Get Use APIs - JSON Content Importer
| 开发者 | berkux |
|---|---|
| 更新时间 | 2025年2月3日 00:14 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 6.7 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
- Low code usage: Save time and avoid coding using an API
- Insert an API-URL into Step 1: Data is loaded, and and displayed. Save it as API-Access-Set.
- Use the API-Access-Set in Step 2 to create a Shortcode
- Optional for maximum flexibility: Use the API-Access-Set n PHP code
- Insert an API-URL into the JCI Block: Data is loaded, and a template can be generated to display the data.
- Easy to start: Check Installation - Is your WordPress ready for JCI? Most probably!
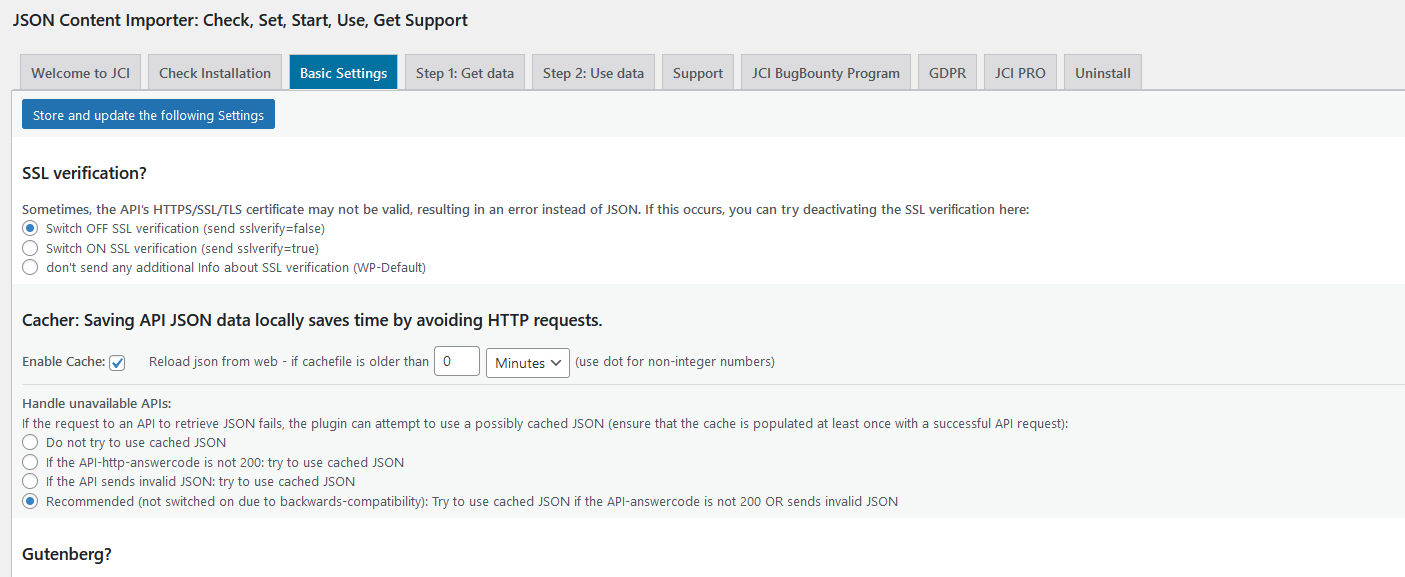
- Basic Settings: Check SSL, Cacher, Gutenberg and Authentication
- ContactForm7 Integration: Populate CF7 forms with JSON data and forward CF7-submitted data to an API.
- Use the JCI cacher to avoid many API requests
- JCI-Block : Use the simple JCI Block interface to get data! Query the API and check the response. Then utilize the simple template generator inside the JCI Block to use the data!
