jQuery Responsive Select Menu
| 开发者 |
McGuive7
MIGHTYminnow |
|---|---|
| 更新时间 | 2021年6月22日 02:09 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0 及以上 |
| WordPress版本: | 5.7.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Do you find this plugin helpful? Please consider leaving a 5-star review.
The perfect solution to make your site responsive for mobile devices like phones and tablets. jQuery Responsive Select Menu lets you make your WordPress menus responsive by turning them into drop-down
<select> elements below a width of your choosing.
产品特点
- Fully customizable - choose width, custom menu text, which menus to affect, and more.
- Works for ALL menus, whether custom WordPress 3 or automatically generated.
- Lightweight - jQuery functionality is less than 3kb. See the section on Installation for details on setting up your responsive mobile select menu.
- 英文
- Spanish (Andrew Kurtis, WebHostingHub)
- German (Ov3rfly)
- Russian (Олег П) Please file a support request if you are interested in translating this plugin into another language.
安装:
Installation
- Install and activate the plugin.
- Configure the plugin via 設定 > jQuery Responsive Select Menu.
.nav-primary or even .nav-primary .wrap for the Menu Container(s) Class / ID setting. If you have multiple menus you'd like make responsive, simply enter a comma-separated list.
Note: you may need to use a tool like Chrome inspect or Firebug to determine the appropriate class / ID for your menus.
Maximum Menu Width\
The width at which you want your normal menu to switch to the responsive, drop-down select menu.
Sub Item Spacer\
The character used to denote sub-items in your drop-down select menus.
First Term\
The text for the select menu's top-level "dummy" item. If left blank, the drop-down select's item will be the first item in your normal navigation menu.
Show Current Page\
If checked, your drop-down select menu will show the current page. If unchecked, the menu will display the top-level "dummy" item.
Omit Placeholder Items\
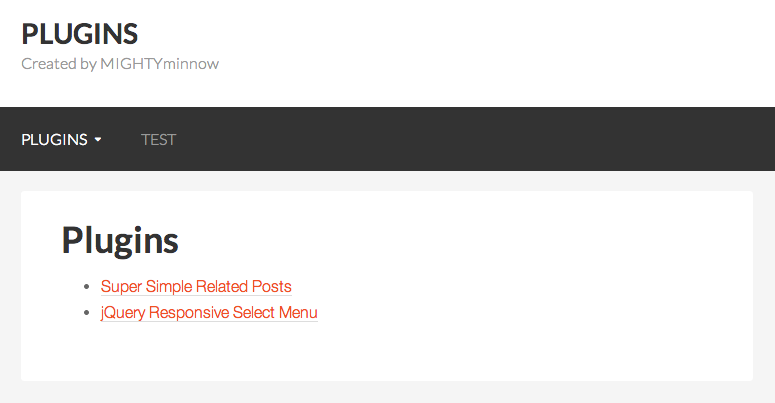
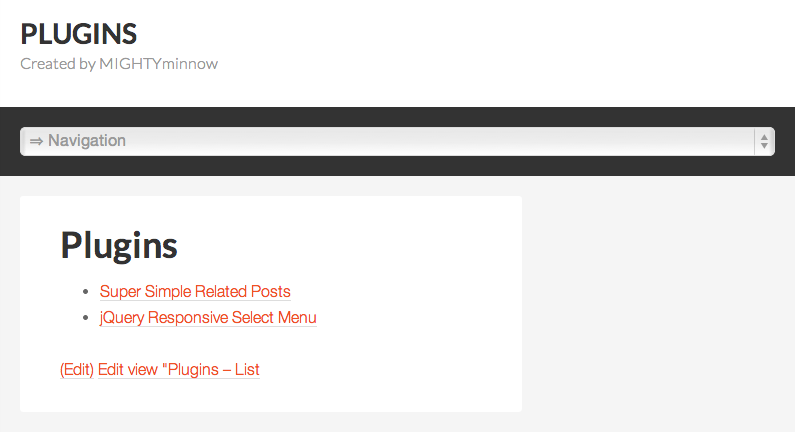
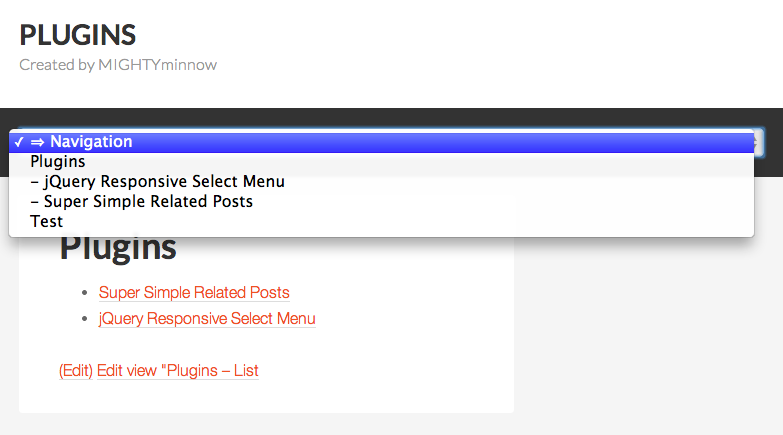
If checked, the generated drop-down menu won't include any menu items whose href attribute is empty or "#".屏幕截图:
更新日志:
1.5.0
- Add Russian translation.
- Improve behavior for menu links with empty or # href.
- Fixed jQuery bug with extra comma that affected older browsers.
- Updated translations.
- Added fix for bug in which current page was not indicated (now targets both current_page_item and current-menu-item).
- Fixed flash of unstyled content issue - now adding html “jquery” class immediately.
- Added admin option to “disable” placeholder (href=“#”) menu links.
- Fixed typo in description.
- Switched from attr() to prop() for better jQuery semantics.
- Added German translation (thanks to Ov3rfly).
- Fixed bug in which translations weren’t being applied.
- Properly prefixed jQuery variable passed from PHP.
- Switched from plugins_init to plugins_loaded hook.
- Added Spanish translation (thanks to Andrew Kurtis).
- Added ability to omit empty "placeholder" menu items from the drop-down menu.
- Add unique class to each generated menu (e.g. jrsm-1).
- Minor jQuery modification to prevent JS error when no container is selected.
- First release