
jQuery Post Splitter
| 开发者 |
fahadmahmood
aqibraza waxil nomanahmad083 invoicepress |
|---|---|
| 更新时间 | 2025年10月22日 16:43 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPL3 |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
- Author: Fahad Mahmood
- Project URI: http://androidbubble.com/blog/wordpress/plugins/jquery-post-splitter
- License: GPL 3. See License below for copyright jots and titles.
- Demo URI: http://demo.androidbubble.com/jquery-post-splitter-pro
- Demo URI: http://demo.androidbubble.com/how-it-works-jps
- Demo URI: http://demo.guavapattern.com/?page_id=443
- Demo URI (Page Break Block): http://demo.guavapattern.com/?page_id=447
安装:
- Upload the 'jquery-post-splitter' directory to the
/wp-content/plugins/directory - 通过 WordPress 的“插件”菜单激活插件
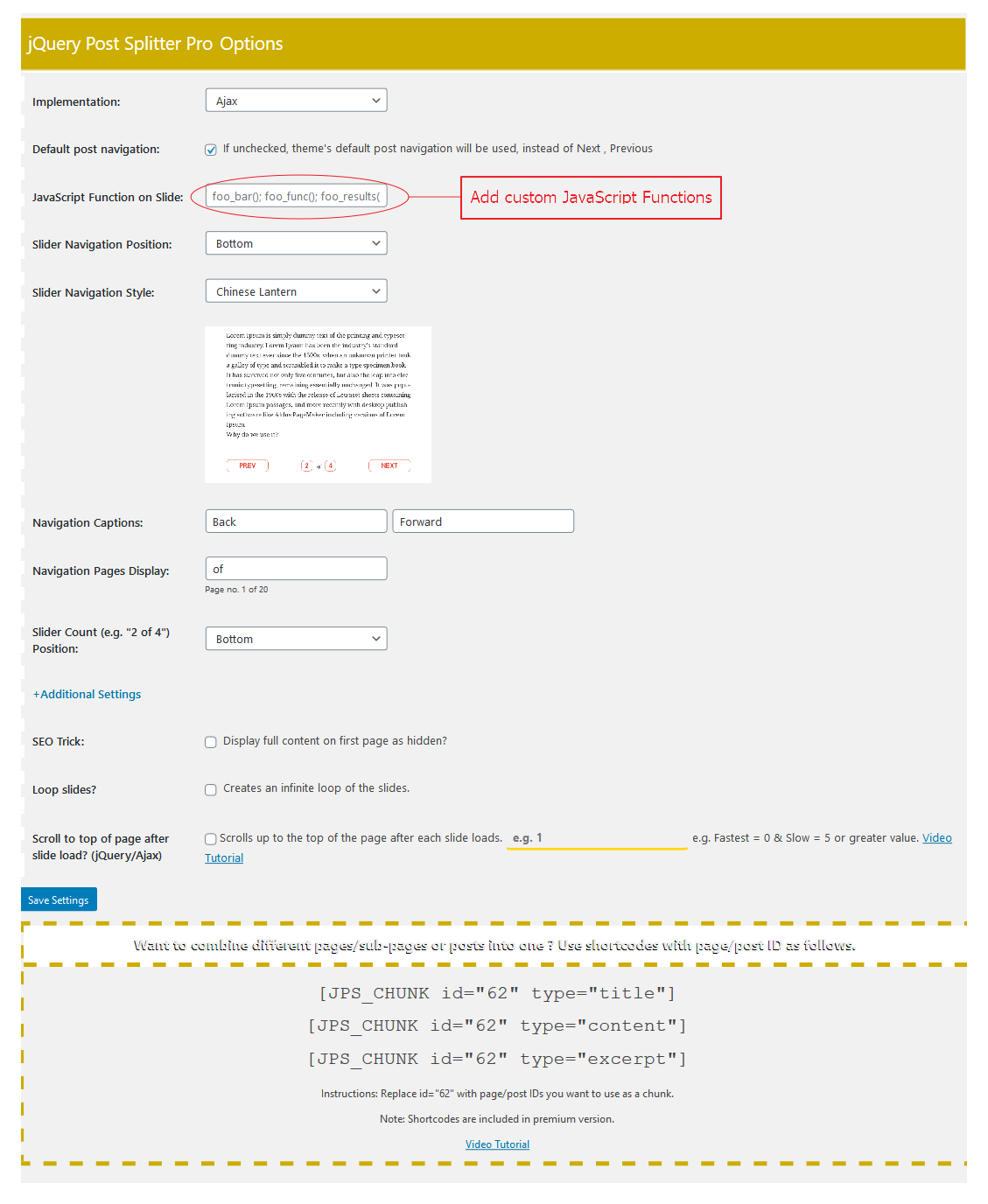
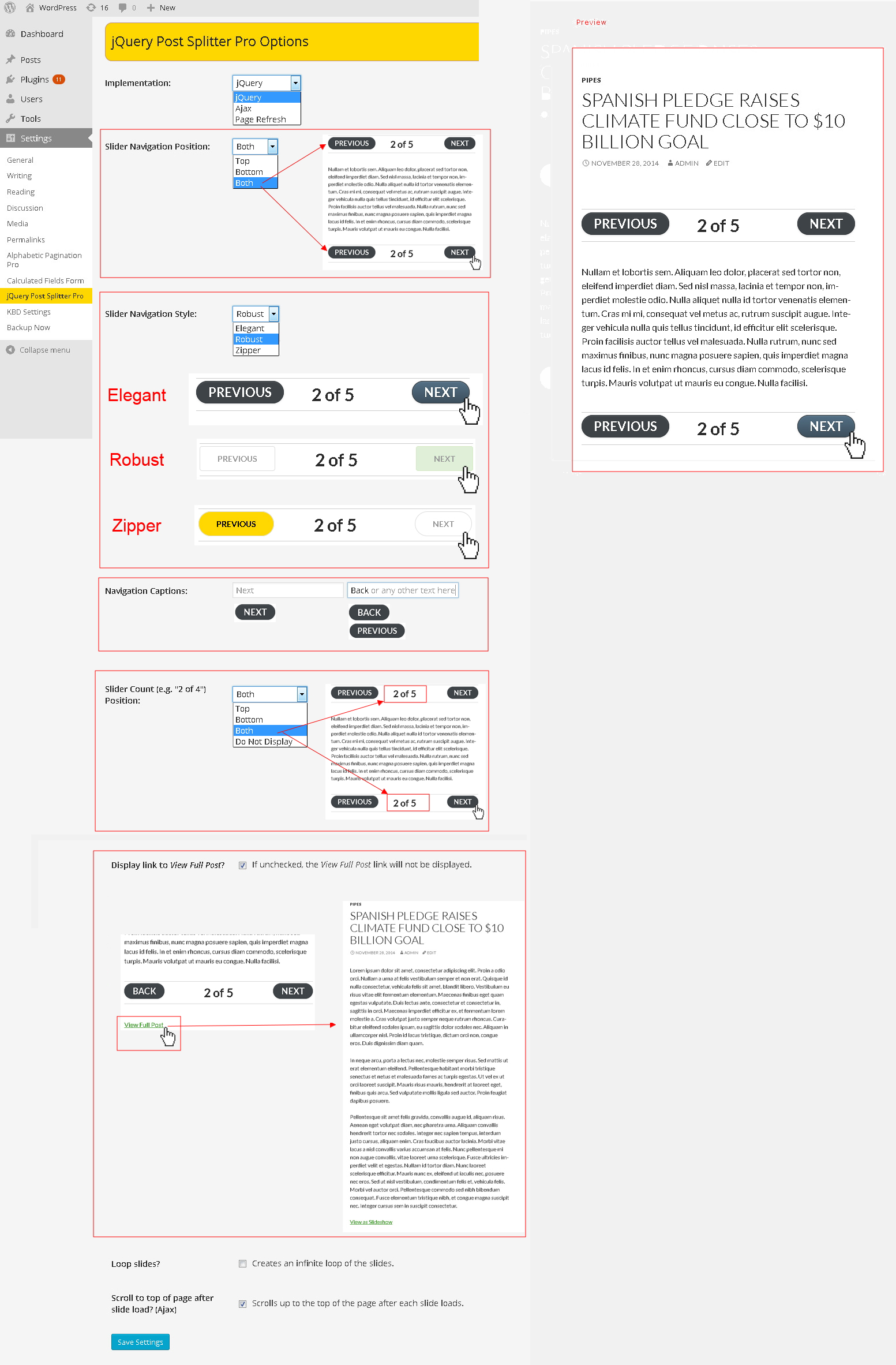
- Customize your display options on the jQuery Post Splitter Settings page
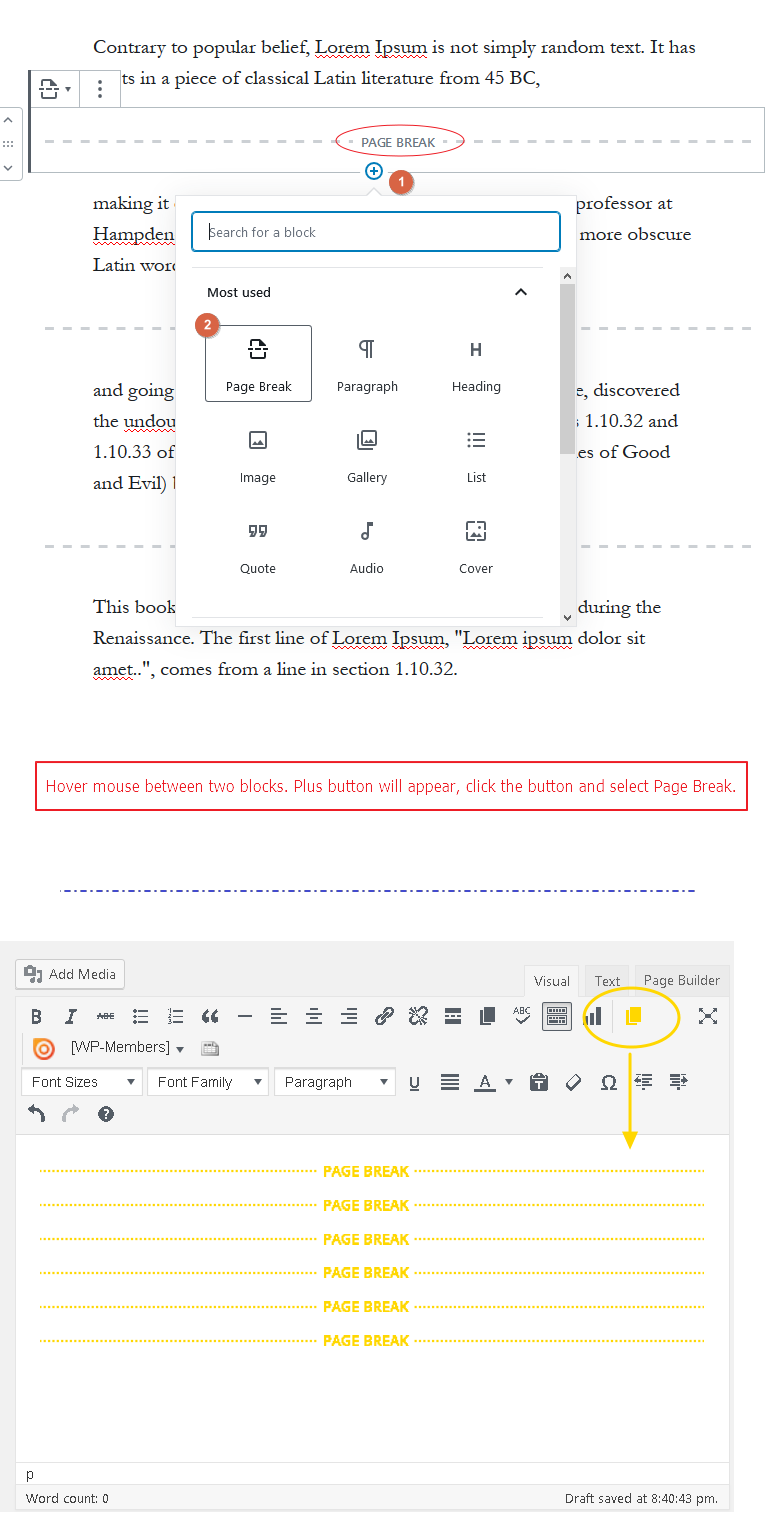
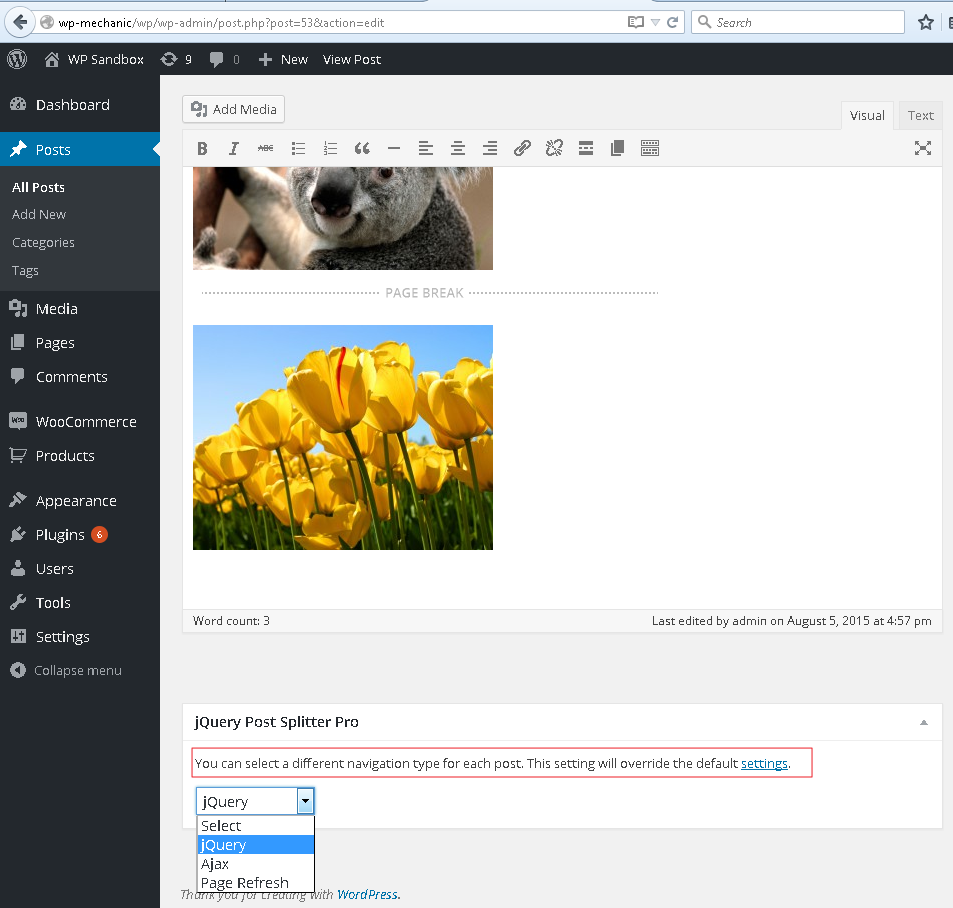