- Contact Form 7 Integration: Fill form and submit to API
- JCI Manual
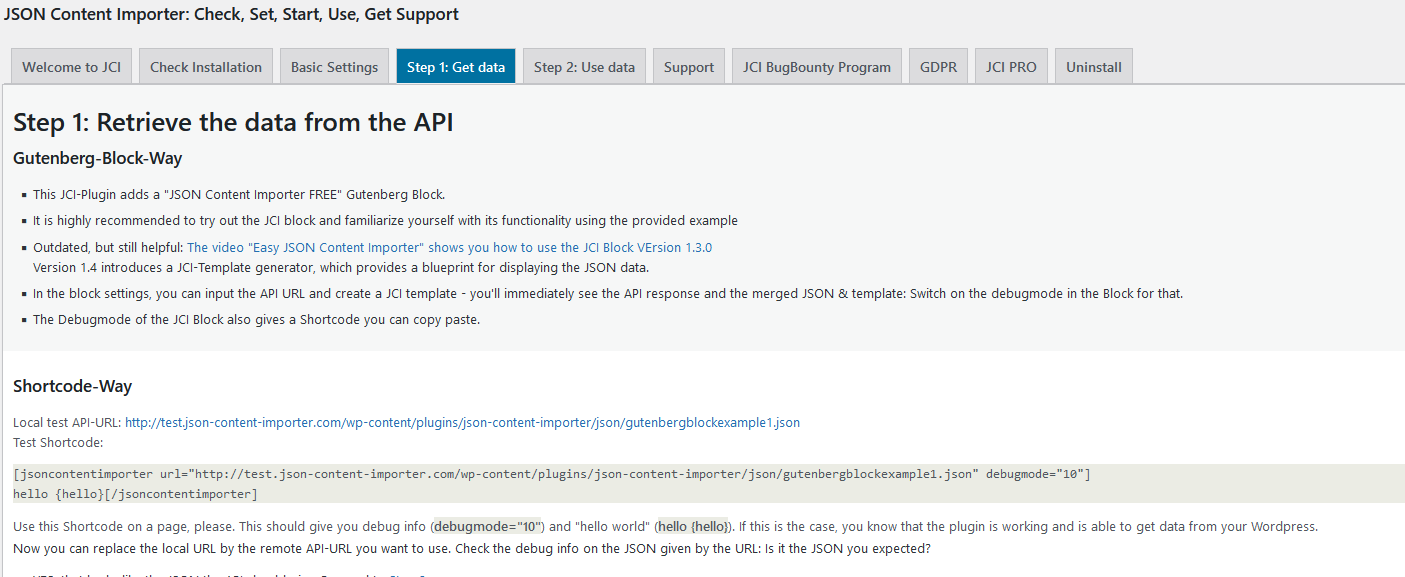
- Step 1: Access the Data
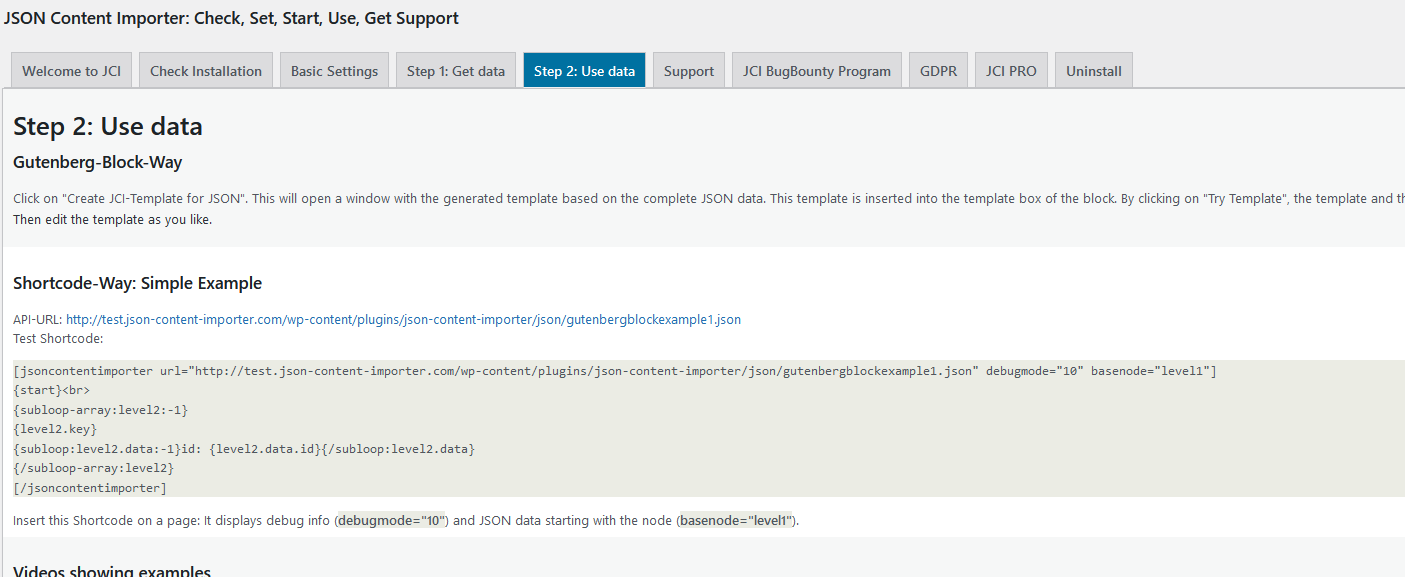
- Step 2: Using the Data
- Shortcode – Basic structure
- Contact Form 7 Integration
- Free JCI Plugin: Overview Videos
- Free JCI Plugin: Getting Started
- application building by creating a searchform and connect it to a JSON-API in the background: pass GET-Variables to use a dynamic JSON-Feed-URL ("talk to API / webservice")
- much better and more flexible templateengine: twig
- create and use Custom Post Types
- store Templates independent of pages
- more Shortcode-Parameters
- executing Shortcodes inside a template
- more features...
