- Feature: Moved Pin Full Images from a separate plugin into jQuery Pin It Button For Images
- Release 2016-03-08
- Lots of backend enhancements
- Release 2016-02-12
- Syntax error for older versions of PHP fixed
- Release 2016-02-11
- Backend and frontend JavaScript rewritten
- Release 2014-09-16
- Fixed issue with positioning the button when Retina display active
- Release 2014-08-05
- Additional option in the description source setting
- Issue with saving checkboxes fixed
- Release 2014-06-20
- Static mode is now disabled
- Release 2014-06-16
- Added support for plugins lazy loading images
- Release 2014-05-18
- Minor changes
- Release 2014-05-04
- Minor fix
- Release 2014-03-13
- Important fix
- Release 2014-03-13
- PHP code redesign - plugin is much more extension friendly
- Deleted some of the compatibility-with-older-versions code
- Released 2014-02-22
- Fixed one issue from the previous release
- Released 2014-02-16
- Major JavaScript code redesign
- Released 2013-12-10
- Minor bug fix
- Added Spanish translation
- Released 2013-11-21
- Minor bug fix
- Released 2013-11-06
- Added 'Image description' option to 'Description source' option
- Released 2013-10-17
- Minor bug with linking images to posts fixed
- Plugin now supports Retina displays
- Released 2013-10-11
- Few minor code changes
- Plugin is translation-ready
- Released 2013-10-01
- One minor bug fixed
- Released 2013-08-25
- Two minor bugs fixed
- Released 2013-08-21
- Added dynamic mode that allows users to download the image and fixes many issues with the transparency layer
- Removed the ability to add custom css to the Pin It button, but added the ability to change margins
- Released 2013-08-09
- Major source code redesign
- Small changes in how the plugin works on client side
- WordPress-style settings panel
- Fixed a little glitch from previous version
- Released 2013-07-18
- Major changes in source code (mostly JavaScript), but little changes in features (few minor bugs/issues should be fixed)
- Released 2013-04-28
- Bug fixed: issue with pinning images with hashtags in their title/alt
- New feature: possibility to change the position of the "Pin it" button
- Released 2013-04-04
- Bug fixed: showing "Pin it" button on categories and archives even though they are unchecked in the settings
- New feature: possibility to set minimum image size that triggers the "Pin it" button to show up
- New feature: option to always link the image to its post/page url, instead of linking to the url the user is currently visiting
- Improvement: you now can set "Site title" as the default description of the pin
- Released 2013-03-04
- Fixed some issues with image sizing and responsive themes
- Code refactoring
- Added preview in the settings panel
- New feature: adding images using media library
- Released 2013-02-12
- It now works with jQuery versions older than 1.7
- Released 2013-02-12
- Bug fixed: resizing images when their dimensions are larger than the container they're in
- Bug fixed: plugin not working when jQuery added multiple times
- Bug fixed: wrong image url when images are lazy-loaded
- Released 2013-01-28
- Feature: Ability to use custom Pinterest button design
- Released 2013-01-12
- Feature: Ability to choose transparency level depending on one's needs
- Added support for default Wordpress align classes, so the plugin doesn't mess up the positioning of the images on screen (in typical cases)
- Released 2012-12-20
- Bug related to deleting and quick-editing posts fixed
- Released 2012-12-18
- Feature: Ability to show or hide the "Pin it" button on home page, single page, single post and categories (with archives)
- Feature: Ability to disable the "Pin it" button on certain post or page, works only on single post/page view
- Added security checks using Nonces
- Released 2012-12-9
- Feature: Pinterest window opens as a pop-up
- Feature: Ability to exclude certain classes from showing the "Pin it" button
- Feature: Ability to include only certain classes that will show the "Pin it" button
- Feature: Image is highlighted once hovered
- Feature: IE7 image highlight fix: using a transparent png instead of background-color