- Make paginated posts and pages using the newly visible 'Insert Page Break' button in the post editor
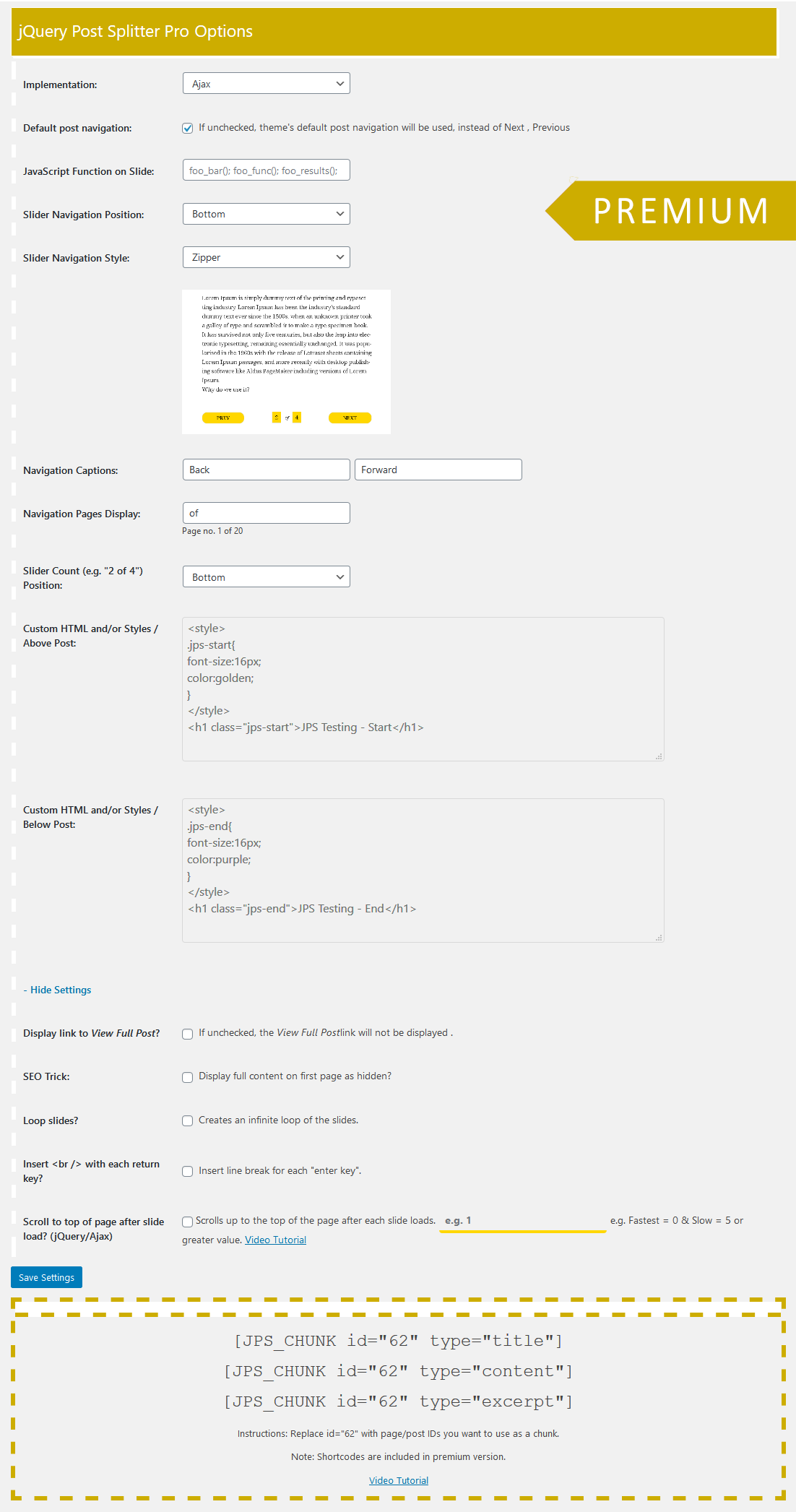
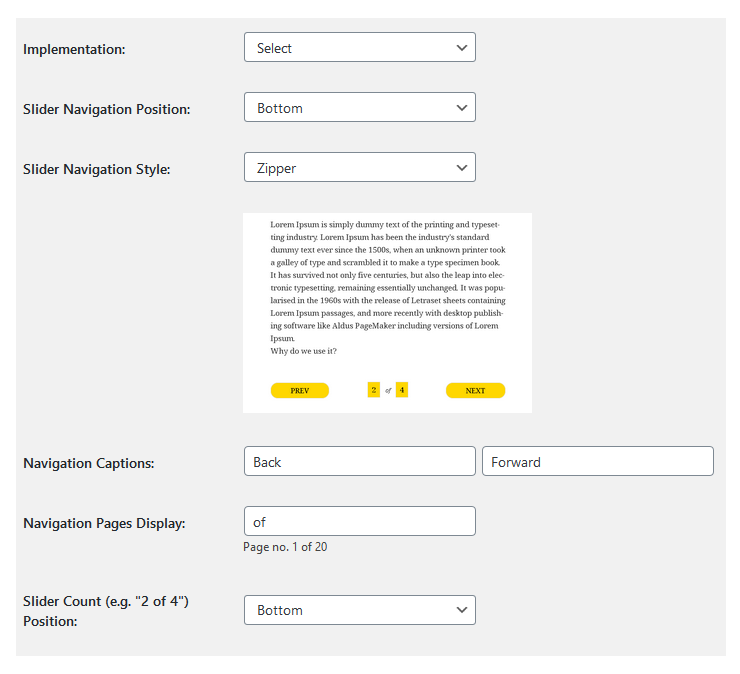
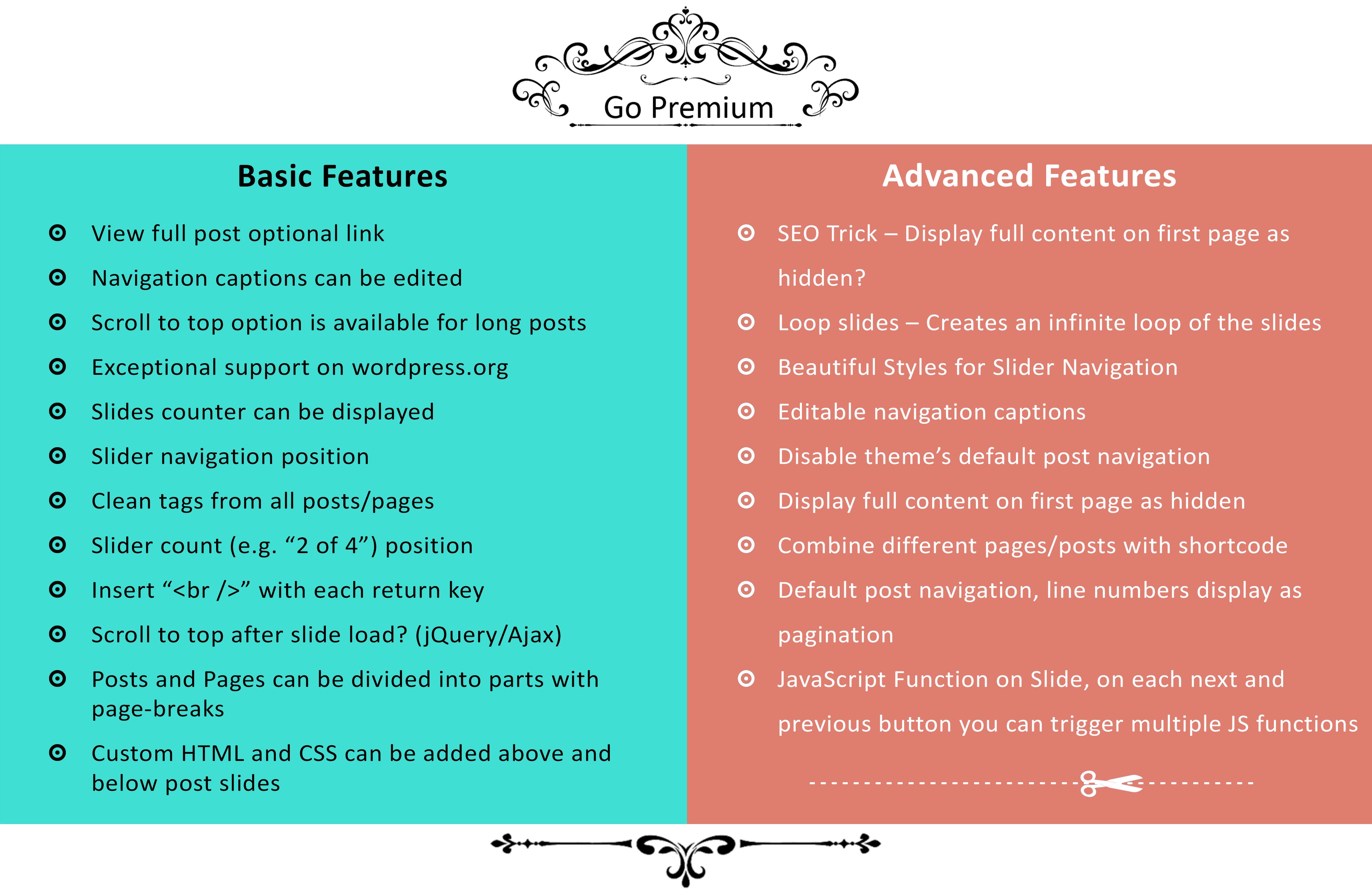