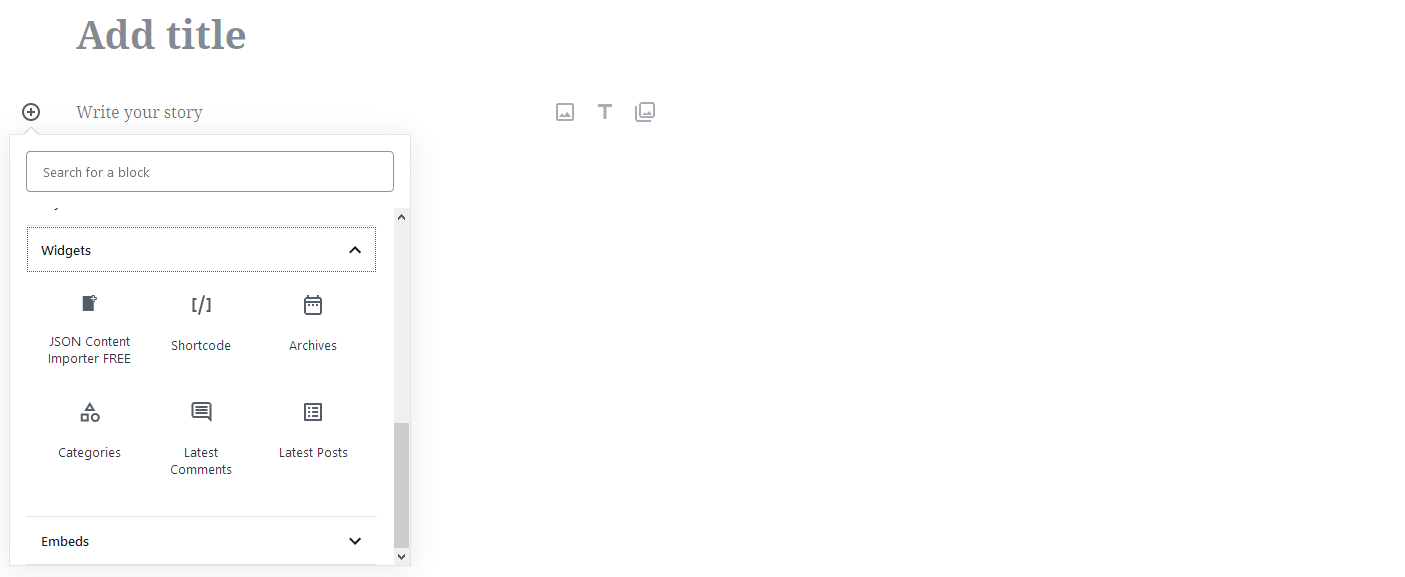
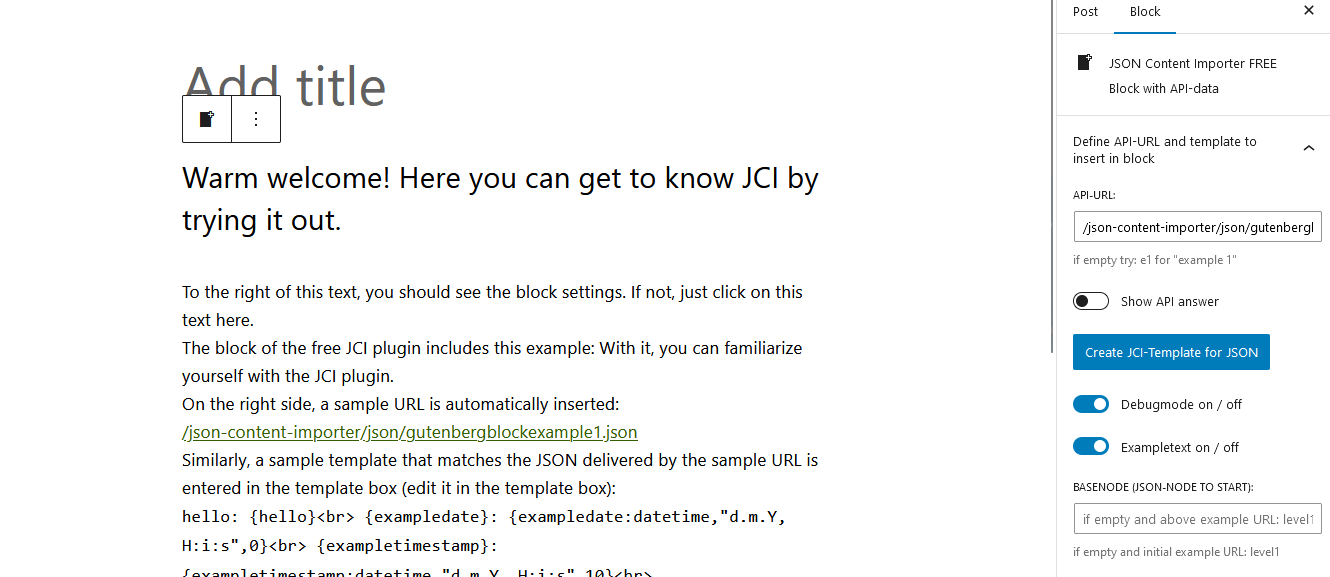
屏幕截图:
常见问题:
Help! I need more information!
Check the JCI manual, please = Where to start? Give it a try: The JCI plugin's block comes with a simple, easy-to-understand example. This lets you learn how JCI works without any risk.
What does this plugin do?
This plugin enables you to insert a WordPress shortcode or a Gutenberg Block within any page, post, or Custom Post Type (CPT). This facilitates the retrieval of data from an API, which you can then manipulate, such