
Kama WP Smiles
| 开发者 | Tkama |
|---|---|
| 更新时间 | 2025年8月20日 10:28 |
| PHP版本: | 5.7.0 及以上 |
| WordPress版本: | 6.8.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Kama WP Smiles enhances your WordPress experience by seamlessly incorporating a smiley block into the comment form of your theme and the HTML/visual editor in the admin panel. This feature simplifies the process of adding smiles to your comments or posts. The plugin replaces the standard WordPress emoticons with lively and animated GIF smileys.
With Kama WP Smiles, visitors to your blog can effortlessly insert smiles into their comments, while you gain the ability to enhance your posts or respond to comments with smiles of your own.
In the plugin settings, you have the option to select which smileys appear in the smiley block. Additionally, you can customize the special codes, such as :) , which trigger the replacement with smiley images in your content. Furthermore, you have the freedom to create and utilize your own set of smiley images.
Should you decide the plugin isn't for you, uninstalling it is a breeze. The plugin ensures a clean removal process, leaving no trace behind.
Plugin page
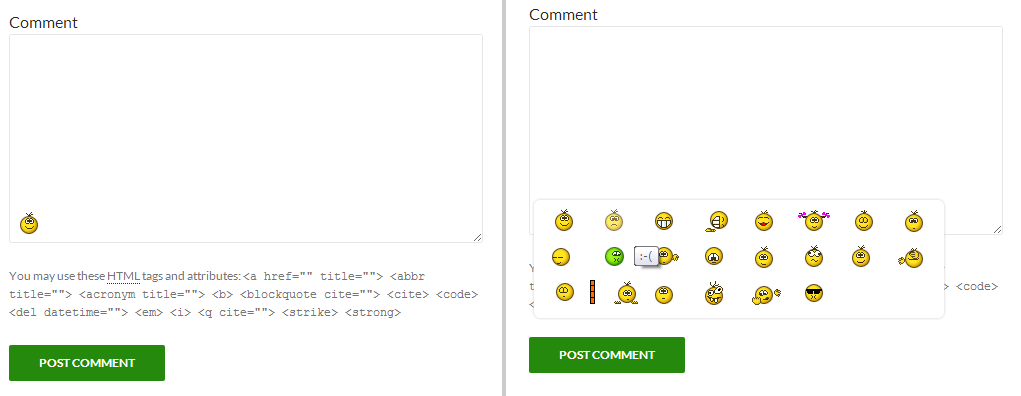
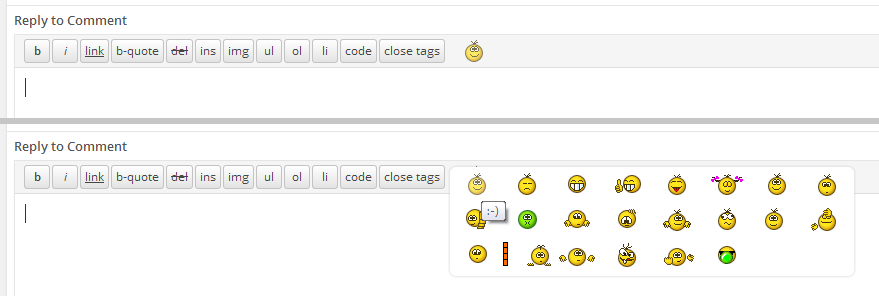
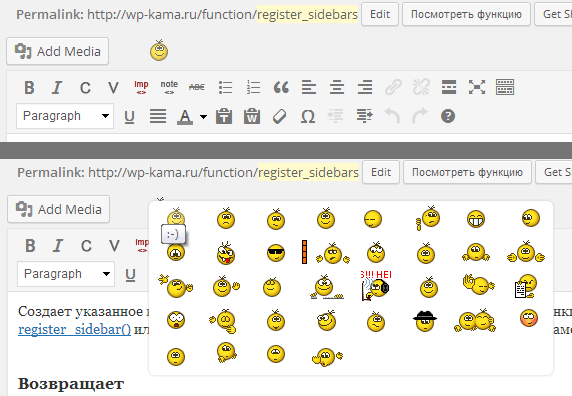
屏幕截图:
常见问题:
Plugin don't add smile block for the comment form
Maybe, you comment form textarea HTML tag have not default ID attribute. Specify comment form ID attribute tag on settings page. Default is comment
I have HTML tag <var> where it needn't replace smile code to smile image
Add exceptions tags on settings page in which no need to replace smile code to smile. Default is code, pre, style, script, textarea.