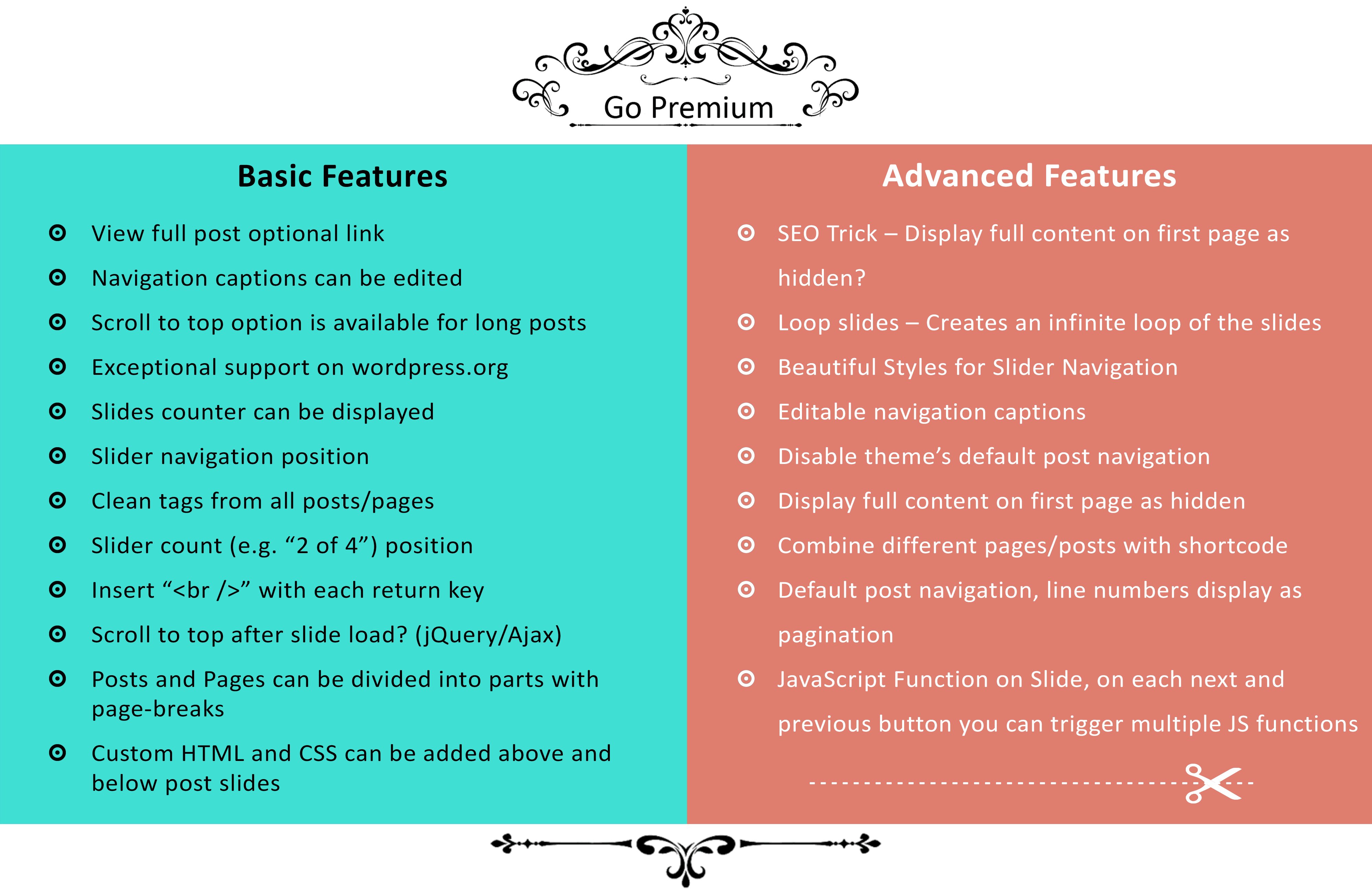
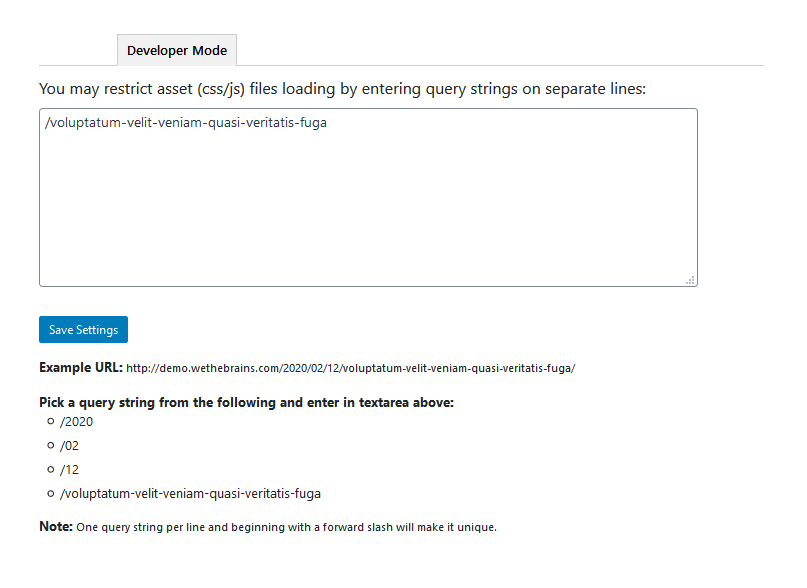
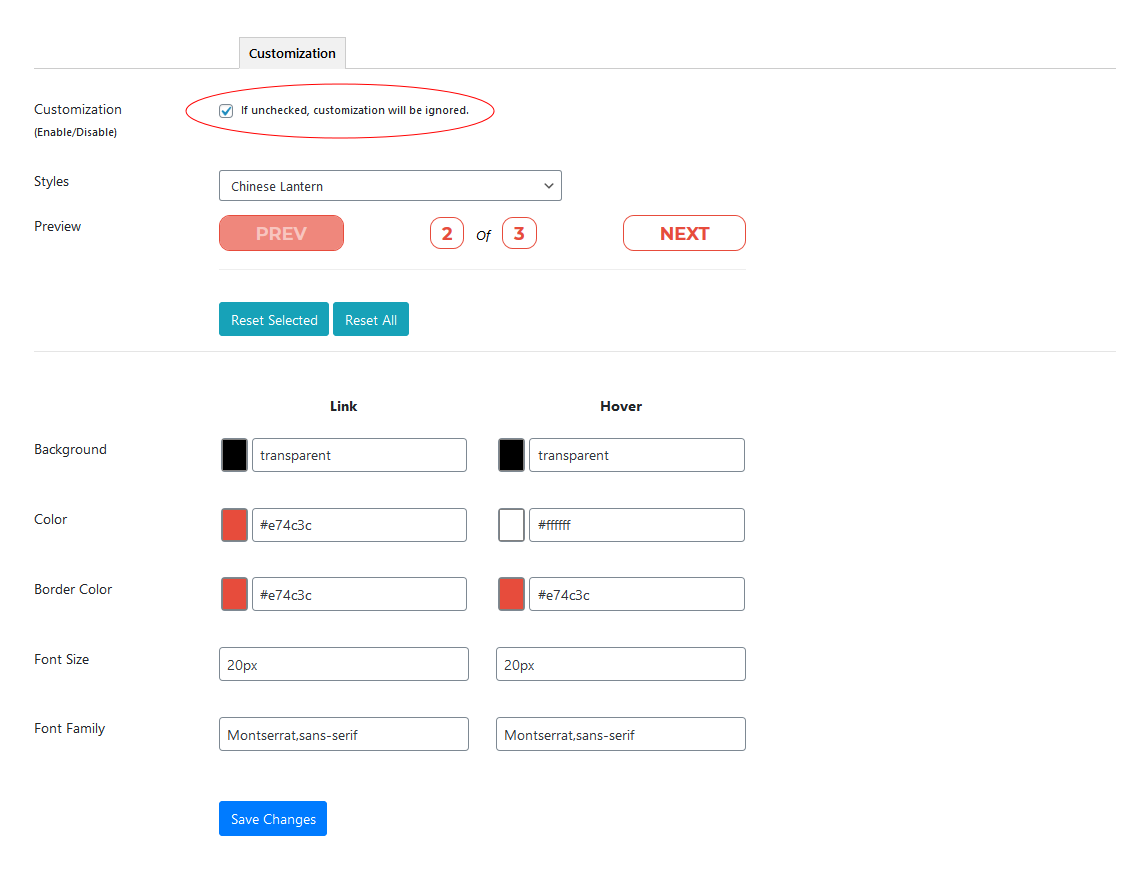
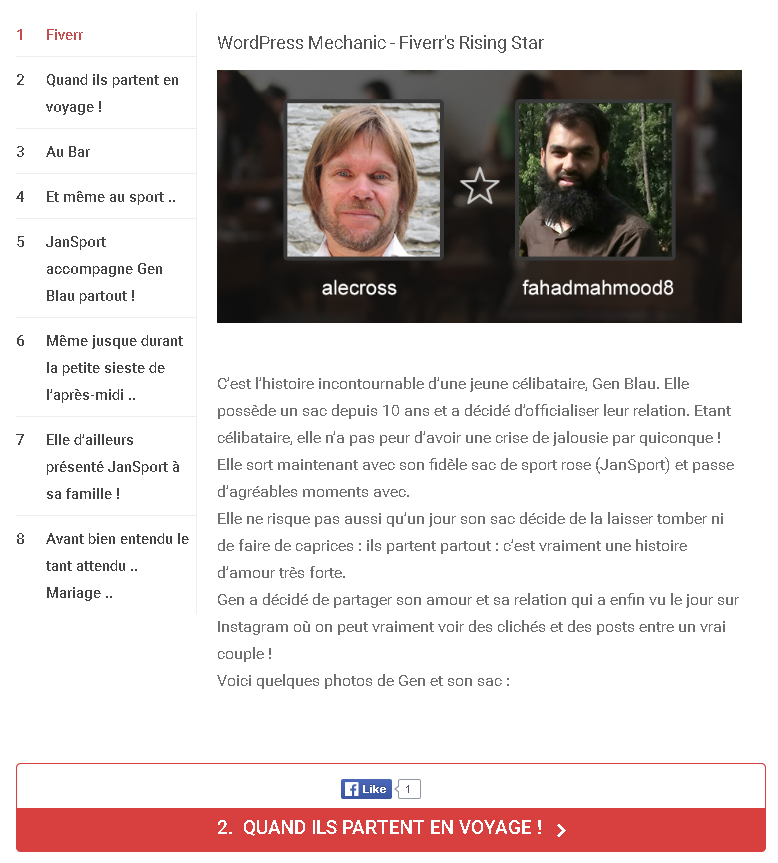
屏幕截图:
常见问题:
Can we enable an infinite loop within same post category on next and previous button?
