
JustRows free
| 开发者 | canaveralstudio |
|---|---|
| 更新时间 | 2015年5月21日 23:33 |
| PHP版本: | 3.5 及以上 |
| WordPress版本: | 4.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
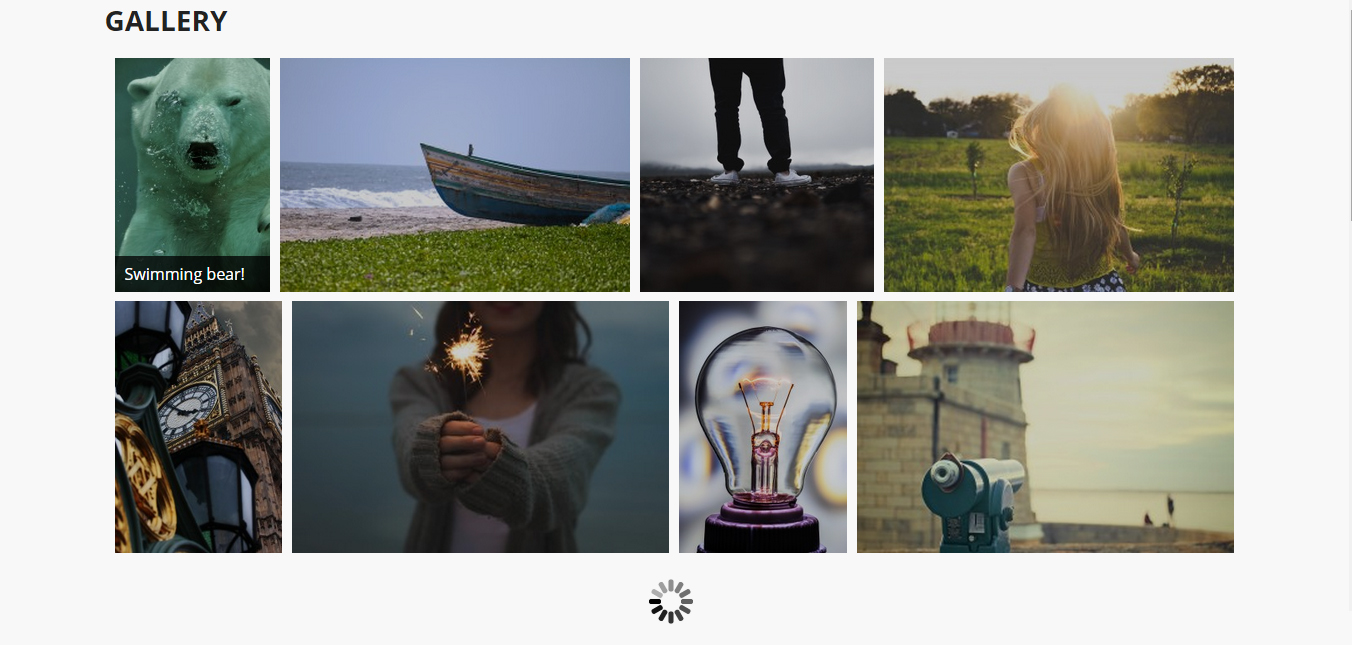