How can I add smile block to comment form by myself?
To add smile block to comment form or any other textarea form. Leave empty comment ID field on settings page and use next code in your theme:
<?php echo kws_get_smiles_html( $textarea_id ); ?>
更新日志:
1.10.0
- FIX: Bugfix when the plugin uninstallation.
- CHG: A Min PHP version is 7.2 now.
- IMP: Refactoring.
- UPD: WP Version up.
- NEW: filter
kwsmile__insert_smile_space.
- NEW: filter
kws_get_opt. - NEW: filter
kwsmile_pack_path_url.
- NEW:
uninstall.phpnow deletewp-content/plugins/kama-wp-smile-packsfolder if it was created.
- FIX: Compatability with PHP 7.4
- FIX: special smiles match pattern fix. Ex:
=Dinhttps://youtube.com/watch?v=DIhskiHOybw
- CHG: now, the option
use_smilesis not disabled. But it has no affect on content - it's disables with hooks on the fly.
- CHG: 'languages' folder deleted from the plugin
- CHG: version upgrade check everywhere - it's fast
- ADD: move localisation to translate.wordpress.org
- FIX: select "smile list position" option conflict in admin area
- ADD: select "smile list position" option
- FIX: Bug from 1.9.0
- CHG: a little default styles
- ADD: new pack of smiles: for dark background. New 200+ qip smiles
- ADD: Now you can add your own smiles, just create folder '/wp-content/plugins/kama-wp-smile-packs' and add your folder with smiles images.
- ADD: All code translated to english and ru_RU localisation was added...
- IMP: fixed vulnerabilities in code
- CHG: rename main functions: kama_sm_get_smiles_code() to kws_get_smiles_html(), km_convert_smilies() to kws_convert_smiles(). If you use this functions in your theme you need to fix your code.
- FIX: some minor fixes
- FIX: plugin uninstall
- FIX: unused option 'not_insert' deleted. It hides smiles on update...
- ADD: Option to set prefix and suffix for smile code. Now you can change: (:smile:) to smile
- CNG: Split main class to Kama_WP_Smiles{} and ama_WP_Smiles_Admin{}
- CHANGE: smile wrapper tag was
*name*become(:smile:)in order to correctly work with markdown. - IMPROVE: regex improvements and now find/replace smiles to Img more then 50 times faster.
- FIX: some refactoring. And bugfix with ';)' (wink smile) when special char like end with ')' we got ) where ';)' was replaced by smile.
- FIX: add "kws-wrapper" css class to front-end comment smiles block in order to change styles of the block out of admin settings page.
- ADD: ability to sort order of smiles. So, you can set order of how smiles will be shown in block..
- CHANGE: CSS styles changes. Now only additional css saves into DB and default options uses everywhere.
- FIX: Adaptation to Emoji icons added in WP 4.2
- Adaptation to WP 4.0
- Images in smile block now is not image and not downloading with page. It save HTML requests.
- Now select used smiles in admin panel more comfortable.
- New principle to add smile block to comment form.
- CSS styles and JS scripts now adding direct to HTML document. It save HTML requests.
- Added smile block in admin panel.
- On uninstall, plugin will remove all it settings and smiles code strings from posts and comments content.
- Improve plugin PHP code.
- Add ability to specify exceptions tags in which plugin wiil not replace smile sode to smile image.