Yes, there is an option "Frog Jump" on settings page. If you turn that ON, on the last page you will get the permalink of the next alphabetically ordered and same with the previous button being on the first page while you are using infinite loop option.
How does it work with WordPress Block Editor - Page Break?
[youtube https://youtu.be/IbqQH6BqKfc]
How does it work with Ajax option?
[youtube https://youtu.be/wpET7Kh717I]
How does it work with Page Refresh option?
[youtube https://youtu.be/H3tt1wjDwbs]
Is there a way to insert Next/Prev buttons without the page break being inserted in that spot via shortcode?
This way I can insert the buttons anywhere, yet there is more content below. At this moment plugin is slicing the content and at the point of page break, it automatically inserts the button. You can do the trick with jQuery/JS instead, simply hide these buttons and trigger with jQuery. That's better instead of touching the default functionality.
Do you have an affiliate program?
No
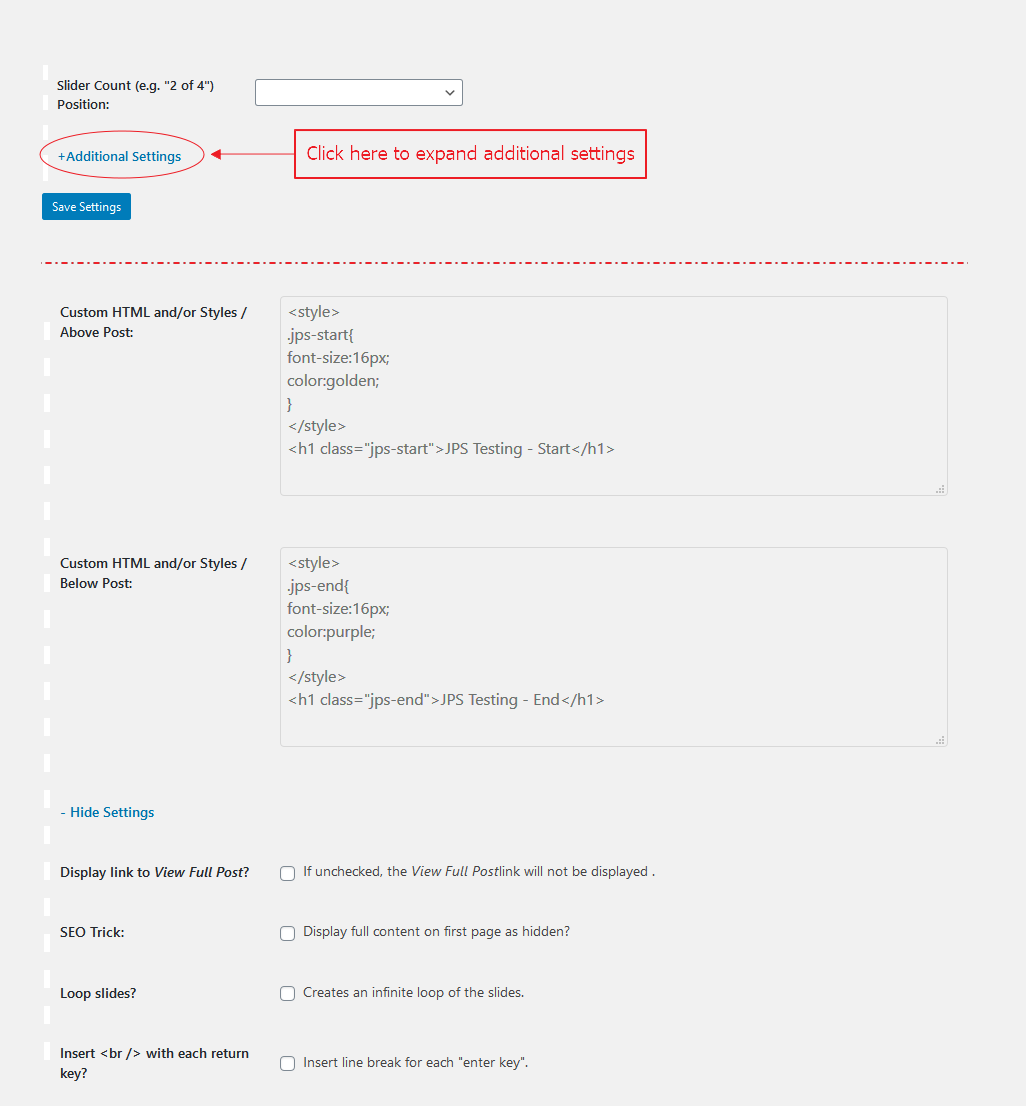
SEO Trick setting: I don't understand what you mean by Display full content on first page as hidden?
SEO Trick setting was added on the request of a user earlier. He was performing this and he asked me to add this feature, according to him search engine should be able to read the full content so users can reach to the right content page. As the remaining content will be available behind next and previous buttons so they will stay and content will be considered as valid, he added.