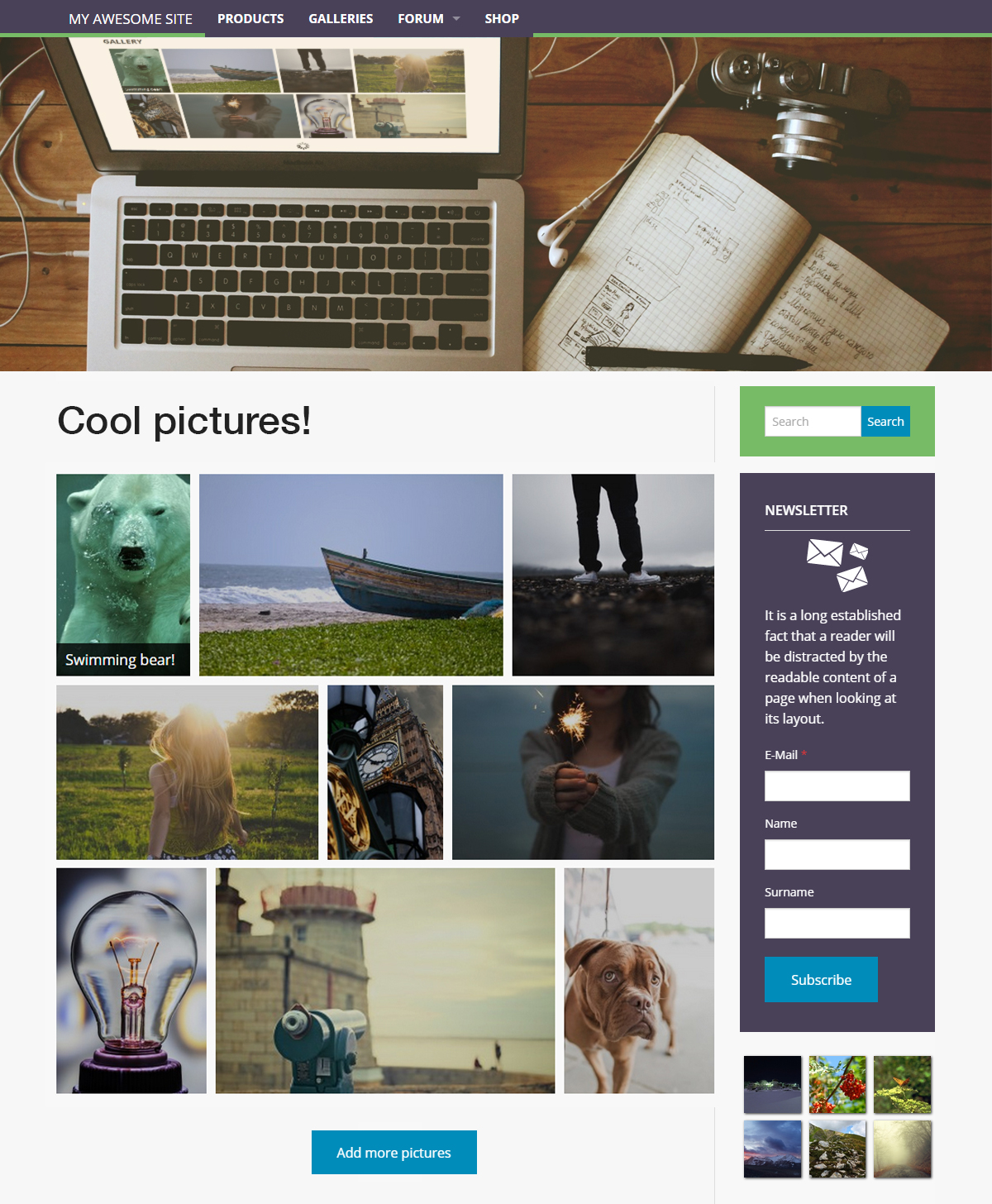
JustRows takes the featured images of posts from a given post type, and shows them as a responsive image grid.
The generated galleries may be customized using one of many user-created configurations.