as converting it to HTML for display purposes. Connecting an API to WordPress offers enhanced content management, extended functionality, personalization and scalability. It enables real-time data display, third-party service integration, and process automation, making your website dynamic and powerful. The plugin parses almost any JSON-feed and allows you to display all data on your website: Import data from an API or Webservice to display it on your website.
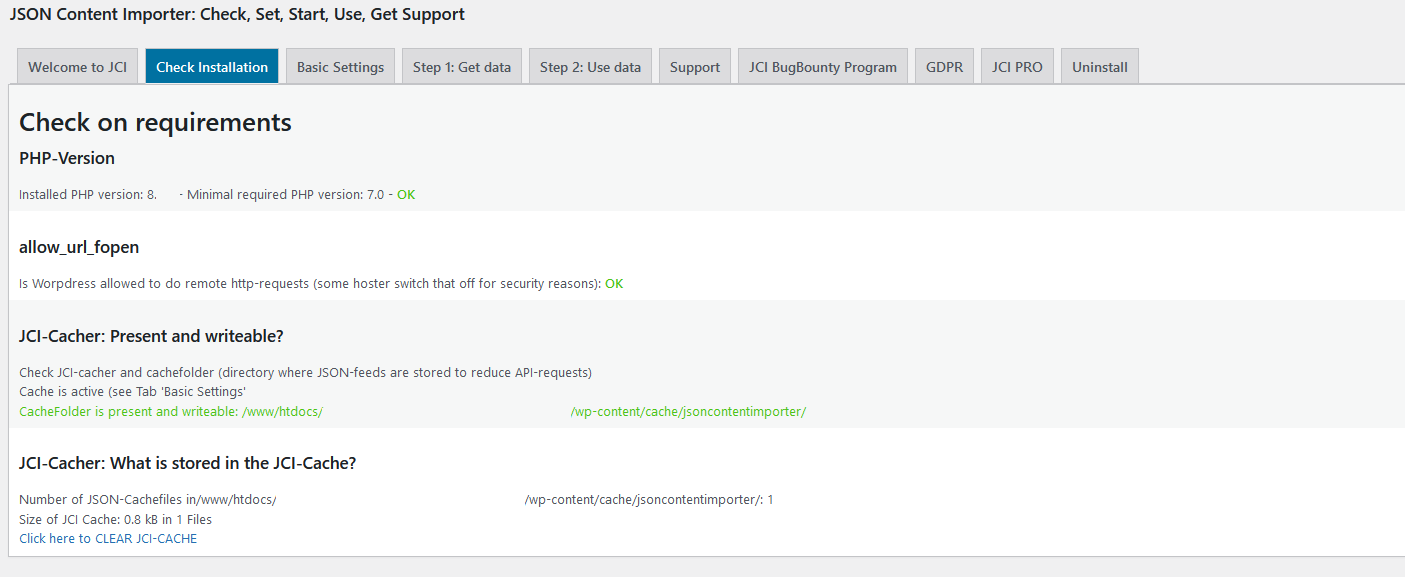
How can I make sure the plugin works?