If I use JQuery setting (instead of AJAX), do search engines see all the content on the same url? What setting is best for SEO without manipulating search engines?
Ajax part is always hidden from search engines. Ajax don't perform unless we hit the next/prev button from the browsers/pages. jQuery and Page Refresh options are always better as jQuery brings all content to the page and page refresh is serving us with pagination, as search engines normally visit the sibling pages. Page refresh setting is the best and most of the people use it. But where internet is slow or your hosting server isn't responding well, jQuery option is better as people don't want to navigate a lot. So less number of pages should go to page refresh and more number of pages should go to jQuery option.
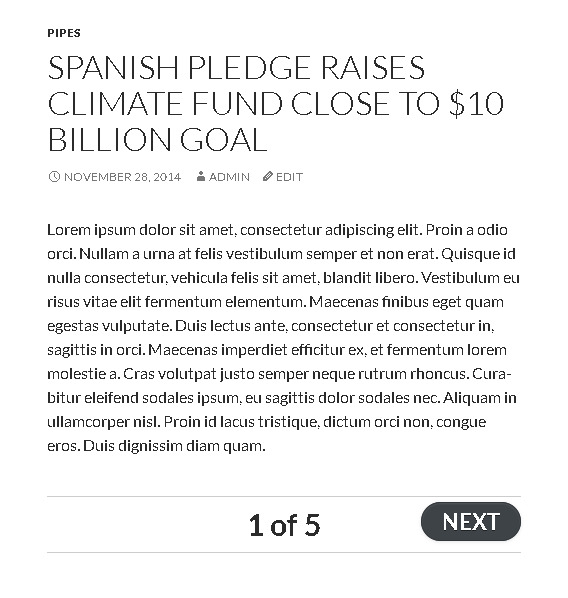
How do I split up my posts into different slides?
Just treat it like a normal Wordpress multi-page post. To make this extra-easy, the plugin activates the 'Insert Page Break' button in the post editor. Just insert your cursor wherever you want to break between slides and click the button - Bravo! You have a new slide! For more information about Wordpress' built-in multi-page post funtionality, visit this page.
Why am I seeing an extra Next/Previous navigation element in my theme?
Your theme contains its own wp_link_pages() tag to accomodate Wordpress' built-in post pagination feature. To ensure that this does not interfere with the plugin, please remove any reference to the wp_link_pages() tag from your single.php file. Note that it is possible that the tag is inluded in a template part, rather than directly in the single.php file itself.
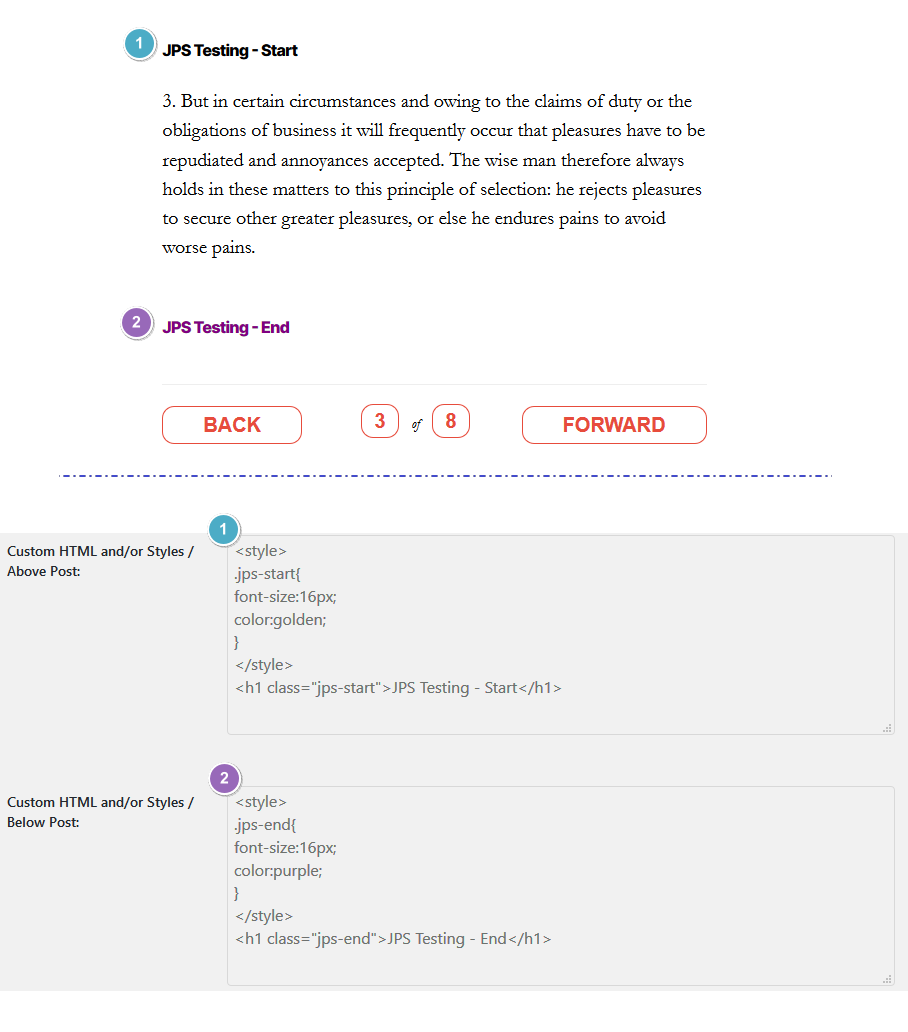
How can I change the way the slider looks?
The jQuery Post Splitter is designed to be syled by the user using standard CSS. On the plugin's Settings page, you can choose to use the included styles, but even these are meant only as a basic starting point.
How can I shortcodes to form a post from different chunks?
[youtube https://youtu.be/8AAvtaRwhxo]