- images are placed in order (by date or other fields)
- all images are resized via javascript so that each row is composed of thumbnails of the same height, also all rows except the last one are justified
- new images can be appended, either with a button or infinite scrolling (depending on the settings)
- users can define multiple configurations
- users can place a gallery through a widget or a shortcode
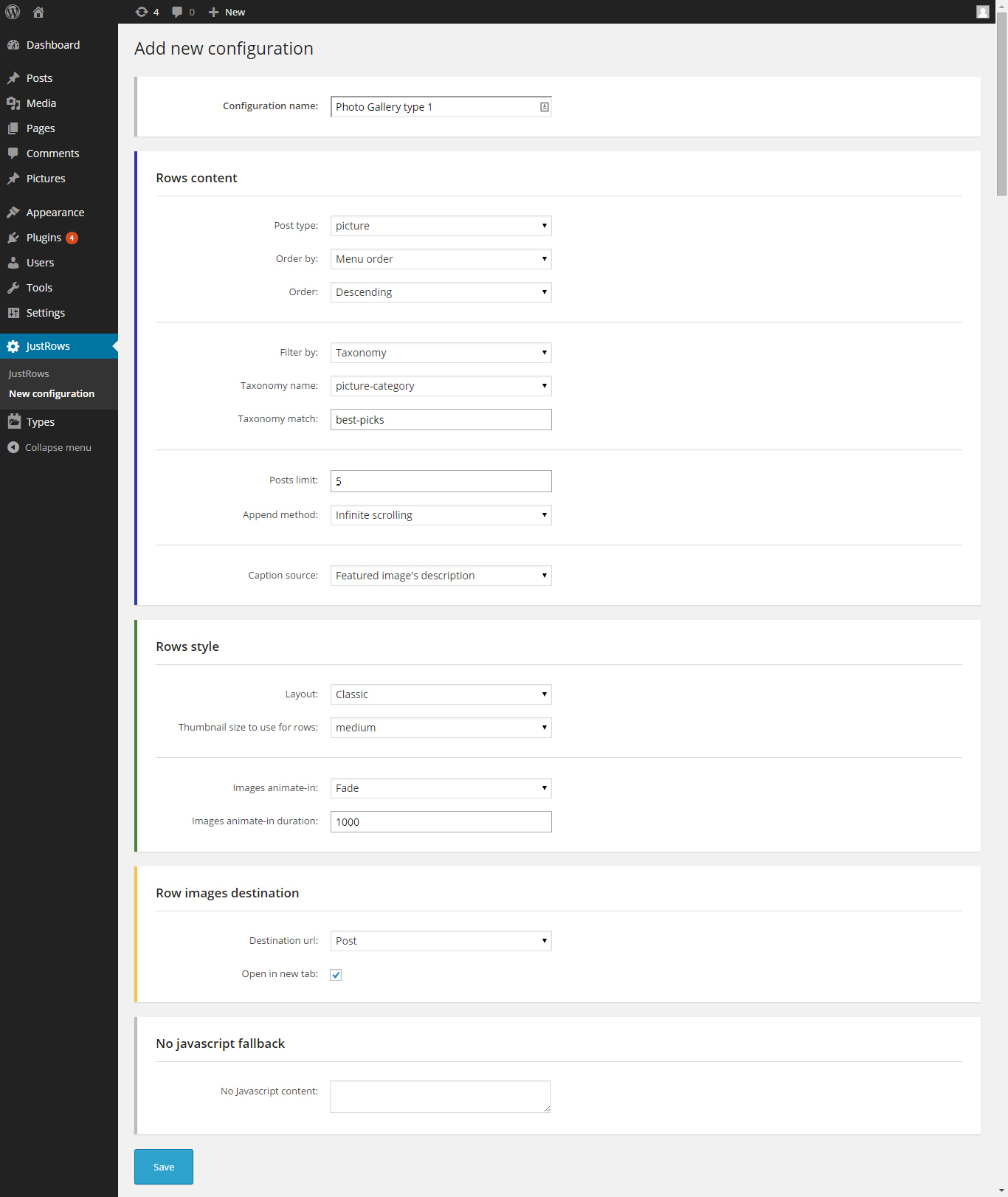
- In the "JustRows" menu on the left, click "Create configuration".
- The "Add new configuration" panel will open.
- Give the configuration a name and change the options as you see fit, then hit the "Save" button at the bottom.
安装:
- Upload the "justrows-free" folder to the "/wp-content/plugins/" directory.
- Activate the plugin through the "Plugins" menu in WordPress.
- Place the JustRows widget somewhere in your template, or use the shortcode [justrows slug="default"] (where "default" is the slug of the JustRows configuration)
- Make sure that the posts used by the configuration have a featured image
屏幕截图:
更新日志:
0.1
- Initial release.
- Added "caption visible" layouts.