Select the 'JSON Content Importer' option from the Admin Menu. Upon doing so, you'll be presented with various tabs, one of which is labeled 'Check Installation.' Ensure all the tests conducted here are successfully passed for the optimal functioning of the plugin. Then use the Shortcodes from Tab "Step 1: Get data" and if successful "Step 2: Use data". If that does not work, check Tab "Support".
Where is this plugin from?
This plugin is made in munich, bavaria, germany! Famous for Oktoberfest, FC Bayern Munich, AllianzArena, TUM, BMW, Siemens, seas, mountains and much more...
Basic structure of a JCI Shortcode (use the JCI Block to generate such a shortcode and a template):
Shortcode
'[jsoncontentimporter * url="http://...json" * numberofdisplayeditems="number: how many items of level 1 should be displayed? display all: leave empty or set -1" * urlgettimeout="number: who many seconds for loading url till timeout?" * basenode="starting point of datasets, the base-node in the JSON-Feed where the data is" * oneofthesewordsmustbein="default empty, if not empty keywords spearated by ','. At least one of these keywords must be in the created text (here: text=code without html-tags)" * oneofthesewordsmustbeindepth="default: 1, number: where in the JSON-tree oneofthesewordsmustbein must be?" ] This is the template: Any HTML-Code plus "basenode"-datafields wrapped in "{}" {subloop:"basenode_subloop":"number of subloop-datasets to be displayed"} Any HTML-Code plus "basenode_subloop"-datafields wrapped in "{}". If JSON-data is HTML add "html" flag like "{fieldname:html}" {/subloop:"basenode_subloop"} [/jsoncontentimporter]' * templates like "{subloop-array:AAAA:10}{text}{subloop:AAAA.image:10}{id}{/subloop:AAAA.image}{/subloop-array:AAAA}" are possible: one is the recursive usage of "subloop-array" and "subloop". the other is "{subloop:AAAA.image:10}" where "AAAA.image" is the path to an object. This is fine for some JSON-data.
Some special add-ons for datafields
- "{street:purejsondata}": Default-display of a datafield is NOT HTML, but HTML-Tags are converted : use this to use really the pure data from the JSON-Feed
- "{street:html}": Default-display of a datafield is NOT HTML: "<" etc. are converted to "&,lt;". Add "html" to display the HTML-Code as Code.
- "{street:htmlAndLinefeed2htmlLinefeed}": Same as "{street:html}" plus "\n"-Linefeeds are converted to HTML-Linebreak
- "{street:ifNotEmptyAddRight:,}": If datafield "street" is not empty, add "," right of datafield-value. allowed chars are: "a-zA-Z0-9,;_-:<>/ "
- "{street:html,ifNotEmptyAddRight:extratext}": you can combine "html" and "ifNotEmptyAdd..." like this
- "{street:purejsondata,ifNotEmptyAddLeftRight:LEFT##RIGHT##}": If datafield "street" is not empty, add text on the left and right
- "{street:ifNotEmptyAdd:,}": same as "ifNotEmptyAddRight"
- "{street:ifNotEmptyAddLeft:,}": If datafield "street" is not empty, add "," left of datafield-value. allowed chars are: "a-zA-Z0-9,;_-:<>/ "
- "{locationname:urlencode}": Insert the php-urlencoded value of the datafield "locationname". Needed when building URLs
更新日志:
- BUGFIX: CSS in the WP-Backend
- NEW: Create an API-Access-Set - fill form with the API-URL. select data-tye (JSON, XML, CSV) etc. Test API response and you're ready to use the data
- NEW: Use the API-Access-Set in Step 2: Generate a Shortcode for the data. The generatated Shortcode has all API-data, reduce it to your needs.
