
jQuery Vertical Scroller
| 开发者 |
vamsitech
sirisgraphics |
|---|---|
| 更新时间 | 2019年2月23日 09:41 |
| PHP版本: | 5.2.4 及以上 |
| WordPress版本: | 5.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
jQuery Vertical Scroller plugin is our attempt to create a easy to use widget for adding vertical scrolling to your wordpress site. jQuery vertical Scroller is a versatile vertical scroller that allows you to scroll any post type or page.
You can scroll anything from your recent posts to custom posts you might have created for other plugins. The scroll is flexible to allow you to scroll in 2 vertical directions. Top-to-Bottom or Bottom-to-Top.
Do you need more than one scroller?
No problem with this plug-in. All you need to do is drag-&-drop another copy of the scroller into your widget area and set it up. No need to leave the widgets screen.
Want to see a working copy before deciding?
Just scroll on over to our website to see this plugin at work: http://sirisgraphics.com
Looking for Gapless Scroller
We now have a premium scroller that allows you to scroll data on your site. Please visit out website to download Siris Scroller, our new gapless scroller and more...
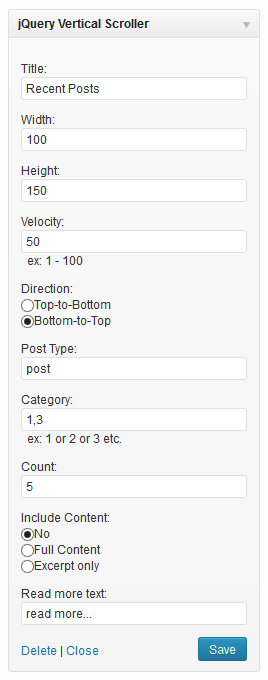
Widget
Widget Features
- Easy to install and configure.
- It scrolls vertically so you can display more posts.
- You can scroll top-to-bottom or bottom-to-top.
- You can hide the title of posts and pages being scrolled.
- You can customize the height and width of the widget.
- You can customize the type of recent posts to display.
- You can customize the category of posts to display.
- You can customize the number of recent posts to display.
- You can customize to display either the content, excerpt or just the heading.
- You can customize to display the post date in various date formats.
- Supports custom 'read more...' text so you can add your own custom text
- Easy to install and configure.
- It scrolls vertically so you can display more posts.
- You can scroll top-to-bottom or bottom-to-top.
- You can hide the title of posts and pages being scrolled.
- You can customize the height and width of the widget.
- You can customize the type of recent posts to display.
- You can customize the category of posts to display.
- You can customize the number of recent posts to display.
- You can customize to display either the excerpt or just the heading.
- You can customize to display the post date in various [date formats](http://codex.wordpress.org/Formatting_Date_and_Time).
- Displays 'read more...' text at bottom of scroller
安装:
- Download and unzip the plugin.
- Upload
jquery-vertical-scrollerfolder to the/wp-content/plugins/directory. - Activate the plugin through the 'Plugins' menu in WordPress
- Drag and drop the widget into your widget area
- Select the type of post, category, speed and direction
- Save the options
- Enjoy the widget on your site Shortcode [sgvscroller postcount="5" category="1" posttype="post" width="250px" height="200px" startfrom="bottom"]
屏幕截图:
更新日志:
2.9.2
- Tested with Wordpress Version 5.1
- Fixed defect with shortcode code
- Tested with Wordpress Version 4.5.1
- Adding Sorting option to Shortcode
- Tested with Wordpress Version 4.0
- Tested with Wordpress Version 3.9.1
- Tested with Wordpress Version 3.8
- Added Serbo-Croatian Translations by Borisa Djuraskovic
- Tested with Wordpress Version 3.7
- Added option to hide titles from scroll when using as widget and shortcode
- Added option to customize date formats for widget and shortcode
- Added functionality to manage element layout through css3 (basic functionality only)
- Added full content support in shortcode
- Tested upto Wordpress version 3.5.2
- Updated shortcode function to add excerpt and date
- Updated widget to add date
- Added shortcode support
- Added features to manage width and height
- Tested with Wordpress 3.5
- Added full localization support
- Added support to show content or excerpt
- Added a new easy to use selection to add 2 scroll modes - Top-to-Bottom and Bottom-to-Top.
- Removed the standard list icon being displayed in the old version since it was conflicting with the built-in bullet icons for some themes.
- First Version.