- NEW: Use the API-Access-Set with the PHP function jcifree_getjson("NAME_OF_API_ACCESS_SET");
- Plugin OK with WordPress 6.7.1
- Plugin ok with "Plugin Check (PCP) 1.3.1"
- Plugin OK with WordPress 6.6
- Bugfix: Relevant when using oneofthesewordsmustbein and similar
- Plugin OK with WordPress 6.5.5
- PluginCheckPlugin with no Errors
- Security Issue Fixed - IMPORTANT: The function "wp_safe_remote_get()" is now used instead of "wp_remote_get()" to retrieve JSON from an API URL. This change restricts communication to only ports 80, 443, and 8080. Additionally, authentication via "https://a:b@www..." and local usage via 127.0.0.1 are no longer possible with this new version.
- Additional CSS class(es)" defined in the "Advanced" settings of the JCI free Block are now considered
- Enhanced CF7 Integration: Submitted data is now sent successfully even without defining all CF7 Additional Settings
- Plugin ok with WordPress 6.4.3
- ContactForm7 Integration: Populate CF7 forms with JSON data and forward CF7-submitted data to an API.
- Set Shortcode Parameter 'execshortcode=y' if a Shortcode in the enclosed Content of a JCI-free Shortcode should be executed. To mask [ and ] use #BRO# / #BRC# in the enclosed content
- Plugin ok with WordPress 6.4.1
- Improved Security in the Backend
- Enhanced, see Tab "Basic Settings": Send Header "HEADER_KEY:HEADER_VALUE": Insert 'header HEADER_KEY1:HEADER_VALUE1#HEADER_KEY2:HEADER_VALUE2' in the following text field, and no 'Bearer' will be added. E.g.: 'header User-Agent:JCIfree'
- Enhanced: The internal communication within a WordPress block relies on APIs, typically accessed via GET requests. For larger datasets, POST requests are more suitable. This new JCIfree version now utilizes POST instead of GET.
- Changed: Some server have problems, using jcifree-block.php as JavaScript-Applicaton (strict mime policy). Solution: Renamed to jcifree-block.js
- Some Backend-Bugfixes for Block-React, PHP8...
- Bugfix: JCI Block wasn't showing up when a browser had the "strict mime type" setting enabled. With this bugfix, the issue has been resolved.
- Fixed: JCI Block - In some situations, unwanted content ('Welcometext') is displayed on the published page.
- Improved: Translation
- Versionproblems: Wordpress.org does not update from 1.4 to 1.4.1
- Bugfix: The default settings of the shortcode parameter basenode were incorrect. This has now been corrected.
- Recommendation: Please check your JCI cache! The plugin displays the number of files in the JCI cache and its size. You can delete the cached files by using the 'Clear Cache' function.
- Significantly improved admin interface: Tabs, Tests, Settings, Step 1, Step 2...
- Greatly enhanced JCI block. Better error handling, and as a highlight, the creation of templates.
- New: Improved uninstall process.
- Minor PHP 8 fixes
- New Screenshots and improved Plugin-Description
- Wordpress 6.2 changed the way Blocks are rendered. This Update fixes the crash of the JCI-Block with wordpress 6.2
- Fixed security issue: Rio D. discovered and reported a Cross Site Scripting (XSS) vulnerability to Patchstack. Thank you Rio! For utilize you need Wordpress-Backend-Access and the affected Page is in the Wordpress-Adminarea only. Nevertheless: Update your JCI-Plugin, please!
- PHP 8.1 fixes
- New! Use JCILISTITEM to show a JSON-List: {subloop-array:mylist:no_first_item,no_last_item}AA{JCILISTITEM}BB<{/subloop-array:mylist}, see https://doc.json-content-importer.com/json-content-importer/free-show-the-data/ for more
- Enhanced! "purejsondata,ifNotEmptyAdd", "purejsondata,ifNotEmptyAddRight", "purejsondata,ifNotEmptyAddLeftRight" and "purejsondata,ifNotEmptyAddLeft", e. g. {jsondata:purejsondata,ifNotEmptyAddLeft:TEXT}, see https://doc.json-content-importer.com/json-content-importer/free-show-the-data/ for more
- Plugin Ok with WP 6.1.1
- PHP 8.1 fixes
- New Shortcode-Parameter: "trytorepairjson=16" in the Shortcode removes non ASCII characters from the JSON data
- Bugfix after Wordpress 6.0 changes: Load JSONcontentimporter-Quicktag in a slightly different way
- Bugfix: Handling of JSON-Nodes containing ( or )
- Plugin Ok with WP 6.0.2